### 基础配置

#### **填写小程序APPID和小程序密钥AppSecret**
* 登录微信小程序平台-->开发-->开发设置 将小程序参数填写到商城后台

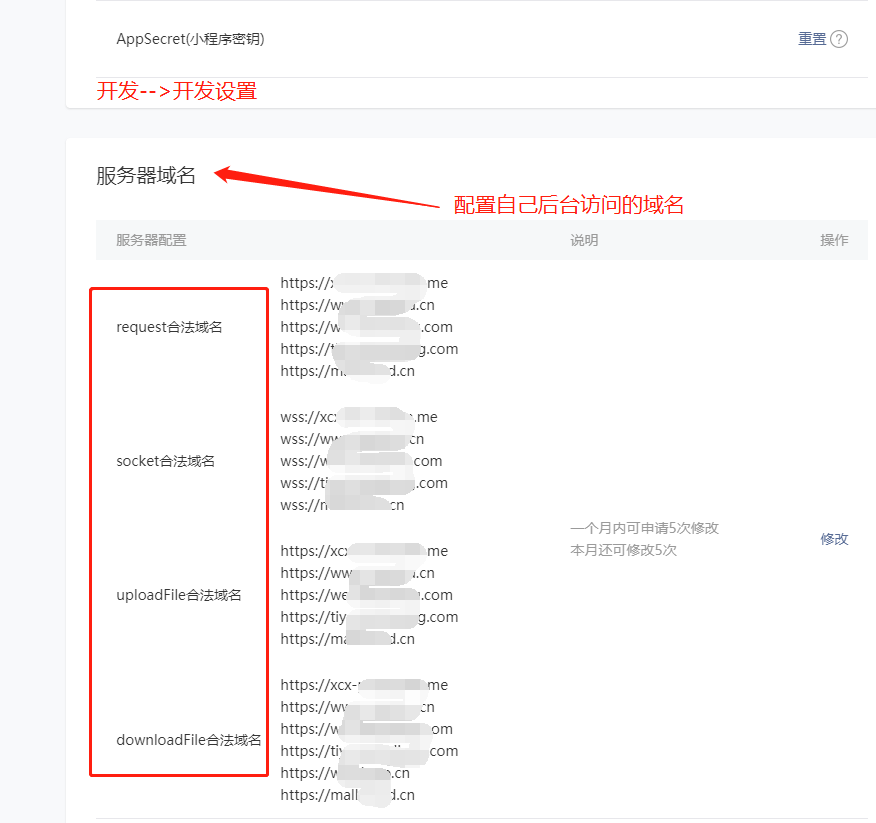
#### **将商城访问网址域名填写到小程序后台([mp.weixin.qq.com](http://mp.weixin.qq.com/))设置—开发设置—服务器域名**

## **完成上面的两个步骤就实现了微信小程序和商城后台的相互关联,如商城不需要支付功能可以不用配置下面操作,如果需要微信支付,必须配置以下操作**
* * *
* * *
* * *
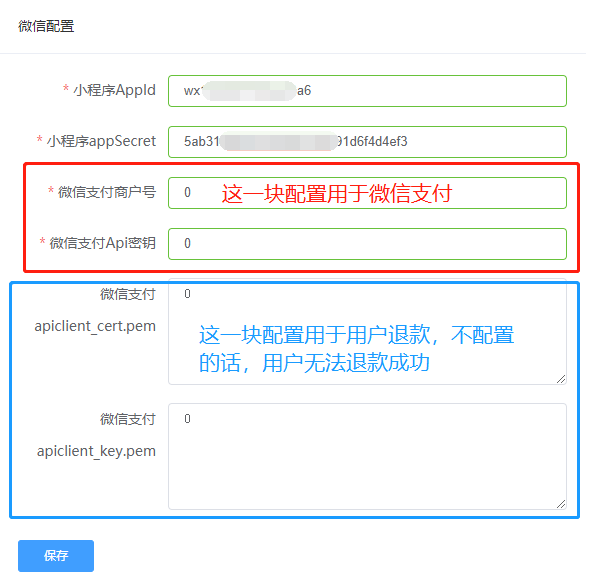
#### **配置微信支付,微信小程序后台([mp.weixin.qq.com](http://mp.weixin.qq.com/))必须先申请开通微信支付,开通后,登陆微信支付商户平台([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))下载API证书,证书解压好后用记事本打开,全选复制粘贴到商城后台**

#### **微信支付相关参数获取:**
新版商户平台证书获取教程:[http://kf.qq.com/faq/161222NneAJf161222U7fARv.html](http://kf.qq.com/faq/161222NneAJf161222U7fARv.html)
登陆小程序后台([https://mp.weixin.qq.com](https://mp.weixin.qq.com/)):
点“微信支付”
若,未开通,则需要开通

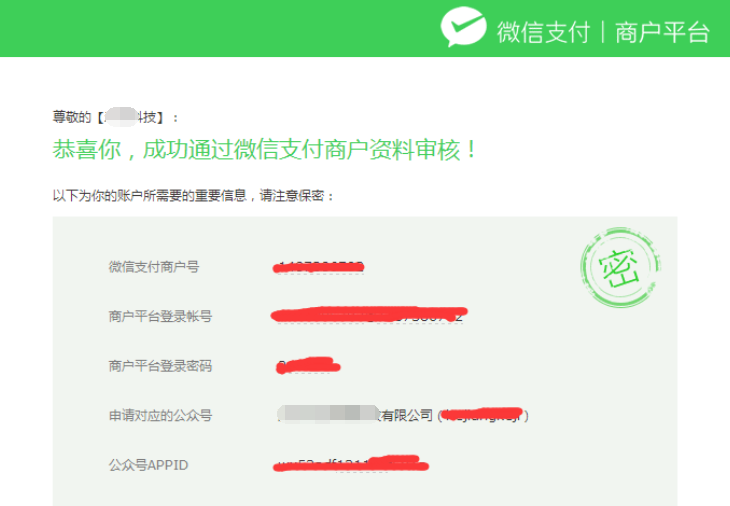
商户号及密码已发送至邮箱xxxxx@qq.com。登陆邮箱找到微信支付商户平台相关信息

登陆微信支付|商户平台([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))

设置32位API秘钥、下载API支付证书(apiclient\_cert.pem和apiclient\_key.pem)并解压用记事本打开——复制,粘贴到对应配置位置
- 商城使用小前提
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 员工管理
- 商品管理
- 商品管理
- 分类
- 快速购买设置
- 推荐设置
- 商品服务
- 淘宝CSV上传
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额纪录
- 会员购买记录
- 积分记录
- 用户卡券
- 分销商管理
- 分销商
- 分销订单
- 分销提现
- 基础设置
- 自定义设置
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 插件中心
- 微信小程序
- 基础配置
- 模版消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模版消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模版消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- DIY装修
- 模版管理
- 自定义页面
- 授权页面
- 拼团
- 拼团设置
- 模版消息
- 商品列表
- 商品分类
- 订单列表
- 拼团管理
- 轮播图
- 拼团广告
- 拼团机器人
- 整点秒杀
- 开放时间
- 秒杀设置
- 秒杀商品
- 订单列表
- 多商户
- 多商户设置
- 模版消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 分销功能
- 好物圈
- 裂变拆红包
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 预约
- 基本设置
- 商品分类
- 商品管理
- 订单列表
- 签到
- 签到设置
- 模版消息
- 自定义配置
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 核销员手机端
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 企业微信客服
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 公众号配置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 电子面单
- 小票打印
- 区域允许购买
- 起送规则
- 同城配送
- 高德key注册
- 同城配送设置
- 退货地址
- 小程序发布教程
- 关注公众号组件
- 上传设置
- 各平台功能支持说明
- 生成视频号链接
- 公众号h5功能
- 收银台功能
