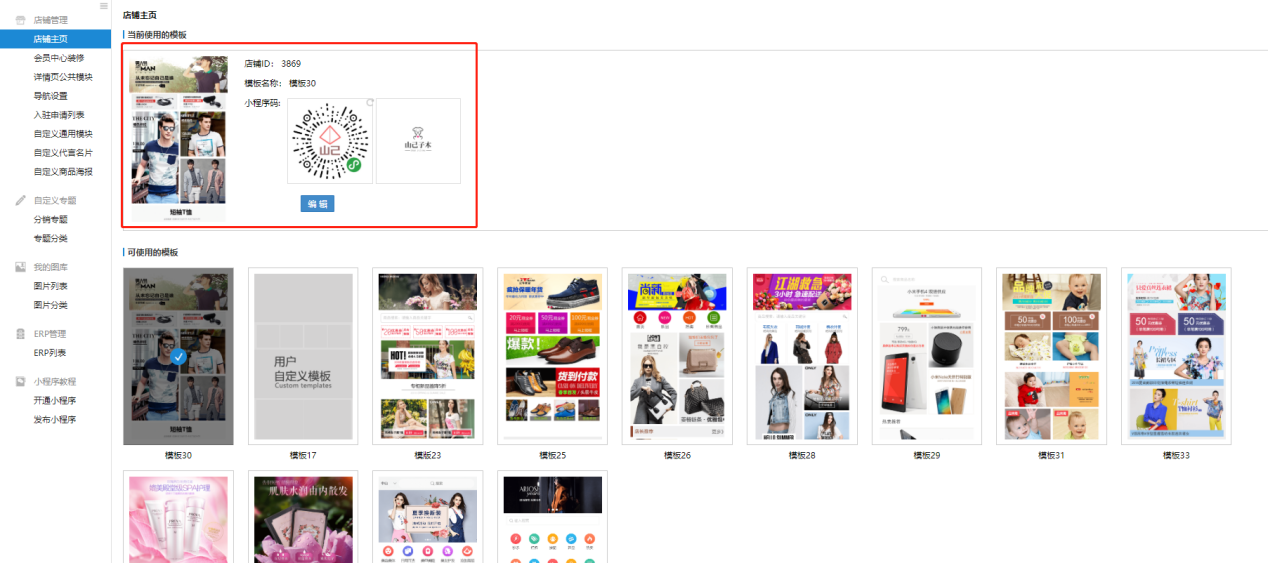
店铺主页分为上下两个部分:当前使用的模板与可使用的模板两大部分。
下面来看一下,当前使用的模板,如下图:

红框中,是用户当前正在使用的模板,如要对当前模板进行编辑,可以点击“编辑”按钮,进入首页装修页面,商家也可以使用用户“自定义模板”,根据自己的需求来装修店铺主页。(备注:除了自定义模板,目前我们提供12套模板供商家选择),其中,模版51带门店定位功能,模版52满足LBS定位,附近门店功能。
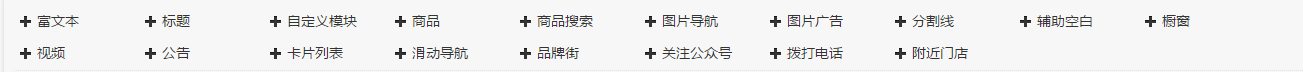
下面,我们来着重介绍各个装修模块的修改与应用。如下图所示:

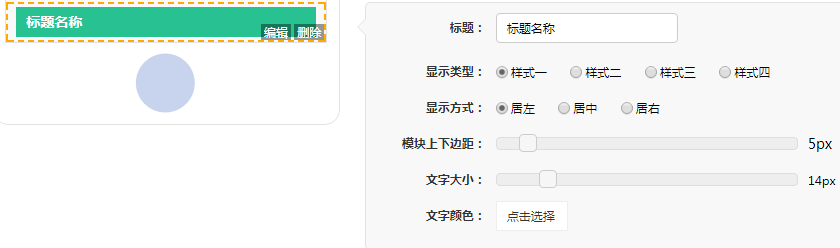
1. **标题栏**
点击“标题”添加标题栏。在文本框中输入标题内容。
标题有四种显示类型与三种显示方式,用户可以选择适合自己的显示类型与显示方式。
鼠标点击下方滑块可调节标题栏与上下模块的间距,可以调节文字大小。
如下图所示:

二、商品搜索
点击添加“商品搜索”。如下图所示:

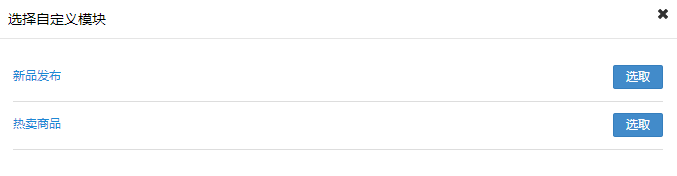
三、自定义模块
点击添加“自定义模块”。如下图所示:

如果你已添加了“自定义通用模块”那么,我们只需点击“修改”按钮进行相应模块的选择。如下图所示:

如果你没有添加相应的“自定义通用模块”,点击添加“自定义模块”,就没有可以选用的模块,这样的情况,就应当到:店铺→店铺管理→自定义通用模块中添加相应的模块进行保存。如何添加“自定义通用模块”我们会在1.3.6小节中详细讲解。
四、商品
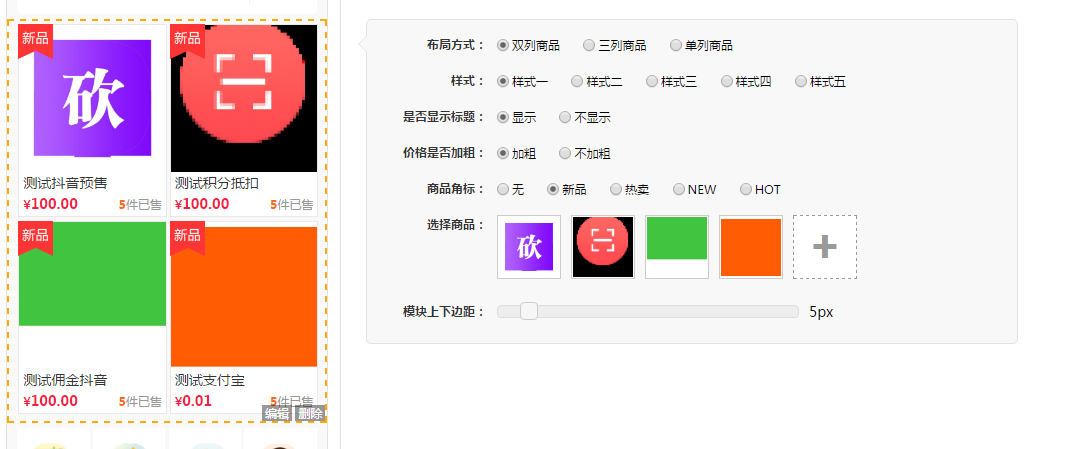
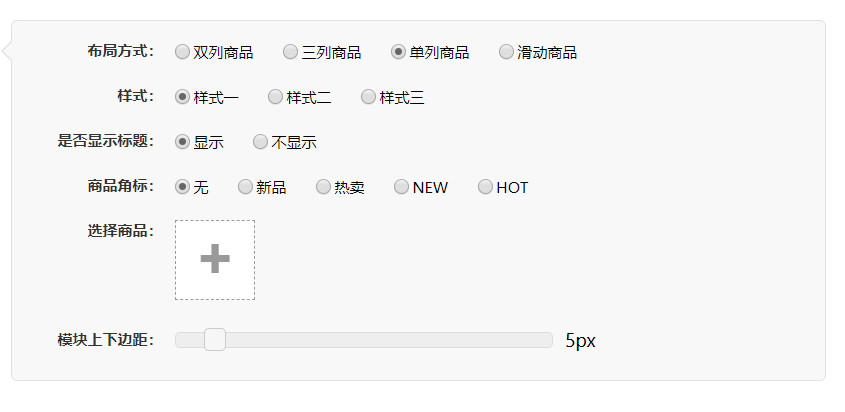
点击添加“商品”。布局方式显示分为:双列商品、三列商品、单列商品。
双列商品显示如下图所示:

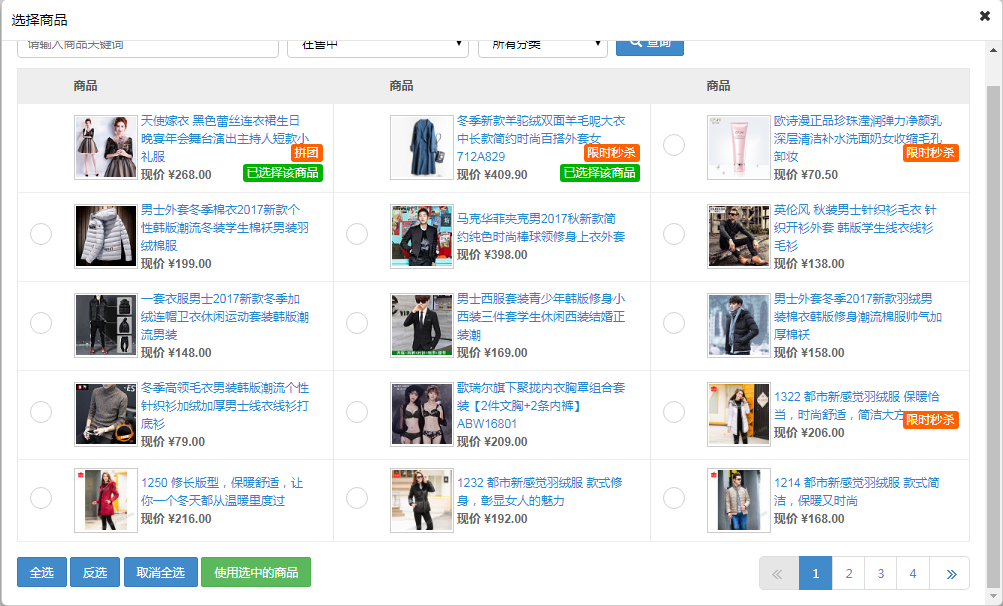
用户设置好布局方式、样式、是否显示标题、价格是否加粗等相关操作。点击虚线框中的“+”进行选择添加商品。如下图所示:

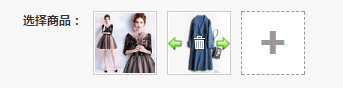
鼠标移动到选择商品的图片上,即可点击删除图标进行删除商品。如要交换商品位置,可点击“左箭头”、“右箭头”进行位置移动。如下图所示:

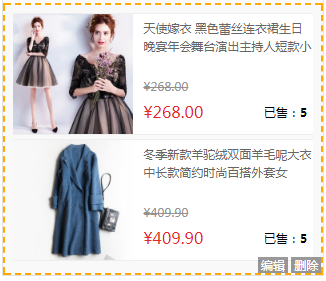
单列商品显示,设置方式与双列商品相同。
如下图所示:


五、图片导航
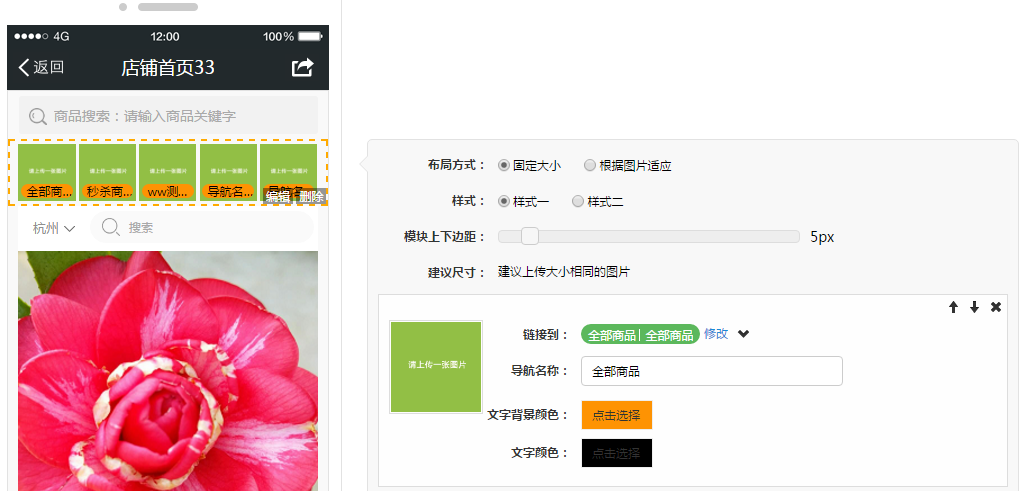
点击添加“图片导航”,图片导航除选择“固定大小”、“样式二”能添加多张图片以外,其他均支持最多添加五张图片。(系统默认为五张,也可添加三张、两张、一张)系统会根据你上传的图片张数进行自适应处理。用户只需要点击右上角的“”删除按钮即可进行删除。如需要增加请点击下方虚线框中的“+”号进行添加。具体显示方式如下图所示:

(图一)
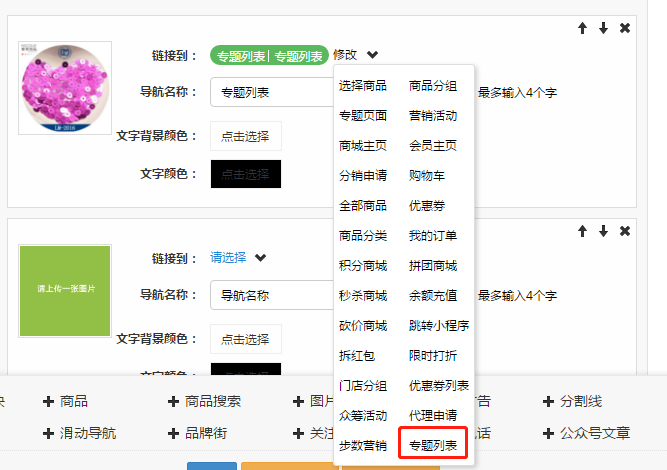
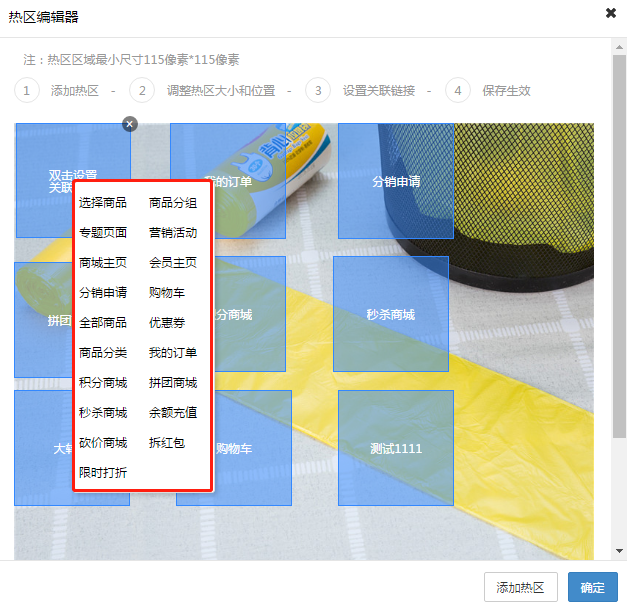
链接到有选择商品、商品分组、专题页面、优惠券链接等选择,其中“营销活动”只有平台版显示,详细请参考下图:

下面我们着重讲解图片导航各属性的设置。
首先,可以设置图片导航的布局方式,可以选择“固定大小”,也可以选择“根据图片适应”两种方式。用户可根据自身情况选择“样式一”、“样式二”,鼠标拖动滑块调节上下边距。
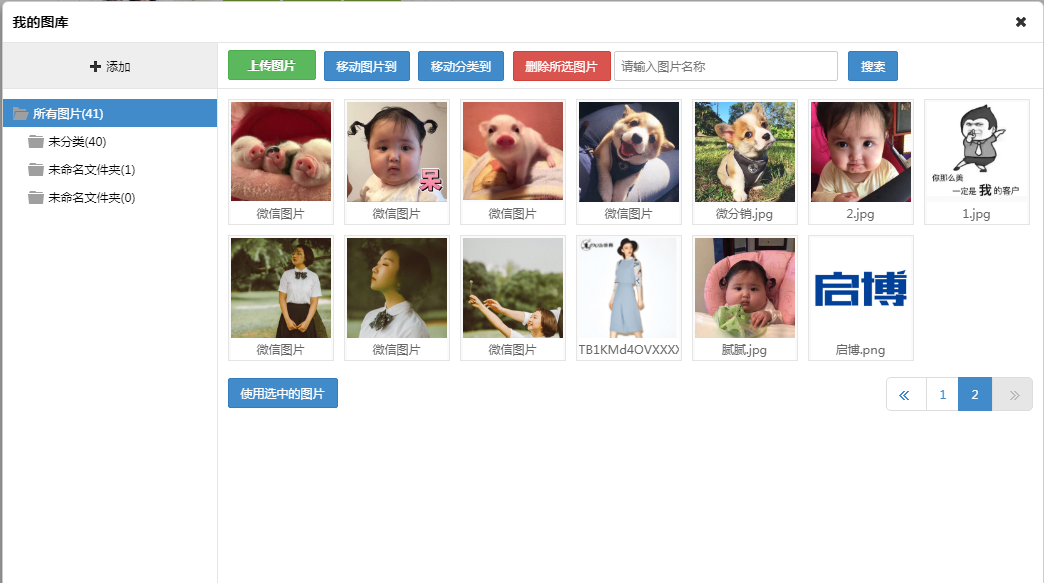
其次,点击“上传图片”弹出“我的图库”,进行图片上传或选择。具体操作如(图二)所示:

(图二)
上图就是“我的图库”界面,下面就“我的图库”做详细的介绍。
首先来看左边,这里可以管理图片的分类,有利于用户对图片的管理。点击“添加”按钮进行添加分类文件夹、文件夹重命名、删除的相关操作。如图三所示
(图三)
分类文件夹建立以后,在右边进行图片的上传、删除以及对未分类图片的移动与管理。
**上传图片**:点击“上传图片”按钮,弹出文件选择框,选择你要上传的图片即可。如有多张图片上传,可以按住Ctrl键或Shift键,用鼠标点击选择多张图片批量上传。
**移动图片到**:选择未分类的图片,点击“移动图片到”按钮,系统弹出文件夹列表,选择你要放入的文件夹。
**移动分类到**:相关操作与“移动图片到”相同。
**删除所选图片**:即选中你要删除的图片(可选择多张图片),点击“删除所选图片”按钮进行删除。
最后,选中你要添加的图片,点击“使用选中的图片”即添加图片成功。
图片添加好以后,输入相应的“导航名称”及“文字背景颜色”的设置,最后选择链接地址(这里的链接地址与文本导航的链接地址操作相同,请参看文本导航里对链接地址的介绍)。如需调整图片导航的位置,请点击右上角的“向上”、“向下”图标。
**五、图片广告** 点击添加“图片广告”。建议图片宽度为:640px。如下图所示:


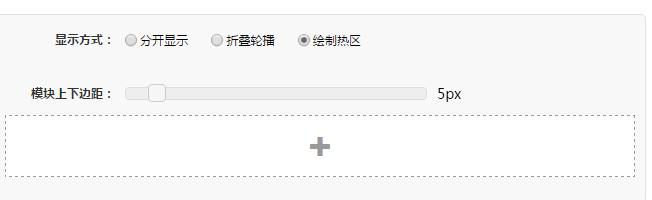
图片广告的显示方式分为:“折叠轮播”,“分开显示”与“绘制热区”三种方式。
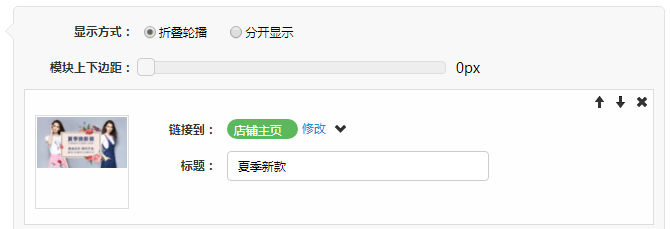
1. **折叠轮播**:即为多张图片轮换显示。鼠标拖动滑块可调整上下边距,添加图片请点击虚线框中“+”进行添加。选择要添加的图片、链接的地址以及相关的标题。(注:图片的标题手机端不显示,只作后台图片标识使用)
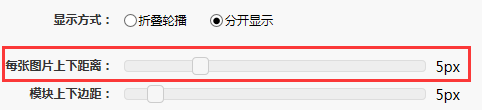
2. **分开显示:**可以调节每张图片的上下距离。
如下图所示:


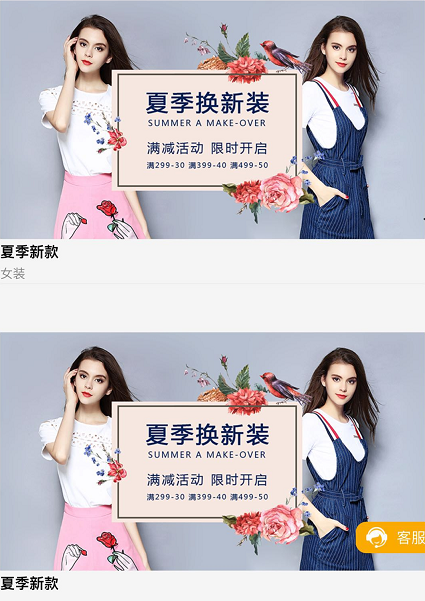
具体显示方式区别如下图所示:

(折叠轮播显示效果)

(分开显示效果)
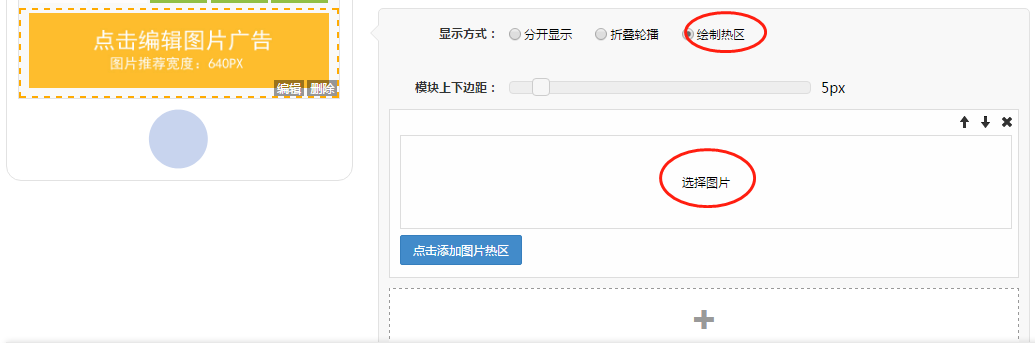
1. **绘制热区**
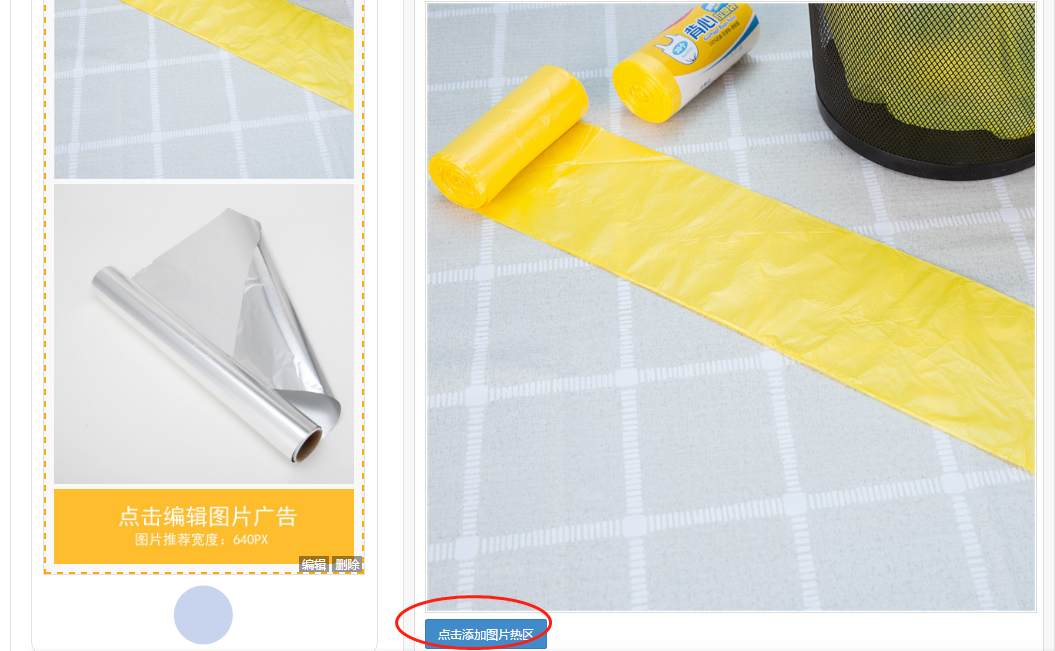
(1)选择图片添加一张背景图,如图:

(2)添加背景图之后,点击添加图片热区,如图:

(3)双击添加的热区,选择要链接的页面即可,最后确定,保存即可。如图:

(4)小程序端,点击设置的热区,跳转到对应的页面。
六、分割线
点击添加“分割线”。分割线为上下模块的分割线,目前是虚线分割。
如下图所示:

七、辅助空白
点击添加“辅助空白”。辅助空白与调节模块间的上下距离类似。鼠标拖动滑块可以调整空白的高度。如下图所示:


八、橱窗
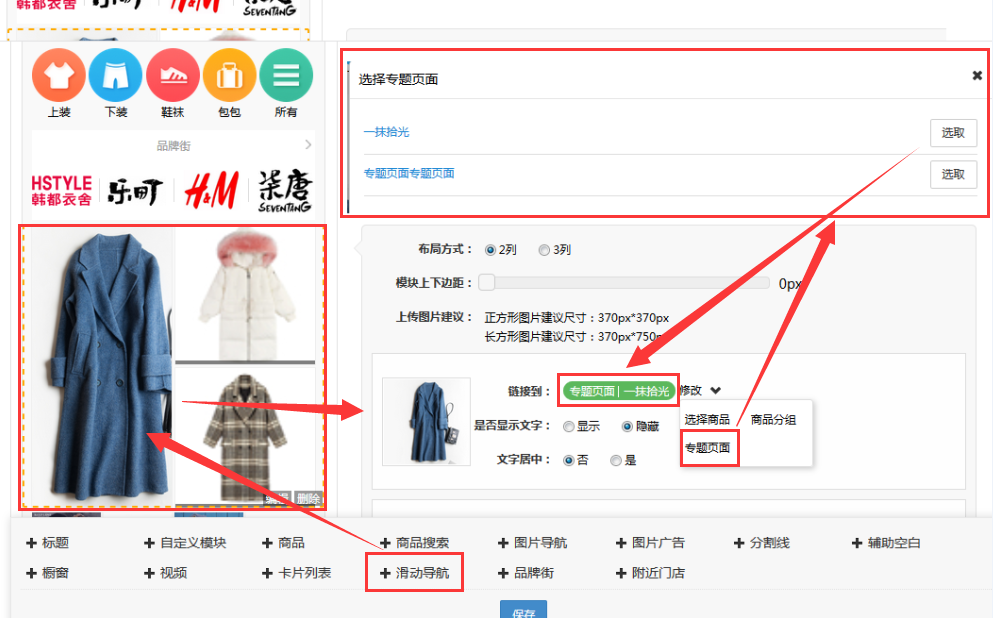
“橱窗”组件链接到增加”专题页面“。
操作步骤:
启小铺后台→店铺→编辑,增加“橱窗”组件,链接到选择专题页面,如下图:

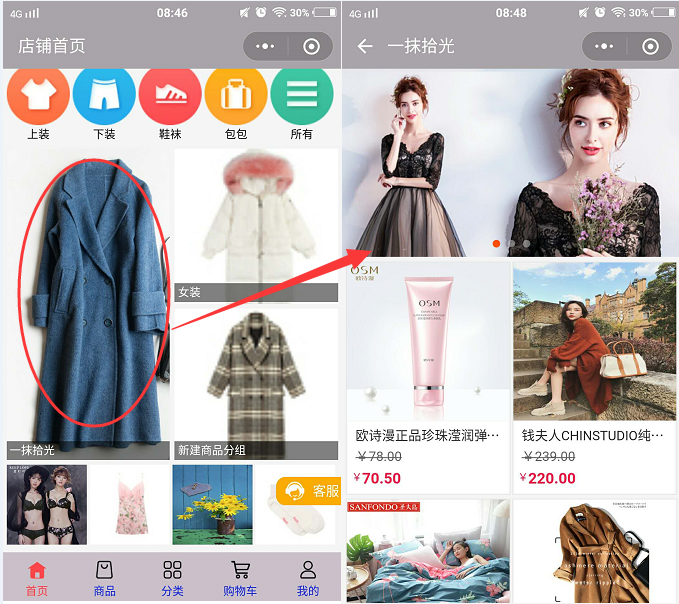
手机端展示:

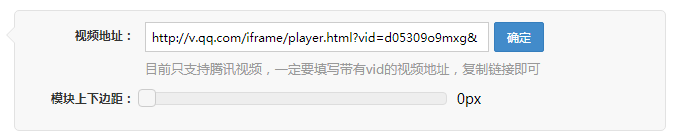
1. **视频**
点击添加“视频”。目前只支持腾讯视频,一定要填写http://v.qq.com/iframe/player.html?vid=XXXX格式的视频地址,请去腾迅视频里面进行上传,然后选择视频,复制链接即可。


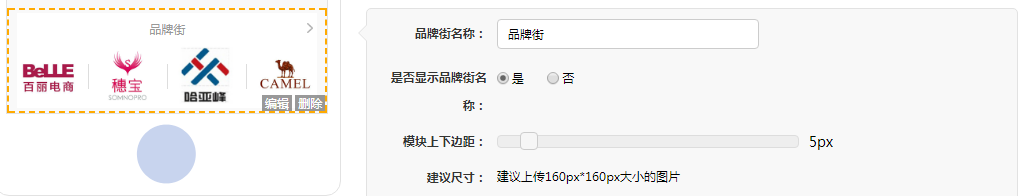
1. **品牌街**
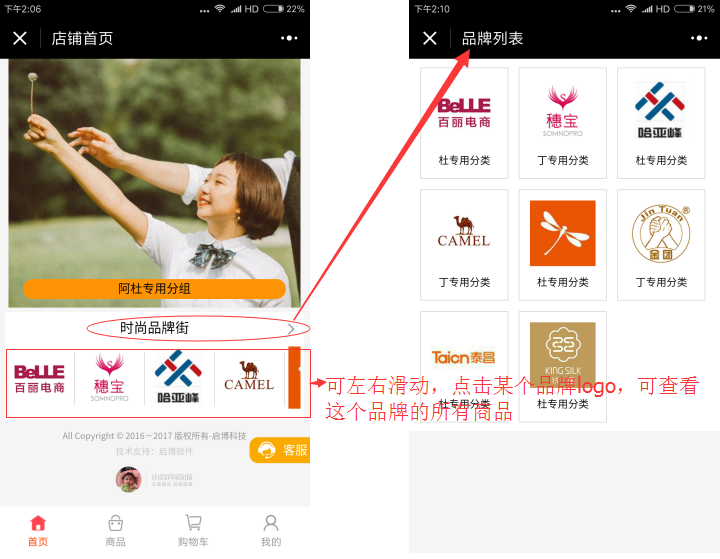
新增“品牌街”装修模块,商家可以自定义”品牌街“的名称,根据需求添加图片和链接(链接到商品分类),一次只能添加一个。

手机端页面显示如下:

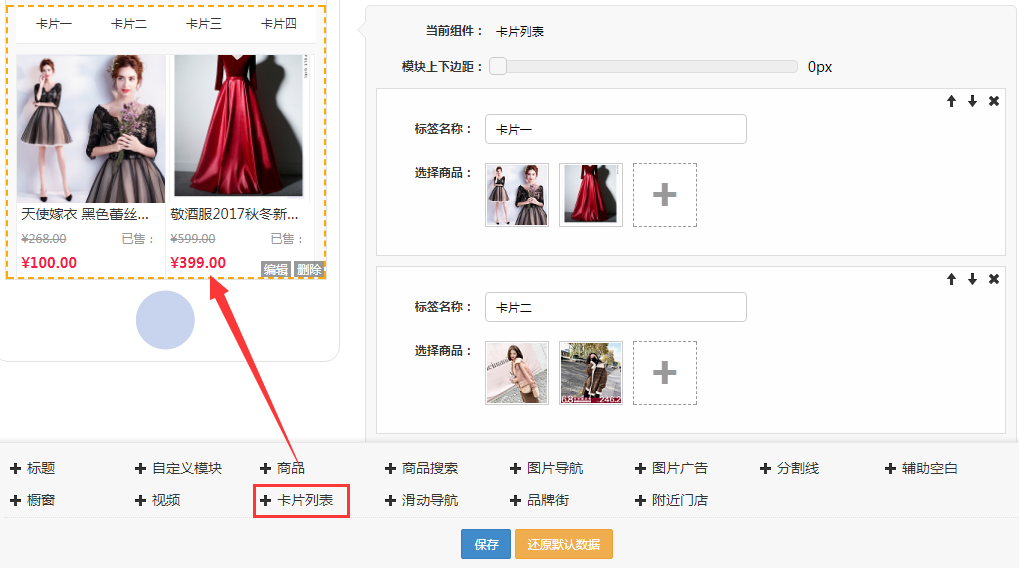
1. **卡片列表**

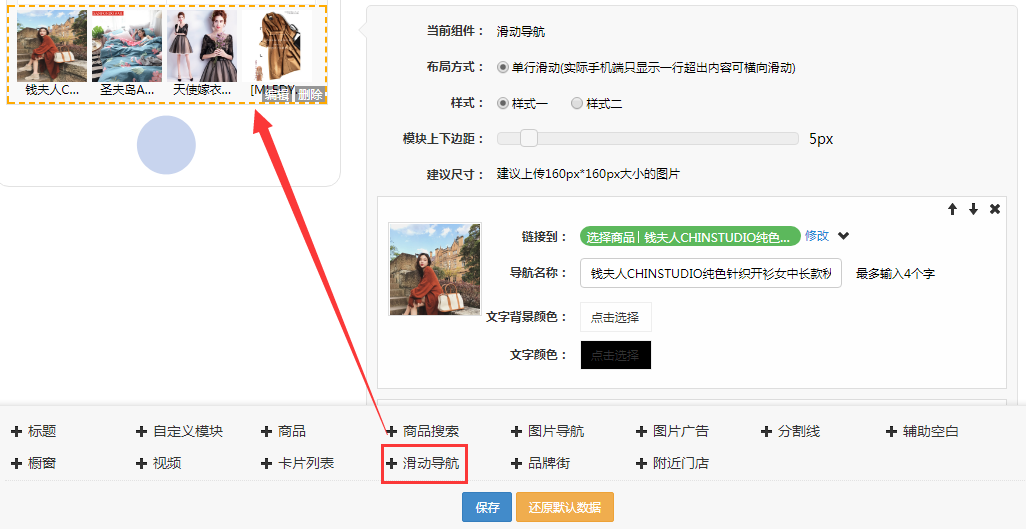
1. **滑动导航**

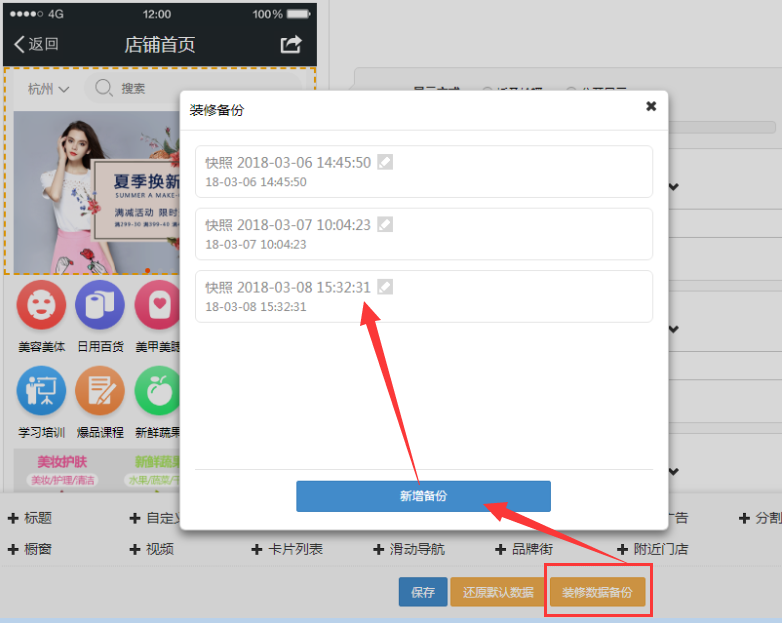
1. **装修数据备份**
在你还不确定你的店铺装修风格时,在装修出一种风格后可以点击“装修数据备份”进行数据备份。
操作步骤:启小铺后台→店铺主页→编辑,点击“装修数据备份”弹出的装修备份窗口中点击“新增备份”,最多只能备份3条。

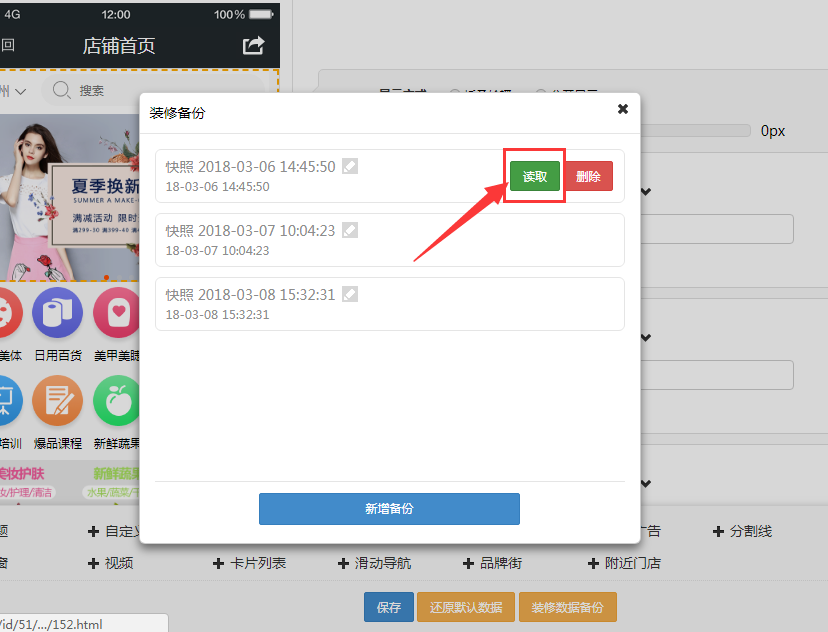
若想还原之前的装修数据也可以点击装修数据备份,选择要还原的数据点击“读取”。如下图:

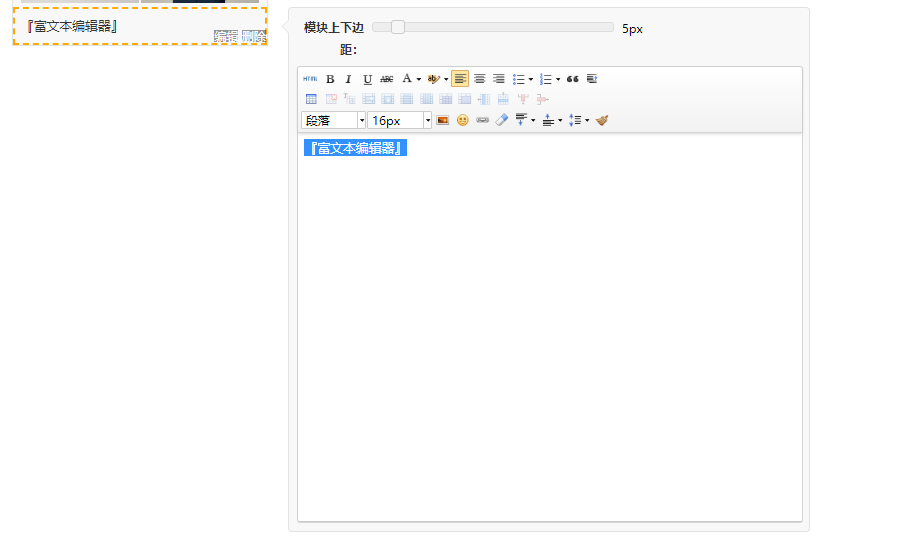
1. **富文本**
可以添加富文本,每个页面只能添加一个富文本

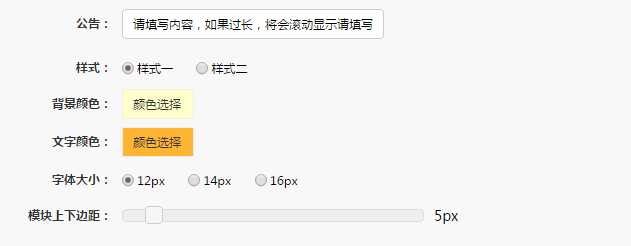
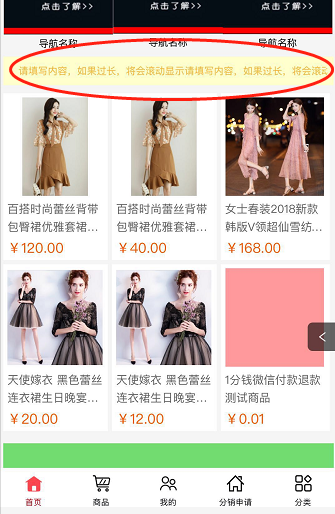
1. **公告**

编辑完成后,小程序端首页展示公告滚动信息,如图:

1. **附近门店**
添加组件后,小程序端会定位附近的门店

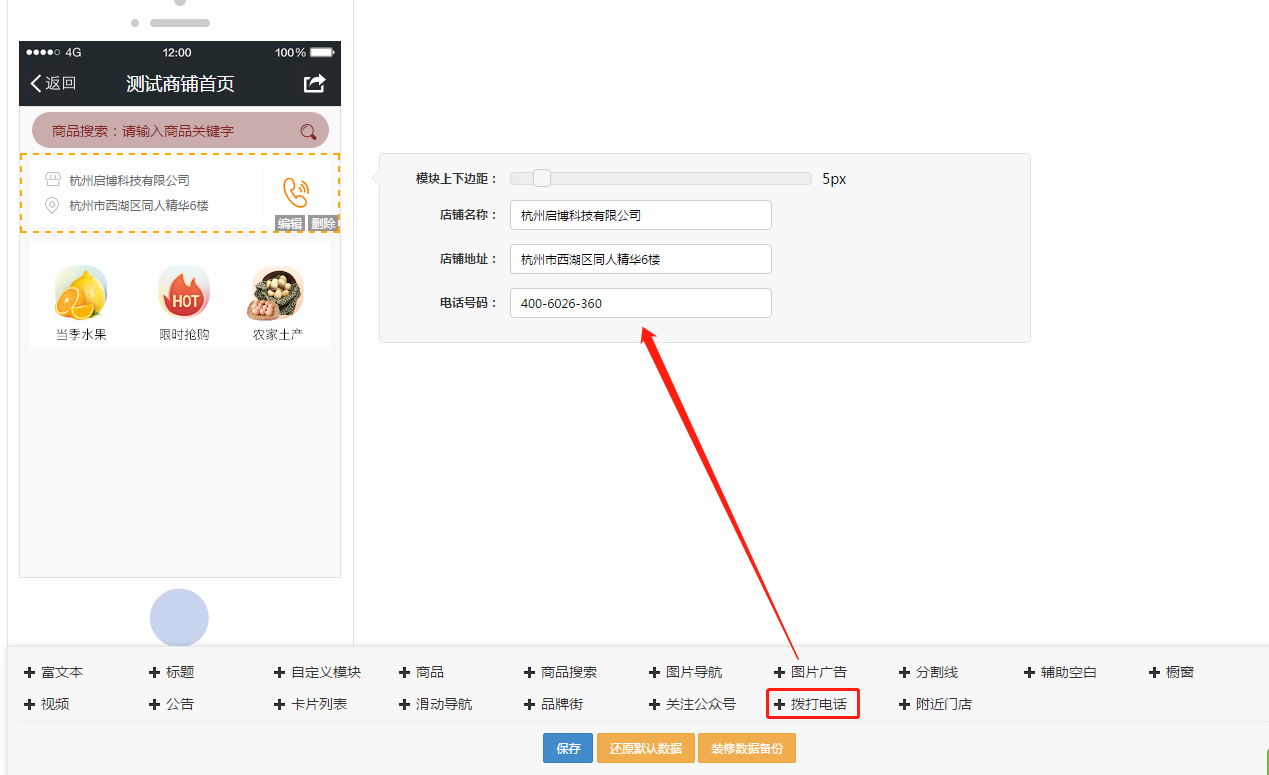
1. **拨打电话组件**
版本:v9.5.0及以上
首页装修,增加拨打电话组件,如图:

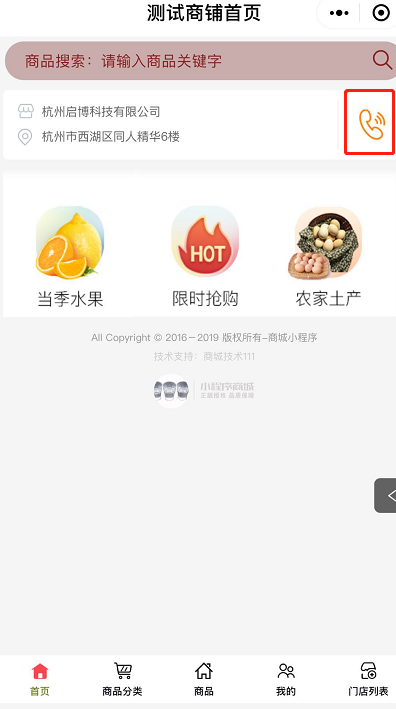
设置完成后,小程序端可以给设置的号码打电话,如图:

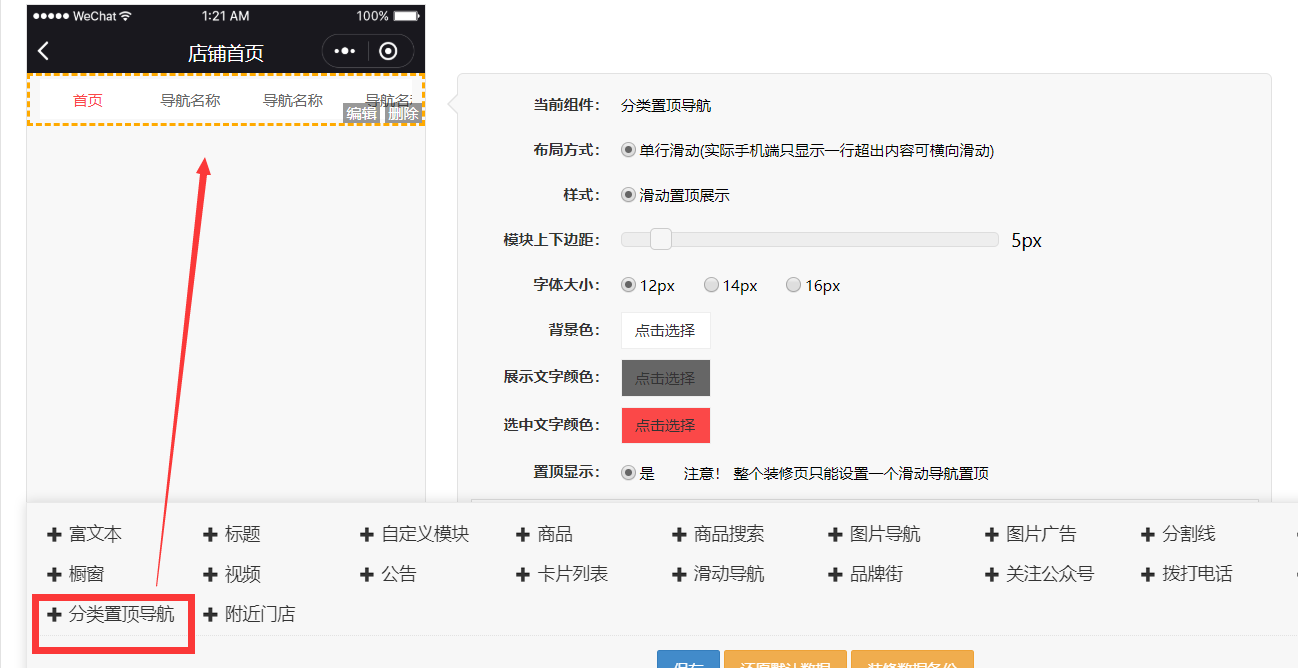
十八:分类置顶导航
分类置顶导航是可以滑动的文字分类导航,可以将商品分类链接到导航文字,点击文字跳转到商品分类,其中导航文字可以自定义

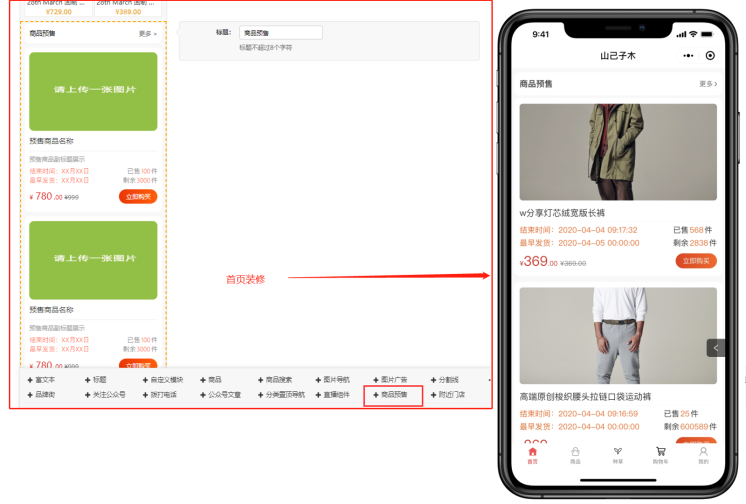
十九:商品预售
商品预售组件可见预售中的商品显示在主页,呈顺序排列状态,页面显示预售商品名称、图片、价格、结束时间、最早发货时间及已售和剩余库存。此组件最多在首页展示10条预售商品,超过部分将在更多页面展示。

二十:直播组件
当用户在小程序公众平台开通直播并且配置好直播间,在启小铺设置中也开启直播组件并上传发布后,可以在首页装修中链接直播组件,填写好图片标题和房间ID后,用户可从首页直播组件中点击进入当前直播间。
直播组件使用需要后台开启微信直播才会在前端显示

附:链接到
链接到是部分组件可使用的功能,可点击组件跳转到用户所选择的“链接到”指定页面
当前支持链接到的组件为:滑动导航、图片导航、标题样式五,六,八。
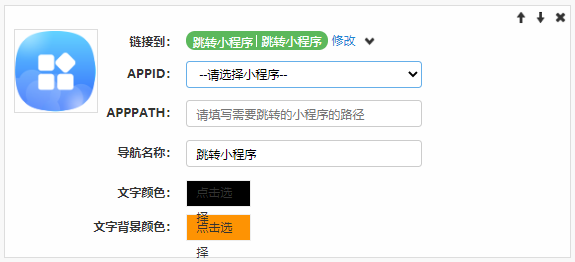
跳转小程序:

APPID:此处为小程序—微信小程序—跳转设置中所配置小程序
APPPATH:此处为需要跳转到的小程序指定路径。如要跳转到启小铺小程序,此路径可在小程序—微信小程序—小程序路径进行复制并且填写。
直播列表:

直播列表可查看小程序中所有直播间的预览,页面展示直播状态
直播中:表示主播正常开播
未开始:表示主播还未开播
已结東:表示在直播端点击【结束】按钮正常关闭的直播,或直播异常15分钟后系统强制结束的直播
禁播:表示因违规受到运营处罚被禁播
暂停中:表示在小程序公众后台—直播—控制台内操作暂停了直播
异常:表示主播离开、切后台、断网等情况,该直播被判定为异常状态,15分钟内恢复即可回到正常直播中的状态;如果15分钟后还未恢复,直播间会被系统强制结束直播
已过期:表示直播间一直未开播,且已达到在MP小程序后台创建直播间时填写的直播计划结束时间,则该直播被判定为过期不能再开播
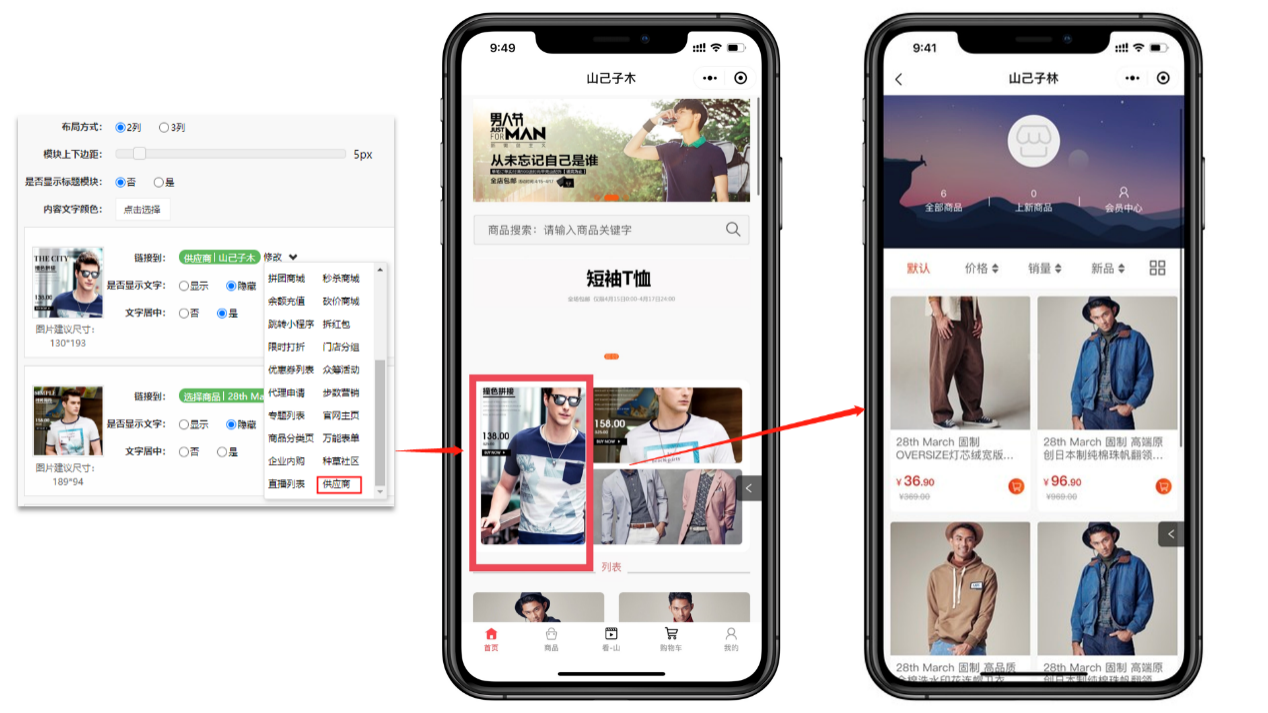
供应商:

装修后点击可进入供应商首页
- 1.1用户如何登录、账号的注册以及重置密码
- 1.2启小铺首页简介
- 1.3店铺管理
- 1.3.1店铺主页
- 1.3.2会员中心装修
- 1.3.3详情页公共模块
- 1.3.4导航设置
- 1.3.5入驻申请列表
- 1.3.6自定义通用模块
- 1.3.7自定义代言规则
- 1.3.8自定义商品海报
- 1.4自定义专题
- 1.4.1 分销专题
- 1.4.2专题分类
- 1.5小程序教程
- 1.5.1开通小程序
- 1.5.2发布小程序
- 2.1商品管理
- 2.1.1如何发布商品
- 2.1.2出售中的商品
- 2.1.3小程序在售(双核版)
- 2.1.4仓库中的商品
- 2.1.5已售罄的商品
- 2.1.6警戒的商品
- 2.1.7商品销售排行
- 2.1.8自定义类目
- 2.1.9 商品导出
- 2.1.10批量修改商品
- 2.2分类管理
- 2.2.1商品分组
- 2.2.2 商品分类
- 2.3批量导入
- 2.3.1 1688商品导入
- 2.3.2数据包导入
- 2.3.3 备份商品导入
- 3.1订单管理
- 3.1.1所有订单
- 3.1.2 导出订单
- 3.1.3导出身份证图片
- 3.1.4删除日志
- 3.1.5批量发货
- 3.2 营销活动订单
- 3.3 售后服务
- 3.3.1 退换货审核
- 3.3.2 商品评价
- 3.3.3 自定义评价
- 3.3.4 商品评价导入
- 3.3.5 退货理由
- 3.3.6退换货设置
- 4.1 买家
- 4.1.1会员管理
- 4.1.2 小程序端会员中心
- 4.2 分销商
- 4.2.1 分销商管理
- 4.2.6小程序端分销中心
- 4.3 门店
- 4.3.1 门店管理
- 4.3.2 门店管理后台
- 4.3.3小程序端门店管理
- 4.4 代理商
- 4.4.1 代理商管理
- 4.4.2 代理商后台
- 4.5 订货商
- 4.5.1设置订货商价格
- 4.5.1 订货商管理
- 4.5.2小程序订货商中心
- 4.6 员工
- 4.6.1设置员工
- 4.6.2员工管理
- 5.1 供应商管理
- 5.1.1 增加供应商
- 5.1.2 供应商管理
- 5.1.3 供应商商品审核
- 5.1.4 导出供应商
- 5.1.5 供应商公告
- 5.1.6 招商经理管理
- 5.2 供应商统计
- 5.2.1 商品统计
- 5.2.2 订单统计
- 5.3 财务管理
- 5.3.1 财务报表
- 5.3.2 提现申请
- 5.3.3 提现记录
- 5.4供应商后台管理
- 5.4.1 供应商店铺增加装修功能
- 5.4.2 供应商后台增加小程序商品二维码获取的功能
- 5.4.3 新零售版本供应商子店铺二维码
- 5.4.4 供应商后台增加电子面单
- 6.1 审核管理
- 6.1.1提现申请管理
- 6.1.2佣金转余额审核列表
- 6.1.3代理商推荐奖
- 6.1.4代理商业绩奖
- 6.2财务记录
- 6.2.1提现记录
- 6.2.2驳回记录
- 6.2.3账号充值记录
- 6.2.4资金监控日志
- 6.3佣金记录
- 6.3.1分销商佣金
- 6.3.2代理商佣金
- 6.3.3门店佣金
- 6.3.4订货商佣金
- 7.1吸粉营销
- 7.1.1限时秒杀
- 7.1.2 限时打折
- 7.1.3 砍价管理(集团版及以上)
- 7.1.4微助力管理
- 7.1.5众筹列表
- 7.1.6 众筹装修
- 7.1.7 我要送礼
- 7.1.8 微信支付营销
- 7.1.9生日营销
- 7.1.10活动周期购(集团版及以上)
- 7.1.11 注册有礼
- 7.1.12 万能表单
- 7.1.13分享营销
- 7.1.14满件打折
- 7.2红包营销
- 7.2.1红包列表
- 7.2.2领取列表
- 7.3步数营销
- 7.3.1步数营销
- 7.3.2兑换列表
- 7.4拼团活动
- 7.4.1 添加拼团活动
- 7.4.2 拼团活动管理
- 7.4.3小程序端拼团成功页面显示挂件
- 7.5 积分营销
- 7.5.1 每日签到
- 7.5.2 分享送积分
- 7.5.3 积分兑换商品
- 7.5.4 积分抵现
- 7.5.5积分日志
- 7.5.6 评价送积分
- 7.5.7首次消费送积分
- 7.5.8消费送积分
- 7.5.9首次完善资料送积分
- 7.6优惠营销
- 7.6.1优惠券管理
- 7.6.2优惠券大礼包
- 7.6.3购物送优惠券
- 7.6.4 包邮设置
- 7.6.5 搭配套餐
- 7.6.6满减优惠
- 7.6.7首单立减营销
- 7.6.8优惠码
- 7.7 满赠优惠
- 7.7.1 满赠优惠营销规则调整
- 7.7.2 满赠活动规则
- 7.7.3满赠活动商品
- 7.7.4 满赠赠送商品
- 7.8充值营销
- 7.8.1充值优惠
- 7.8.2 充值送积分
- 7.8.3 充值送优惠券
- 7.8.4 充值升等级
- 7.8.5 购物卡管理
- 7.8.6充值成为分销商
- 7.8.7充值成为代理商(集团版及以上)
- 7.8.8 充值成为订货商
- 7.8.9订货商充值限制
- 7.9 游戏营销
- 7.9.1 幸运大转盘
- 7.9.2 好运翻翻看
- 7.9.3 疯狂砸金蛋
- 7.9.4 骰子大王
- 7.9.5 游戏营销新增运费设置
- 7.10 群发
- 7.10.1 短信群发
- 7.11内购营销
- 7.11.1内购设置
- 7.11.2内购管理
- 9.1系统设置
- 9.1.1店铺设置
- 9.1.2佣金设置
- 9.1.3 通知消息设置
- 9.1.5 自动确认收货设置
- 9.1.6 自动取消订单设置
- 9.1.7 功能名称设置
- 9.1.8 修改密码
- 9.1.9服务承诺
- 9.1.10第三方登录管理
- 9.2 收款账号
- 9.2.1微信支付
- 9.3短信
- 9.3.1 发送记录
- 9.3.2 短信充值
- 9.4 物流管理
- 9.4.1运费模板
- 9.4.2快递单模板
- 9.4.3 提货点管理
- 9.4.4菜鸟电子面单
- 9.4.5顺丰电子面单
- 9.4.6 通知中心
- 9.5 在线客服
- 9.5.1开通微聊客服
- 9.5.2微聊客服管理
- 9.6 管理及权限
- 9.6.1 管理员
- 9.6.2 权限角色
- 9.7 系统日志
- 9.8 提现管理
- 9.8.1余额提现
- 9.8.2启盈发放
- 10.1微信小程序
- 10.1.1小程序设置
- 10.1.2 支付设置
- 10.1.3跳转设置
- 10.1.4模板消息
- 10.1.5 小程序路径
- 10.1.6 订阅消息
- 10.1.7 百度统计
- 10.2 字节小程序
- 10.2.1 基本设置
- 10.2.2 支付设置
- 10.3 百度小程序
- 10.3.1 基本设置
- 10.3.2 支付设置
- 10.3.3 二维码设置
- 11.1官网设置
- 11.1.1 首页装修
- 11.1.2 官网设置
- 12.1微信直播
- 12.1.1 微信直播
- 12.2种草生活
- 12.2.1商城后台设置
- 12.2.2小程序端
- 13.1商品详情页
- 13.1.1购物车显示数量
- 13.1.3购物车中下单多个sku数量加起来满足起卖数即可下单
- 13.1.4商品详情展示库存
- 13.1.5购物车展示商品起卖数
- 13.1.6 商品详情页面分享
- 13.1.7 分享
- 13.3商品生成海报显示对应的活动类型以及活动价
- 13.4订单列表
