1.选择对应的大屏模块,点就导出,会导出2个压缩包(index.zip和view.zip)
- index.zip大屏运行基础依赖
- view.zip大屏的结构数据

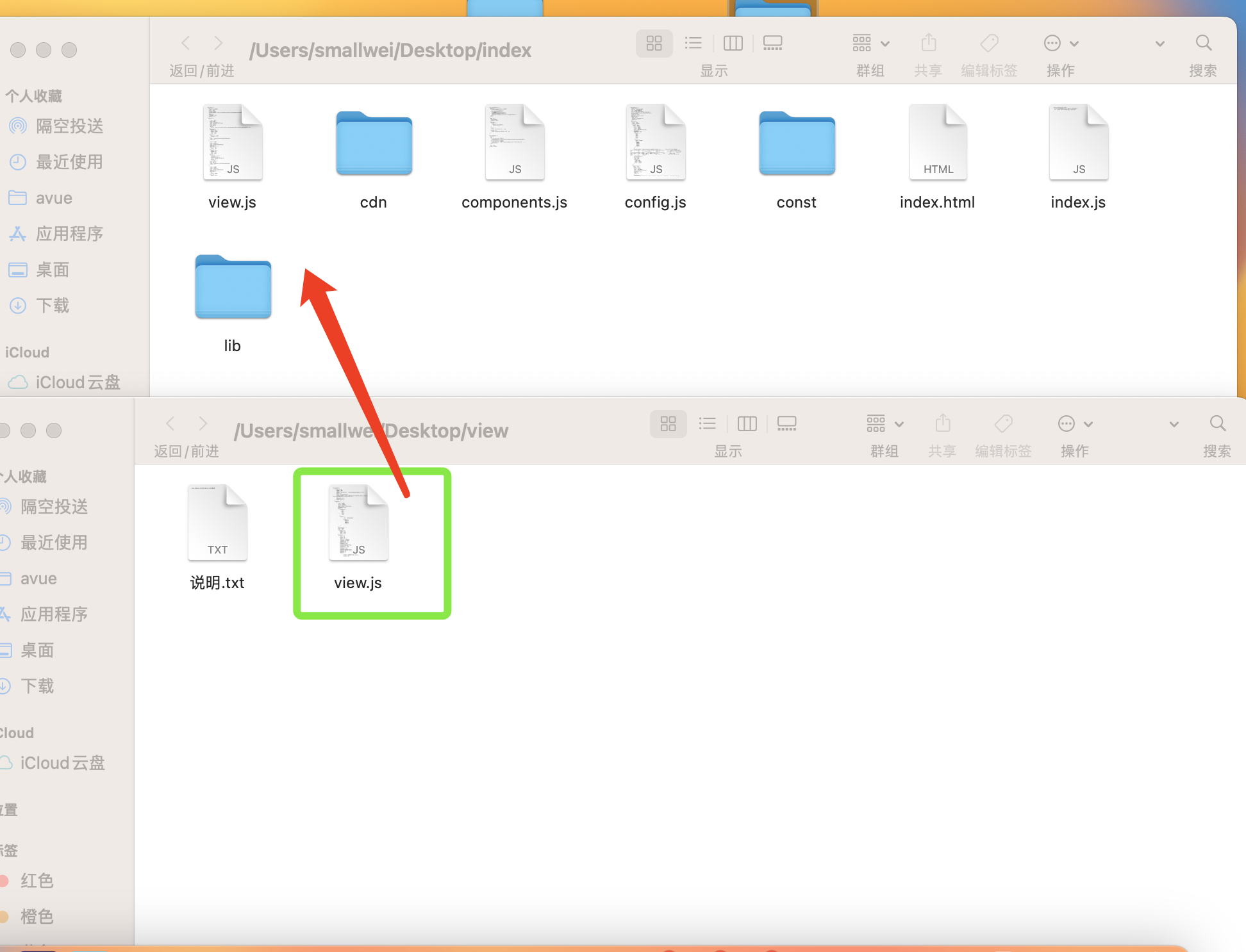
2.将2个压缩包解压,将view中的view.js替换index中的view.js

3.完后将index文件夹整个目录部署到服务器中即可,以下为nginx为例子
```
server
{
listen 80;
server_name 127.0.0.1;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/index; #index静态页目录路径
}
```