看到这里,也就是要和大家说再见的时候了,其实还有很多想和大家分享的内容没能来得及一一阐述,但是没有关系,我相信在今后学习 Vue 的道路上我们永远会保持关注,彼此照应,一起学习,一起进步。
而正所谓温故而知新,可以为师矣,接下来我们不妨一起回顾下本小册的主要内容。
## 回顾与总结
浏览小册目录,我们可以清楚的将小册的内容归类为构建与开发两部分,这也是本小册所要分享的知识点所在。
在小册构建部分我们由浅入深的进行了项目构建的学习,在 `Vue CLI 3.x` 的基础上,从基础构建开始,经历了 `npm` 与 `yarn` 的使用、`webpack` 的配置以及项目环境的注入,最后通过单页应用和多页应用的构建实战来进一步强化大家的认知,并对构建出的项目进行了整合和优化。
而在小册开发部分,我们主要针对 Vue 项目开发过程中可能遇到的技术点、难点及优化点进行了指南性的介绍,包括了编码技巧与规范、可复用性模块的编写、组件的职能划分、数据驱动的介绍以及 Vue API 的解析等,通过理论结合实战的形式一步步地帮助大家构筑 Vue 开发知识体系。
相对于偏具体实战性质的书籍,本小册主要偏向理论及应用层面。因为小册没有针对实现某一系统性的功能或项目进行详细的讲解,而是介绍了从无到有开发一个 Vue 基础项目的方法和经验,本着“授人以渔”的宗旨给大家进行应用性质的指南,而至于具体的业务及功能场景,则需要大家自己去填充。
## 进阶与提升
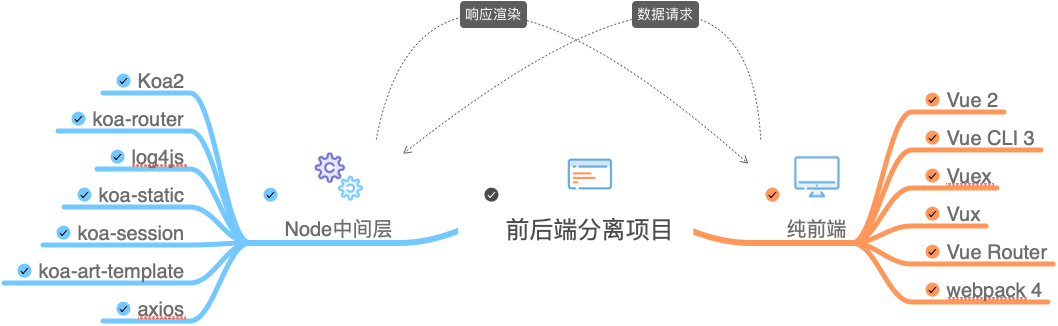
由于本小册定位是一本入门提升级的书籍,很多底层和原理性的知识都没能够在此详细介绍,如果你看完本小册并已经充分掌握了小册中的知识体系,或许接下来你可能有点迷茫,不知道下一步该如何完善自己的项目。不用担心,你可以按照下图的知识路线进一步提升自己,将一个纯前端的项目发展为由**前端 —— 中间层**组成的真正前后端分离的项目,如下图所示:

本小册讲解的是上图中纯前端部分的内容,而所谓的 Node 中间层其实就是处于前端数据请求与后台响应渲染中间位置的架构,它是运行在服务端的,可以帮助我们启动脱离于后台项目的前端服务并实现数据的中转处理与页面渲染等功能。
这里我们需要了解 Node.js 的 Web 开发框架 [Koa](https://github.com/koajs/koa)(或者 [Express](https://github.com/expressjs/express)), 你可以尝试使用 Koa 项目脚手架 [koa-generator](https://github.com/17koa/koa-generator) 来实现一个简单的中间层项目。
在我们的 Vue 项目中,我们通过 webpack 打包在 dist 目录下输出了用于生产环境的静态文件,那么这些静态文件最后哪里会使用它们?其实我们可以通过启动 Node 服务来进行加载并渲染入口 html,也就是最终我们将这些文件放在服务器上运行的效果。

当然中间层的作用远不止渲染我们打包后的页面这么简单,通过添加一些 `middleware`(中间件)我们可以将客户端的一些功能转移到服务端处理,比如登录验证、用户信息获取、路由重定向以及各页面业务逻辑的封装等。感兴趣的同学可以以此为进阶和提升的下一个目标。
## 作者寄语
文森特·梵高曾经说过:“不要吹灭你的灵感和你的想象力; 不要成为你的模型的奴隶。” 看完本小册,你可能并没有学到什么,但是我希望你能发现什么,发现自己的灵感,发挥自己的想象力去继续深挖填充小册中介绍的内容,永远不要止步于当下,你还有很多东西需要去学习。
我们应该抱着玩的心态的去尝试各种新鲜的技术,然后回归运用到应用中去,毕竟世界那么大,每一个 `Hello Wrold` 实战都是你打开未知大门的钥匙。
有些时候你花了时间去学习,但是最后总会茫然的感觉自己并没有收获任何实际性的东西,其实你忽略了自己的思想,忽略了思想上的提升。就好比有些人上了四年大学,当他回望大学生涯的时候会发现大学并没有教会他什么,但却给了他一种思想,而这种思想正塑造了自己的人生。
Vue 的学习并非一朝一夕就能完成的,不要吝啬自己的学习时间,也不要局限于 Vue 本身,因为所有知识都是融会贯通的,当你学会了 `React` 的时候再来看看 Vue 的文档,或许也会有一种似曾相识的亲切感。
最后,愿自己码梦为生,笔耕不辍;愿你码到成功,初心不改。
- 开篇:Vue CLI 3 项目构建基础
- 构建基础篇 1:你需要了解的包管理工具与配置项
- 构建基础篇 2:webpack 在 CLI 3 中的应用
- 构建基础篇 3:env 文件与环境设置
- 构建实战篇 1:单页应用的基本配置
- 构建实战篇 2:使用 pages 构建多页应用
- 构建实战篇 3:多页路由与模板解析
- 构建实战篇 4:项目整合与优化
- 开发指南篇 1:从编码技巧与规范开始
- 开发指南篇 2:学会编写可复用性模块
- 开发指南篇 3:合理划分容器组件与展示组件
- 开发指南篇 4:数据驱动与拼图游戏
- 开发指南篇 5:Vue API 盲点解析
- 开发拓展篇 1:扩充你的开发工具
- 开发拓展篇 2:将 UI 界面交给第三方库
- 开发拓展篇 3:尝试使用外部数据
- 总结篇:写在最后
