在执行 composer require suframe/think-admin -vvv 后,程序会自动在config目录下增加文件:thinkAdmin.php
# 1. 系统配置
完整配置如下:
```
<?php
use think\facade\Env;
return [
'loginTitle' => '管理登录', //登陆标题
'enable' => Env::get('thinkAdmin.enable', 'true'), //是否启用管理
'uri_pre' => 'admin/thinkadmin/', //管理后台路由
'routeMiddleware' => [ //中间件
'Auth' => \suframe\thinkAdmin\middleware\Auth::class,
'Log' => \suframe\thinkAdmin\middleware\Log::class,
'Permission' => \suframe\thinkAdmin\middleware\Permission::class,
'Boot' => \suframe\thinkAdmin\middleware\Boot::class,
],
'theme' => 'new', //管理后台模板
'welcomeUrl' => url('/thinkadmin/main/welcome')->build(), //欢迎页
'menus' => [ //默认超级管理员管理菜单
[
'title' => '系统设置',
'url' => '',
'child' => [
['title' => '基本信息', 'uri' => url('/thinkadmin/system/index')->build()],
['title' => '用户管理', 'uri' => url('/thinkadmin/user/index')->build()],
['title' => '角色管理', 'uri' => url('/thinkadmin/role/index')->build()],
['title' => '菜单管理', 'uri' => url('/thinkadmin/menu/index')->build()],
['title' => '权限管理', 'uri' => url('/thinkadmin/permission/index')->build()],
['title' => '系统日志', 'uri' => url('/thinkadmin/logs/index')->build()],
['title' => '系统配置', 'uri' => url('/thinkadmin/setting/index')->build()],
['title' => '系统配置组', 'uri' => url('/thinkadmin/settingGroup/index')->build()],
['title' => '应用管理', 'uri' => url('/thinkadmin/apps/index')->build()],
]
]
],
'database' => [ //系统默认表
'users_table' => 'admin_users',
'roles_table' => 'admin_roles',
'permissions_table' => 'admin_permissions',
'menu_table' => 'admin_menu',
'user_permissions_table' => 'admin_user_permissions',
'role_users_table' => 'admin_role_users',
'role_menu_table' => 'admin_role_menu',
'role_permissions_table' => 'admin_role_permissions',
'operation_log_table' => 'admin_operation_log',
'setting' => 'admin_setting',
'setting_group' => 'admin_setting_group',
'apps' => 'admin_apps',
'apps_user' => 'admin_apps_user',
],
'auth' => [ //登陆认证相关
'tokenName' => 'token',//token名称
'max_fail' => '10', //最大登录错误次数
'passwordSalt' => 'thinkAdmin', //密码加密后缀
'judgePassword' => 2, //密码强度,1-9
'captcha' => true, //是否开启验证码
'driver' => \suframe\thinkAdmin\auth\SessionDriver::class, //认证驱动
//自定义密码加密
//'passwordHashFunc' => function($password) {return $password},
//白名单
'excepts' => [
'thinkadmin/auth/login',
'thinkadmin/auth/logout',
'captcha.html'
]
],
'view' => [//默认视图模板
'genLayoutDir' => thinkAdminPath() . 'command' . DIRECTORY_SEPARATOR . 'curd' . DIRECTORY_SEPARATOR . 'layout' . DIRECTORY_SEPARATOR, //布局模板
'commonTable' => thinkAdminPath() . 'view' . DIRECTORY_SEPARATOR . 'common' . DIRECTORY_SEPARATOR . 'table.html', //表格模板
'commonForm' => thinkAdminPath() . 'view' . DIRECTORY_SEPARATOR . 'common' . DIRECTORY_SEPARATOR . 'form.html', //表单模板
],
'configGroups' => [ //系统内置配置
'system' => '系统配置',
'other' => '其他配置'
],
'upload_url' => url('/thinkadmin/main/upload')->build(), //默认上传路径
//超级管理员默认控制器
'controllers' => ['apps', 'auth', 'logs', 'main', 'menu', 'setting', 'settingGroup', 'system', 'user', 'my', 'role', 'permission'],
'check_route_permission' => true, //是否开启权限判断
'cache_admin_permission' => false, //缓存用户权限提高速度, 修改了权限需要更新缓存
];
```
## 2. 自定义业务配置
很多时候除了系统配置,业务也需要很多配置项目,系统提供一个公共的配置项目
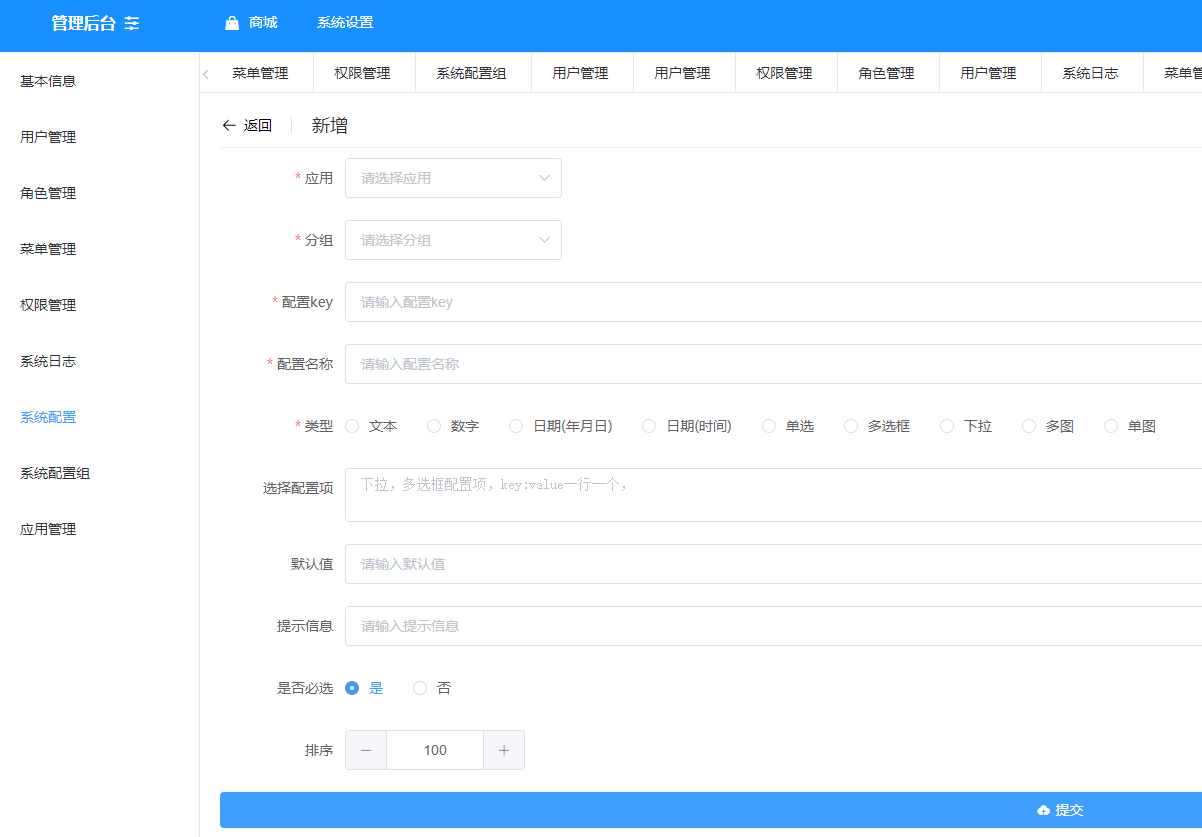
按照 应用->配置组->配置项的模式, 管理在:系统设置->系统配置组, 系统设置->系统配置,
应用 system默认是系统配置,此分组下的所有配置会在系统设置里面完成设置
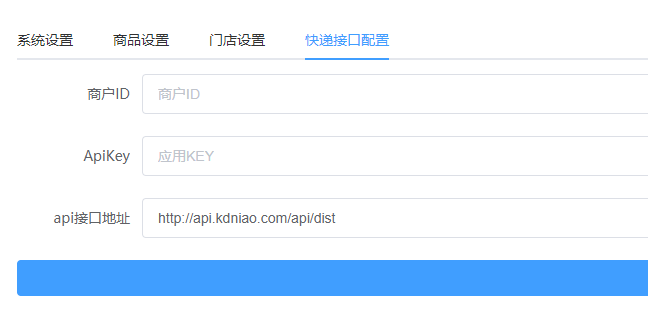
各其他应用的自行配置,系统支持多种格式:


如上图,商城是app应用名称,tab切换项是分组,里面的每个表单项就是配置。
如果需要单独管理应用的配置,需要自己创建一个控制器, 代码如下
```
namespace app\controller;
use suframe\thinkAdmin\traits\SettingConfigController;
use think\facade\View;
class MallConfig extends Base
{
use SettingConfigController;
public function index()
{
if ($this->request->isPost()) {
return $this->doPost();
}
return $this->doShow();
}
protected function getSettingAppName()
{
return $this->app->http->getName();
}
protected function fetchSettingView()
{
return View::fetch('mallConfig'); //这里切换为自己的
}
}
```
然后在你的view文件夹下增加 文件,例如:mallConfig.html,代码如下:
```
{extend name="layout_container" /}
{block name="main"}
<el-tabs v-model="active" @tab-click="handleClick">
{foreach $configs as $key=>$item}
<el-tab-pane label="{$item['name']}" name="{$item['key']}">
<div id="{$item['key']}"></div>
</el-tab-pane>
{/foreach}
</el-tabs>
{/block}
{block name="style"}
{__block__}
{/block}
{block name="script"}
<script>
new Vue({
el: '#app',
template: "#appCnt",
data: function () {
return {
active: '{$active}'
}
},
computed: {
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
}
},
created: function () {
}
})
</script>
{foreach $configs as $key=>$item}
<script>
{if $key==0}
{$item['form']->customComponentView()|raw}
{/if}
var create{$item['key']} = {$item['form']->formScript()|raw};
var $f = create{$item['key']}({el: document.getElementById("{$item['key']}")});
</script>
{/foreach}
{/block}
```
这里只是一个通用示例,你可以按自己的业务或者喜好去开发
管理添加好后,如何使用呢?
系统提供了一个函数 thinkConfigs()
```
//获取单个配置
thinkConfigs('store.open', '可选默认值’);
//获取一组配置
thinkConfigs('store.*');
```
注意,这里为了通用,没有强制加应用名称。 所以定义分组的key的时候是不可以重复的。
