# 安装
> 安装包下载地址 :[https://code.visualstudio.com/Download](https://code.visualstudio.com/Download)
>
> 本文实例以code最新版本为例,其他版本类似, 安装步骤:
> 直接下一步就行
# 快捷键
> 参考:[https://blog.csdn.net/p358278505/article/details/74221214](https://blog.csdn.net/p358278505/article/details/74221214)
>
> 或自行百度
# 插件
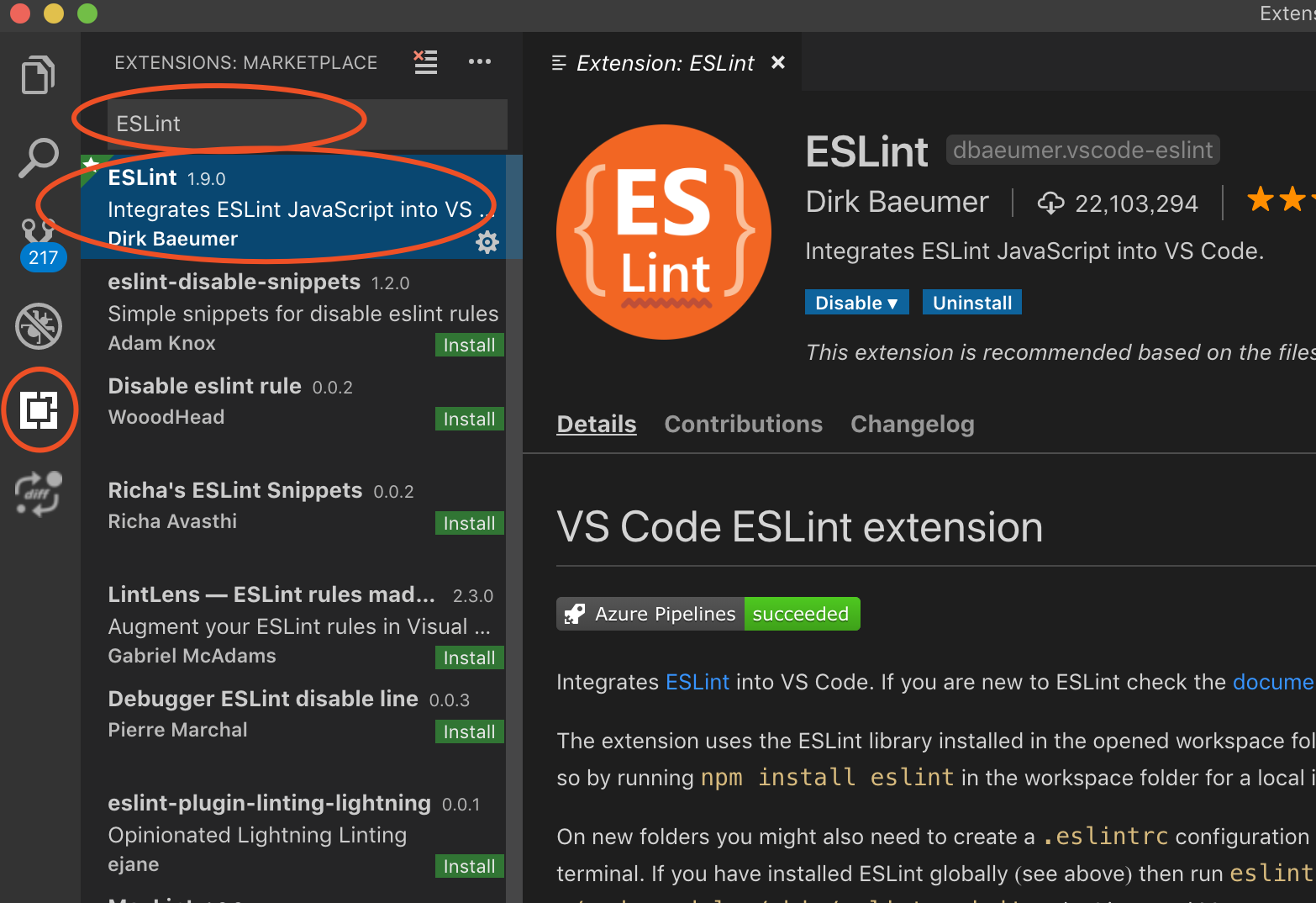
> ESLint
> 
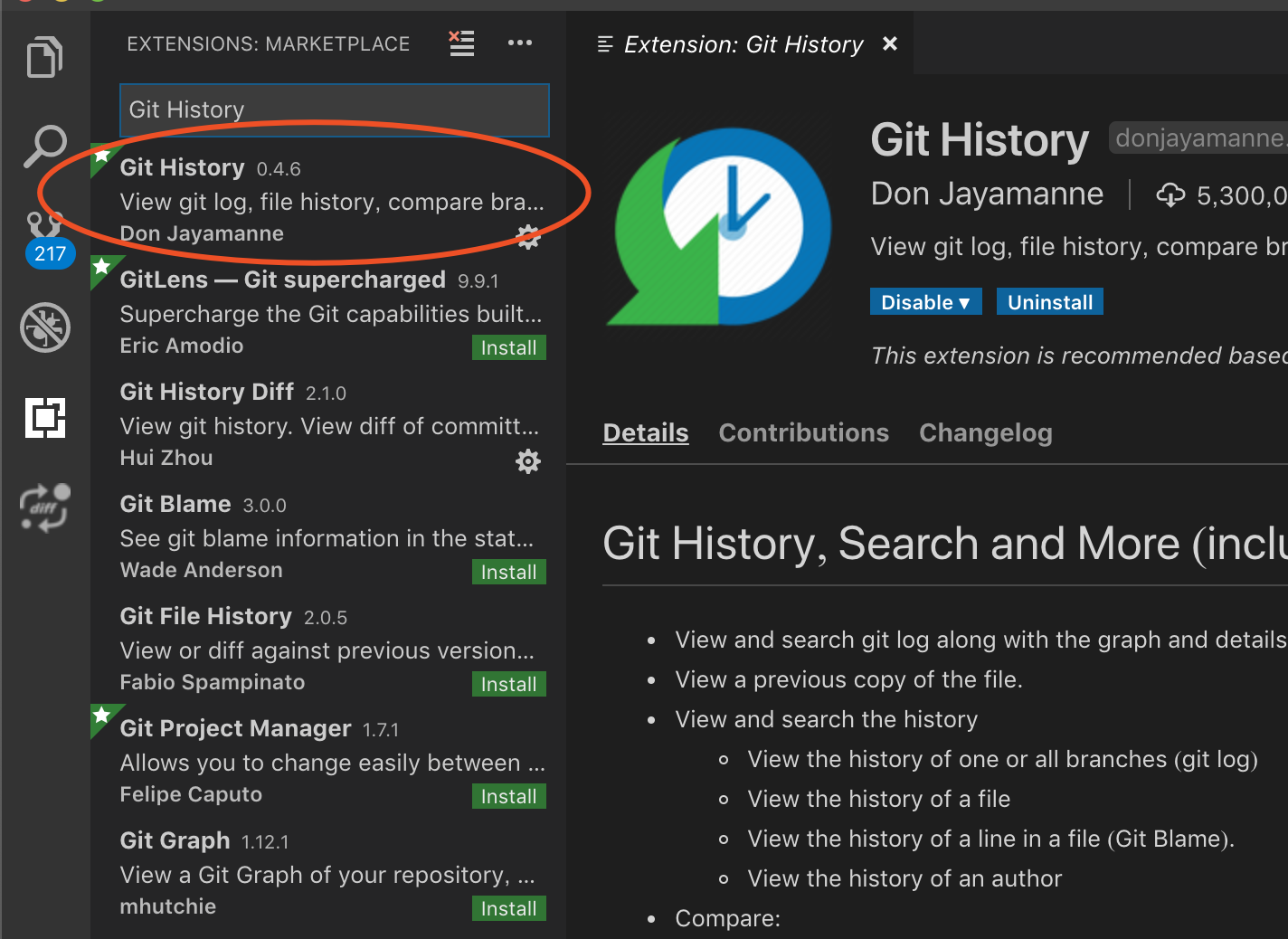
>Git History

# 保存时自动格式化
> //设置保存自动eslint来格式化
```
{
"workbench.startupEditor": "welcomePage",
"editor.tabSize": 2,
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"javascript.implicitProjectConfig.experimentalDecorators": true,
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"fileheader.customMade": {
"Author":"yangl",
"Date": "Do not edit", // 文件创建时间(不变)
"LastEditors": "yangl", // 文件最后编辑者
"LastEditTime": "Do not edit", // 文件最后编辑时间
"Description":""
}
}
```
