[TOC]
# 前言
该文章针对的是thinkphp 6.0,适合对tp6有一定了解的。
同时 think-swoole 是基于swoole的,要了解这个扩展如何使用,首先需要对swoole有一定的了解,这也是本文阅读的前提。
Swoole:[https://wiki.swoole.com/wiki/page/1.html](https://wiki.swoole.com/wiki/page/1.html)
# 开始前准备
在使用这个扩展前,我们先安装ThinkPHP 6.0,具体的安装方式可以看这里:[https://www.kancloud.cn/manual/thinkphp6\_0/1037481](https://www.kancloud.cn/manual/thinkphp6_0/1037481)
根据上面的安装文档,我们创建2个TP6项目,分别是tp1,tp2,至于为什么要安装2个后面会讲到。
## 约定
* 下面提到的任何命令,如果没有特别说明,都是在命令控制台上执行的
## 具体用到的命令
```
composer create-project topthink/think tp1
composer create-project topthink/think tp2
```
# 安装think-swoole扩展
分别在这2个项目下,执行如下安装命令安装最新版:
```
composer require topthink/think-swoole
```
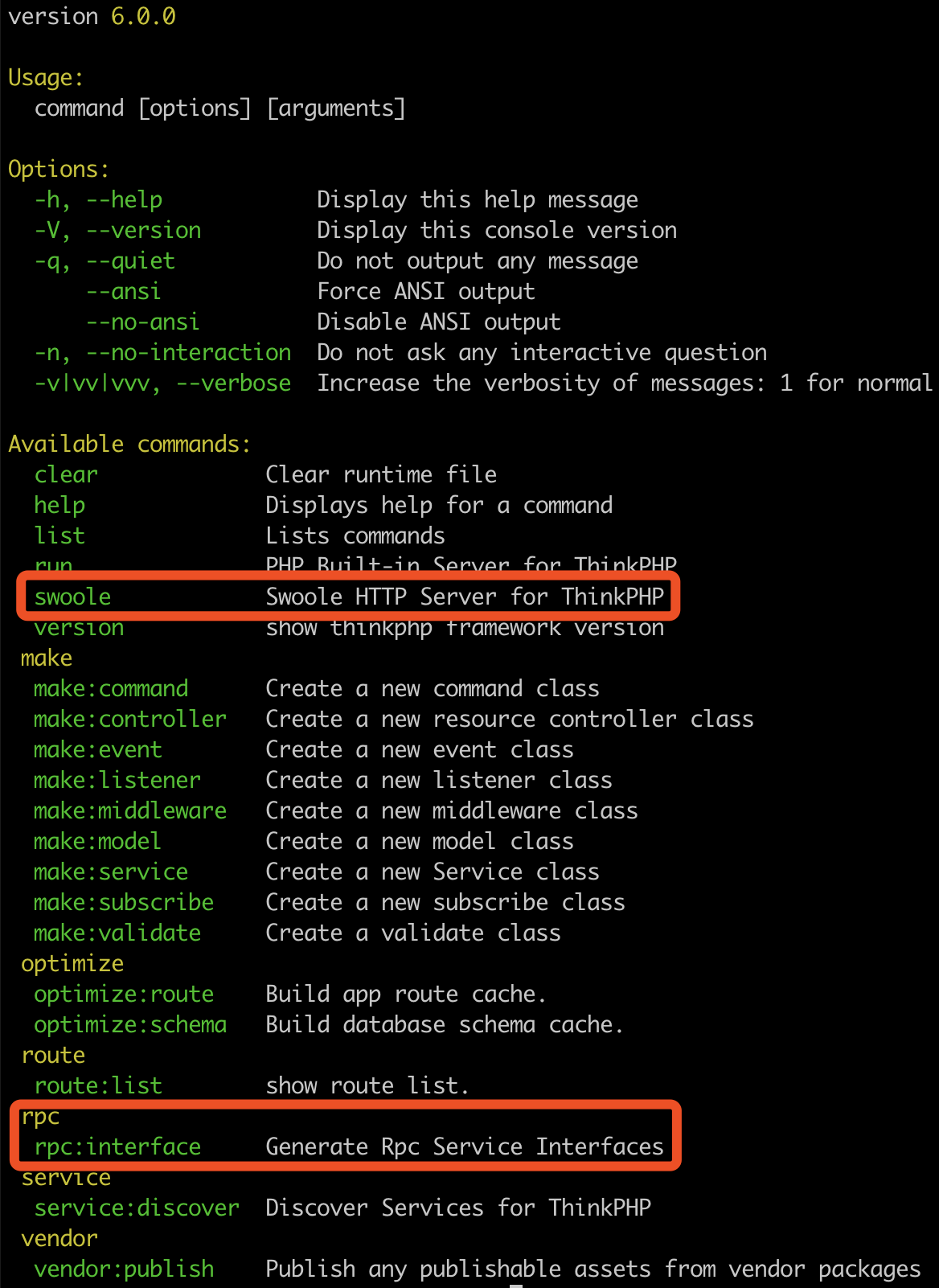
如果安装成功,在项目目录下执行 `php think` 可以看到 如下界面所示:

# 运行swoole
分别进入这2个项目,找到这个文件 `config/swoole.php` ,找到这行,修改端口号:

tp1项目修改为`8081`,tp2项目修改为`8082`,监听地址都修改为 `0.0.0.0` 修改完后分别在这2项目下运行:
```
php think swoole
```
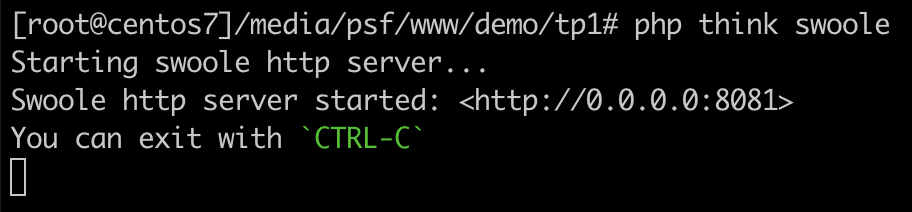
启动完成后,默认会在`0.0.0.0:8081`、`0.0.0.0:8082`启动一个HTTP Server,可以直接访问当前的应用。

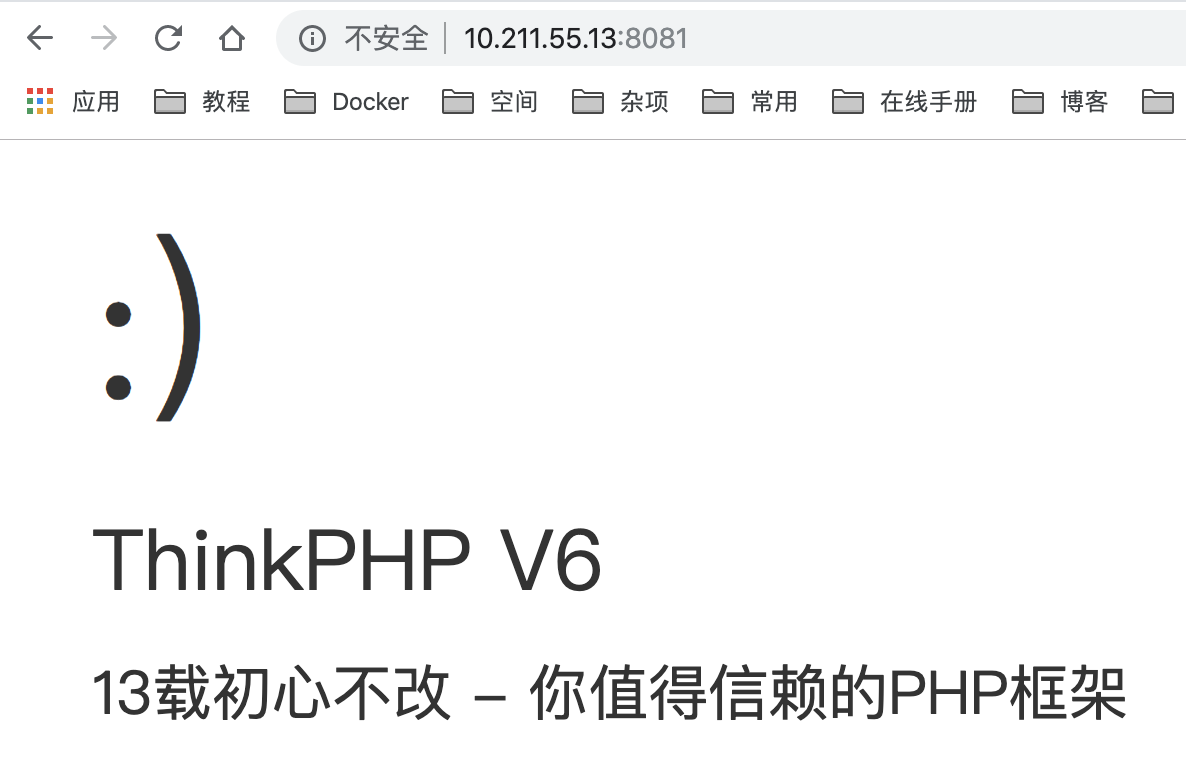
当出现这个界面后,我们访问这个这个地址,就能看到tp6默认的控制器输出的内容了

看到这里,恭喜大家已经正常跑起来,接下来你要做的是和传统模式一样的开发你的应用,然后上线。
## 注意事项
* 我 `10.211.55.13` 这个是我虚拟机的IP地址,需要换成你自己的,如果你直接在你本机运行,可以直接访问 `127.0.0.1` 这个IP就可以
# 热更新
前面我们已经了解到了怎么运行think-swoole,接下来讲的是开发过程中一个比较方便的功能,也就“热更新”,不需要重复的在控制台上执行`php think swoole`,导致开发体验糟糕。
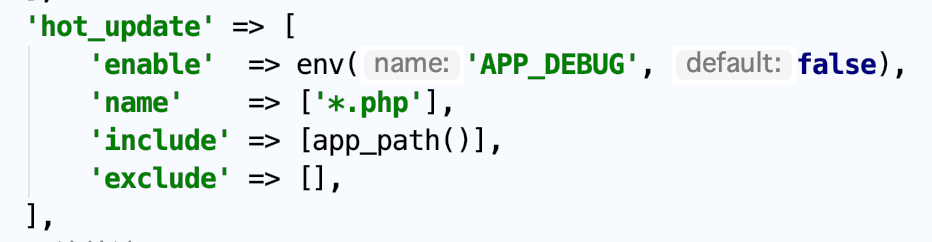
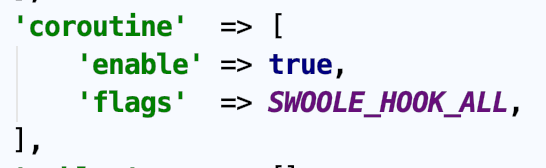
同样找到 `config/swoole.php` 配置文件,我们看这里

当我们在应用的根目录下定义一个特殊的.env环境变量文件,里面设置了 `APP_DEBUG = true` 会默认开启热更新,你也可以直接把 `enable`设置为true。
参数说明:
| 参数 | 说明 |
| --- | --- |
| name | 简单点说就是监控那些类型的文件变动 |
| include | 简单点说就是监控那些路径下的文件变动 |
| exclude | 排除目录 |
> 注意:
关于.env文件的说明请看这里 [https://www.kancloud.cn/manual/thinkphp6\_0/1037484](https://www.kancloud.cn/manual/thinkphp6_0/1037484)
正式生产环境记得关闭
# 连接池
think-swoole 默认有实现 db、cache、rpc-client 的连接池功能,我们日常开发主要用到的也是这几块,这里我也简单的讲讲。
首先,我们知道在最新的swoole版本中,都支持一键协程([https://wiki.swoole.com/wiki/page/993.html](https://wiki.swoole.com/wiki/page/993.html)),比如redis、mysql等等,很方便。连接池是在这个基础上,解决一些问题和对性能的再一次提升。
同样找到 `config/swoole.php` 配置文件,我们看这里

这里需要设置为true,默认已经打开,flags默认即可。
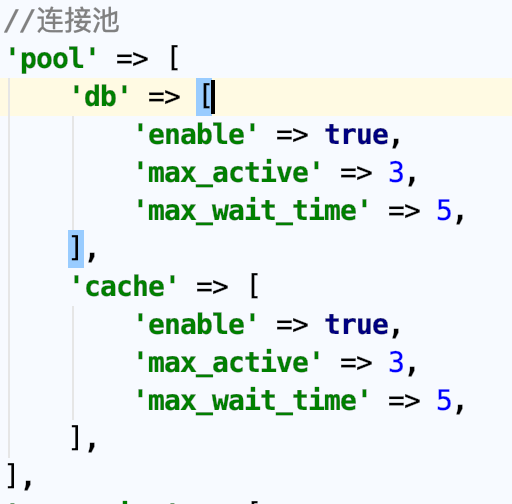
接着我们配置这里

这一块是对具体连接池的一个配置。其中的 3、5是根据自身业务和环境进行适当调整,最大化提高系统负载。
参数说明:
| 参数 | 说明 |
| --- | --- |
| enable | 开关,不需要设置false |
| max_active | 最大连接数,超过将不再新建连接 |
| max_wait_time | 超时时间 |
# RPC
think-swoole 也支持简单的rpc服务,实现了服务端和客户端,这也是为什么一开始说的,为什么创建2个项目的原因,为了测试rpc服务。

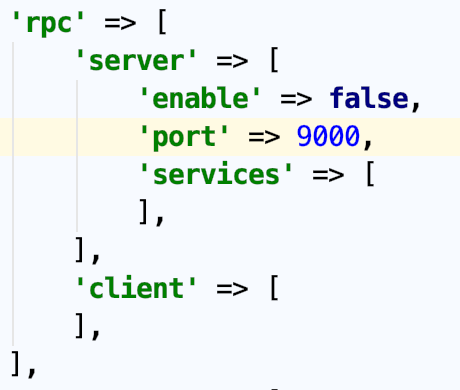
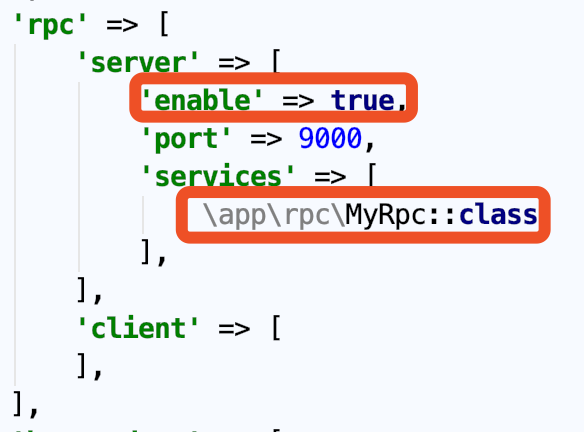
配置文件这段就是和rpc相关的配置了,`sercer` 配置的是服务端相关的,`client` 配置的是客户端相关的,在同一个项目,又可以是服务端,也可以是客户端。
接下来我们来了解下如何使用。
## 创建服务端接口
我们在项目tp1下 `app/rpc` 目录下创建一个 `MyRpcInterface.php` 文件,代码如下
```
<?php
namespace app\rpc;
interface MyRpcInterface
{
public function demo();
}
```
接着在同一目录下创建 `MyRpc.php` 文件,代码如下:
```
<?php
namespace app\rpc;
class MyRpc implements MyRpcInterface
{
public function demo(){
return 'myrpc';
}
}
```
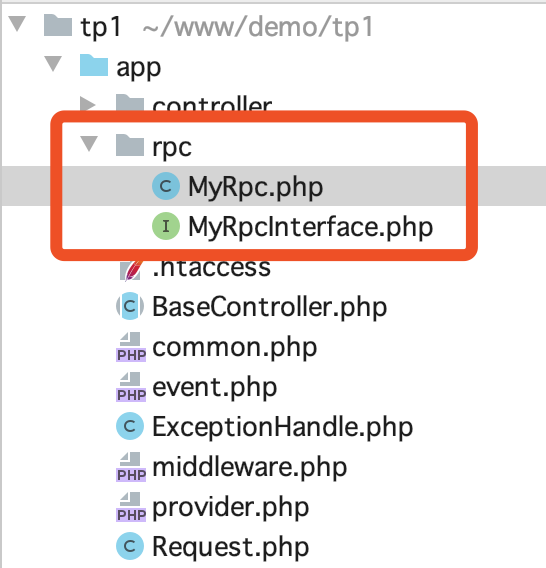
现在tp1的项目代码结果是这样的

接着我们修改配置文件,把这个接口添加到服务端

然后执行
```
php think swoole
```
## 客户端使用
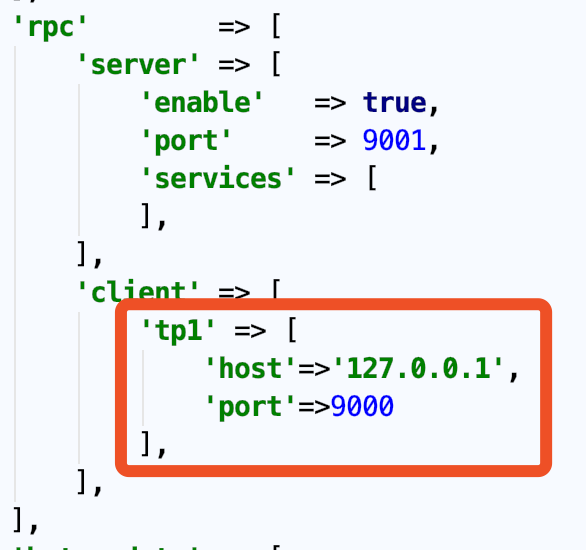
接着我们到tp2项目下修改配置文件

其中 `tp1` 是可以随便取的,相当于是rpc服务的一个别名,host和port是tp1项目配置的server信息,这个必须正确,不然无法走通。
接着我们在tp2运行如下命令
```
php think rpc:interface
```
看到如下图表示成功

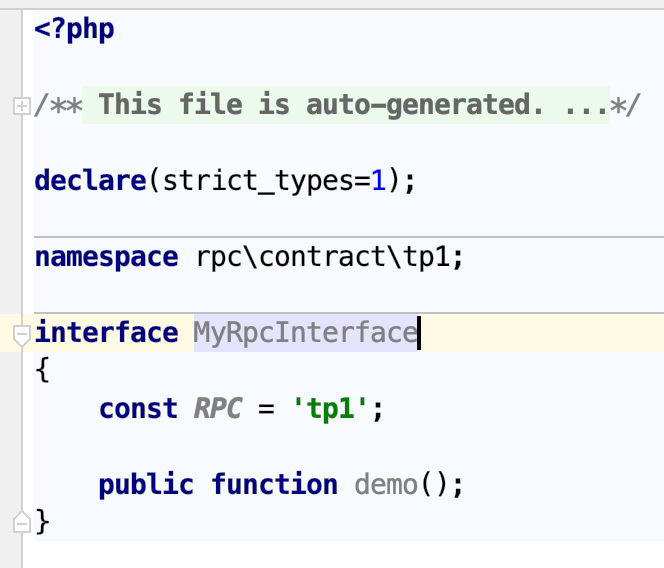
这个时候会在`app`目录下生成一个 `rpc.php`文件,文件内容如下:

> 注意:
如果没有这个文件,或者这个文件内容很少,那可能是那里有问题没有设置正确,需要回头看看上面。同时tp1项目也要启动php think swoole才可以
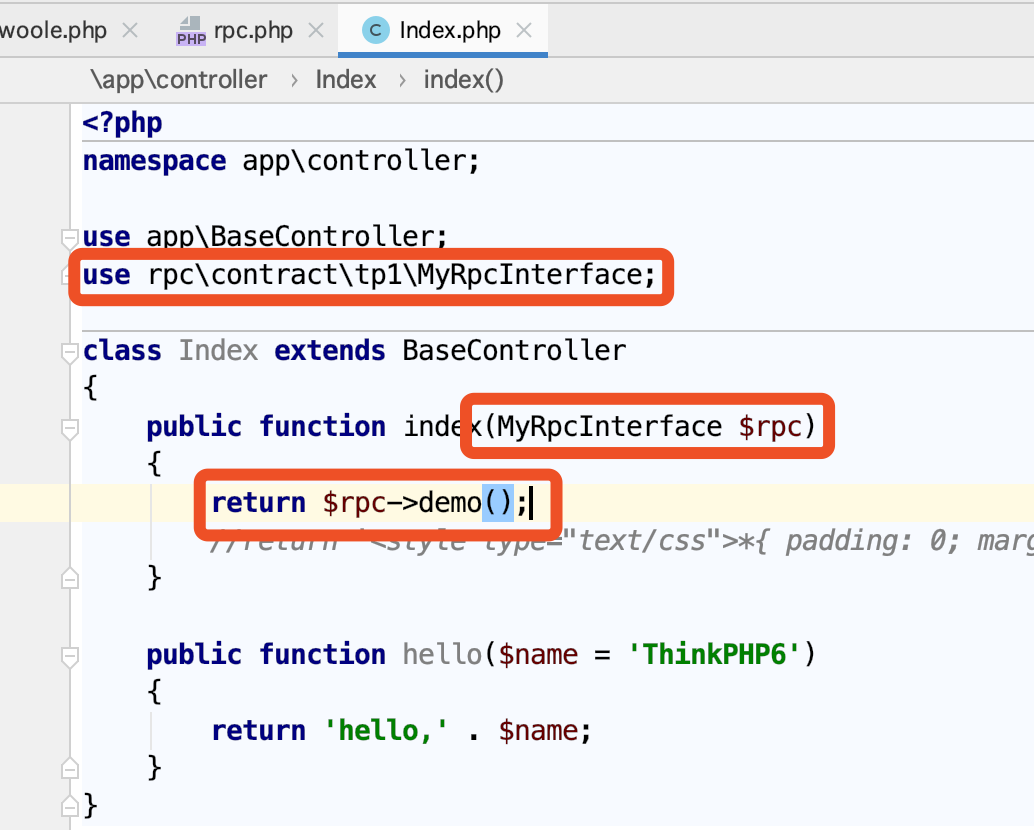
接着我们来测试下,是不是可以使用正常,我们修改tp2项目下 `app/controller/Index.php` 文件:

然后启动 `php think swoole` 用浏览器访问下,就看到如下界面:

是不是很方便?和我们普通的调用没有太大区别,开发体验还是很不错的。
# websocket
由于我很少用到,所以还没去了解,等后续补充。
