**【我的模板】简单的说就是小程序的装修设计,根据需求设计,选择小程序的模板,链接,功能等。**
*界面图标功能说明:
1、凡是“+”加号图标的都是添加按钮;
2、修改入口凡是铅笔图标的都是编辑、修改入口;
3、凡是垃圾桶图标都是删除按钮。*
*****
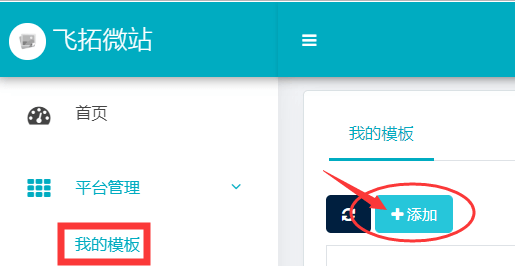
**入口:【平台管理】---【我的模板】---【添加】:**

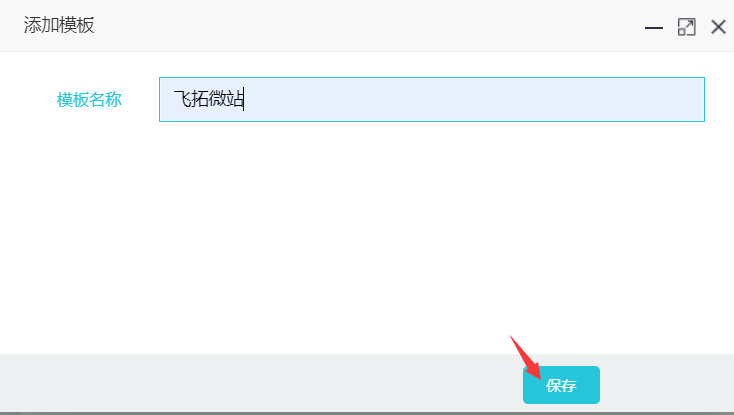
**填写模板名称后【保存】:**

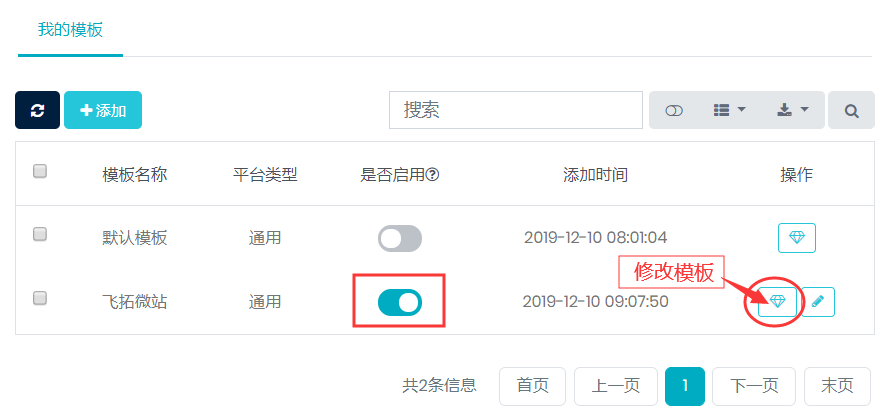
**【启用】此模板,点击钻石图标,进入修改模板:**

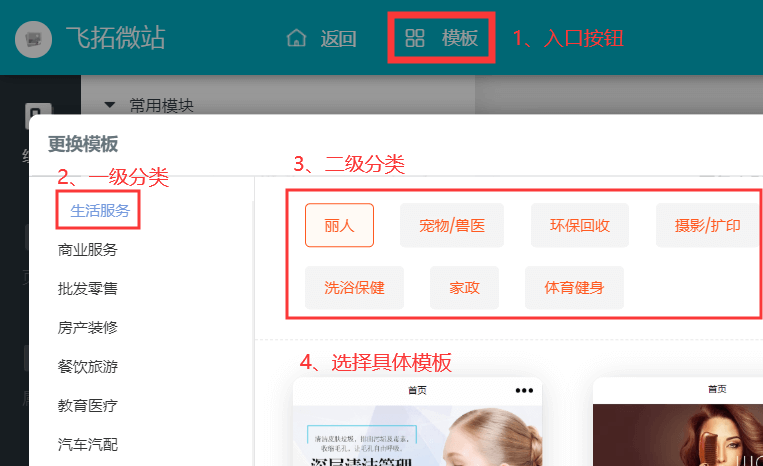
**首先要选择模板。从【模板】进入,依次选择【一级分类】、【二级分类】,选择一款适合自己的模板:**

*****
**选择好模板后,就可对模板的内容进行修改和设计。**
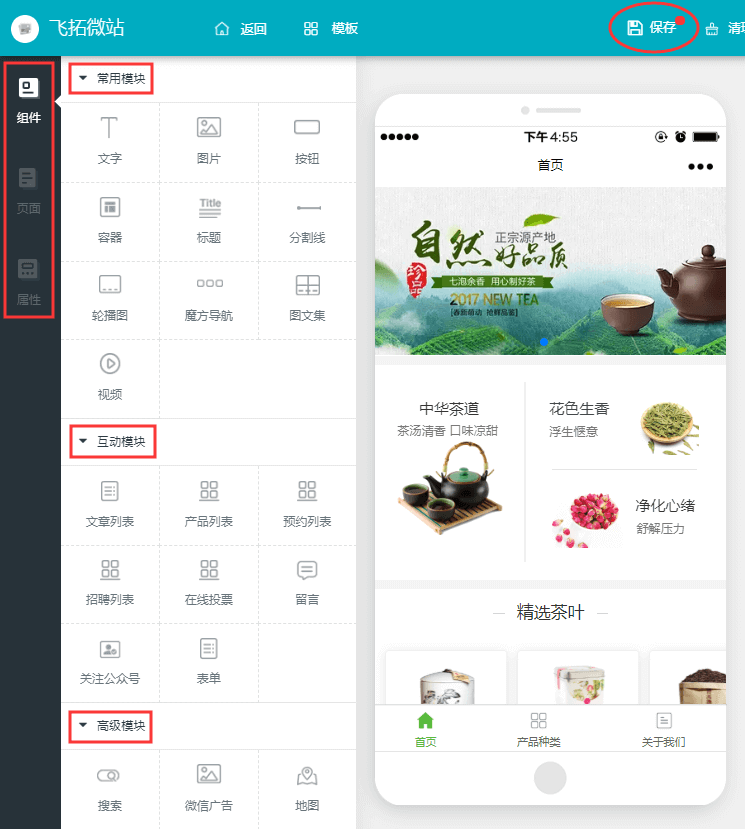
主页面分为三部分,左侧功能导航栏,中间设计区域 ,右侧的属性区域:

**【左侧功能导航栏】分组件、页面、属性。**
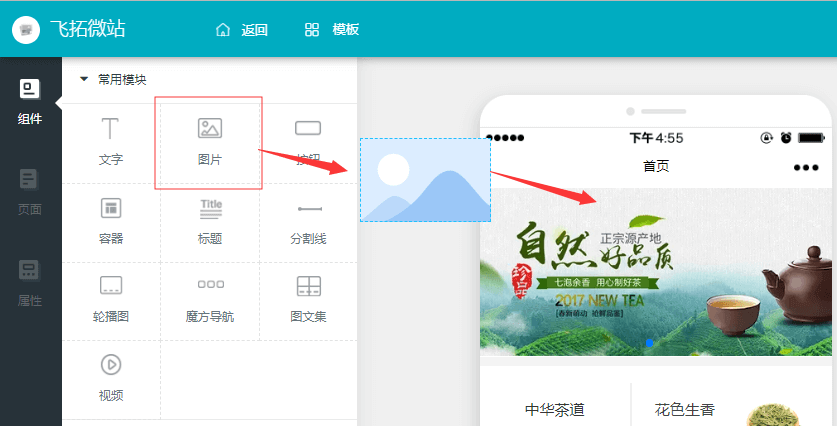
**【组件】是页面的功能部件**,用鼠标按住某一组件,拖动到中间设计区域的模板,在合适的位置松开鼠标即可,以下以图片组件为例:

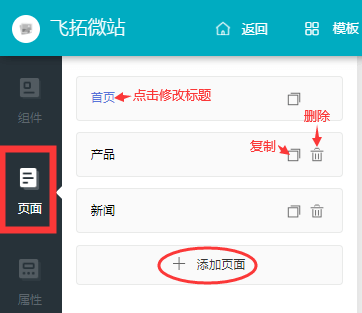
**【页面】可增加、复制、删除页面及修改标题:**

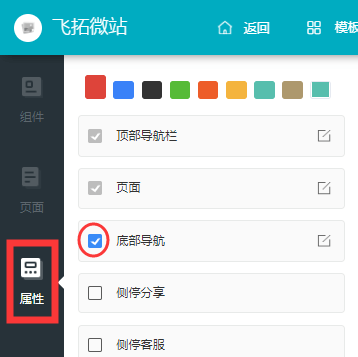
**【属性】用来自定义底部导航、侧停分享、侧停电话、登录授权、获取手机号授权等功能。**
先勾选某个属性,

中间设计区域会自动选定此属性,

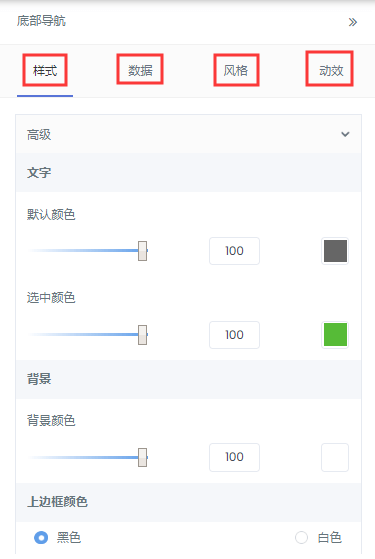
同时右侧的属性区域会出现属性的具体设置项目(样式、数据、风格、动效),不同的属性,可选的设置项目会不同。
可依次选择样式、数据、风格、动效,对可编辑的项目进行个性化设置:

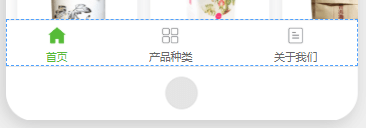
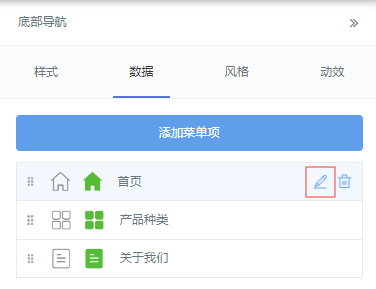
其中重点注意【数据】项目的设置(底部导航为例):

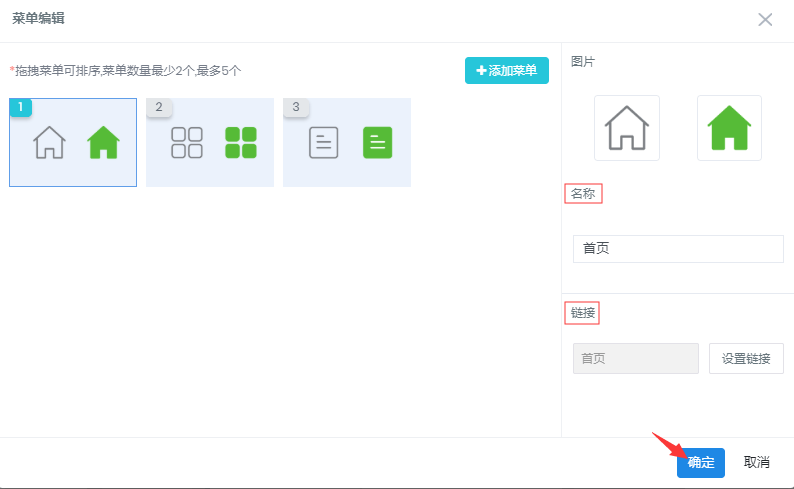
点铅笔图标进入编辑,一定要设置好相关的图标及链接:

新加的页面为什么没有底部菜单?注意:底部导航采用的是通用的显示规则
。比如底部导航上添加了A、B、C、D、E五个链接,那么打开A、B、C、D、E这五个页面的话,是会带底部导航的
。 如果自己新添加的页面,如果没有在底部导航上做链接的话,打开是不会带底部导航的。
**侧停分享、侧停电话、登录授权、获取手机号授权等功能只需要勾选就可以,如无特殊要求,一般不需要对属性进行设置。**
登录授权的作用相当于用户注册和登录。
*****
**设计区域点击模板相应区域,可向此模板添加内容,更改属性等操作。**
选中模板中某个区域,右侧出现的的四个小标识(下图所示)从上到下分别是编辑、向上移动、向下移动、删除,也可按住鼠标上下拉动位置:

同时,右侧的属性区域会出现相应的属性的具体设置项目(样式、数据、风格、动效),其中最重要设置是数据及风格,
数据要修改成自己的图片及链接:

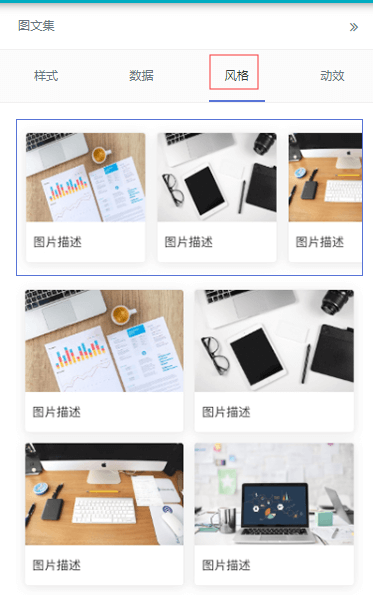
风格其实就是布局,如一行2列、一行3列等,可选择:

**每个区域都要单独设置。**
*****
**特别提醒:设置成功后,需要点击右上角【保存】后再退出。**

