ThinkChat2.0新版上线,更智能更精彩,支持会话、画图、阅读、搜索等,送10W Token,即刻
开启你的AI之旅
广告
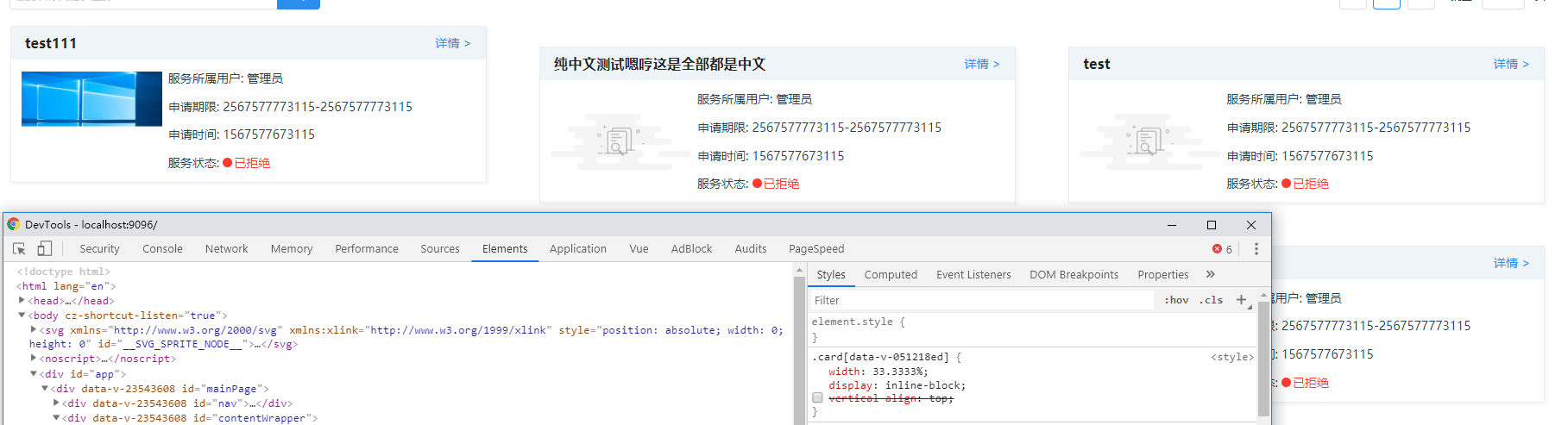
在响应式页面布局时曾出现过这样的问题:在没有设置 `vertical-align`属性时可能会导致行内块元素下沉  产生的原因:??? 解决方案: 1. 设置 `vertical-align` 属性,视实际情况而设值(本例中值设置为 `top`) 2. 设置 `display: inline-flex`
文件下载
数组字符排序问题
some small advises
后台端口问题
overflow-x设置不生效?
vue+element UI项目的一些问题
快速删除node_modules
项目搭建常用
页面排列出现问题
时间差计算
扁平数组生成树
数据深浅拷贝专题
使用 vue 须注意的问题
for循环中执行异步代码
iview select-tree
算法整理
前端表格合并列处理