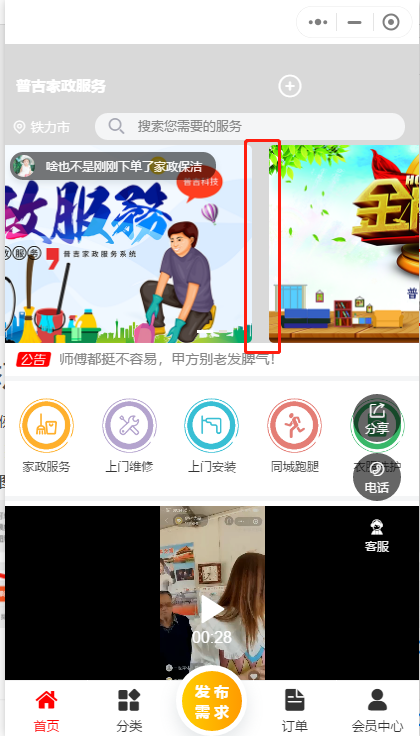
首页轮播图,显示在小程序首页顶部的轮播图片,可设置跳转到其他页面

# 第一步:设置轮播图尺寸比例
添加轮播图之前,先选择轮播图尺寸
依次点击**参数设置---基础设置**,找到首页顶部轮播图尺寸比例,选择所需要的尺寸比例

# 第二步:添加上传轮播图
根据之前设置的轮播图比例设置好图片以后,可以直接上传
(例如选择了2:1的比例,那么可以作图为1000乘500的图片,进行上传)
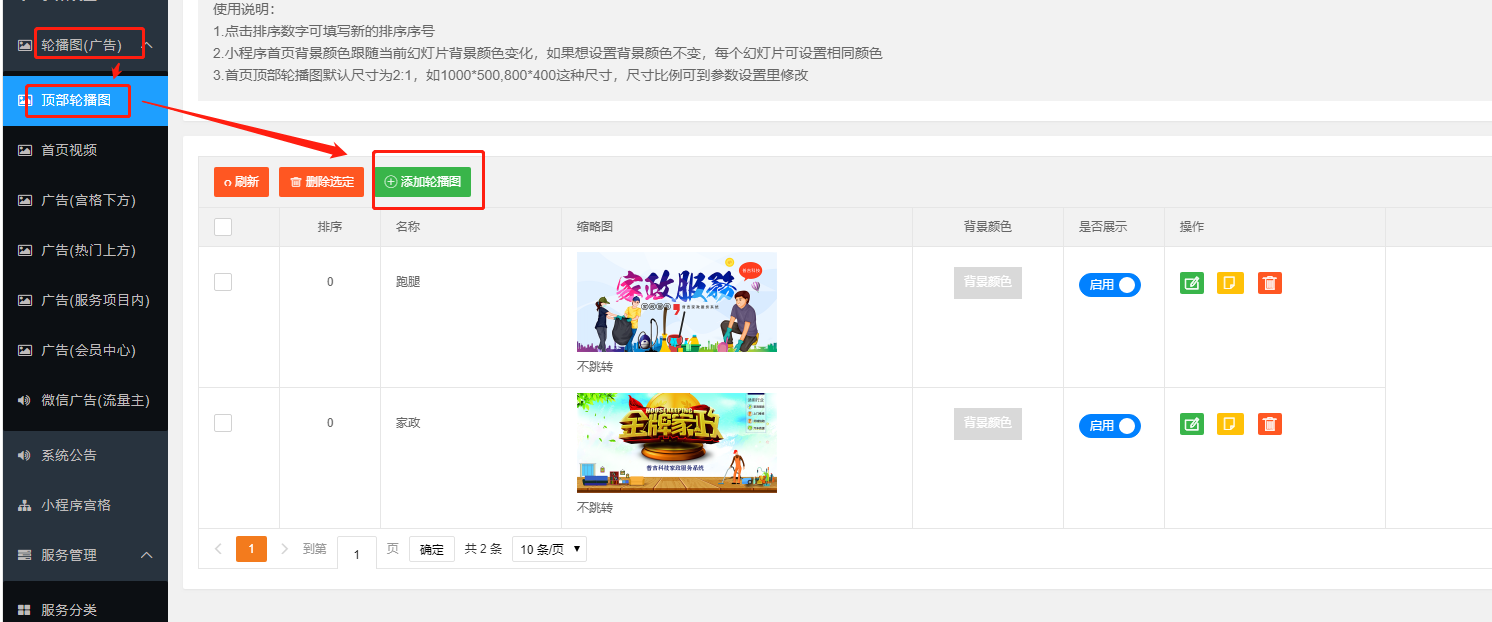
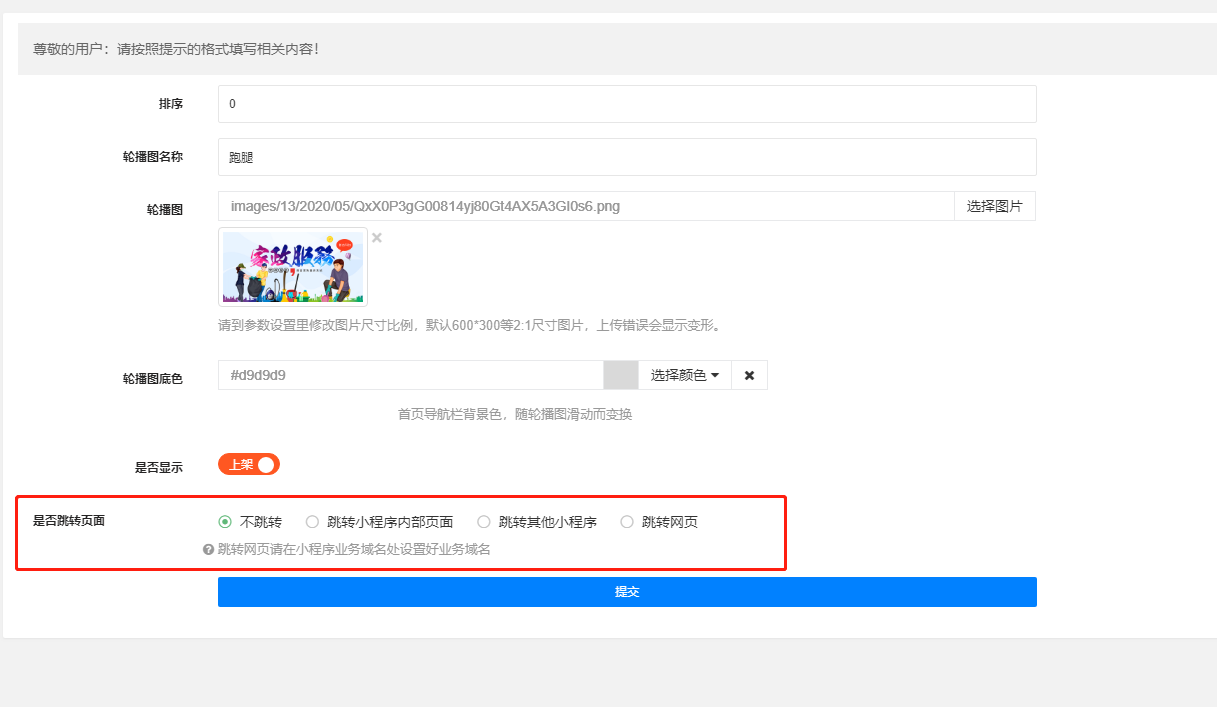
依次点击左侧列表的**轮播图(广告)----顶部轮播图---添加轮播图**

**轮播图名称:**仅是商家在后台分辨所用,不显示在前端
**轮播图底色:**小程序端,显示在轮播图下面的背景底色

* **是否跳转页面**

**不跳转**:设置不跳转时,用户在前端点击轮播图,不进行跳转操作
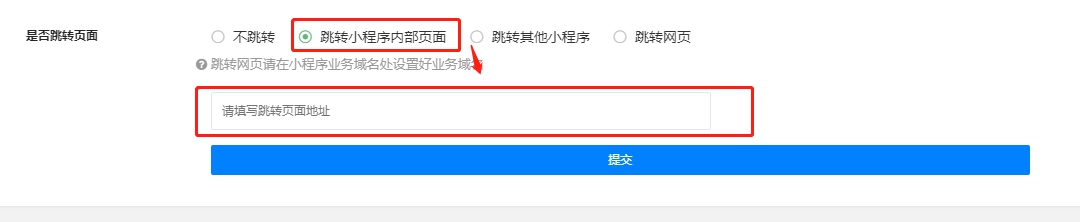
**跳转小程序内部页面**:可设置跳转到小程序的内部页面

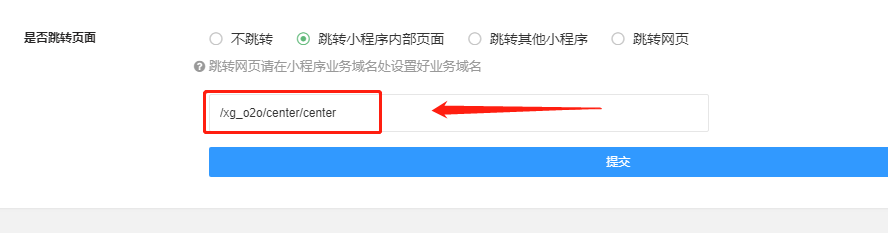
页面路径:返回上一页面,点击左侧列表的入口页面,根据实际情况选择所需要跳转的页面,复制链接,粘贴到跳转页面地址


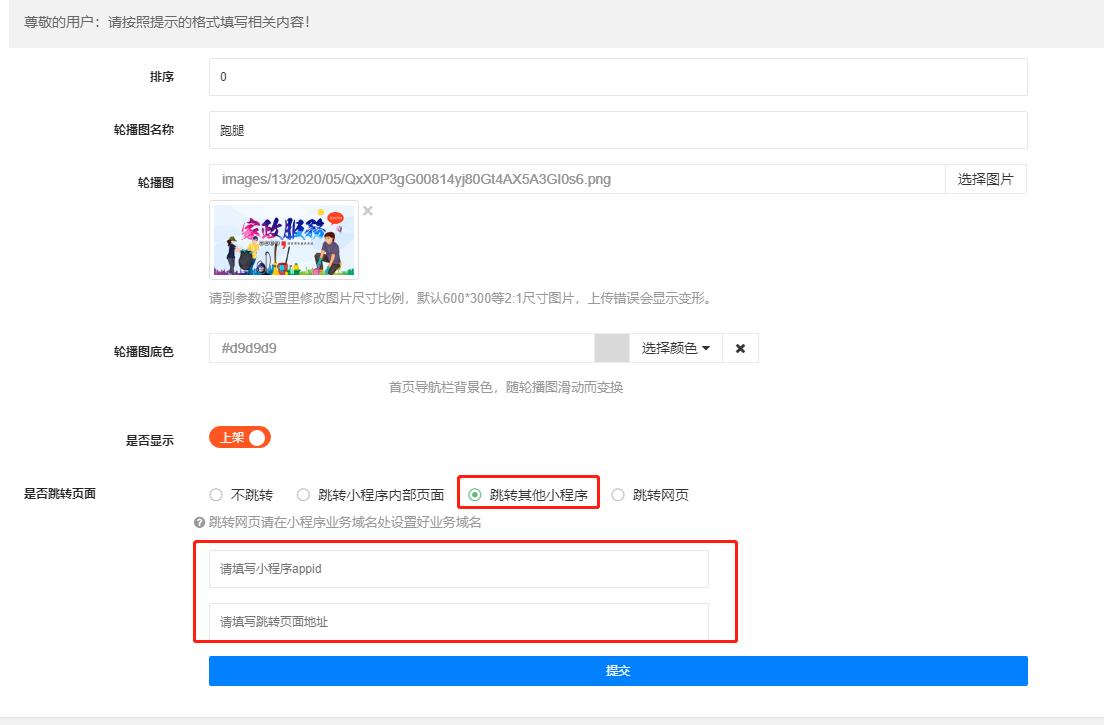
* **跳转其他小程序:**需要获取所要跳转的小程序的APPID和页面路径

(注:需要重新提交审核)
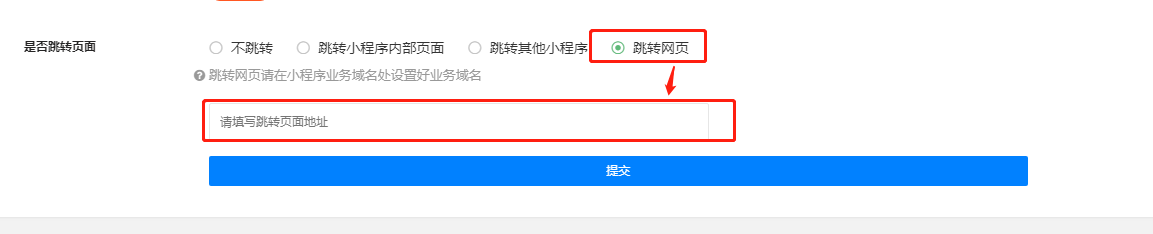
* **跳转网页:**可以跳转到指定链接页面(需要配置小程序业务域名)