演示如何用VSCode打开一个文件夹(项目),这里拿`wampserver` 的 `www`文件夹作为例子。
后面你打开自己的项目,方法也是一样的。
点击`文件`,再点击`打开文件夹`

找到项目所在文件夹,选中它,然后再点击 `选择文件夹`
> 我的 `Wampserver` 安装在 `E:\wamp64`,你们的一般都是安装在 `C:/wamp64` 和 `D:/wamp64` 等目录。实际以安装`Wampserver`时选择的路径为准。

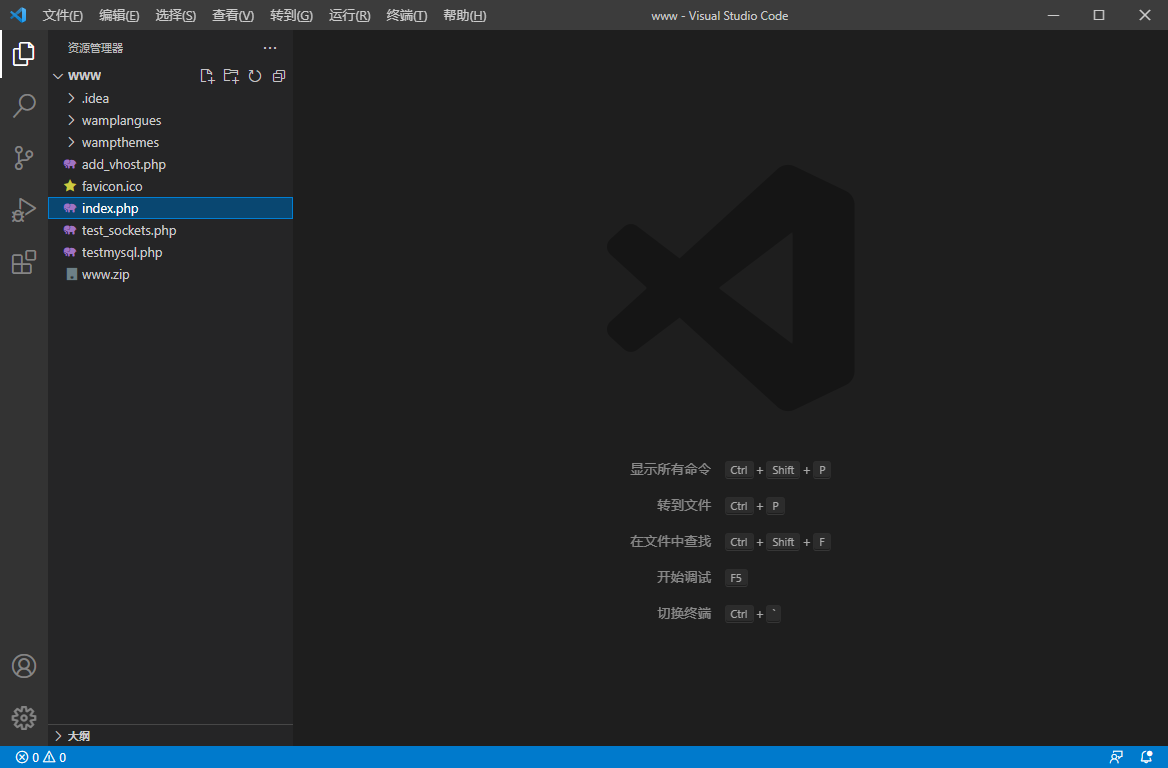
到此,用VSCode打开项目的步骤就完成,可以在 VSCode 里面进行项目开发代码编写了。

- 导读
- 安装
- VC++运行库安装
- 安装Wampserver
- 启动Wampserver
- 使用中文翻译包
- 使用
- 安装部署WordPress
- 安装部署ThinkPHP
- 安装部署Lavarel
- 安装Composer
- 搭配VSCode编辑器使用
- 下载安装
- 设置界面语言
- 打开www文件夹
- PHP Intelephense 扩展
- PHP Debug扩展
- Apache
- 创建虚拟主机
- 切换在线模式
- 内网穿透
- 放通防火墙
- 更改Apache端口
- 增加Apache版本
- 重启Apache服务
- 配置 HTTPS
- MySQL
- 修改默认字符集
- 修改root密码
- 创建数据库用户
- 创建数据库
- 打开MySQL控制台
- 增加MySQL版本
- 重启MySQL服务
- MariaDB
- 增加MariaDB版本
- 重启MariaDB服务
- PHP
- 增加PHP版本
- 设置环境变量PATH
- 安装Redis扩展
- 安装cURL的CA根证书
- wampmanger
- 更换浏览器
- 升级版本
- 从2.4升级到2.5
- 从2.5升级到3.0.3
- 从3.0.1~3.2.0升级到3.2.3