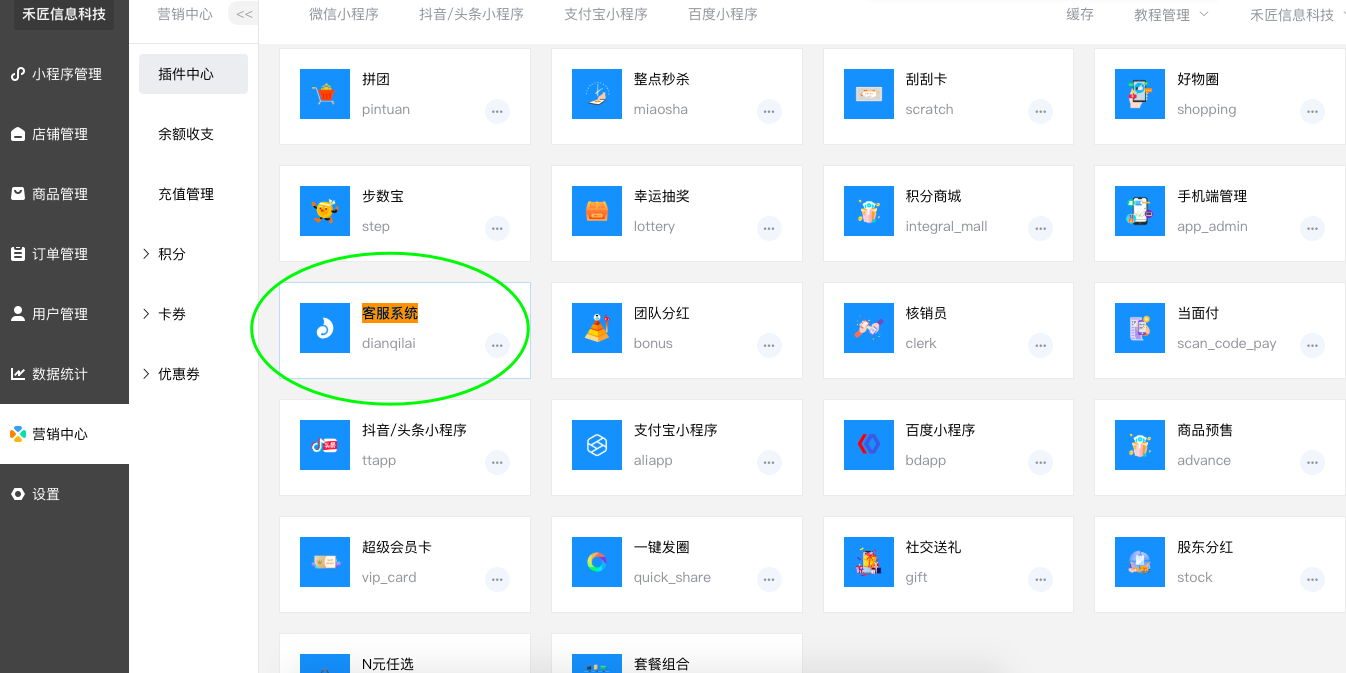
## 商城首先要安装客服系统插件

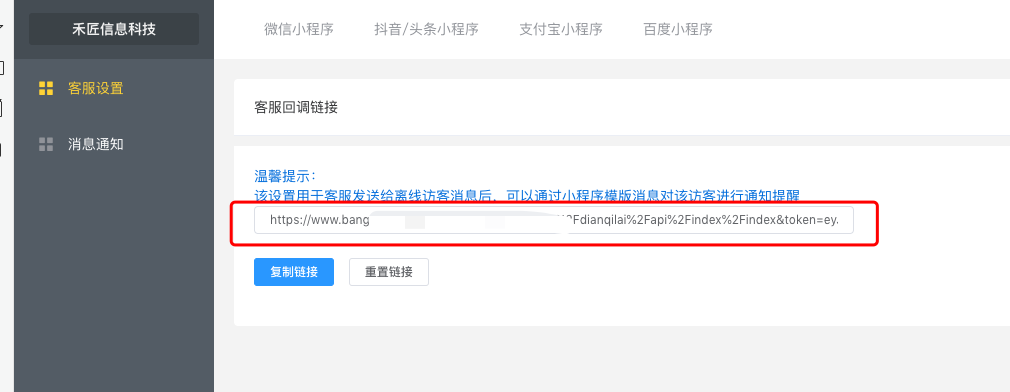
然后复制客服回调链接

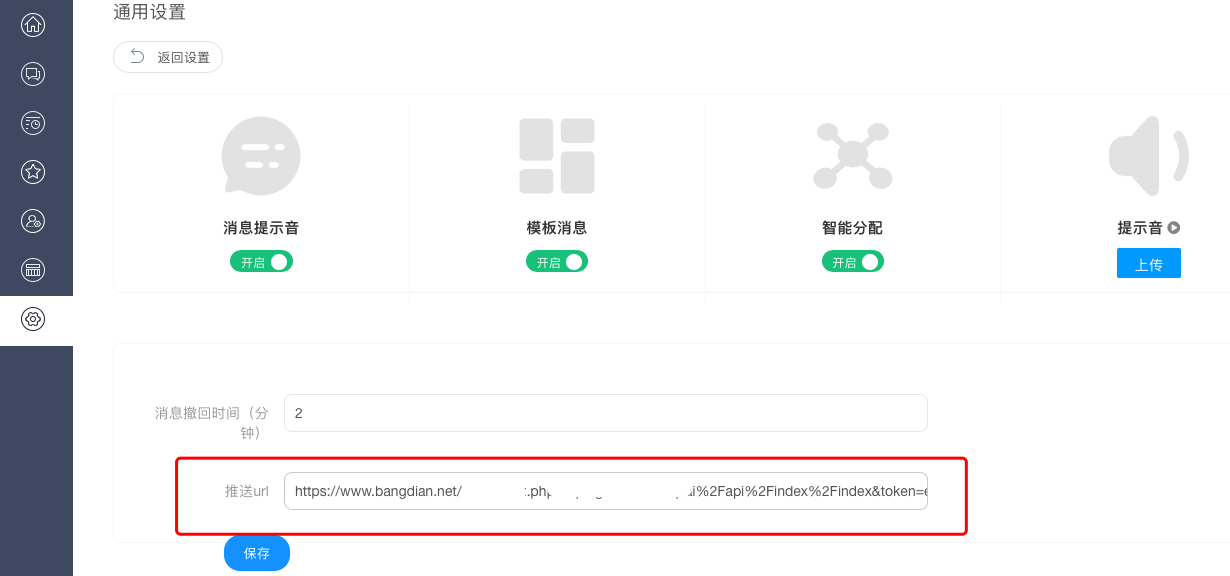
## 将客服回调链接粘贴到客服系统推送url
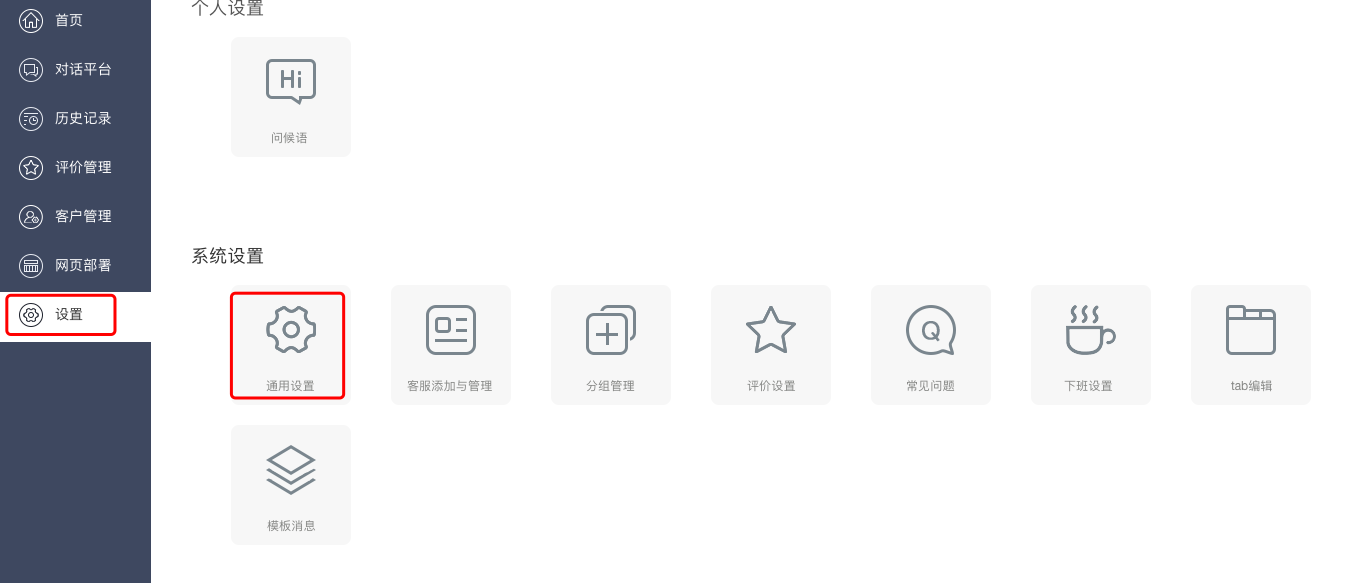
登录客服系统后台,设置—通用设置—推送url(复制此链接)

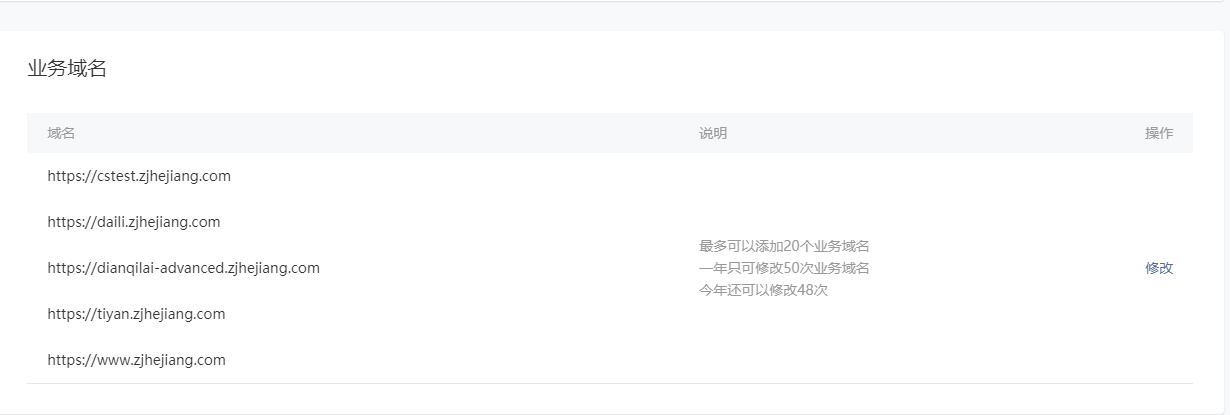
**客服系统要在微信小程序中使用,需要在小程序后台配置业务域名**

配置了这个业务域名才能跳转
(微信小程序mp公众平台-->开发-->开发设置)
(\*\*注:\*\*需要验证文件 根据配置业务域名的指引操作即可
外链必须是https)
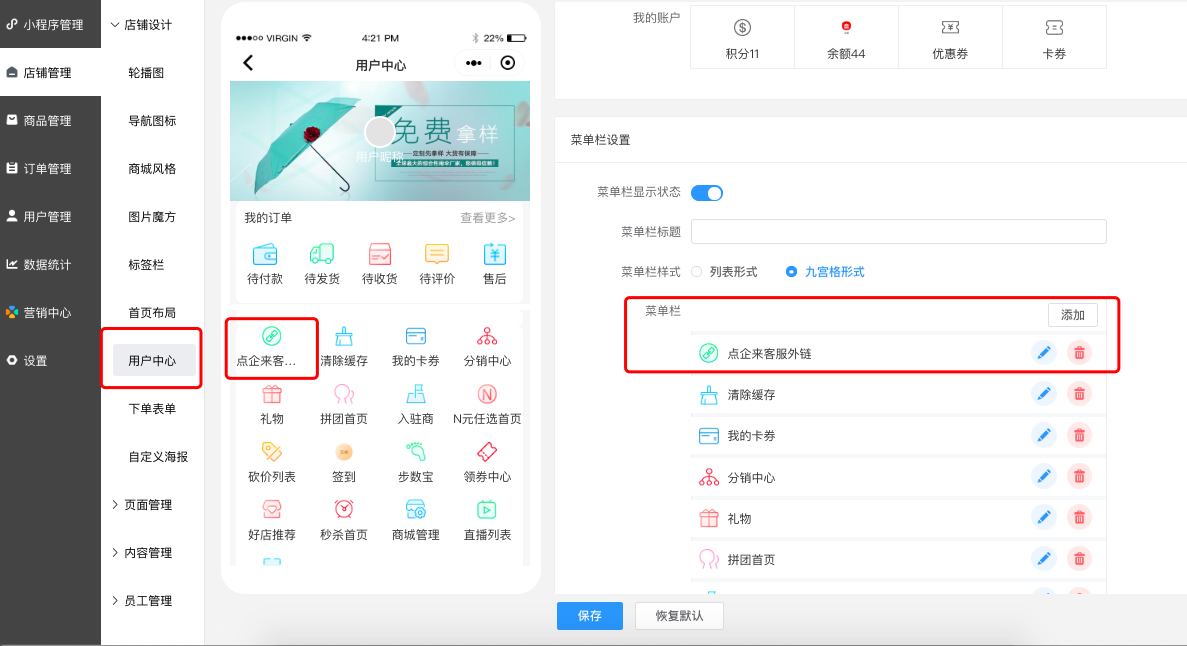
## 客服外链可以设置到商城小程序的很多位置(只要可以添加网页外链的位置均可以使用)
最常见的位置有:
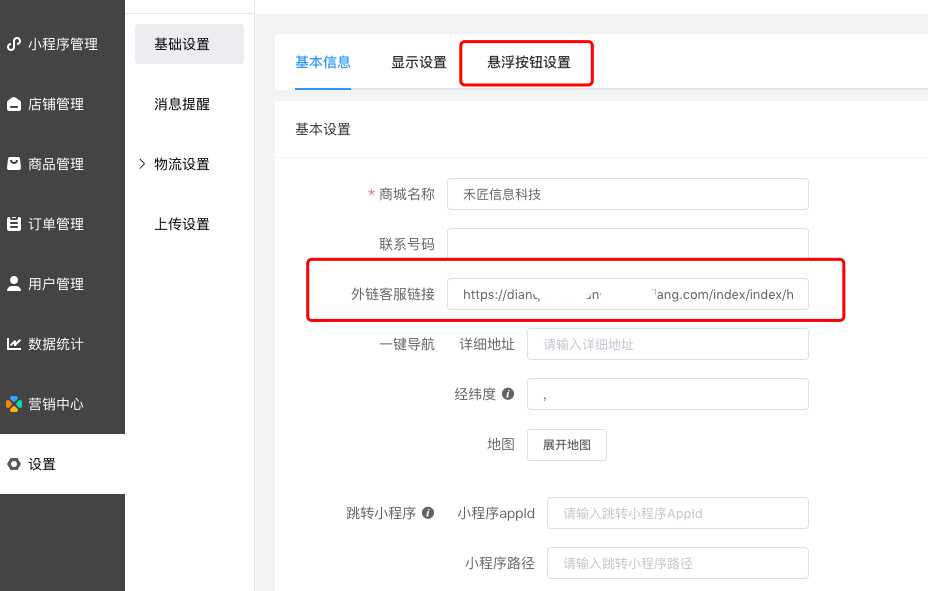
**小程序商城的悬浮按钮**

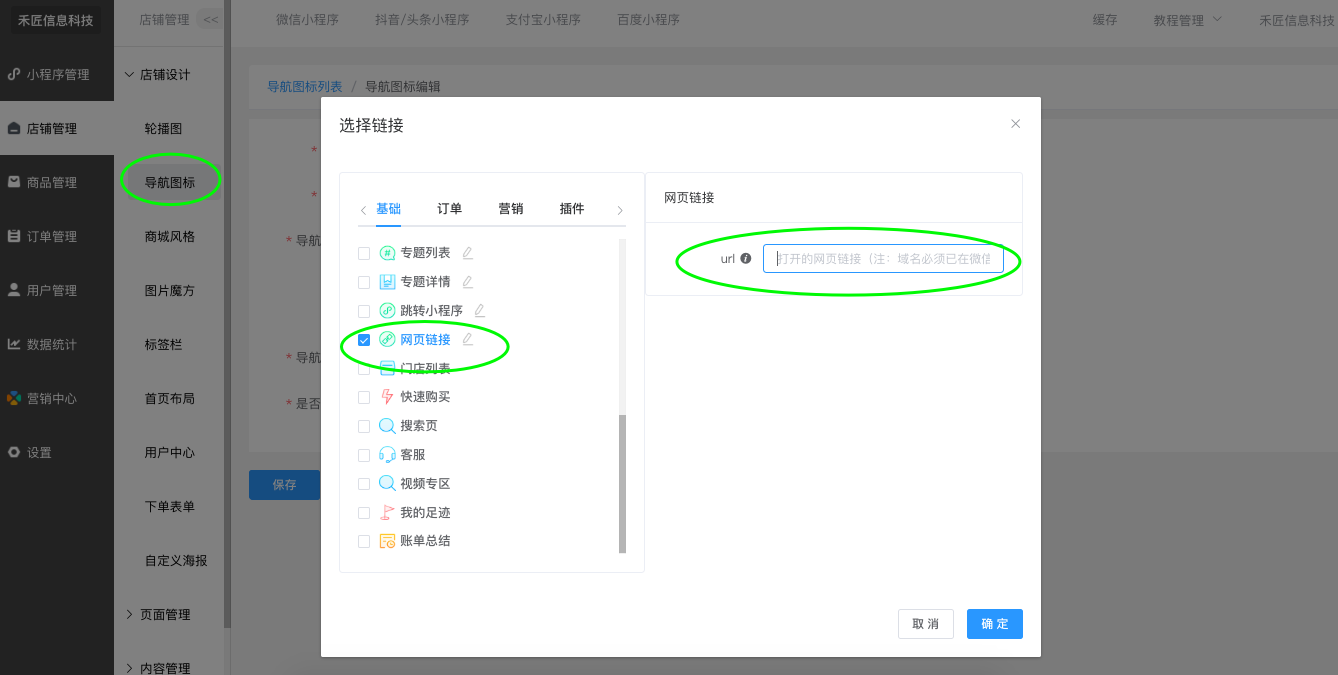
**小程序商城的导航图标**

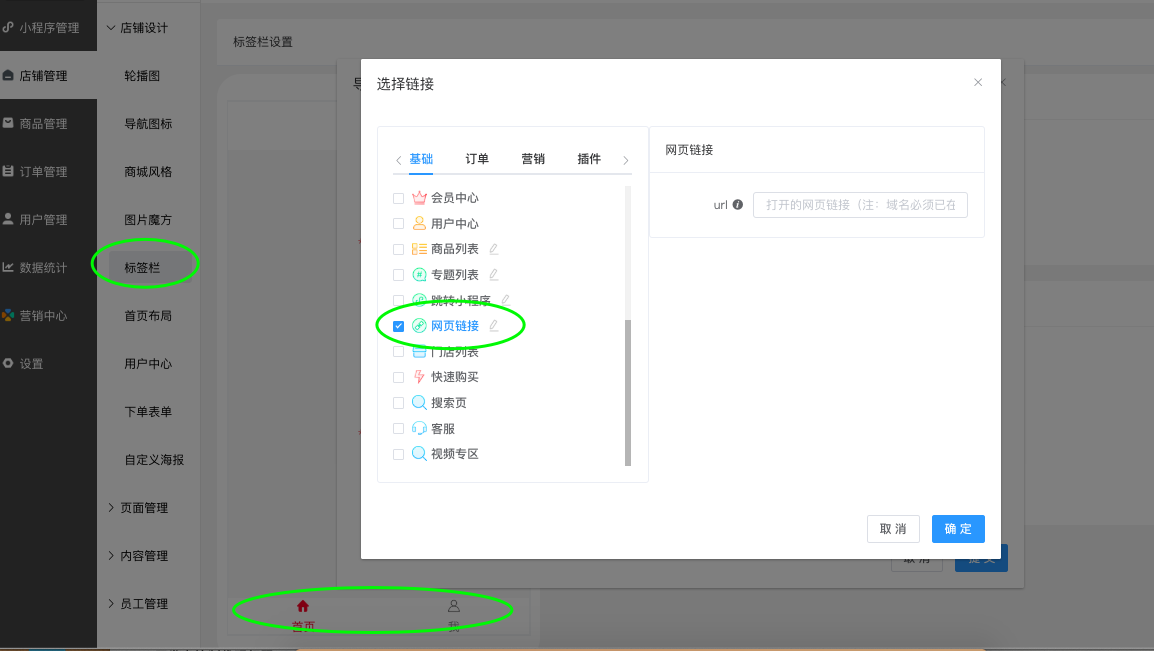
**小程序商城底部标签栏**

**小程序商城用户中心菜单栏**

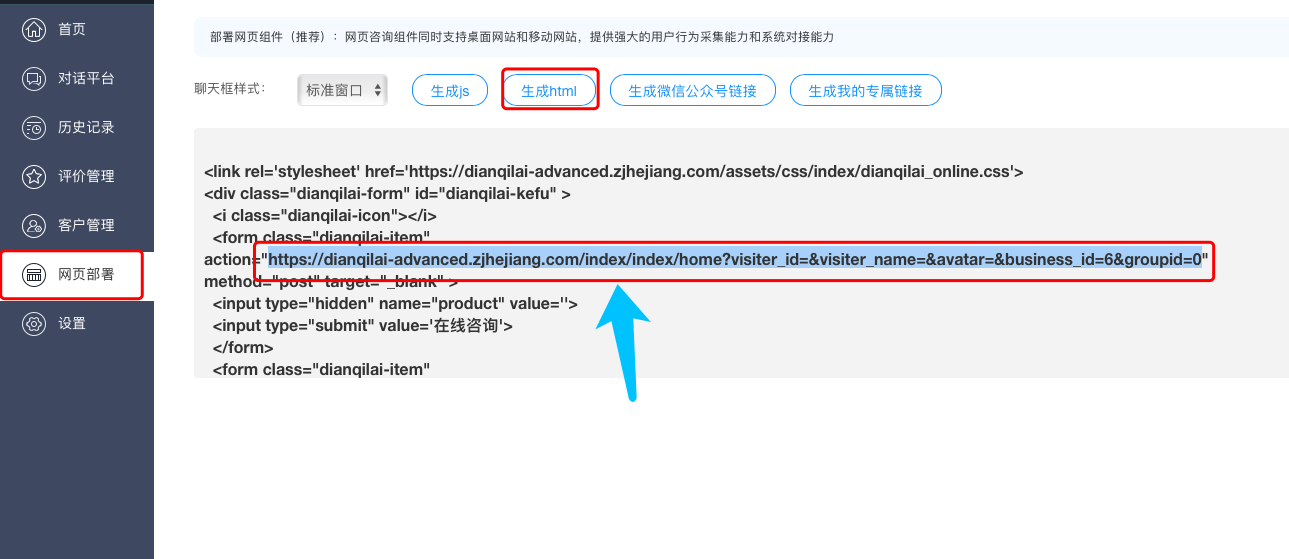
# 客服系统的外链如何获取?
登录点客服系统后台
进入客服系统中,点击网页部署,点击生成html,获取链接

* * *
**以上就是榜店小程序商城系统对接点企来客服系统的全部教程**
- 商城使用小前提
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 小程序管理
- 公众号配置
- 群发模板消息
- 轮播图
- 导航图标
- 图片魔方
- 导航栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 员工管理
- 商品管理
- 商品管理
- 分类
- 分类页面样式
- 快速购买设置
- 推荐设置
- 服务
- 淘宝CSV上传
- 商品分类转移
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额记录
- 会员购买记录
- 积分记录
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销商等级
- 分销订单
- 分销提现
- 小程序端分销中心说明
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 电子面单
- 小票打印
- 区域允许购买
- 起送规则
- 退货地址
- 营销中心
- 插件中心
- 销售渠道
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 公众号h5功能
- 促销玩法
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 套餐组合
- N元任选
- 预约
- 基本配置
- 商品分类
- 商品管理
- 订单列表
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 社交送礼
- 基础配置
- 商品管理
- 整点秒杀
- 开放时间
- 秒杀设置
- 秒杀商品
- 订单列表
- 拼团
- 拼团设置
- 模板消息
- 商品列表
- 商品分类
- 订单列表
- 拼团管理
- 轮播图
- 拼团广告
- 拼团机器人
- 好物圈
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 社区团购
- 兑换中心
- 限时抢购
- 商品批发
- 获客工具
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 订单列表
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 签到插件
- 签到设置
- 模板消息
- 自定义配置
- 裂变拆红包
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 多商户
- 多商户设置
- 模板消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 分销功能
- 一键发圈
- 刮刮卡
- 基本配置
- 奖品列表
- 刮刮卡抽奖记录
- 赠品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 股东分红
- 区域代理
- 客户维护
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 常用工具
- 采集助手
- 安装
- 基础配置
- 拼多多商品链接获取
- diy装修
- 模板管理
- 自定义页面
- 授权页面
- 手机端管理
- 核销员手机端
- 小程序对接《客服》外链教程
- 当面付
- 收银台功能
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 教程管理
- 系统工具
- 小程序发布教程
- 关注公众号组件
- 上传设置
- 各平台功能支持说明
- 同城配送
- 高德key注册
- 同城配送设置
- 生成视频号链接
- 快递查询/电子面单参数配置
- 公众号模板消息配置
- 订阅消息功能
- 缓存
