**1、前端:下载富文本插件**
npm install vue-ueditor-wrap@3.x -S
或
yarn add vue-ueditor-wrap@3.x
*****
**2、在main.js 挂载实例**
// 引入富文本组件
import vueUeditorWrap from 'vue-ueditor-wrap';
// 创建一个vue应用实例
const app = createApp(App);
// 挂载到vue应用实例
app.use(vueUeditorWrap);
app.mount('#app');
*****
**3、下载UEditor富文本静态资源,放在public文件下;并配置相关信息**
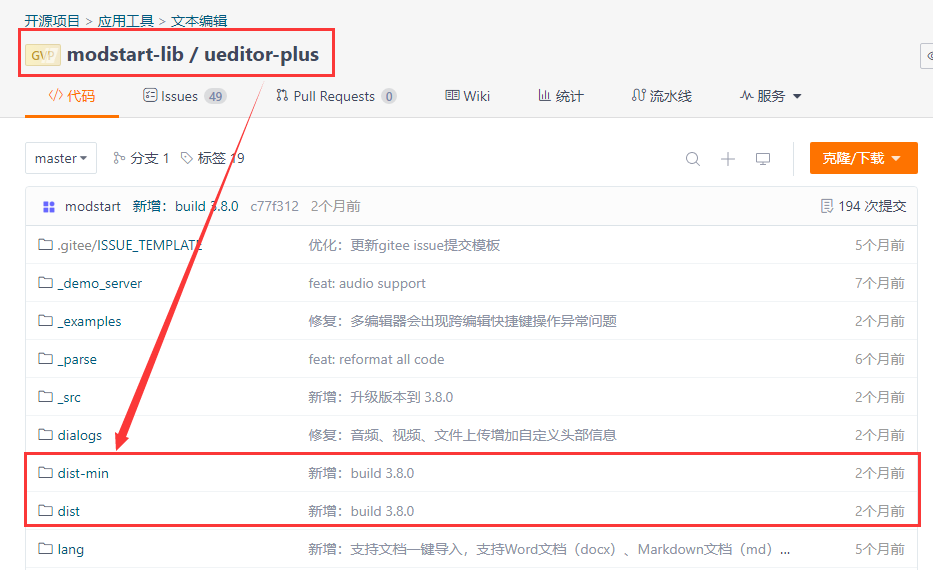
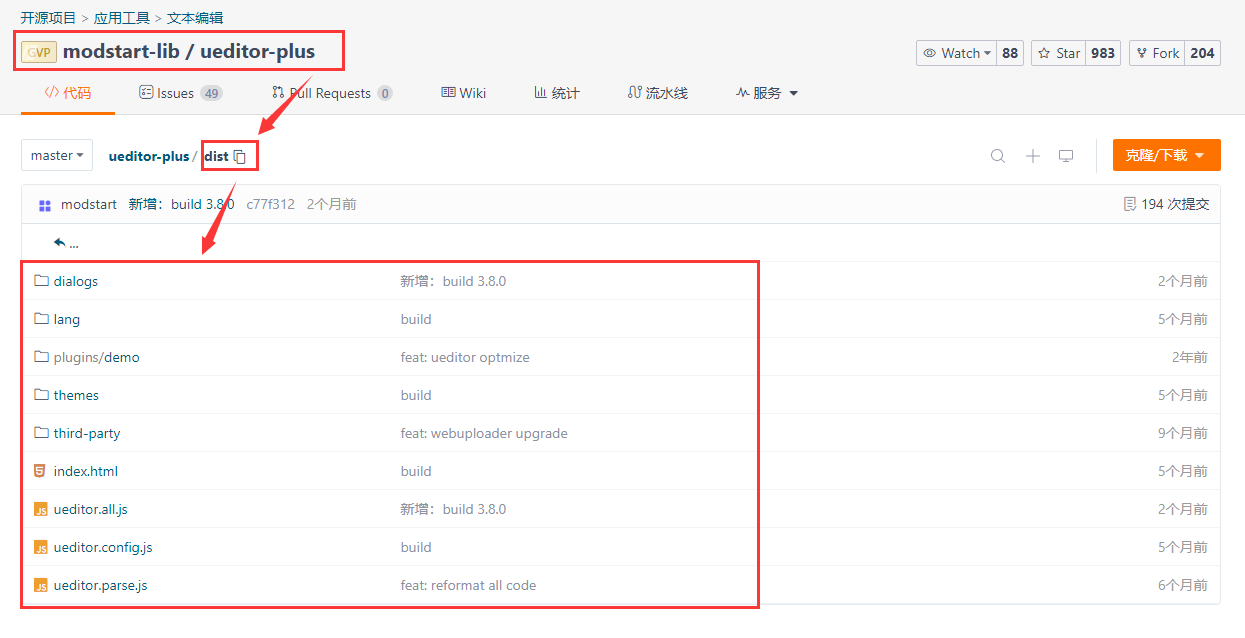
**Gitee下载静态资源文件,dist-min:代表压缩版 dist:代表非压缩版,推荐下载dist非压缩版,便于修改源码信息**
1、下载静态资源包,推荐dist文件下载


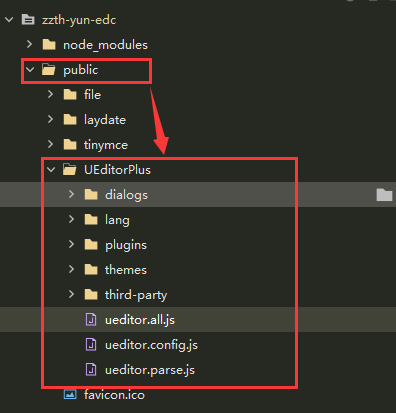
2、将下载完成的静态资源包,放入如我们前端的工程下public文件夹下

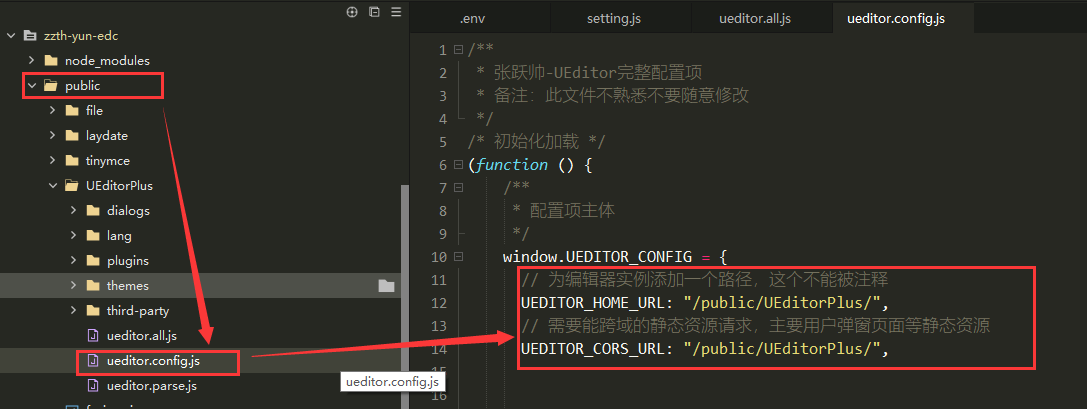
3、修改ueditor.config.js文件,指定静态资源路径

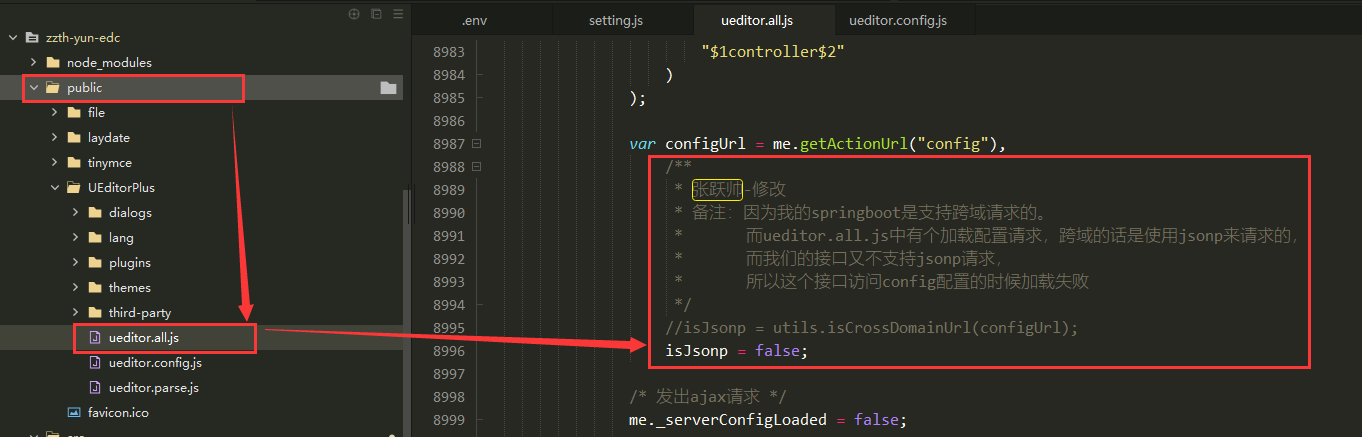
4、修改ueditor.all.js文件

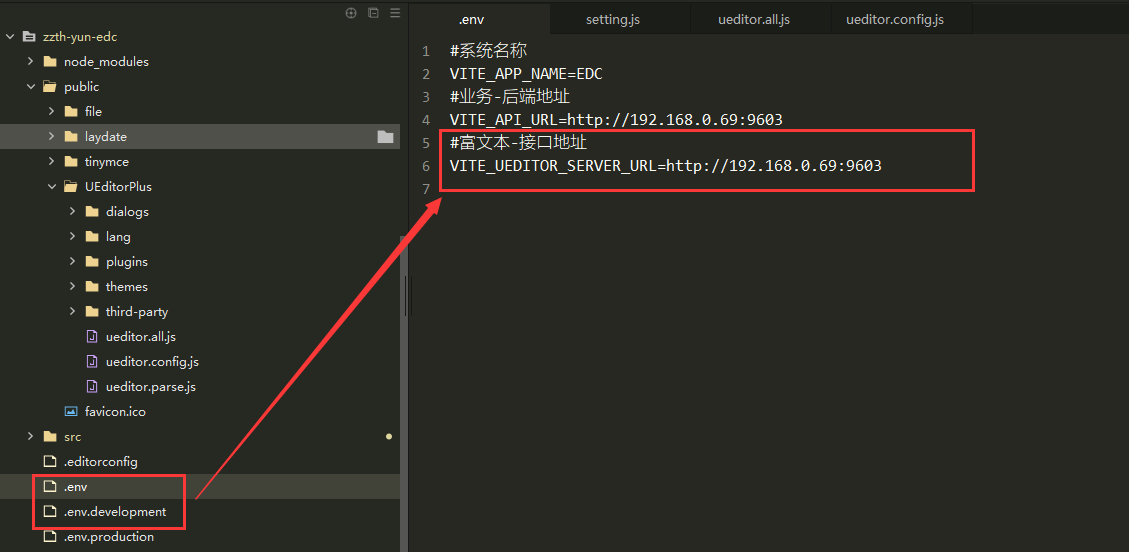
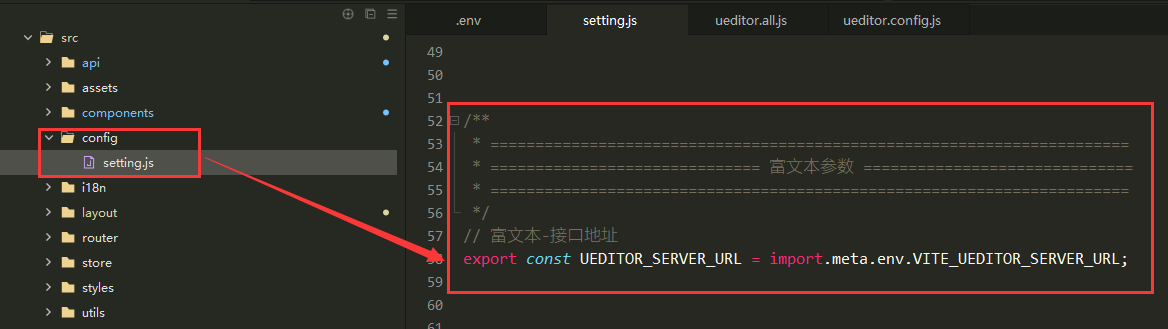
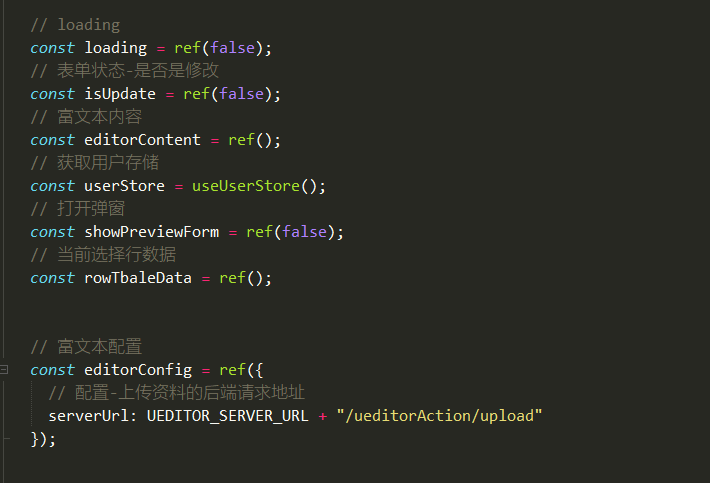
5、添加前端环境变量参数


*****
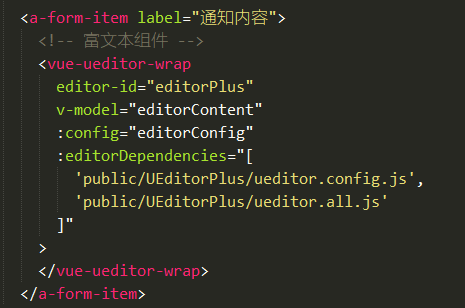
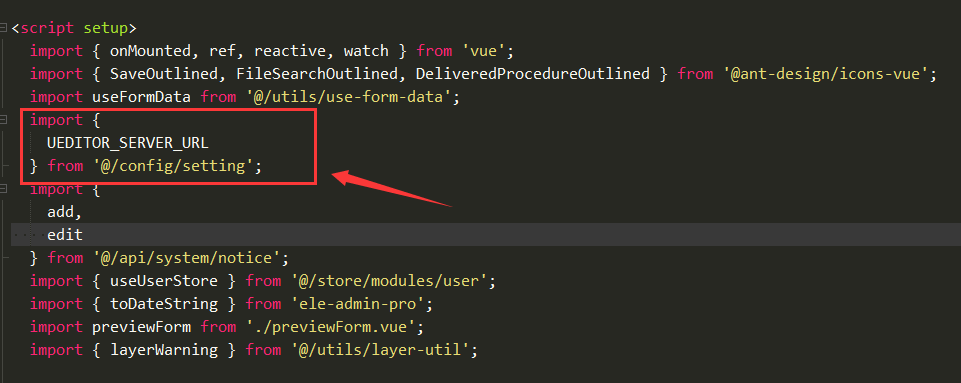
**4、vue业务页面使用**



*****
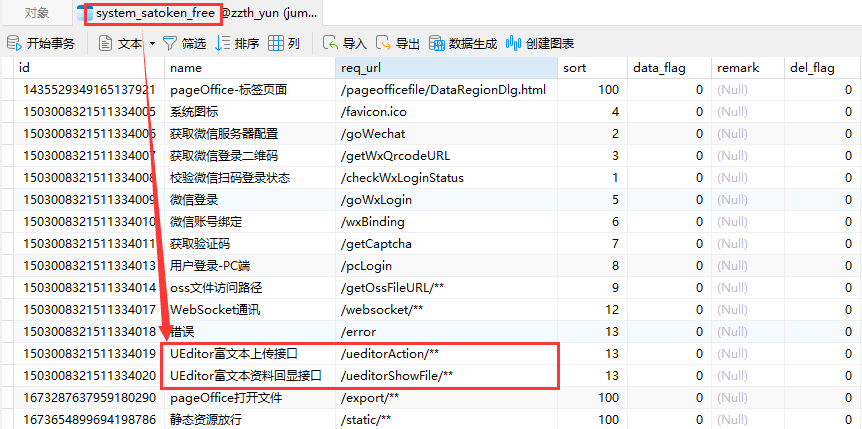
**5、配置拦截器白名单放行**
**注意:配置系统拦截器白名单放行,名字不可修改!!!**
*****
UEditor富文本上传接口 /ueditorAction/**
UEditor富文本资料回显接口 /ueditorShowFile/**
*****

- Jump简介
- 技术架构
- 代码规范
- 规范导读
- JAVA规范
- 数据库表设计规范
- 集成项目
- JDK1.8-pom.xml
- JDK21-pom.xml
- 项目结构
- 业务模块-方法名称规范
- 跨域配置
- License授权配置
- 公共字段自动填充
- 全局异常处理器
- PageOffice配置
- Beetl模板引擎配置
- application.properties
- application-prod.yml
- banner.txt
- logback-spring.xml
- jump-core (核心组件)
- Maven依赖
- 通用枚举
- 公共数据状态 - 枚举
- 公共逻辑删除 - 枚举
- 公共操作编码类型 - 枚举
- 公共tree父节点 - 枚举
- 公共是或否 - 枚举
- 工具Util
- AopTargetUtil
- DownloadUtil
- GenerateNumUtil
- HttpServletUtil
- IpUtil
- JoinPointUtil
- MacUtil
- NetworkUtil
- ParamToUtil
- ResponseUtil
- TimeZoneDateUtil
- UaUtil
- 统一返回
- 结果对象
- 如何使用
- jump-cahche (缓存组件)
- Maven依赖
- Redis配置
- 缓存常量
- 工具Util
- RedisCacheUtil
- jump-idempotent (幕等组件)
- Maven依赖
- Context上下文
- 操作器
- 接口
- 如何实现
- AOP参数
- AOP使用方法
- jump-lock (分布式锁组件)
- Maven依赖
- 枚举
- AOP参数
- AOP使用方法
- 工具Util
- RedissonLockUtil
- Util使用方法
- jump-mybatis (mybatis组件)
- Maven依赖
- 基础Entity
- 枚举
- 查询类型 - 枚举
- 条件查询
- search
- service
- 分页结果集
- Mapper
- MyMapper
- 使用方法
- DDL操作
- DML操作
- 工具Util
- EntityUtil
- PageUtil
- TableUtil
- jump-dynamic-datasource (多数据源组件)
- Maven依赖
- Context上下文
- 操作器
- 接口
- 如何实现
- 工具Util
- DatasourceUtil
- 如何使用
- jump-satoken (satoken组件)
- Maven依赖
- Context上下文
- 操作器
- 接口
- 如何实现
- Satoken配置信息
- SatokenUser信息
- Redis缓存操作
- SatokenRedisCache
- SatokenUserRedisCache
- 放行白名单
- jump-oss (OSS组件)
- Maven依赖
- 工具Util
- OssFileUtil
- OssPlatformUtil
- 如何使用
- jump-xss (XSS组件)
- Maven依赖
- 白名单放行
- jump-email (邮件组件)
- Maven依赖
- Email客户端信息
- Email发送参数
- 工具Util
- jump-websocket (WebSocket组件)
- Maven依赖
- 消息对象
- 工具Util
- 如何使用
- jump-weixin (微信组件)
- Maven依赖
- jump-system (系统管理组件)
- Maven依赖
- AOP
- 系统操作日志AOP
- 系统数据日志AOP
- 系统操作权限AOP
- 字典转文本AOP
- Redis缓存操作
- SystemConfigRedisCache
- 工具Util
- LoginUserUtil
- SystemAreaUtil
- SystemHomeUtil
- SystemMenuUtil
- SystemOrgAdminUtil
- SystemOrgTypeUtil
- SystemRoleUtil
- SystemUserLoginAreaUtil
- SystemUserUtil
- jump-timer(定时器组件)
- Maven依赖
- 枚举
- Api接口
- 工具Util
- ActionClassUtil
- TimerTaskUtil
- 如何使用
- jump-ueditor (富文本组件)
- Maven依赖
- 如何使用
- 配置 ueditor.config.js
- 后端 application.properties
- 前端 vue3
- vue-codemirror (代码编译器)
- npm依赖
- PageOffice整合
- Maven依赖
- License授权配置
- 枚举
- 文件来源 - 枚举
- 预览文件类型 - 枚举
- 文件预览参数
- 下载文件
- 预览文件
- 工具Util
