函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
**如何定义一个函数呢?基本语法如下:**
~~~
function 函数名()
{
函数代码;
}
~~~
**说明:**
1\. function定义函数的关键字。
2\. "函数名"你为函数取的名字。
3\. "函数代码"替换为完成特定功能的代码。
我们来编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下:
~~~
function add2(){
var sum = 3 + 2;
alert(sum);
}
~~~
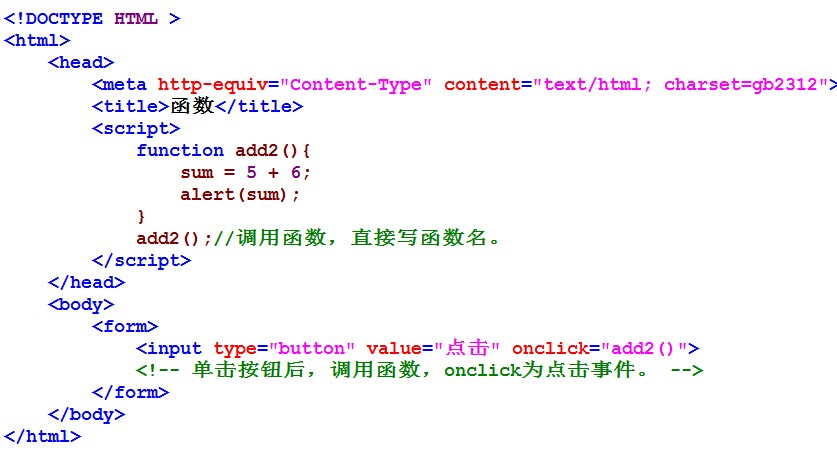
**函数调用:**
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,**代码如下:**
[](http://img.mukewang.com/5419430400012de808370459.jpg)
### 任务
**补充右边编辑器第7和15行,实现如下功能:**
网页中有一按钮(名字"点击我"),当点击按钮后调用函数contxt(),弹出对话框"哈哈,调用函数了!"。
```
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick=" contxt()" />
</form>
</body>
</html>
```
- 1-7JavaScript-什么是变量
- 1-9JavaScript-什么是函数
- 2-2JavaScript-警告(alert 消息对话框)
- 2-3JavaScript-确认(confirm 消息对话框)
- 24JavaScript-提问(prompt 消息对话框)
- 2-5JavaScript-打开新窗口(window.open)
- 2-6JavaScript-关闭窗口(window.close)
- 2-7编程练习
- 3-1认识DOM
- 3-2通过ID获取元素
- 3-3innerHTML 属性
- 3-4改变 HTML 样式
- 3-5显示和隐藏(display属性)
- 3-6控制类名(className 属性)
- 4-1编程挑战
