这个步骤感觉说出来是废话,我想说的是建议你使用WordPress4.7级以上的版本,因为需要使用rest json api ,这个版本后这个api就包含在WordPress里了,不必通过插件来安装。
这里说明一下,在WordPress的插件里,有个json api 的插件,和官方的rest json api是不一样的,无法使用在本小程序里。
当然,如果你熟悉json api 可以修改本小程序去对接json api的接口也是可以的。
再次强调使用WordPress4.7级以上的版本无需安装rest json api的插件。
rest json api 需要在wordpress设置固定链接和伪静态才可以正常使用。
1. 设置WordPress 的固定链接(permalink)
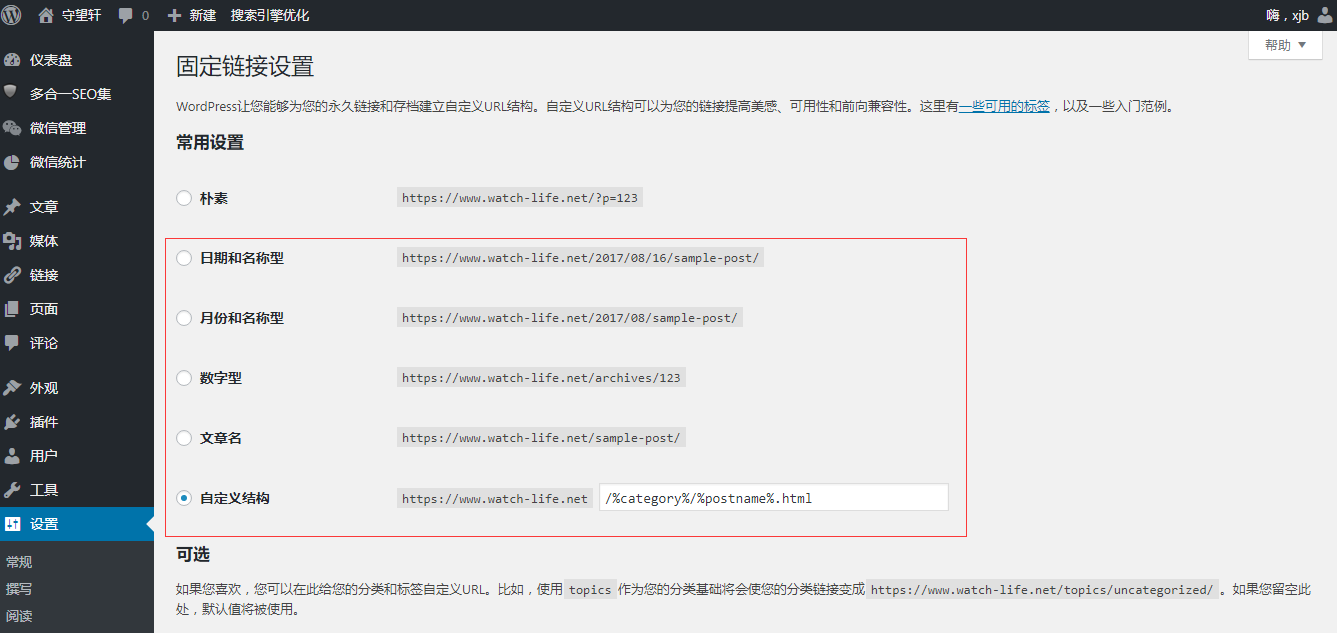
打开Wordpress后台设置,如下图所示:

选择除了“朴素”以外的其他选项都可以。不过注意一点:最好在固定链接的最后加上html的为后缀,虽然不加并不影响json api的使用,但考虑到小程序里的站内链接目前是通过判断html的后缀来获取文章slug值,如果不加html后缀会导致小程序的站内链接无法跳转,后续我会考虑完善兼容不带html后缀的固定链接的方式。
2. URL重写
设置完固定链接后,就可以可以通过以下的链接方式来访问REST API 了,比如查看文章列表的json:
https://www.watch-life.net/index.php/wp-json/wp/v2/posts
ps:注意www.watch-life.net 替换成你的域名
但是这种方式看上去并不是那么优雅,中间还夹杂这index.php,如果去掉就是就感觉完美一些,这就需要通过URL 重写来实现,具体重写的原理就不详细阐述了,下面给出在不同的web服务器下URL重写代码。
关于这个url重写,也就是伪静态处理,最简单的方式也就是使用宝塔面板,在网站选项中的伪静态,直接选择wordpress就可以了。在这里就不多做赘述了。
