步骤一:安装**vue-i18n**
npm install vue-i18n --save
步骤二:**main.js**文件的配置,在**main.js**中添加以下跟**vue-i18n**的使用有关的配置项
```
// 引入i18n国际化插件
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
// 注册i18n实例并引入语言文件,文件格式等下解析
const i18n = new VueI18n({
locale: 'zh',
messages: {
'zh': require('@/assets/languages/zh.json'),
'en': require('@/assets/languages/en.json')
}
})
//将i18n注入到vue实例中
new Vue({
el: '#app',
router,
store,
i18n,
components: { App },
template: '<App/>'
})
```
两个语言文件(zh.json,en.json)源码如下:
en.json
```
{
"common": {
"home": "Home",
"login": "Login",
"register": "Register",
"appDownload": "APP Download",
"aboutUs": "About Us",
"faq": "FAQ",
"contact": "Contact Us",
"join": "Join Us",
"copyright": "Copyright © ZLGMcu Ltd",
"news": "News",
"toggle": "Toggle",
"welcome": "Welcome, ",
"userinfo": "Userinfo",
"firstPage": "Home",
"setting": "Setting",
"exit": "Exit"
},
"message": {
"hint1": "Please Input Nickname",
"hint2": "Please Input Username",
"hint3": "Please Input Password",
"hint4": "Don't find picture",
"hint5": "No Account?",
"hint6": "Register Now",
"hint7": "Remember me",
"hint8": "Can't login in?",
"placeHolder1": "Nickname",
"placeHolder2": "Username or Phone Number or Email",
"placeHolder3": "Password(8 Digits at Least)"
}
}
```
**zh.json:**
```
{
"common":{
"home": "首页",
"login": "登录",
"register": "注册",
"appDownload": "APP下载",
"aboutUs": "关于我们",
"faq": "常见问题",
"contact": "联系方式",
"join": "加入我们",
"copyright": "版权说明 © 广州xxx有限公司",
"news": "消息",
"toggle": "切换",
"welcome": "欢迎您,",
"userinfo": "个人信息",
"firstPage": "主页",
"setting": "设置",
"exit": "退出"
},
"message":{
"hint1": "请输入昵称",
"hint2": "请输入账号",
"hint3": "请输入密码",
"hint4": "没有找到",
"hin5": "没有账号?",
"hint6": "马上注册",
"hint7": "记住我",
"hint8": "登录遇到问题?",
"placeHolder1": "昵称",
"placeHolder2": "用户名、手机号或邮箱",
"placeHolder3": "密码(至少8位字符)"
}
}
```
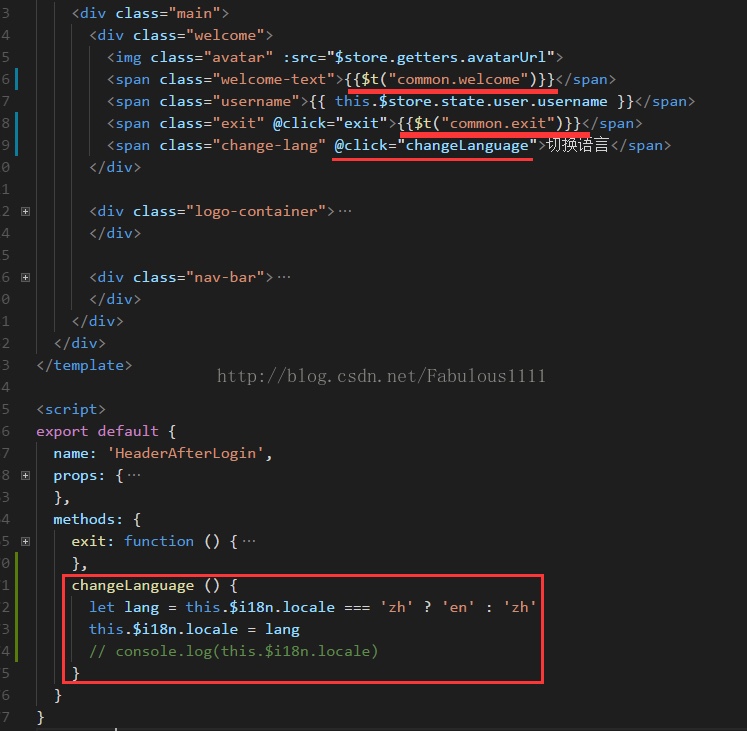
步骤三:使用vue-i18n,请只留意划线或框框部分

代码中的common.welcome对应语言文件中对应的项,各个不同的项引用方式一样,因此不全部展示,点击切换语言触发changeLanguage()方法,改变i18n实例中locale的值,进而实现语言的切换。此文章只展示了英文中文两种语言,其实多语言也一样,只要多写几个语言文件,然后在main.js中进行对应的配置就行。
> 由于main.js中设置了默认显示zh即中文,所以没有点击切换语言按钮前的效果为:
假如在js中需要国际化,可写成以下形式,举个data中的值国际化的例子:
```
computed: {
type () {
return this.$t('xxx.xxx.xxx')
}
}
或者:
data () {
return {
msg: '默认文字'
}
}
methods: {
changeLanguage () {
// 同上,以下多加一行
this.msg = this.$t('xxx.xxx.xxx')
}
}
```
- JavaScript
- JS定义要点
- 数字千分位逗号隔开
- 数组排序
- JS字符串拼接,加逗号
- 日期计算周次
- JSON
- JS数组去重
- javascript 函数调用(HOT)
- 数组和对象重新组合,定义
- 遍历数组,循环内容输出,添加class
- JSON常用字段新增,对象数组重组
- js 获取对象的键和值,重新组合
- 取对象的键和值,重组数组
- 清除数组里为空的值
- JavaScript 变量提升
- JavaScript 闭包
- JavaScript random() 随机数
- js 多久内送到;设置当前时间延后20分钟到达,成新时间点
- javascript 判断当前时间是否在一个时间段内; 是否周六或者周日
- 设置当前时间延后30分钟到达 成新时间点
- JS倒计时demo
- 数组拼接
- 时间转换成 yy/mm/dd
- 通过字段返回信息进行文本渲染
- JavaScript replace()方法
- (去重)js计算数组里的对象的某个值相同,其余值相加
- (去重)JS比较两个数组对象,取出不同的值
- (判重)数组对象判断内容是否相同,分组,相同的生成对应的标签
- JS 三元表达式(多条件)
- Typescript
- TS要点定义
- ECMAScript 6
- 模板字符串
- class语法
- JavaScript 杂谈
- get和post请求的区别?
- js的事件冒泡和时间捕获?
- 本地存储 localStorage 和 sessionStorage 和 cookie
- WebPack和Grunt以及Gulp相比有什么特性
- js对象浅拷贝和深拷贝
- JQ事件委托
- JS如何判断数组是Array类型
- HTML/CSS
- transform 浏览器识别码
- ul li{} 和 ul>li{} 样式的区别
- HTML-新建模板
- css 上 右 下 左 空心 箭头
- opacity 标签透明:div 连带内容都被设置?
- flex 弹性布局-div之间间距问题
- CSS3 标题-线动画-备注
- BootStrap 响应式布局
- node.js
- nodejs 本地方开发接口,配置
- node开发接口, 环境及配置,demo
- nodejs--express接收post请求参数;安装 body-parser依赖
- mysql
- Mysql 分页查询及动态传参;
- 主表和子表 一对多关系 如何查出主表信息和子表条数
- Mysql 常用命令
- Mysql 表数据联动及插入,表A数据PUSH到表B
- char(10) 和 varchar(10) 主要的区别是什么?
- Vue.js
- vue 组件快速模版
- vue 组件的显示隐藏,动画效果;
- Vue 组件之间的传值,路由传参
- VUE中演示v-for为什么要加key
- vue 项目中引入公共方法
- Vue v-for 循环数组、对象、数字时 参数的顺序
- vue 定时器常规操作及其停止
- vue常用知识点汇总
- Vue项目如何实现国际化?基于vue-i18n实现国际化经验
- vue-i18n进行多语言切换?input标签里面placeholder属性
- vue中使用base64和md5
- vue 生产环境部署打包时配置;页面不加载?字体不加载?
- vue-项目引入iview 主题定制-变量覆盖;问题及其bug
- PHP
- 用PHP写第一个接口
- PHP-JSON格式demo
- php 数组的循环、新加
- 微信小程序
- 微信小程序关于获取用户的openid的php后端代码
- 小程序列表循环、传参、显示、接收
- 常用链接
- 环境常用操作手册
