[**简述地址栏输入内容到页面渲染的过程**]()
UI线程捕捉内容先判断内容是网址还是关键词
* 网址
1. 启动网络线程请求DNS进行域名解析
2. 通过三次握手链接服务器
3. 获取数据后通过 safeBrowsing 检查站点是否合法
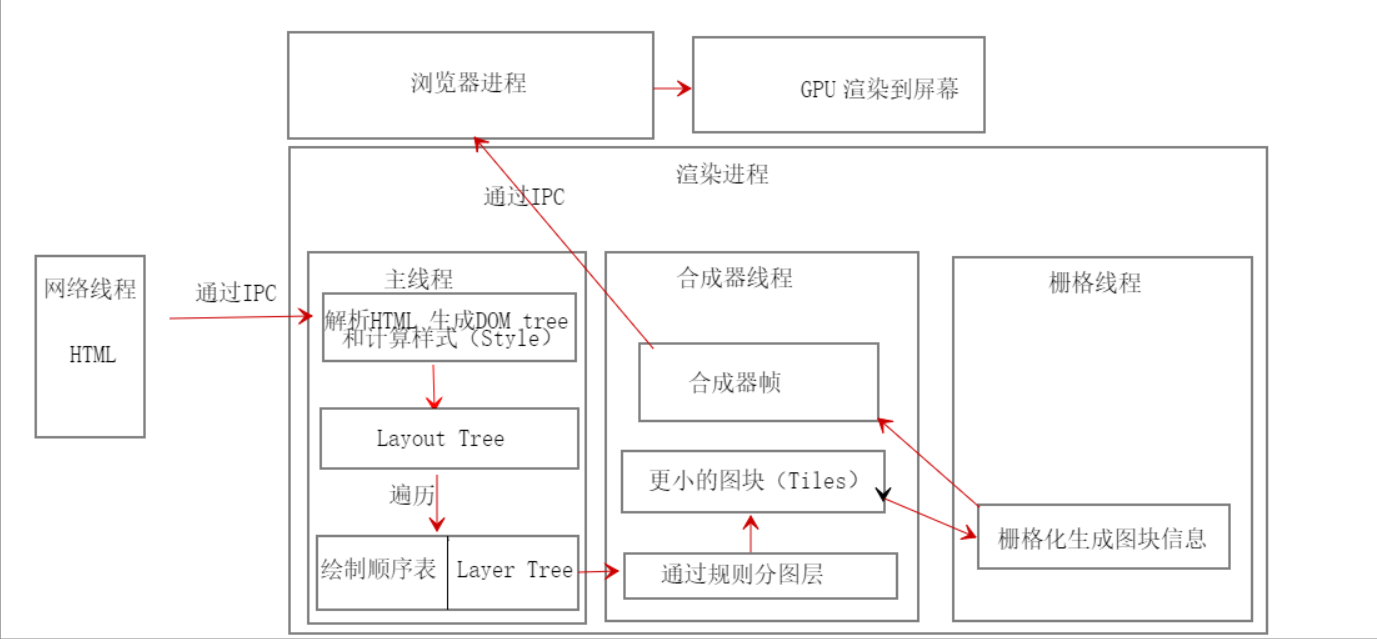
4. 如合法 通知UI线程创建渲染进程 并通过IPC传递数据给到它的主线程
5. 主线程 将HTML解析成DOM树然后进行样式(Style)计算,
6. 根据DOM树和计算好的样式生成 layout tree
7. 通过遍历layout tree 生成绘制顺序表
8. 接着遍历layout tree 生成 layer tree
9. 然后主线程将绘制顺序表和layer tree 一起发送给合成器线程
10. 合成器线程按规则进行分图层,并把图层分为更小的图块(Tiles) 传给栅格线程进行栅格化。
11. 栅格化完成后,合成器线程会获得 栅格线程传过来的(draw quads)图块信息,根据这些信息合成器线程 合成了一个合成器帧,然后将合成器帧通过IPC 传回给浏览器进程
12. 浏览器进程再传到GPU进行渲染
13. 最后就展示到了屏幕上
## 画个流程图帮助记忆