### 小程序目录结构介绍:
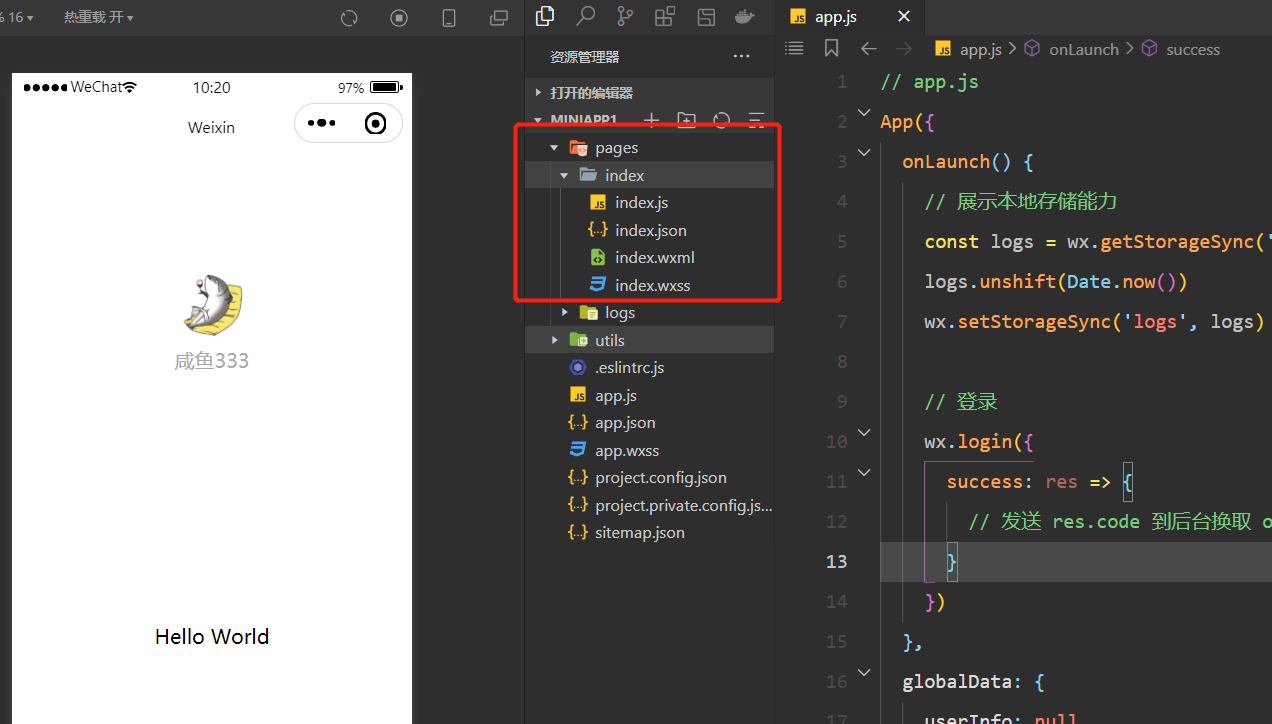
我们使用开发者工具创建一个小程序项目,该工具为我们生成一个初始化的小程序,下面是一个小程序的基本目录结构:

------------
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
**一个小程序主体部分由三个文件组成,必须放在项目的根目录,分别是**:
- app.js 小程序逻辑
- app.json 小程序公共配置
- app.wxss 小程序公共样式表
**一个小程序页面通常由4个文件组成,分别是:**
- js:编写小程序逻辑
- wxml:页面结构,类似于html
- json:页面的配置文件
- wxss:小程序的样式文件,相当于传统的css文件
------------
**学习小程序开发的流程是:**
熟悉微信开发者文档,掌握小程序有哪些配置。
熟悉小程序的运行流程。
小程序开发基础,包括页面开发涉及到的wxml,wxss,js等语法
熟小程序API,了解小程序有哪些能力(可以开发哪些功能)
- 微信小程序项目介绍
- ChatGPT介绍
- 微信小程序介绍
- 小程序目录结构
- 小程序配置说明
- 小程序添加一个新页面
- OpenAI介绍
- OpenAI-API介绍
- 服务端环境介绍
- ThinkPHP框架介绍安装
- 为框架添加API的Client包
- 后端API测试
- 首页代码布局
- tabBar布局
- 聊天对话实战-功能设计
- 聊天对话实战-页面代码实现
- 聊天对话实战-api整合
- 翻译小助手实战-功能设计
- 翻译小助手实战-页面代码实现
- 翻译小助手实战-api整合
- 图片生成器实战-功能设计
- 图片生成器实战-页面代码实现
- 图片生成器实战-api整合
- 语音转文本API介绍
- 小程序收费模式1-Tokens计费
- 小程序收费模式2-会员与广告
- 发布小程序与服务器介绍