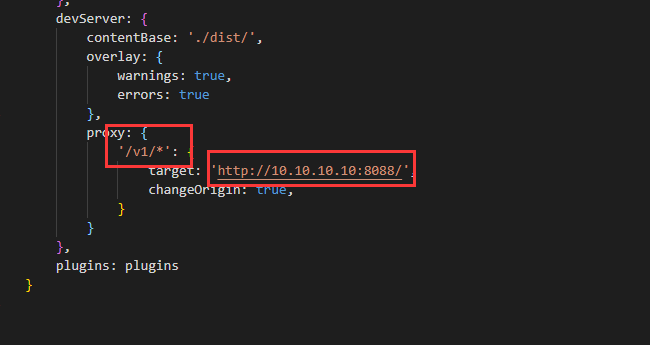
修改webpack.config.js中的服务连接地址,修改如下:

```配置后端服务的地址```
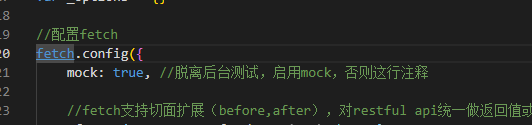
在根目录下找到config.js文件,修改如下:

```将mock改为false```

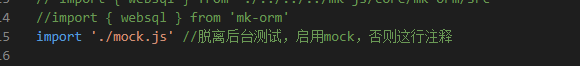
```注释该行代码```
修改后,npm run start测试即可
*****
跨域的处理办法:
- 序言
- 环境搭建
- node环境安装
- npm国内源切换
- git知识学习
- git安装
- git基本操作
- gitSSH配置
- vscode安装使用
- 安装
- git使用
- 前端开发环境
- 安装脚手架及创建页面
- 框架源码目录结构
- 相关API
- 项目启动
- 如何运行
- 如何兼容到IE8
- 启动参数说明
- IE8环境下兼容总结
- 注意的效率问题
- 框架亮点
- 相关技术栈介绍
- 功能强大的UI组件库
- 数据驱动视图
- 通用的公共类库
- 组件视图生成器
- 嵌入第三方站点
- 简单易用-react
- 简单易用-redux
- 1分钟入门示例(hello world)
- 高级概念
- 入门概念
- 高级概念-1
- 前后端联调
- 其它常用场景
- 详细介绍(action、data、reducer)
- action.js
- data.js
- reducer.js
- 进阶
- Mock数据
- 引入第三方插件
- 模块拆分
- iframe接入
- 页面模型生成器
- webpack@3升级到4.x
- 生产部署
- 生产打包
- nginx部署
- tomcat部署
- hbuilder打包部署
- nodejs部署
- docker部署
- 常见问题
- 兼容IE8
- 自动升级
- 贡献模板
- 浏览器支持统计
- 前端调试
- 注意事项(重要)
- 内存泄漏
- JavaScript内存那点事
