首先登录QQ小程序开发者平台创建小程序[https://q.qq.com/](https://q.qq.com/)

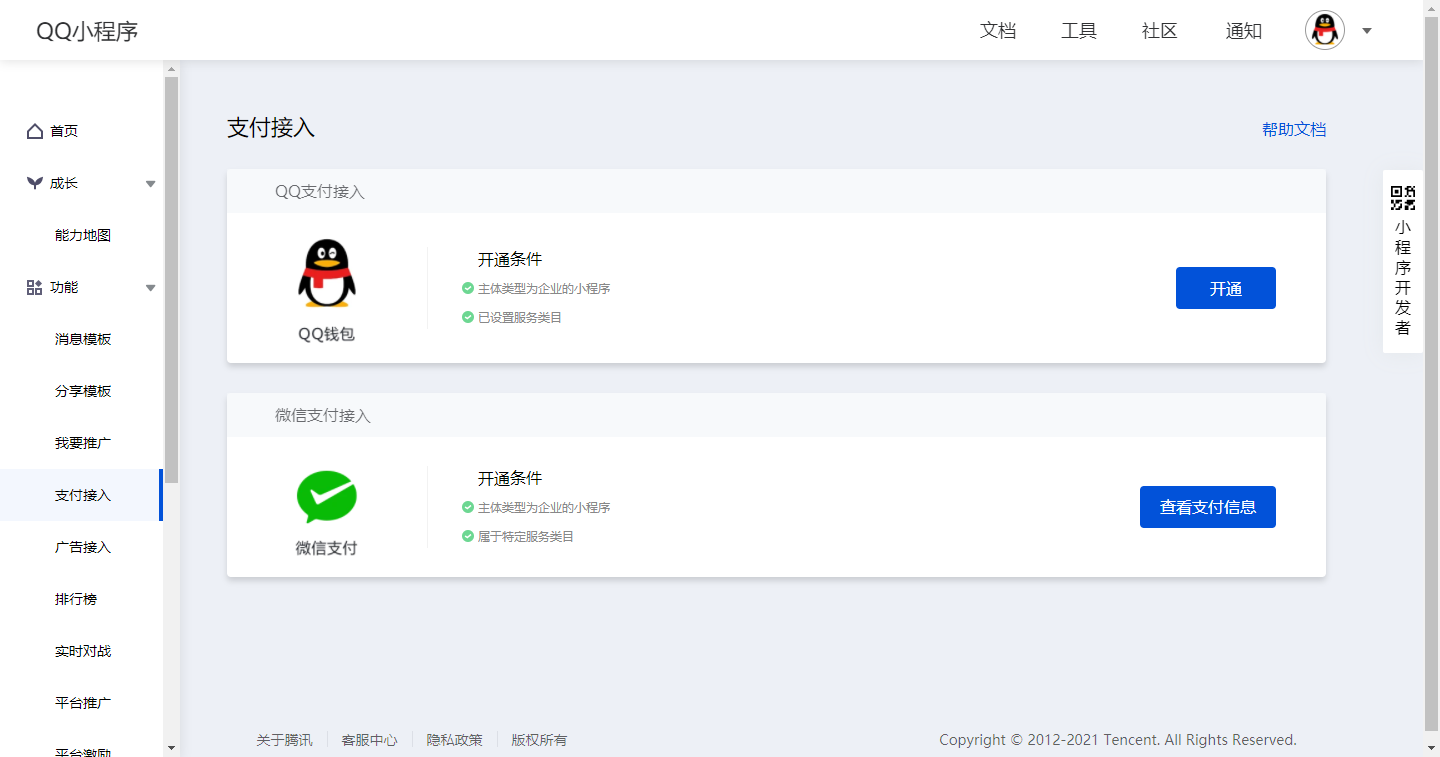
创建完成后进入小程序管理中心 功能-支付接入 中开通微信支付接入

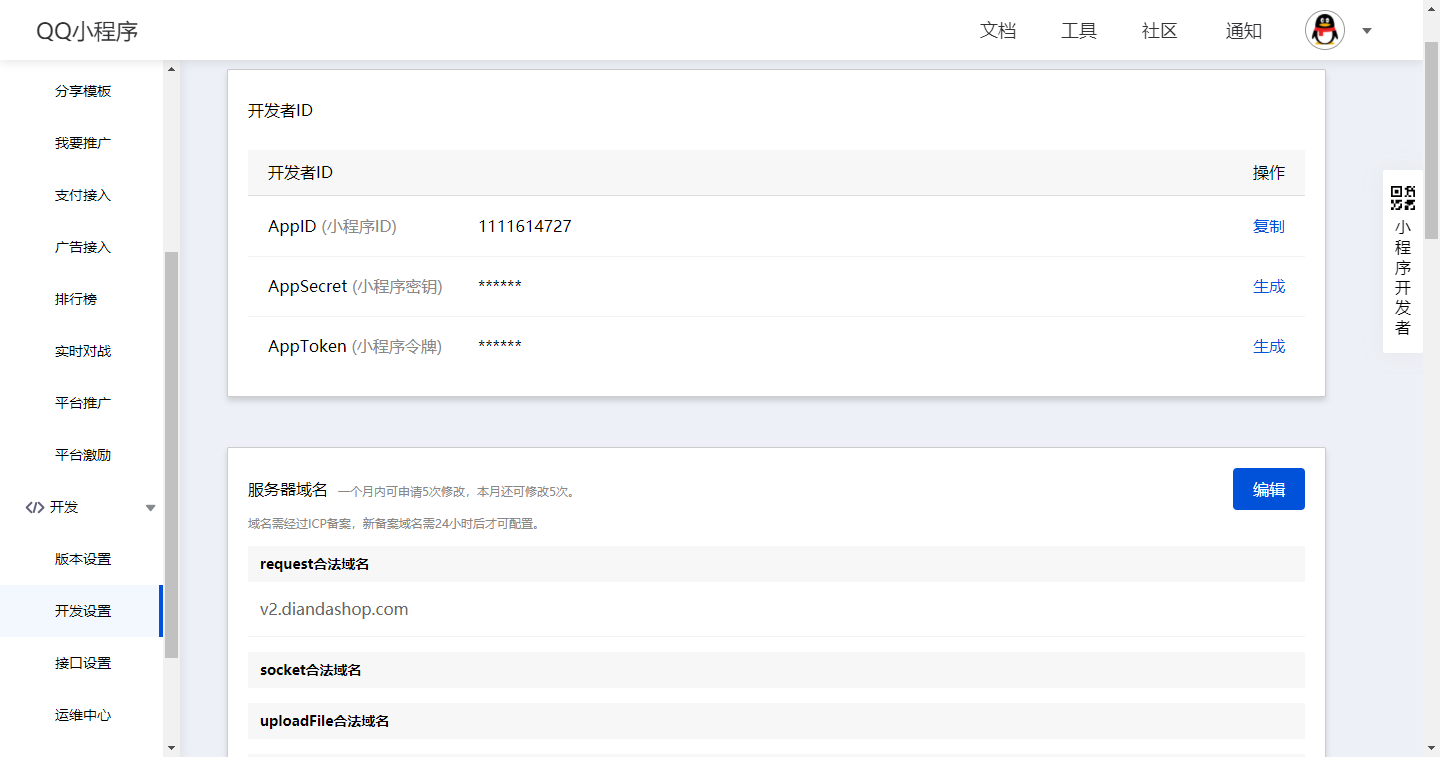
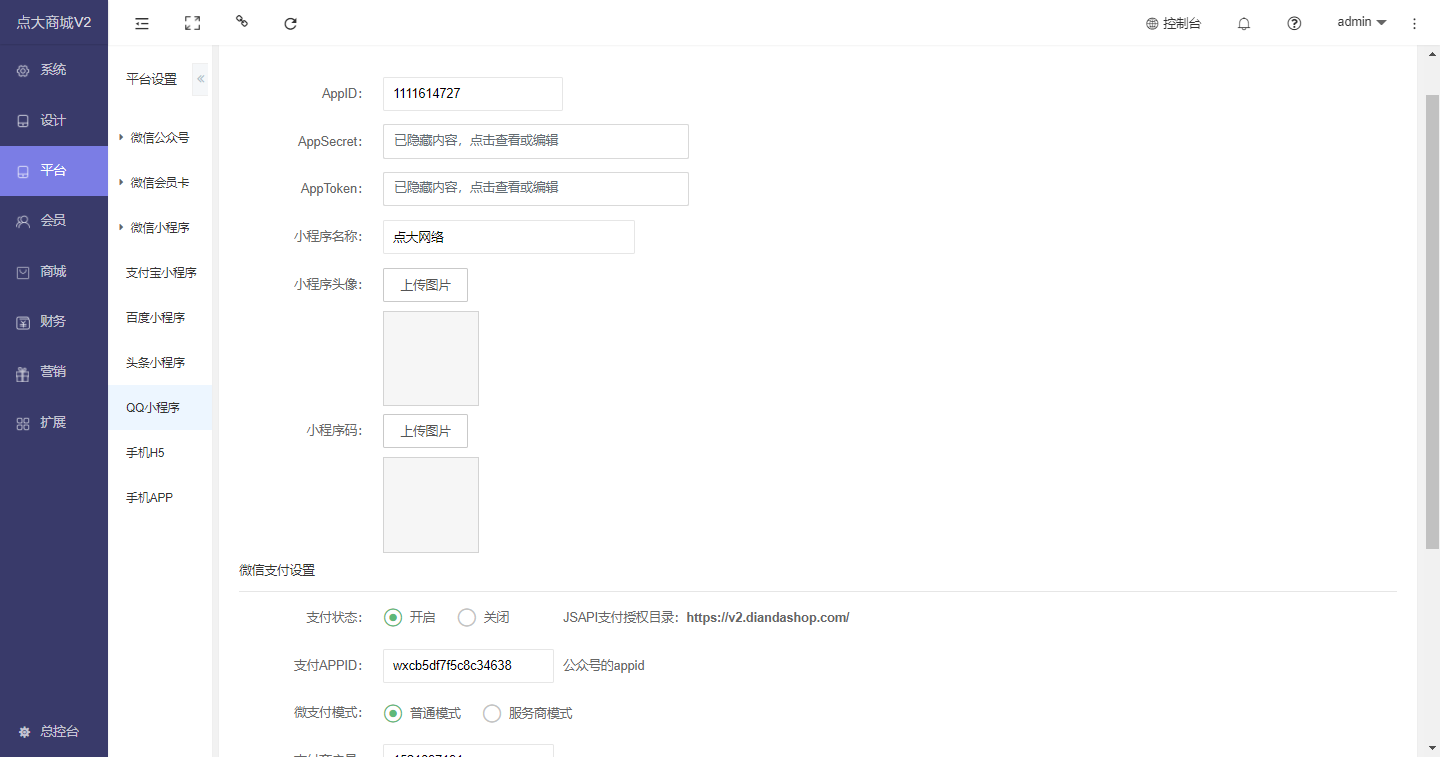
在开发-开发设置中填写服务器域名,并将AppID AppSecret等信息对应填写到商城后台


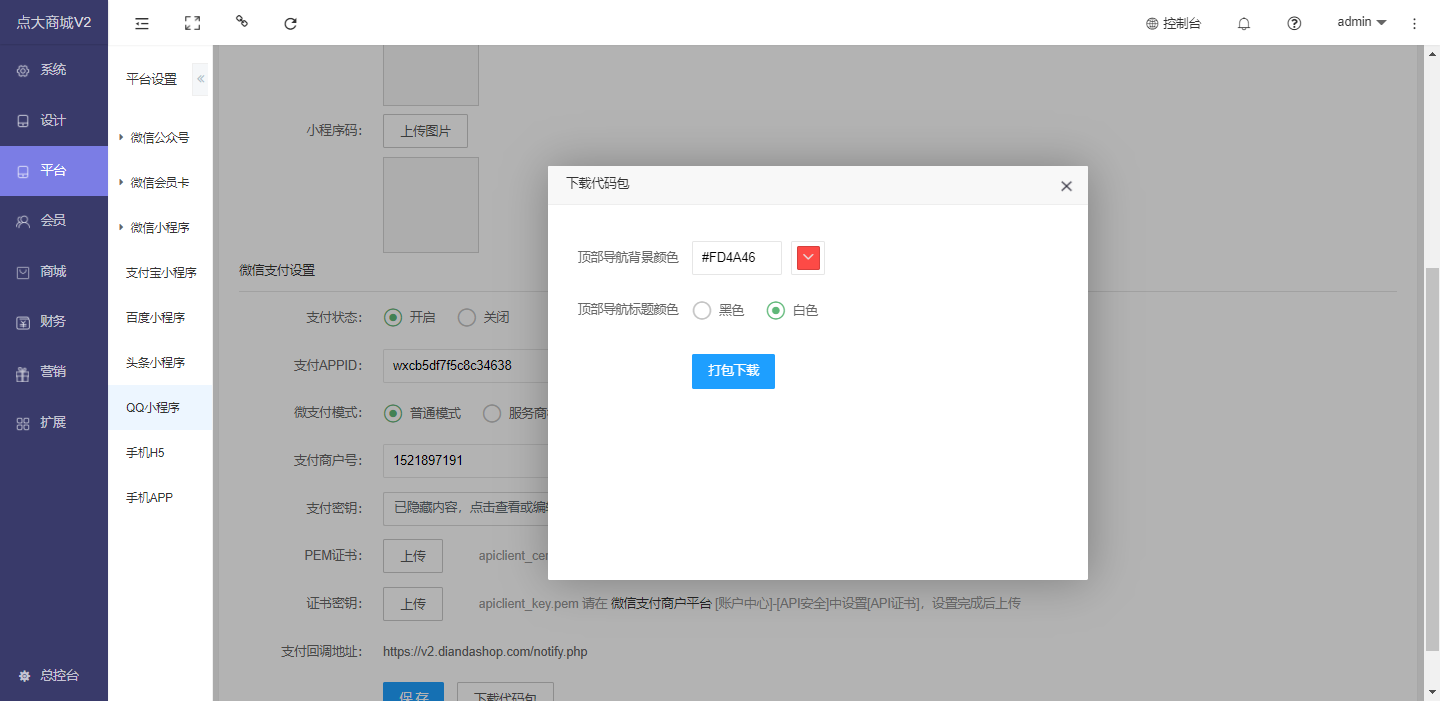
将支付信息对应填写到商城后台并保存
然后下载小程序代码包,使用QQ小程序开发者工具上传代码,提交审核

开发者工具导入流程
1、下载并安装QQ小程序开发者工具[https://q.qq.com/wiki/tools/devtool/](https://q.qq.com/wiki/tools/devtool/)
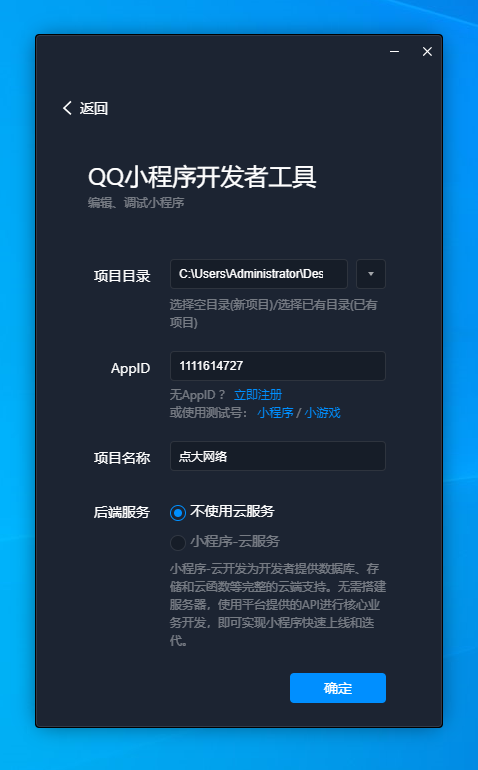
2、选择项目目录为下载并解压后的小程序代码包目录点击确定


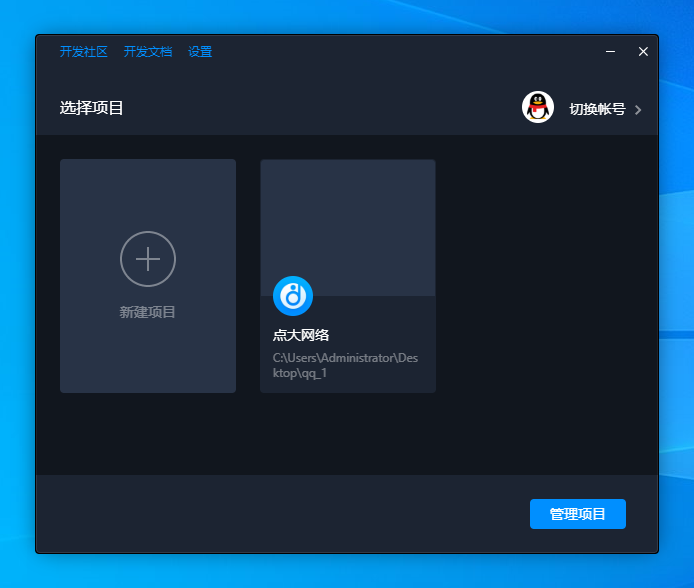
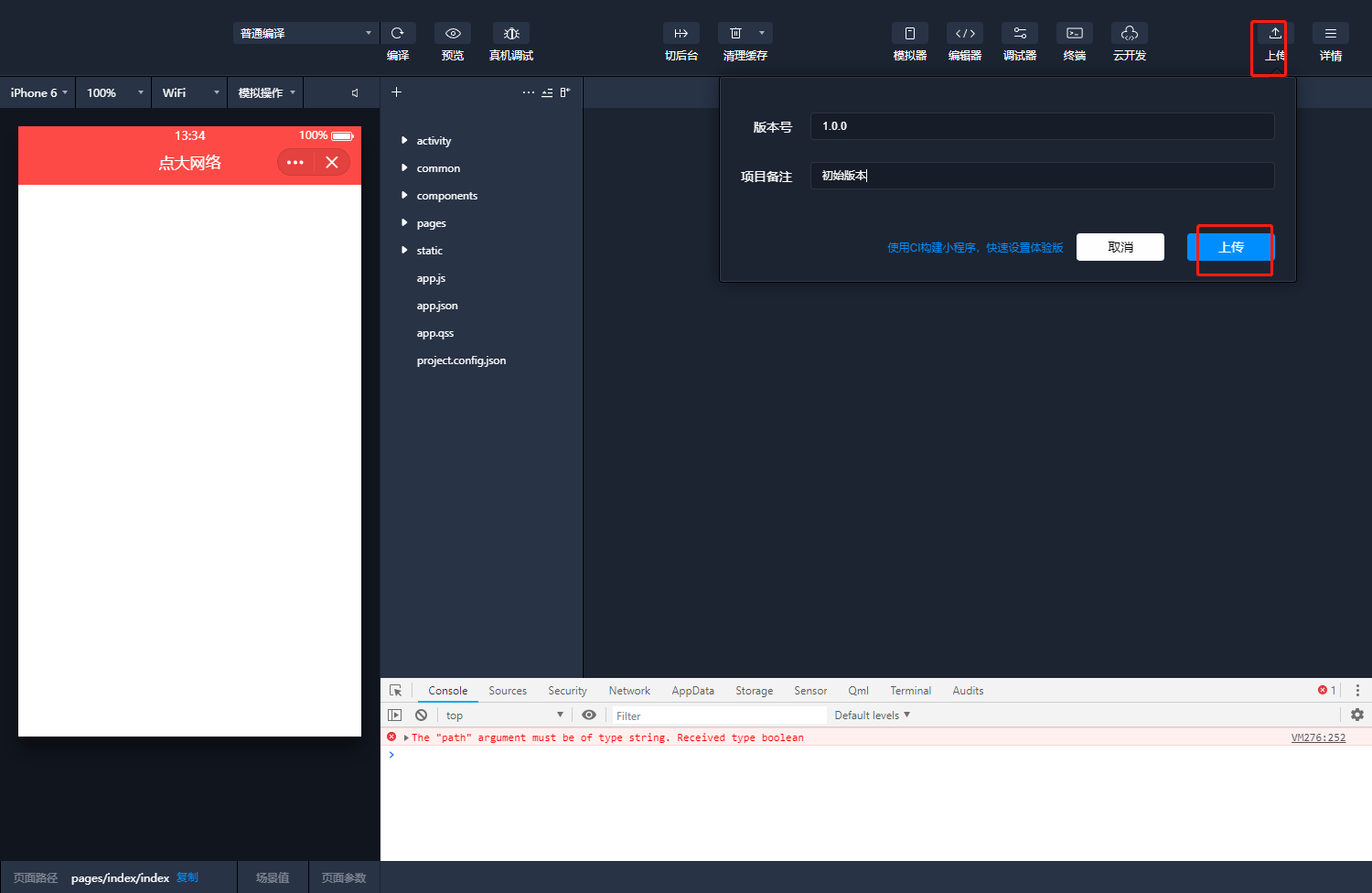
点击导入的项目等待开发者工具加载完成后点击上传

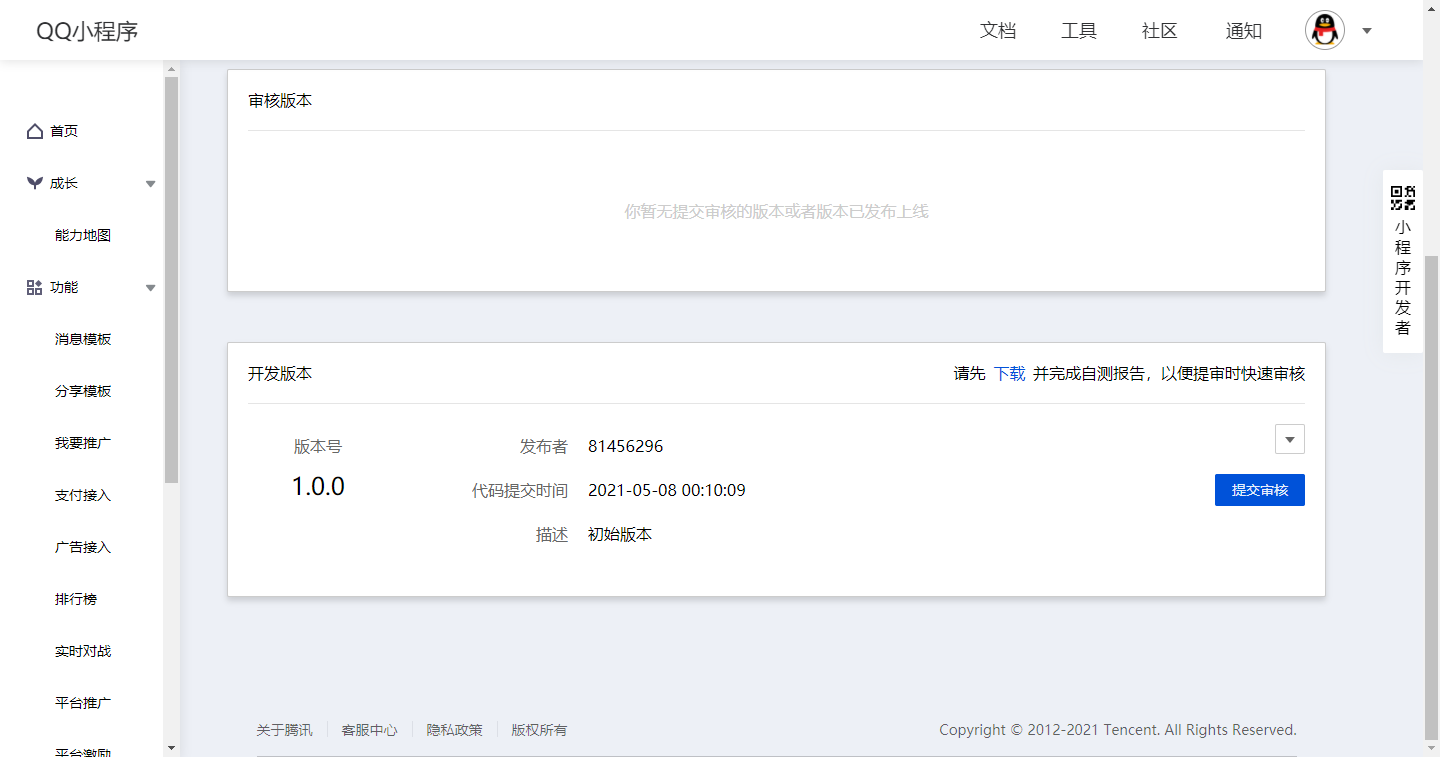
上传完成后 在QQ小程序开发者平台版本管理中进行预览提交审核等操作

- 序言
- 系统设置
- 系统配置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航
- 内页导航
- 分享设置
- 链接地址
- 平台设置
- 微信公众号
- 公众号绑定
- 菜单管理
- 支付设置
- 模板消息设置
- 已添加模板
- 被关注回复
- 关键字回复
- 粉丝列表
- 素材管理
- 模板消息群发
- 活跃粉丝群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序绑定
- 小程序支付
- 订阅消息设置
- 服务类目
- 支付宝小程序
- 百度小程序
- 头条小程序
- QQ小程序
- 手机h5
- 手机app
- 数据同步
- 会员管理
- 用户列表
- 等级及分销
- 升级申请记录
- 用户关系图
- 分享海报
- 商城系统
- 商品管理
- 订单管理
- 退款申请
- 评价管理
- 商品分类
- 商品分组
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置
- 财务管理
- 卡金明细
- 充值记录
- 卡金提现
- 奖金记录
- 奖金明细
- 奖金提现
- 金豆明细
- 买单记录
- 分红记录
- 发票管理
- 消费管理
- 营销活动
- 卡券
- 充值赠送
- 购物满减
- 商品促销
- 多人拼团
- 拼团管理
- 砍价活动
- 砍价管理
- 整点秒杀
- 秒杀管理
- 金豆兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 团购活动
- 幸运拼团
- 扩展
- 多商户
- 文章管理
- 用户论坛
- 金豆签到
- 上门服务
- 知识付费
- 自定义表单
- 礼品卡兑换
- 物流助手
- 视频直播
- 同城配送
- 视频号
- 常见问题解答
