全局组件无需引入
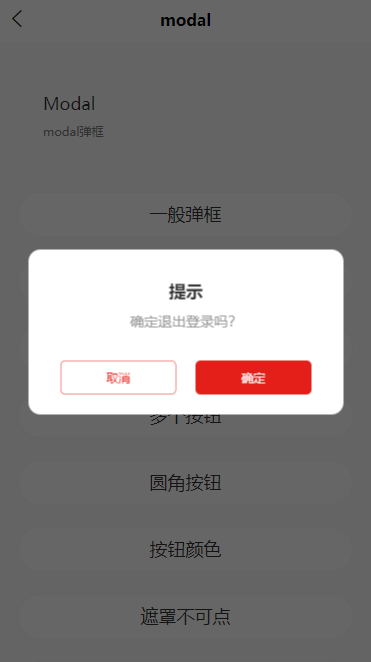
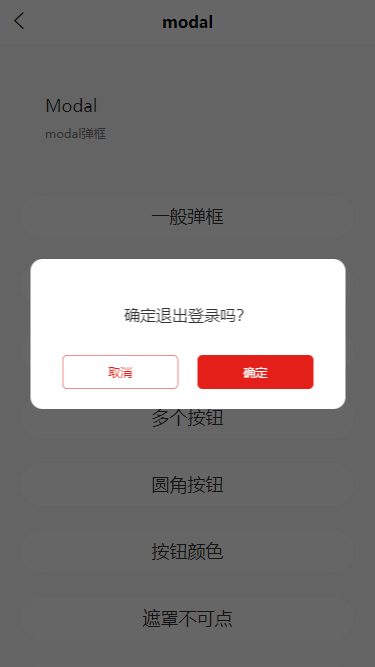
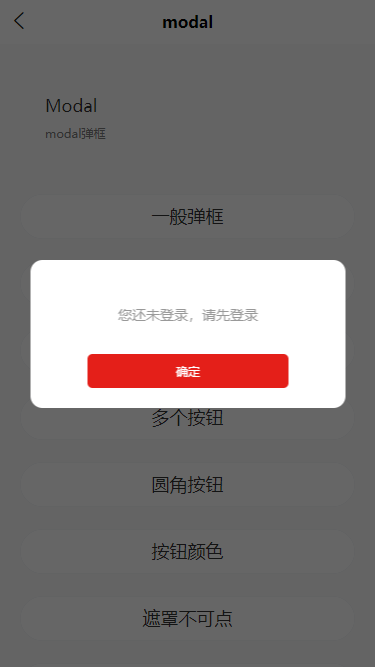
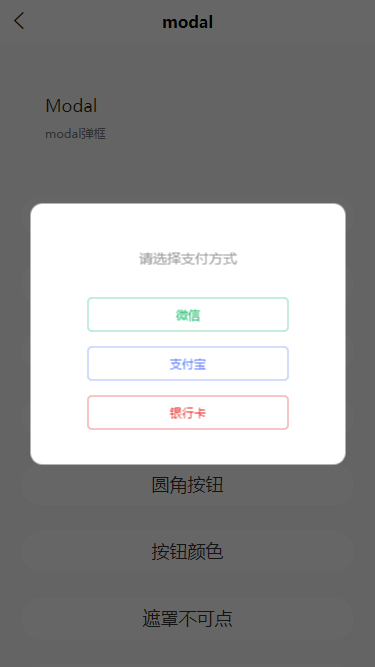
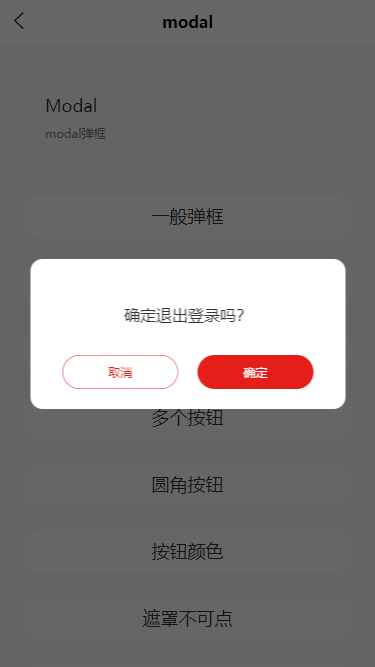
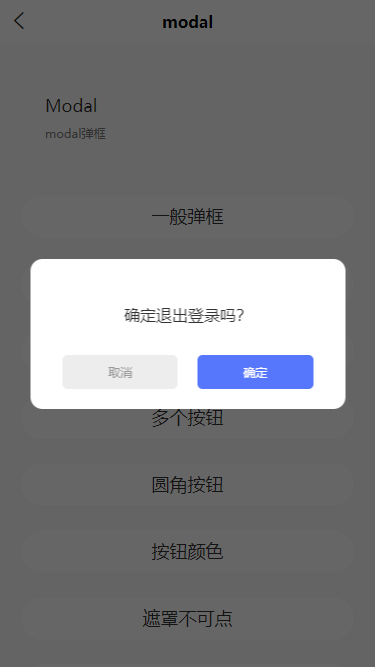
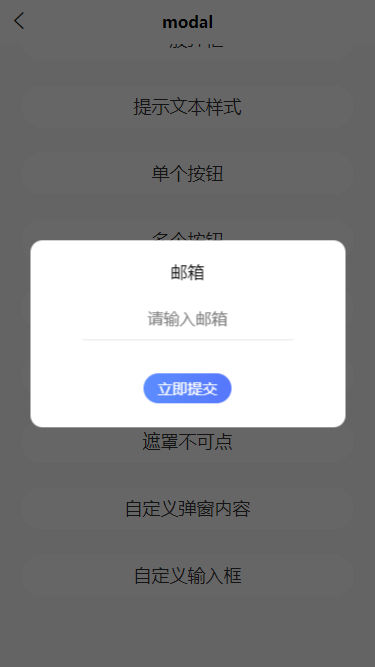
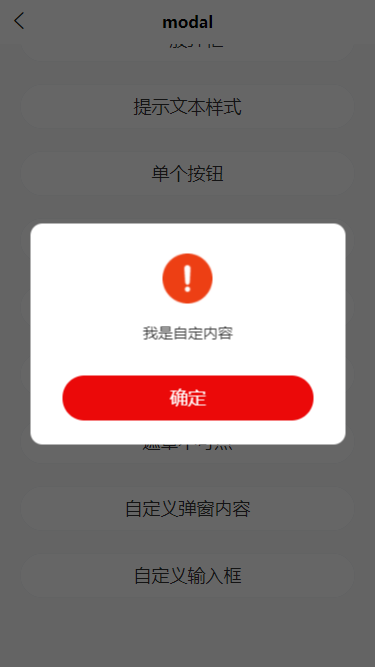
效果:
       
文件位置:
```
@/components/modal/modal
```
使用
```
<!-- 在对应页面使用 -->
<tui-modal :show="modal" @click="handleClick" title="提示" :content="modelContent"></tui-modal>
data () {
return {
modal:false,//模态弹窗状态
modelContent:'是否确定退出登录'
}
},
methods: {
handleClick(e){
if(e.index===1){
// 点击确定
}else{
//点击取消
this.modal = false
}
}
}
```
平台兼容性:
| android | H5 | IOS | 微信 | 百度 | 支付宝 | 字节跳动 |
| --- | --- | --- | --- | --- | --- |--- |--- |
| √ | √ | 待测试 | 待测试 | 待测试 | 待测试 |待测试 |
组件负责人:佘威
