Ext JS是前端开发框架, 其可以整合到后端,也可以独立的作为前后端分离的前端。以上两种架构,Ext JS前端都可以独立开发,与后端整合时只需要切换数据源即可。 这里为了简化介绍,搭建一个不依赖后端的应用,重点放在前端项目的介绍上。本篇示例的环境及工具包括:
1. OS,Windows 10 , 64位
2. Sencha Cmd , 7.0.0.40
3. Ext JS SDK ,7.0.0
4. JDK 1.8
## 需要的软件和工具
#### Ext JS相关的文件和工具
Ext JS开发基本开发环境至少需要以下两个部分:
* Sencha Cmd: 初始化项目、编译项目或启动项目的工具。
这里使用Windows 64位的7.0版,下载的文件名是SenchaCmd-7.0.0.40-windows-64bit.zip。
* Ext JS SDK:开发工具包, 包括Ext JS的源码等。
这里使用试用版,官方现在的文件名是 ext-7.0.0-trial.zip。
这两个文件可以到 https://pan.baidu.com/s/1Gmj6QZ2JJXrMg-J4mK7Bdw 中下载。
## 工具安装
#### JDK 安装
Sencha Cmd需要JDK的支持,所以需要安装JDK, JDK的版本使用 1.8 或11都可以, 这里使用1.8。
#### Sencha Cmd 安装
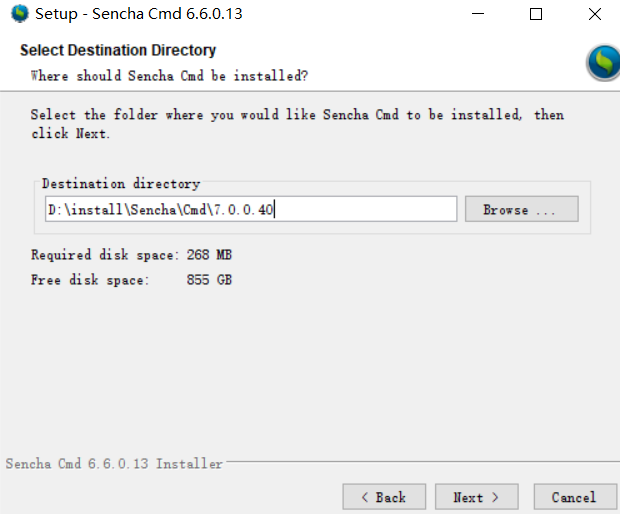
解压 SenchaCmd-6.6.0.13-windows-64bit.zip,解压后的文件时.exe后缀的可执行文件,文件名是:SenchaCmd-7.0.0.40-windows-64bit.exe, 双击安装, 一直下一步即可,其中可以选择安装目录,这里安装到 D:\install\Sencha\Cmd\7.0.0.40目录下,设置页面如下:

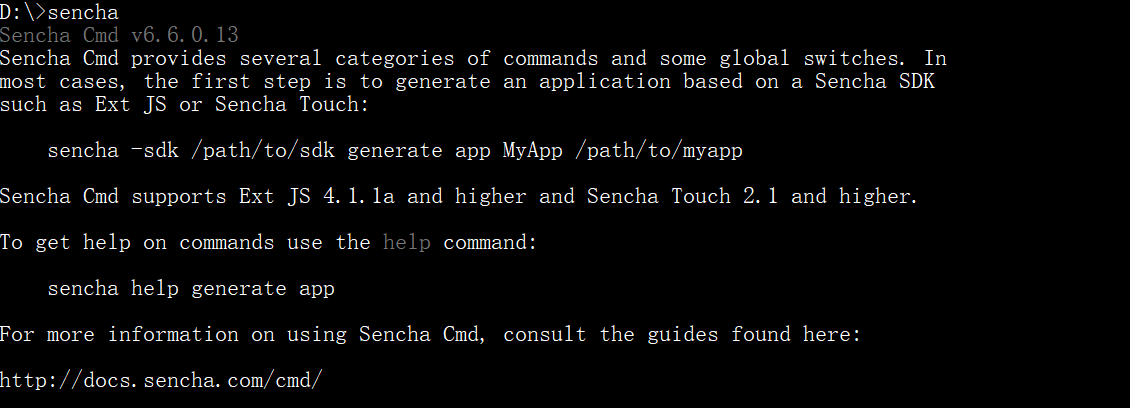
一直下一步安装后, 开启一个命令行窗口, 输入`sencha `或是 `sencha help` 命令回车后会显示当前的版本信息以及Sencha Cmd命令的帮助。

#### Ext JS SDK 解压
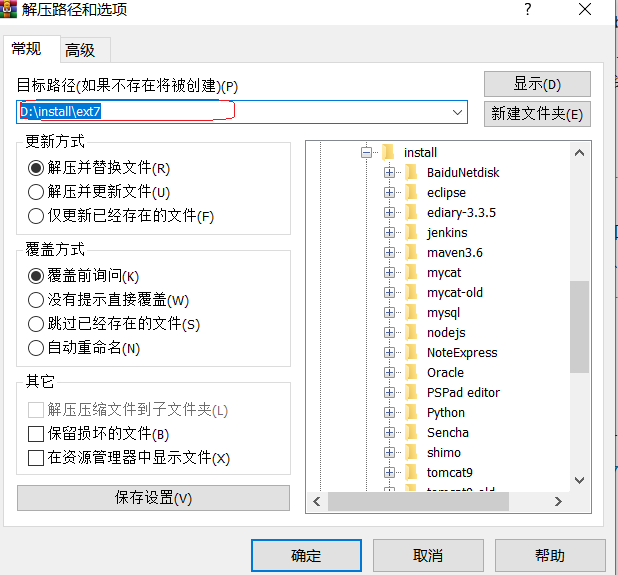
Ext JS SDK不需要安装,直接解压即可。在使用Cmd创建项目的时候需要指定这个目录。这里解压到 `D:\install\ext7`。

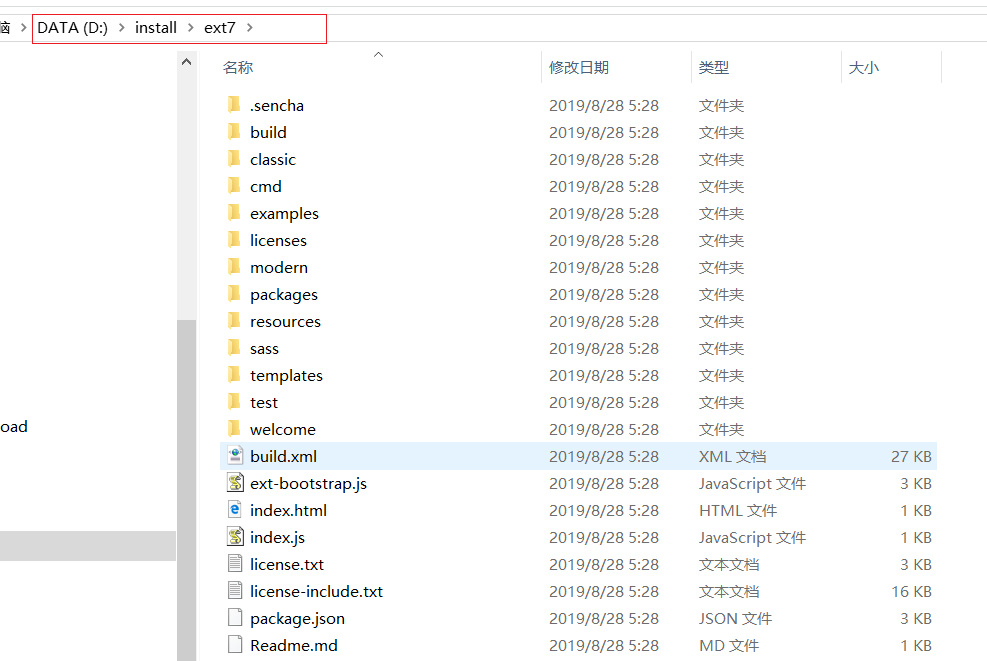
解压后的路径结构如下:

## 使用Sencha Cmd创建项目
这里将项目创建到D:\demoworkspace\extjs 目录中, 项目名为Ext7Demo。创建步骤如下:
1. 建立目录D:\demoworkspace\extjs\ext7-demo-app,新开命令行窗口,并切换到该 目录。
```
d:
cd D:\demoworkspace\extjs\ext7-demo-app
```

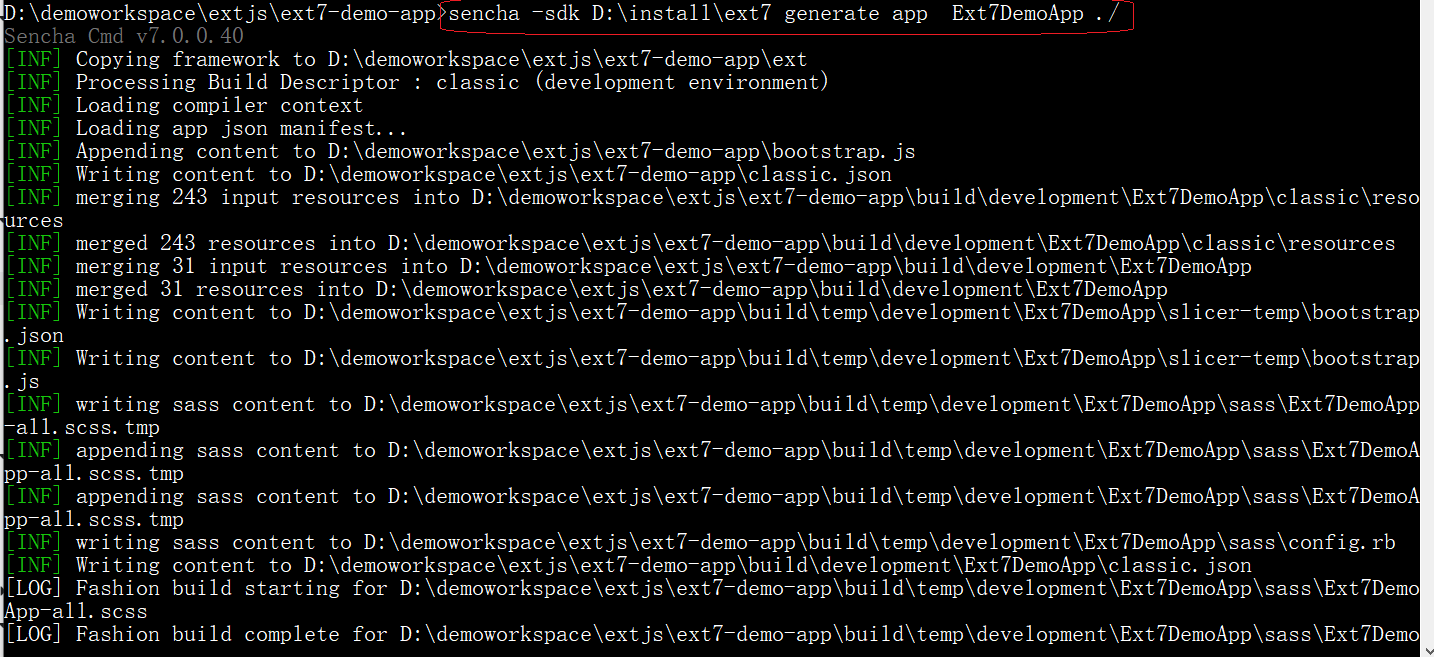
2. 使用sencha generate 创建项目
```
sencha -sdk D:\install\ext7 generate app Ext7DemoApp ./
```
对以上命令参数说明如下:
1. ·`-sdk D:\install\ext7 ` 指定Ext JS SDK的目录
2. `generate app` 初始项目
3. `Ext7DemoApp` 项目的名称,这个和项目的目录名可以不一样。 项目名称习惯使用驼峰法命名。(这里项目的目录是ext7-demo-app)。这个项目名称会反应在产生的代码中。
4. `./` 项目代码产生在当前路径
命令执行的页面如下:

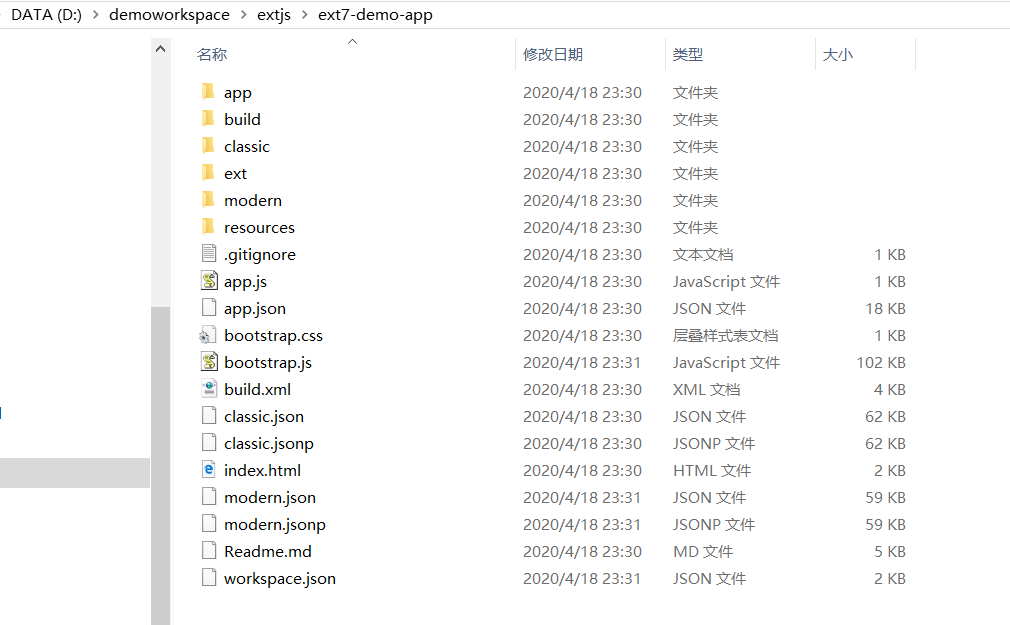
执行完成后项目的目录结构如下图所示。

## 启动项目
Web应用一般需要放入Web服务器中(比如Apache、Tomcat或IIS等),部署并启动服务器后通过浏览器进行访问。如果安装了Node.js 则不需要部署到Web服务器, 因为Node.js是基于 Chrome V8 引擎的 JavaScript 运行环境,看上去的效果是Node.js包含了一个Web服务器, 同样,安装了Sencha Cmd,也可以直接通过相关的命令启动应用并查看,不需要将应用部署到Web服务器。
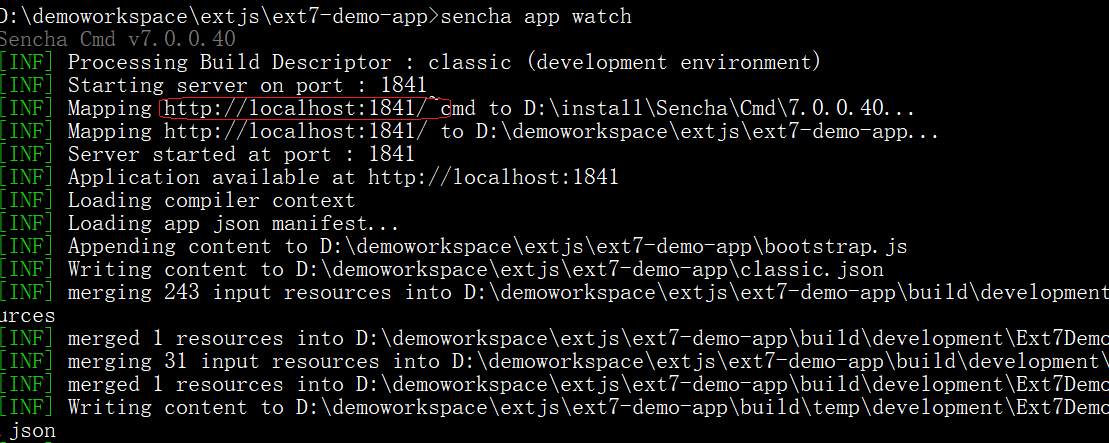
确保命令行窗口在 `D:\demoworkspace\extjs\ext7-demo-app`路径下,输入命令:
```
sencha app watch
```
命令执行的输入如下:

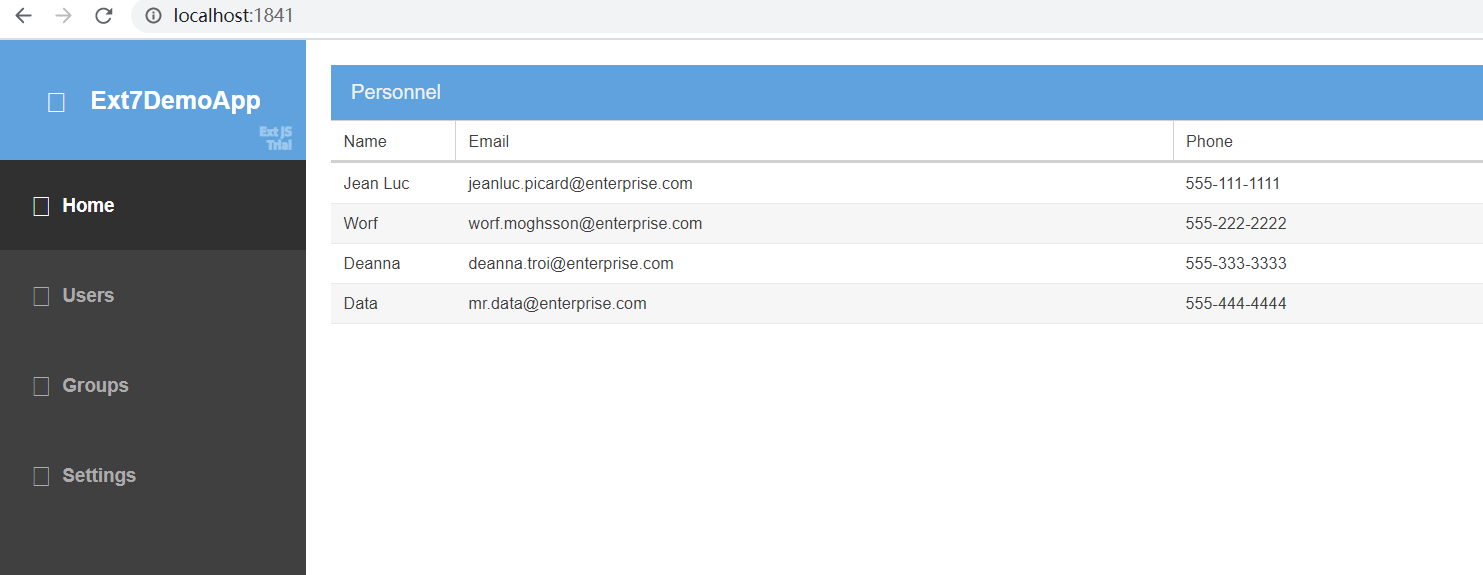
从以上输出可以看到, 应用启动了,访问的路径是:` http://localhost:1841`。在浏览器中输入这个地址,页面效果如下:

## 项目说明
通过Cmd可以快速创建的一个项目的脚手架,这里创建的项目包括经典(classic)和现代(modern)两种模式,关于classic和modern后面会介绍。
这两种模式可以使用参数访问,经典模式可以不需要加参数(默认),也可以带上参数:
```
http://localhost:1841?classic
```
现代模式访问通过如下地址:
```
http://localhost:1841/?modern
```
*****
*****
- 前言
- 第1章 Ext JS介绍与快速入门
- 1.1 Ext JS是什么?
- 1.2 Ext JS的开发商及产品系列
- 1.3 Ext JS的历史
- 1.4 Ext JS学习文档
- 1.5 Ext JS的授权
- 1.6 Ext JS的获取
- 1.7 Ext JS开发基本环境准备与项目创建
- 1.8 Ext JS 快速入门示例
- 第2章 Ext JS核心概念
- 2.1 开发模式及快速测试方式
- 2.2 多类型终端-电脑、移动端(手机、平板)
- 2.3 MVC和MVVM架构的应用开发模式
- 2.4 Ext JS类与类体系
- 2.5 组件、容器与布局
- 2.6 组件与容器的选择与开发
- 2.7 数据模型与数据封装
- 2.8 控制器(Controller)
- 2.9 Ext JS中的基础对象类型
- Ext JS中的字符串对象类型的处理
- Ext JS的数字类型处理及便捷方法
- Ext JS的日期类型处理及便捷方法
- Ext JS的布尔对象类型处理及便捷方法
- Ext JS的Object类型处理及便捷方法
- 2.10 Ext JS中的常用配置属性
- 类名简写: xtype
- 第3章 基本页面组件
- 3.1 组件总览
- 3.2 表单(Form)及表单元素
- 字段组件父类 Ext.form.field.Base
- 显示字段(displayfield)
- 文本输入框textfield
- 下拉选项框 Combobox
- 数字输入框 numberfield
- 单选框 Radio与复选框CheckBox
- 单选按钮组(RadioGroup) 使用及注意事项
- 栏位验证之Ext.form.field.VTypes
- 字段集合- fieldset
- TextField 输入自动转大写
- 3.3 按钮(button)
- 3.4 工具栏 toolbar
- 如何居中对齐
- 3.5 窗口(Window)
- 3.6 表格(Grid)概览
- Grid的编辑
- Grid单行编辑
- Grid的行的选择
- Grid 操作的参考语句
- 使用小技巧
- Grid 列配置
- Grid的列排序
- 3.7 树(Tree)的定义和使用
- 树的展开
- 3.8 树状表格TreeGrid
- Grid+Tree Store
- 3.9 标签面板(TabPanel )
- 3.10 Tooltip 的基本使用
- ToolTip 实现全介绍
- 使用场景之Grid列
- 3.11 Ext JS文件上传
- 3.12 布局(Layout)
- 第4章 数据处理
- 4.1 数据模型(Model)
- 4.2 数据仓库 Store
- 分页数据
- 从Store获取JSON 数据
- 4.3 数据源类型(Proxy 代理)
- 4.4 关联(Association)
- 4.5 视图模型(ViewModel)-数据绑定
- ViewModel 以及数据绑定
- 4.6 数据连接(Connection)
- 4.7 AJAX 呼叫后台数据
- 4.8 Ext Direct 介绍
- Ext Direct快速入门
- Ext Direct 开发全介绍
- Ext Direct 全解密
- 问题
- Ext.data.DirectStore
- 4.9 Ext JS 模拟后端数据实现
- 4.10 如何共用Store
- 第5章 组件进阶使用及高级页面组件
- 5.1 Grid高级
- 多层级分组标题栏的表格(Grouped Header Grid)与使用技巧
- Grid中 WidgetColumn(组件列)的使用
- Grid actioncolumn动作列的动态显示
- Group Grid-数据分组表格
- Ext JS数据分组表格(Group feature Grid)的分组行的显示
- Ext JS数据分组表格(Group feature Grid)的分组行的显示(续)
- Ext JS数据分组表格(Group feature Grid)的数据排序
- 开发
- 嵌套表格(Nest Grid)的实现及注意事项
- Ext JS使用分组+嵌套+分组实现四层级Grid
- Ext JS嵌套分组表格的实现
- Ext JS使用分组+嵌套+分组实现四层级Grid之开发进阶
- [Ext JS] Grid Summary(汇总行)特性
- [Ext JS Grid] 前端数据分页Grid(内存)
- 枢纽网格 Pivot Grid
- [Ext JS] Grid 的复选框行选择之——某些行不能选取
- [Ext JS] Grid表格批量编辑的实现
- Grid 相关 [to be change]
- Grid上的按钮
- Grid的Controller 调用避坑
- Grid行选择的多种场景和实现方式
- Grid 动态调整列( reconfigure)的性能改善
- Grid合并单元格
- Grid实战珠玑
- Grid Feature
- 5.2 Tree高级
- 轻量版的树- treelist
- Tree的节点需要有link, 并能点击打开
- 如何动态改变树节点的字体颜色
- 5.3 表单(Form)和字段(Field)高级
- Form或者面板自动定位到错误的输入框
- Ext JS下拉单选框(Combobox,TagFied)使用及疑难问题解决
- 更新页面的Combobox
- Radio 的使用
- DateField的进阶使用
- Ext JS 复选框(checkboxfield)在满足一定的条件时不能勾选的实现
- 5.4 Windows高级使用
- 多个窗口
- 5.5 按钮高级
- 按钮子菜单的实现及鼠标移动自动显示
- Ext JS 如何设置工具栏按钮和一般按钮保持统一样式
- Ext JS中定义和使用类Ext JS风格的html 按钮
- 如何在Grid 的pagingtoolbar 的同一行显示其他按钮
- 按钮的颜色
- 5.6 Tab高级
- Ext JS之标签页的关闭和批量关闭
- 5.7 拖拽组件(Drag &Drop)
- Ext JS 之拖拽Grid(Drag and Drop Grid)
- 5.8 Calendar日历
- 5.9 Froala富文本编辑器
- 5.10 Portal 门户
- 5.11 Carouse轮播[Modern专属]
- 第6章 图表开发
- 6.1 图表总览
- 6.2 图的组成元素
- 6.3 笛卡尔图(Cartesian Chart)
- 6.4 极图(polor Chart)
- 6.5 空间填充图(Space Filling Chart)
- 6.6 绘图
- 第7章 进阶专题
- 7.1 Schema的概念和应用
- 7.2 Ext JS类的继承与混合
- Ext JS Minix 混合
- 如何覆写父类方法
- Ext JS 如何定义公用方法(单例类 or 静态方法)
- 继承类的定义
- 7.3 事件(Event)
- 事件(Event)与手势(Gesture)
- 组件的事件
- 键盘事件
- 新增事件
- [Ext JS]textfield 添加 compositionstart、compositionupdate 和 compositionend
- 7.4 样式主题(Theme)
- 样式 Sass SCSS
- 组件样式
- 添加额外的CSS
- 7.5 布局专题
- 自适应配置 - Responsive Configs
- 7.24 组件浮动
- 7.10 Right-to-Left 支持
- 7.6 图标的字体包与本地化
- 本地化
- 7.7 控制器进阶
- Ext JS 静态公用方法的定义方式
- 7.8 页面组件获取方式汇总-组件query
- Ext JS的元素和组件查询
- Ext JS的HTML元素查询(DOM Query)
- 7.9 Ext JS中的Session与Cookie
- 7.10 缓存
- html manifest
- 7.11 内存管理
- 7.12 Ext JS开发安全
- 7.13 导航栏(Navigation)
- 7.14 Cmd 进阶
- 7.15 基于模块化的开发(package)
- 7.16 Ext JS组件嵌入HTML页面
- 7.17 图片导出机器人: Ext JS+Seluinm 实现图片自动导出
- 7.18 核心解密
- Ext JS 之Microloader(微加载器)
- 7.19 Ext JS中的正则表达式
- 7.20 Ext.Assert 断言
- 7.21 Promise-诺言
- 7.22 API文档自动生成器 - jsduck
- 7.23 状态管理(State)
- Grid 的状态
- 7.24 Ext JS代码注释
- 7.25 图片的显示
- 资源处理 Ext.resolveResource ( url )
- 7.26 深度客制
- 如何覆写框架本身代码
- 第8章 Ext JS应用的测试
- 8.1 Ext JS应用测试概览
- 8.2 JavaScript单元测试框架-Jasmine
- 8.3 Sencha Studio安装与快速介绍
- 8.4 Sencha Studio使用实例
- 8.5 Sencha Studio详细介绍
- 8.6 Ext JS项目测试
- 8.7 Sencha Test提供的测试API-Futures API
- 8.8 监视工具 Inspect Tool
- 8.9 Sencha Studio其他功能
- 8.10 STC的使用
- 第9章 实战: Ext JS与后端Spring Boot框架整合
- 9.1 整合概览
- 9.2 项目创建
- 9.3 应用的页面布局
- 9.4 路由
- 9.5 视图控制器与视图模型
- 9.6 项目创建及整合实例
- 9.7 准前后端分离框架的Session超时处理
- 9.8 模块化开发
- 9.9 自动化部署
- 9.10 代码规范
- 代码注释
- 9.11 开发指南与开发技巧
- 9.12 公用模块及库管理
- 9.13 前后端交互
- Spring Boot+Ext JS 前后端交互与参数传递方式
- Spring Boot+Ext JS 前后端交互之Ajax参数传递
- 客户端会话Session处理
- 跨域
- Provisional headers are shown 问题原因
- Ext JS跨域访问-JSONP
- CSRF防御
- [Ext JS Grid] 后端数据分页Store Grid
- 验证方式
- 9.14 Spring Boot+Ext JS 实现文件上传与下载
- Ext JS +Spring Boot如何处理文件上传
- Ext JS + Spring Boot 整合实现文件上传实例
- Ext JS+Spring Boot 使用Ajax方式上传文件
- filefield
- 9.15 直接下载文件的链接
- 9.16 带参数路由
- 9.17 组件之实战场景
- Ext JS 之 Combobox 的下拉单列表动态变化
- 更新页面的Combobox的使用
- Combobox 的联动
- 继承Ext.form.field.Tag 实现人员选单
- Step By Step Create/Update Object Page
- ExtJS+SpringBoot实现读取后端数据的树
- Ext JS 后端数据树之多层级节点自动展开失败问题分析与解决
- Spring Boot + coworkee
- 基于Spring Boot 的 Ext JS 应用框架之coworkee
- Spring Boot+Ext JS(Coworkee) 后端接口说明
- Spring Boot + coworkee 开发说明
- Coworkee说明
- 9.18 整合问题
- 返回无显示
- 导出图片
- 第10章 开发最佳实践
- 10.1 组件使用最佳实践
- 面板添加工具栏的方式汇总
- Combobox(下拉框)的使用
- 10.2 后端Ajax处理
- 10.3 Grid Store的配置
- 10.4 eval函数的使用
- 10.5 Controller 继承
- 控制器的共用
- 10.6 Store如何用
- 10.7 [客制新组件类]带前缀的输入框
- 10.8 获取组件和控制器
- 如何获取定义的组件
- 如何从Store 获取View
- 10.9 Ext JS 自定义类
- 自定义Ext JS组件类
- 组件类定义
- 10.10 获取类自身的配置
- 10.11 组件浮动
- 10.12 DisplayField的替代
- 10.13 字体导入
- 10.14 编码规范
- 10.15 模块化开发实战
- 10.16 树的选择
- 10.17 表单输入框
- 10.18 按钮防止重复点击
- 10.19 性能调优
- 压缩传输
- 10.20 常用代码集锦
- 10.21 样式调整
- 10.22 Ext JS 快速开发工具
- 10.23 Ext JS开发工具之Visual Studio插件激活
- 10.24 给组件添加键盘回车事件
- 10.25 Grid开发
- 行编辑
- 标题分组Grid与widgetcolumn 结合使用的问题
- 调整特定Grid 里编辑组件的高度
- 仅显示的列
- 10.26 子元素配置
- 10.27 最佳实践之十大避坑
- 10.28 实战技巧
- 第11章 常见错误及解决
- 11.1 Access to XMLHttpRequest at 'file:///D:/xxxx/xxx.json' from origin 'null' has been blocked by CORS policy
- 11.2 ClassRequire错误解决
- 11.3 编译到正式环境找不到组件类
- 11.4 Fashion build exited with code : 1 $isFashionError
- 11.5 Uncaught TypeError: Cannot read property 'addCls' of null
- 11.6 自行搭建远端库的包升级版本后找不到的问题解决-The following versions are available
- 11.7 ToolTip 不显示
- 11.8 Ext.util.Event.fire(): Attempting to fire "click" event on destroyed Ext.menu.Menu instance with id 问题分析与解决
- 11.9 Ext JS弹出窗口不见了解决方式
- 11.10 包含WidgetColumn 的Grid 关闭后再次打开,会带之前的值
- 11.11 Tooltip 出错 Uncaught TypeError: Cannot read property 'contains' of null
- 11.12 Ext JS 的Uncaught (in promise) Error: Cannot load package问题和解决分析
- 11.13 Layout run failed
- 11.14 SimXhr.js?_dc=1659315492151:65 Uncaught TypeError
- 11.15 TypeError: proxy.setFilterParam is not a function
- 11.16 Ext.route.Router.onRouteRejection()
- 11.17 Uncaught TypeError: Cannot read properties of undefined (reading 'isBufferedStore')
- 11.18 Uncaught TypeError: Cannot read properties of undefined (reading 'contains')
- Uncaught RangeError: Maximum call stack size exceeded
- is not a valid selector. at constructor.query
- Uncaught TypeError: Cannot read property 'isCollapsed' of undefined
- 第12章 组件扩展
- 12.1 拖拽文件上传组件(支持多文件上传)
- 12.2 Grid 扩展
- Grid的列头添加按钮的实现
- 可编辑列Grid的全场景开发
- 可以上下移动行的Grid
- 12.3 Grid中的超链接列及其功能实现
- 12.4 鼠标移入移除时弹出和关闭窗口
- 12.5 主页面布局
- 主页面布局实现
- coworkee dd
- 12.6 登录页面
- 12.7 带动态数字的图标
- 12.8 Spring Boot+Ext JS 实现图形验证码
- 12.9 按钮动态显示以及按钮分组
- 12.10 富文本编辑器 CKEditor与Ext JS的整合
- 12.10.1 Ext JS + CKEditor+Spring Boot 实现编辑器图片上传
- 12.11 直接使用FontAwesome
- 12.12 Field 组件类型扩展
- 必填字段组件
- 触发器按钮的输入框
- 搜索输入框(Search Field)
- [Ext JS ] 动添切换字段的必填与非必填
- 12.13 FieldSet 相关
- FieldSet + Grid ,FieldSet 显示Gird中Store 的数量
- 12.14 Tree相关扩展
- treelist实现tooltip
- 12.15 选人组件
- 12.16 其他扩展和功能
- 复制内容到剪切板
- 第13章 补充
- 13.1 脚本语言与JavaScript
- 13.2 Font Awesome
- 13.3 支持的浏览器
- 13.4 Responsive自适应网页设计与ResponsiveColumn自适应列实例
- 13.5 Ext JS的生态系统
- 13.6 基于NPM的开发
- 13.7 WAI-ARIA技术与Ext JS Accessibility
- 13.8 缓存
- 13.9 在线编码和演示
- 13.10 Ext JS 6.5 与 6.7的差异
- 13.11 Ext JS 试用版去浮水印
- 13.12 本教程相关命令
- 第14章 参考与常见命令
- Cmd 命令参考大全
- 参考资源
- 常见命令
- 零拾
- applyStore的作用
- d
- 本书对应的源码
- Ext JS 4系列
- [Ext JS 4]开发指南
- Ext JS 4 升级指南
- [Ext JS4系列]Ext JS4 入门
- [Extjs 4] 类系统
- [Ext JS4] 数据包
- [Ext JS 4] MVC 应用程序框架
- [Ext JS 4] Grid 组件
- [Ext JS 4]性能优化
- [Ext JS 4] contentEL,renderTo, applyTo 释义与区别
- [Ext JS 4] 组件之图表
- [Ext JS 4] 拖放[drag and drop]
- [Ext JS 4] 动态加载
- [Ext JS 4] Extjs 之 initComponent 和 constructor的区别
- [Ext JS 4]实战系列
- [Ext JS 4] Grid 实战之分页功能
- [Ext JS 4] 布局之实战一 - 中间区块不会自动伸展 (tab)
- Ext3 -- Form 实例。 用来migrate file 数据到DB用的
- ExtJS 3 在Tab下加入Form 实例
- Extjs 实战之 Ext.tree.TreePanel Tree无法显示
- [Ext JS 4] 实战之升级系列一[Ext jS 3-->Ext JS 4]
- [Ext JS 4] 实战之Grid, Tree Gird 添加按钮列
- [Ext JS 4] 实战之 带week(星期)的日期选择控件
- [Ext JS 4] 实战之 带week(星期)的日期选择控件(二)
- [Ext JS 4] 实战之浏览器兼容
- [Ext JS 4] 实战之 带week(星期)的日期选择控件(三)
- [Ext JS 4] 实战之 ComboBox 和 DateField (消失之解决办法)
- [Ext JS 4] 实战之 Picker 和 Picker Field
- [Ext JS 4] 布局之实战二 - 中间区块不会自动伸展 (tab)续
- [Ext JS 4] 实战之Grid, Tree Gird 动态添加列
- [Ext JS 4] 实战之Grid, Tree Gird编辑Cell
- [Ext JS 4] 实战之多选下拉单 (带checkbox)
- [Ext JS 4] 实战之Grid, Tree Gird 动态添加行
- [Ext JS 4] 实战之Grid, Tree Gird 动态添加列续(性能考虑)
- [Ext JS 4] 实战之 ComboBox 和 DateField 的点击事件在IE下失效
- [Ext JS 4] 实战之将chart导出为png, jpg 格式的文件
- [Ext JS 4] 实战之Chart, Column Chart 定制颜色
- [Ext JS 4] Extjs 图表 Legend(图例)的分行与分列显示
- [Ext JS 4] 实战之Load Mask(加载遮罩)的显示与隐藏
- [Ext JS 4] 实战之Chart 坐标控制(单坐标,双坐标)
- [Ext JS 4] 实战之Load Mask - 在Grid Reconfigure的使用状况
- [Ext JS 4] 实战之多选下拉单 (带checkbox) 续 - 带ALL 选项
- [Ext JS 4] 问题解决
- Ext JS 4实现合并行单元格
- Ext JS升级系列
- Ext.reg
- 问题模板