[TOC]
## 主题启用后个人中心页面打不开404
> 主题启用后,请设置WordPress的固定链接和伪静态规则,否则个别页面会出现404错误
> 宝塔面板请在网站管理--设置--伪静态--选择wordpress--保存
> 然后到WP后台设置--固定链接--固定连接模式推荐为自定义:/%post\_id%.html
> 非宝塔面板用户,请自己百度看一下自己服务器环境如何配置WP网站的伪静态,步骤二同上
> 已经配置过自己伪静态规则的用户请忽略本设置,固定链接模式只要是自定义模式都OK
## 主题缩略图使用timthumb.php裁剪时外链图片不显示问题处理办法?
1. 不在乎缩略图美观裁剪对其的,可以在-主题设置-列表设置-缩略图裁剪模式-WP自带裁剪,即可。
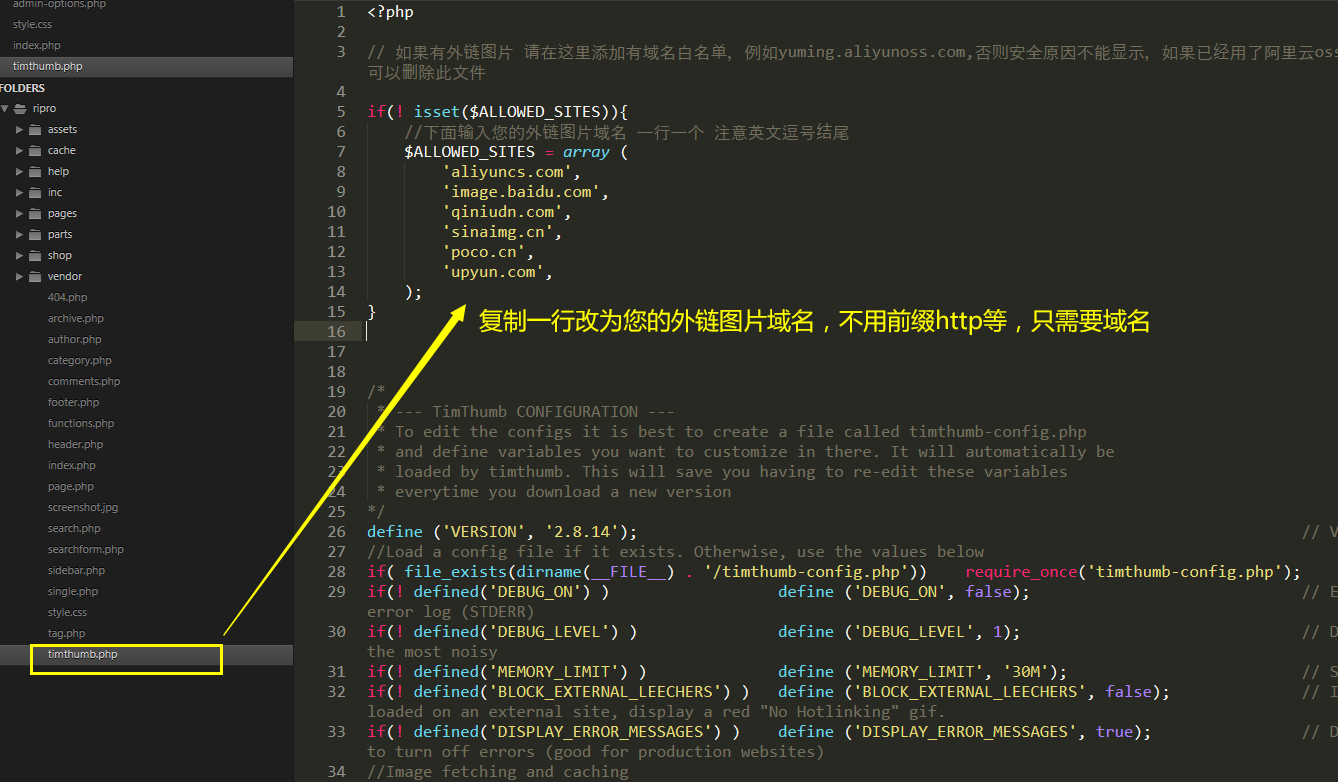
2. 在乎缩略图对齐好看的,需要手动设置主题根目录中的timthumb.php文件,修改白名单域名,安全有保障,如下图,大约在132行代码左右,把外链域名添加进去,不用前缀http等
3. 
## RiPro和RiPlus字段数据能否兼容相互切换?
1. Riplus主题安装和ripro一致,特别注意不要和现有的ripro站点使用同一个php环境,因为riplus的swoole版本是最新版本,支持php7.0-7.4
2. RiPlus为全新开发的需求产品,所有底层逻辑和会员逻辑,包括前后台订单数据等,都是全新开发,不能和其他日系列主题同时公用数据字段,出wp自有的文章和分类等数据无任何影响,涉及主题功能和会员功能数据的,全部不公用,不兼容,请不要直接在运营的ripro站点直接切换使用,以免因为扩展版本不一致导致无法打开网站!
3. 推荐您使用php7.4版本权限搭建wp和安装riplus主题,更多功能亲自设置后台主题设置选项
4. 关于为什么不能和ripro主题会员和价格字段不能重复共用重要说明:riplus采用的是月/年/永久会员卡逻辑,会员权限完全没有兼容的角度,其次是价格和下载地址,ripro采用的是站内币按比例转换,riplus是直接货币付款,ripro是单个下载地址,riplus是多个下载地址,一个是字符串储存模式,一个是数组形式储存,为了满足功能需求,数据无法兼容,特此说明,不要问能不能直接切换,就好像苹果4s的手机屏幕能不能给苹果11的手机安装上一样,技术能力ok的,对wp数据库和自定义字段了解的可以自己本地测试转换数据类型或者sql操作,难度过高。不在BB
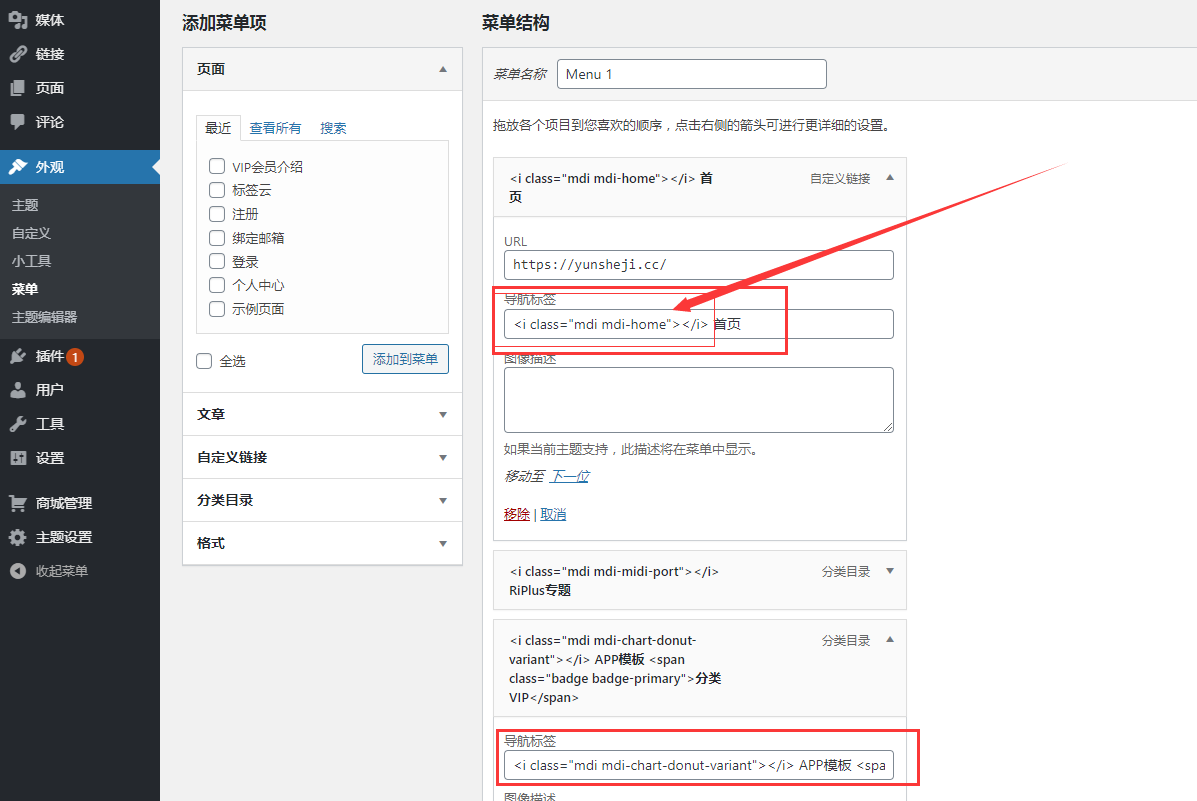
## RiPlus演示站的菜单的图标和角标是怎么添加实现的?

如上图菜单中的图标可以在名称前面插入html图标代码,右侧角标同理,示例如下:

* [ ] 插入图标代码教程示例:`<i class="mdi mdi-home"></i> 首页`
* [ ] 内置Material Design Icons[查看图标代码](http://cdn.materialdesignicons.com/3.6.95/)找到喜欢的图标,单击后自动复制粘贴到此处即可。
* [ ] 插入角标代码教程示例:` APP模板 <span class="badge badge-primary">分类VIP</span>`
角标html标签元素可以查看Bootstrap文档 [https://v4.bootcss.com/docs/components/badge/](https://v4.bootcss.com/docs/components/badge/)
本示例适合riplus主题
## RiPro如何给菜单添加fontawesome图标?
> 许多朋友看到演示站的菜单有图标,不管是显示还是美观都有一定的效果,在这里,我介绍一下如何添给菜单添加fontawesome图标,也就是经常说的 fa fa图标。
>
> 首先,这是很简单的,原理是利用菜单名,直接将fa fa图标标签添加进去。在外观-菜单-点击要添加图标的菜单展开详情 然后如图,给菜单添加一段图标代码即可:
~~~
<span><i class="fa fa-home"></i> 首页</span>
~~~
注意这里有一些细节建议学习下
1. 图标代码是用标签包裹起来的,这样会避免个别情况下不对齐问题
2. 后面,有一个空格,这样做的原因是图标和文字不会太拥挤
3. 具体要用什么图标,可以到[http://fontawesome.dashgame.com/](http://fontawesome.dashgame.com/)官网去查找即可,将自己喜欢的图标代码替换即可
4. 原理是这样: `<span><i class=”fa fa-图标代码”></i> 菜单名称</span>`
## RiPro主题如何设置高级展开分类文章菜单?
> RiPro内置一个高级菜单,这个菜单的作用是可以直接在菜单鼠标移动显示此菜单分类下的文章,许多会员不太熟悉,这里介绍一下,方法很简单。

### 教程开始:
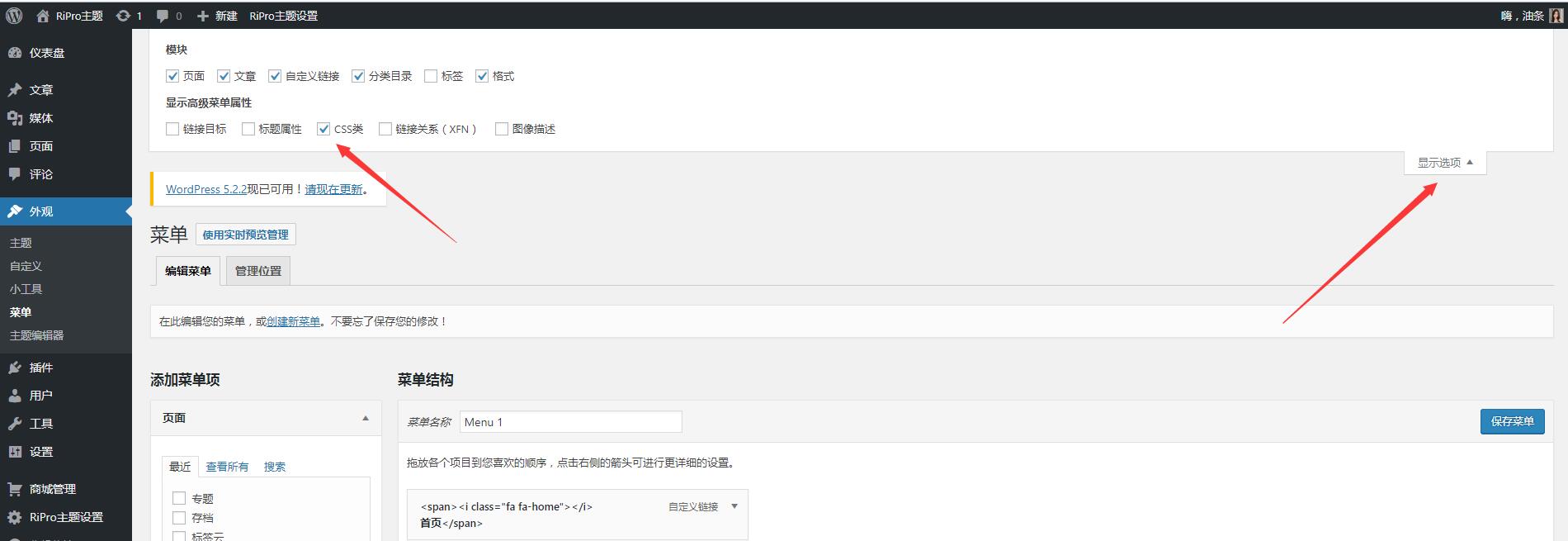
1. 首先,在wordpress后台,打开外观-菜单,如图,打开wp菜单的自定义css类选项:
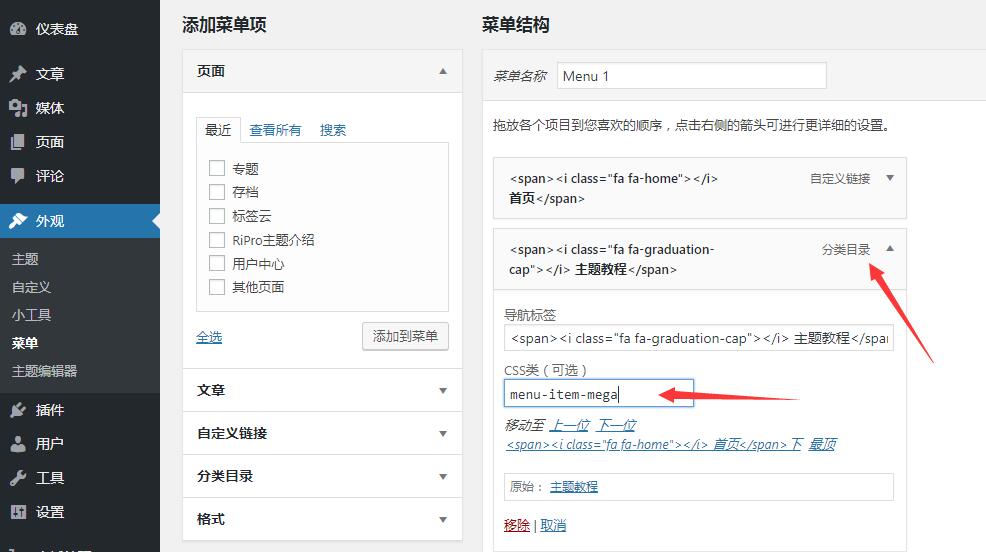
2. 然后即可在每个菜单看到多出一个填写“CSS类(可选)”的输入框:
3. 这里要设置的必须是一个分类菜单,否则无法找到文章,输入以下标签即可自动调用:
4. 输入:`menu-item-mega` 
5. 此功能菜单可以同时多个设置,方便的狠
