> addButton('字段名称', '字段别名'[, '按钮属性' , '按钮类型'])
标识符:`button`
| 参数 | 含义 | 类型 | 必填 |
| --- | --- | --- | --- |
| name | 字段名称(英文) | string | 是 |
| title | 字段别名(中文)| string | 是 |
| attr | 按钮属性 | array | 否 |
| elemtype | 按钮类型 | string | 否 |
## button 按钮
默认为`button`类型的按钮,如下所示代码会生成一个`id`为`test`的`button`。实际应用中往往需要**额外JS代码**来配合使用。
~~~
return FormBuilder::getInstance()
->addButton('test', '自定义')
->fetch();
~~~

## a标签按钮
`a`标签按钮通常需要配合自定义属性的`href`来使用,如下所示代码会生成一个点击后跳转新页面的按钮(`target`和`href`属性仅适用于a标签按钮)
~~~
// 定义按钮属性
$btn = [
'target' => '_blank',
'href' => url('add')
];
return FormBuilder::getInstance()
->addButton('test', '自定义', $btn, 'a')
->fetch();
~~~
## 添加图标
`button `和 `a` 按钮都可以通过 `icon `来定义一个图标
~~~
// 定义按钮属性
$btn = [
'target' => '_blank',
'href' => url('add'),
'icon' => 'fa fa-plus-circle',
];
return FormBuilder::getInstance()
->addButton('test', '自定义', $btn, 'a')
->fetch();
~~~
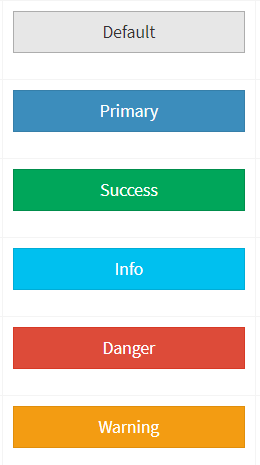
### 按钮颜色
`button `和 `a` 按钮都可以通过 `class`来改变按钮的颜色。常用的样式为 `btn-success` , `btn-primary` , `btn-info` , `btn-danger` , `btn-warning`, `btn-default`
~~~
// 定义按钮属性
$btn = [
'target' => '_blank',
'href' => url('add'),
'class' => 'btn-success',
];
return FormBuilder::getInstance()
->addButton('test', '自定义', $btn, 'a')
->fetch();
~~~


## 禁用按钮
`button `和 `a` 按钮都可以通过 `disabled`来禁用按钮
~~~
// 定义按钮属性
$btn = [
'icon' => 'fa fa-plus-circle',
'class' => 'btn-success',
'disabled' => '',
];
return FormBuilder::getInstance()
->addButton('test', '自定义', $btn)
->fetch();
~~~
## 修改按钮id
默认情况下,按钮的`id`值是`name`参数的值,如果需要修改按钮的`id`,可以直接给`id`另外赋值。
~~~
// 定义按钮属性
$btn = [
'icon' => 'fa fa-plus-circle',
'class' => 'btn-success',
'id' => 'newid',
];
return FormBuilder::getInstance()
->addButton('test', '自定义', $btn)
->fetch();
~~~
## 添加自定义属性
还可以给按钮添加一些自定义属性,但仅限于“data-”开头。
~~~
// 定义按钮属性
$btn = [
'icon' => 'fa fa-plus-circle',
'class' => 'btn-success',
'data-url' => 'http://siyucms.com'
];
return FormBuilder::getInstance()
->addButton('test', '自定义', $btn)
->fetch();
~~~
- 介绍
- 安装与部属
- 5.1版本安裝部署
- 6.1版本安裝部署
- 隐藏index.php
- 目录结构
- 5.1版本目录
- 6.1版本目录
- 前端组件
- 弹层使用
- 消息提示
- 弹出提示
- 确认提示
- 打开弹窗
- 自定义弹窗
- 弹出层全屏
- 重新加载
- 快速开发
- 模块管理
- 字段管理
- 快速构建器
- 表单构建器
- 添加表单项
- 单行文本框
- 多行文本框
- 单选
- 多选
- 日期
- 时间
- 日期时间
- 日期范围
- 标签
- 数字框
- 密码框
- 普通下拉菜单
- Select2下拉菜单
- 多级联动菜单
- 单图片上传
- 多图片上传
- 单文件上传
- 多文件上传
- 编辑器
- 按钮
- 隐藏域
- 取色器
- 自定义Html
- 分组
- 添加表单项通用方法
- 设置表单数据
- 设置页面标题
- 设置页面提示信息
- 设置表单提交地址
- 设置表单提交方式
- 模板变量赋值
- 设置页面空表单项提示
- 隐藏按钮
- 设置按钮标题
- 添加按钮
- 设置额外HTML代码
- 设置额外JS代码
- 设置额外CSS样式
- 设置表单提交确认框
- 隐藏<显示全部>按钮
- 表格构建器
- 设置表格的主键
- 设置页面标题
- 设置页面提示信息
- 设置表格的地址
- 设置新增的地址
- 设置修改的地址
- 设置删除的地址
- 设置额外JS代码
- 设置额外CSS样式
- 设置额外HTML代码
- 添加一列
- text
- status
- yesno
- link
- image
- select
- 添加多列
- 添加一个右侧按钮
- 添加多个右侧按钮
- 添加一个顶部按钮
- 添加多个顶部按钮
- 设置搜索的字段
- 设置表格的行数
- 设置空数据提示信息
- 设置固定左列
- 设置固定右列
- 模板制作
- 模板目录及设置
- 标签手册
- V5版本
- 系统标签
- TDK标签
- 列表标签
- 详情标签
- 上下篇标签
- 导航标签
- 栏目标签
- 位置标签
- 友情链接标签
- 广告标签
- 碎片标签
- 通用列表标签
- 搜索列表标签
- 获取字段
- V6版本
- 模板目录及文件命名
- 系统标签
- TDK标签
- 列表标签
- 详情标签
- 上下篇标签
- 导航标签
- 栏目标签
- 位置标签
- 友情链接标签
- 广告标签
- 碎片标签
- 通用列表标签
- 搜索列表标签
- 字典标签
- 标签云
- 插件模块
- 插件说明
- 常见问题
- 模型字段新增报错
- 数据库无法备份
- 如何修改后台目录
- 绑定手机端域名
- 左侧菜单点击自动隐藏
- 前台为何只有4个控制器
- 为何广告管理的内容不显示
- 后台编辑器无法上传图片
- 表类型选择CMS和后台的区别
- 精简文件和数据库
- 后台密码初始化
- 常用函数
- textareaBr 文本域换行
- send_email 邮件发送
- 更新日志
- 二开示例
- 关联文章的实现
- 文章模块优化详情页URL
- api文档
- 保存内容中第一张图片到缩略图
