本节说明下导航菜单的高亮问题处理
上一节咱们已经把后台的菜单调用出来了

但是看默认代码中还有个高亮问题没有说明,这里继续说明下
高亮就是当前访问的页面所在某个栏目时候,这个菜单显示出突出的效果,比如改变颜色,变粗等等
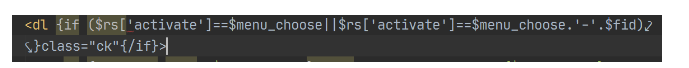
看系统模板中的代码:
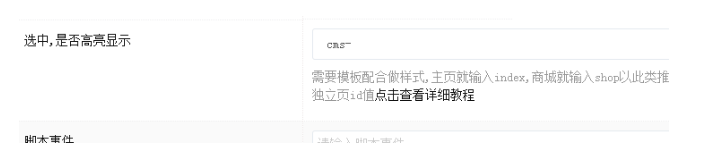
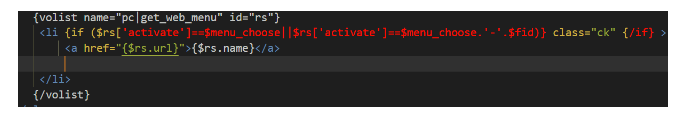
在volist循环体中有这段代码,if rs\['activate'\] ... 这个rs调用的是什么呢,就是后台这里选项,后台菜单编辑

变量 $menu\_choose 是什么呢,就是上节中php复制的代码
逻辑即是,如果当前 后台表单选项中的值等于当前页面所得到的值,那么我们就一个ck的类,这个css类可以附加一些特殊效果
我们把系统这段代码复制到我们的li标签里,这样:

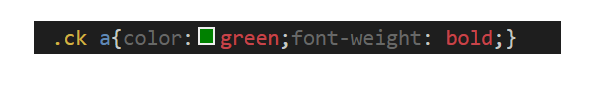
并且给css中ck的类加一个效果,变绿色,并加粗

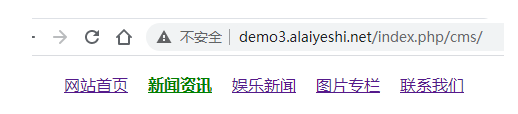
我们点击到新闻资讯上,再看效果

这样一个导航菜单就结束了,你要是会HTML和css就可以做出各种酷炫的导航了
- 空白目录
- 平日使用的小应用,小技巧.
- 小技巧,二级域名绑定
- 需要的按年月日发帖量和点击排序的使用
- 每周赚取的积分排行使用
- 齐博x1第三季《模板风格的制作》系列
- 导航的高亮处理
- Default下index中的模板分析
- 005-新建一个空模板并在后台选择
- 008-模板页面之间的继承
- 010-对比系统布局模板添加一些必要代码
- 015-栏目的调用3
- 017-栏目的调用5
- 019-模块的路径访问
- 002-前台模板index_style目录的分析
- 004-风格样式资源目录public/static
- 006-增加一个布局模板layout
- 007-用{block}标记来分割布局模板
- 011-加一个导航把系统后台的菜单调出
- 013-栏目的调用1
- 014-栏目的调用2
- 016-栏目的调用4
- 018-栏目的终极方法get_sort
- 020-插件的路径访问
- 神盾工具箱007-标签云
- 标签云上线啦
- 云标签(更新版本1.2)
- 云标签(更新版本1.3)
- 标签云(更新1.4)
- 标签云(更新1.8)
- 标签云(更新3.0)
- 标签云(更新3.1)
- 标签云(更新3.3)
- 齐博x1第一季《新手入门》系列
- 001-下载安装x1
- 002-认识齐博x1的后台
- 003-系统设置之基本设置
- 004-系统设置之会员注册
- 005-系统设置之邮箱接口设置
- 006-系统设置之水印设置
- 007-系统设置之联系方式
- 008-系统设置之短信接口
- 009-系统设置之登录接口
- 010-系统设置之其它设置
- 011-数据库工具
- 012-会员管理
- 013-模块的简单说明
- 014-伪静态的相关设置
- 齐博x1第二季《基本数据操作》系列
- 001-标签的使用
- 002-标签的使用
- 003系统参数的调用
- 004-列表页的内置变量
- 005-内容页的内置变量
- 齐博X1《实用技巧》
- 任意页调用用户的收藏列表
- 巧用字段后面js属性来获取表单内容
- 给标题栏加个按钮,点击获取内容里文字截取一段做标题
- 简单的模块制作说明---初级
- V系列转换程序重新起航 支持v全系列转X系列(v7转换支持添加到搜索)
- 简单插件制作流程---友情链接解说版
- 钩子简单制作-tag加连接解说版
- 织梦转X1程序
- 简单的模块制作说明---进阶篇(更新中)
- 模型字段内容页面调用小技巧
- 水平凡、lvyecms转X1
- fun 函数 来个抛砖引玉 最简单的分类信息显示手机号归属地
- 再来个抛砖引玉 内容页根据关键词调用相关内容 新功能哦!
- 序列号使用图文教程
- OSS有巨大的优惠活动 特此开启一篇免流量教程帖
- 搜索结果调用其他字段的办法
- 关于安装七牛、腾讯、OSS等云储存无法上传提示没参数的解答(必看)
- 鉴于很多人问列表的筛选怎么放到首页、内容页等等地方 贴出方法
- 下面根据运营经验给大家讲下服务器一般配置
- 一段不错的小js提高一点点阅读体验 计算本文阅读所需的时长
- 自定义时间插件更新了!新增编辑的时候自定义时间(已经安装过的请看修改教程
- 制作好的应用导出上架教程
- 支付插件卸载后无法重新安装的解决办法
- 任意位置调用万能表单的方法 顺便借楼说下purl的作用
- 新版圈子店铺类实例和详细接口教程附模板文件
- 新版圈子专题类的数据教程
- 滑动门+下滑加载更多详细图解
- 使用宝塔面板php7.3的用户如果无法安装应用的解决办法
- V系列如果发现被黑的排查方法附修复办法
- 电脑版直播OBS Studio简单教程
- 站内引用添加到编辑器后在编辑器显示错乱?一招告诉你怎么解决
- linux 宝塔面板安装rtmp简陋教程 (已加视频版教程)
- 内容页上传MP3加载播放器简单教程
- 免费的导播台Mshow简单的使用攻略
- 万能fun 调用任意数据表 任意字段就是这么任性调用
- bui框架前端自定义配色基础属性
- 关于自定义时间或者其他钩子安装后无效的一个解决办法
- 网站后台上传的logo图丢失的一个排除解决办法
- 插件如何做前台风格切换的功能详解
- 齐博X1--标签变量大全
- 齐博X1--应用实例收集
- 嵌套-循环栏目,并列出子栏目下的内容
- 齐博X1--+关注,私信,TA的圈子
- 齐博X1--栏目多图字段的循环调用
- 任意位置调用当前用户提交的表单
- 循环栏目并调用栏目信息内容
- 头部底部菜单高亮设置
- 万能表单
- 全站调用验证码
- 万能导出excel数据教程
- 如何重新模块索引
