* 对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。
```
const node = {
loc: {
start: {
line: 1,
column: 5
}
}
}
let { loc, loc: { start }, loc: { start: { line }} } = node
line // 1
loc // {start: {line: 1, column: 5}}
start // {line: 1, column: 5}
```
> 上面代码有三次解构赋值,分别是对`loc`、`start`、`line`三个属性的解构赋值。
* 如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错。
```
let {foo: { bar }} = {baz: 'baz'}
// Uncaught TypeError: Cannot destructure property `bar` of 'undefined' or 'null'.
```
> 上面代码中,等号左边对象的`foo`属性,对应一个子对象。该子对象的`bar`属性,解构时会报错。原因很简单,因为`foo`这时等于`undefined`,再取子属性就会报错。
* 注意,对象的解构赋值可以取到继承的属性。
```javascript
const obj1 = {};
const obj2 = { foo: 'bar' };
Object.setPrototypeOf(obj1, obj2);
const { foo } = obj1;
foo // "bar"
```
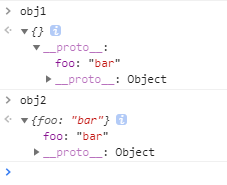
> 上面代码中,对象`obj1`的原型对象是`obj2`。`foo`属性不是`obj1`自身的属性,而是继承自`obj2`的属性,解构赋值可以取到这个属性。
> 把`obj1`和`obj2`打印出来,如下图:
> 
*****
