基本上可以满足,搜索、排序,分页、编辑、勾选、字表等等需求
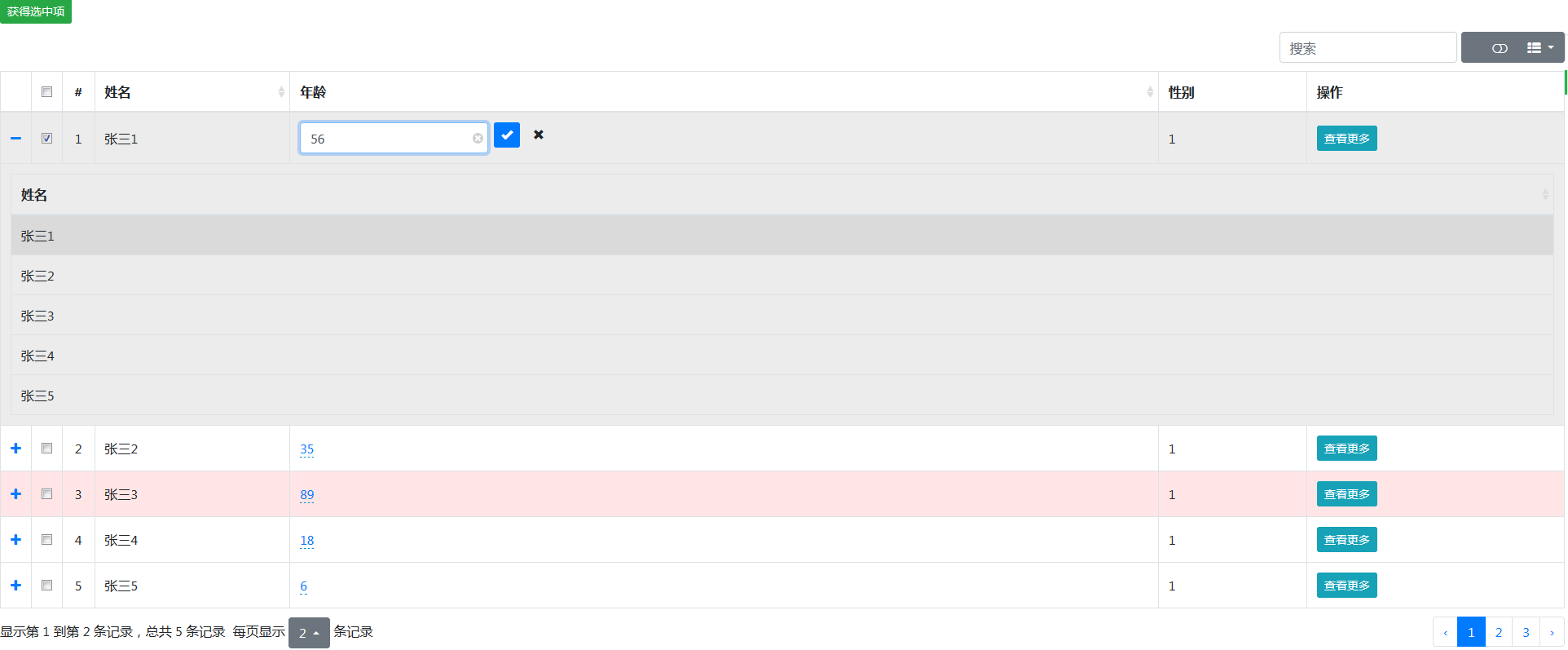
## 效果

## 源码
```
<!doctype html>
<html lang="en">
<head>
<!--Required meta tags-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>
Hello,Bootstrap Table!
</title>
<!--由于bootstrap4是没有glyphicons图标的,所以去找到bootstrap3.3.7然后将里面图标相关的内容单独拎出来用,因为bootstrap-editable需要这个-->
<link rel="stylesheet" href="static/bootsrap3.3.7-glyphicons/css/bootstrap-glyphicons.css">
<link rel="stylesheet" href="static/font-awesome/css/font-awesome.min.css">
<script src="static/jQuery3.3.1/jquery-3.3.1.min.js">
</script>
<!--<script src="static/popper1.16.0/popper.min.js"></script>-->
<link rel="stylesheet" href="static/bootstrap4.4.1/bootstrap.min.css">
<script src="static/bootstrap4.4.1/bootstrap.min.js">
</script>
<link rel="stylesheet" href="static/bootstrap-table/bootstrap-table-master/dist/bootstrap-table.css">
<script src="static/bootstrap-table/bootstrap-table-master/dist/bootstrap-table.js">
</script>
<script src="static/bootstrap-table/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js">
</script>
<!--实现表格编辑-->
<link href="static/bootstrap3-editable-1.5.1/bootstrap3-editable/css/bootstrap-editable.css"
rel="stylesheet" />
<script src="static/bootstrap3-editable-1.5.1/bootstrap3-editable/js/bootstrap-editable.js">
</script>
<script src="static/bootstrap-table/bootstrap-table-master/dist/extensions/editable/bootstrap-table-editable.js">
</script>
<style>
.older{background-color:rgba(255,0,0,0.1)}
</style>
</head>
<body>
<button class="btn btn-success btn-sm" onclick="getSeled()">
获得选中项
</button>
<table id="table_1">
</table>
<script>
$(function() {
$('#table_1').bootstrapTable({
url: "server.php",
idField: "id",
sidePagination: 'server',
method: 'get',
pagination: true,
search: true,
sortable: true,
pageNumber: 1,
pageSize: 2,
pageList: [2, 4],
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
showToggle: true,
cardView: false,
editable: true,
detailView: true,
onEditableShown: function(field, row, $el, editable) {
console.log("onEditableShown", row)
},
onEditableHidden: function(field, row, $el, reason) {
console.log("onEditableHidden", row)
},
onEditableSave: function(field, row, oldValue, $el) {
console.log("onEditableSave", row)
},
onClickRow: function(row, tr) {},
onClickCell: function(field, value, row, $element) {},
onDblClickCell: function(field, value, row, $element) {},
onExpandRow: function(index, row, $detail) {
var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: 'server.php',
columns: [{
field: 'name',
title: '姓名',
sortable: true,
}]
})
},
rowStyle: function(row, index) {
strclass = '';
if (row.age > 80) strclass = 'older';
return {
classes: strclass
}
},
queryParams: function(params) {
params.status = '已支付';
return params
},
columns: [{
checkbox: true
},
{
title: '#',
align: "center",
width: 40,
formatter: function(value, row, index) {
return index + 1
}
},
{
field: 'name',
title: '姓名',
sortable: true,
},
{
field: 'age',
title: '年龄',
sortable: true,
editable: {
type: 'select',
source: [{
value: 1,
text: "开发部"
},
{
value: 2,
text: "销售部"
},
{
value: 3,
text: "行政部"
}],
mode: "inline",
url: "server.php",
success: function(res) {
console.log("success", res)
},
validate: function(v) {
if (isNaN(v)) {
return '阈值必须为数字'
}
if (!v) {
return '阈值不能为空'
}
}
}
},
{
field: 'sex',
title: '性别',
},
{
title: "操作",
formatter: function(value, row, index) {
return '<button class="btn btn-info btn-sm detail">查看更多</button>'
},
events: {
'click .detail': function(e, value, row, index) {
console.log(row)
}
}
}]
})
});
function getSeled() {
var data = $("#table_1").bootstrapTable('getSelections');
console.log("getSeled", data)
}
</script>
</body>
</html>
```
链接:https://pan.baidu.com/s/1JO-UEDPH5aUy8DHpi39yqw
提取码:05jd
