# 1. 简单使用
## 1.1 环境
其实和`jQuery`类似,也可以使用`html`的文件引入方式来开发一个简单的`Demo`。可以查阅文档:[在网站中添加 React – React (docschina.org)](https://react.docschina.org/docs/add-react-to-a-website.html)
开发环境引入文件:
~~~
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
~~~
因为在`React`中写的不是原生的`JavaScript`语句,而是`jsx`语句,所以这里需要引入`babel`进行翻译:
~~~
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
~~~
在使用`React`编写语句的时候,不再是使用`<script>`标签的`type="text/javasctipt"`属性。取而代之的是:`<script>`标签以及`type="text/babel"`属性。
## 1.2 使用案例
~~~
<body>
<div id="test"></div>
<script crossorigin src="./js/react.development.js"></script>
<script crossorigin src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<script type="text/babel">
var root = document.getElementById("test")
class MyElement extends React.Component {
render() {
return (
<h1>Hello!</h1>
)
}
}
ReactDOM.render(<MyElement/>, root)
</script>
</body>
~~~
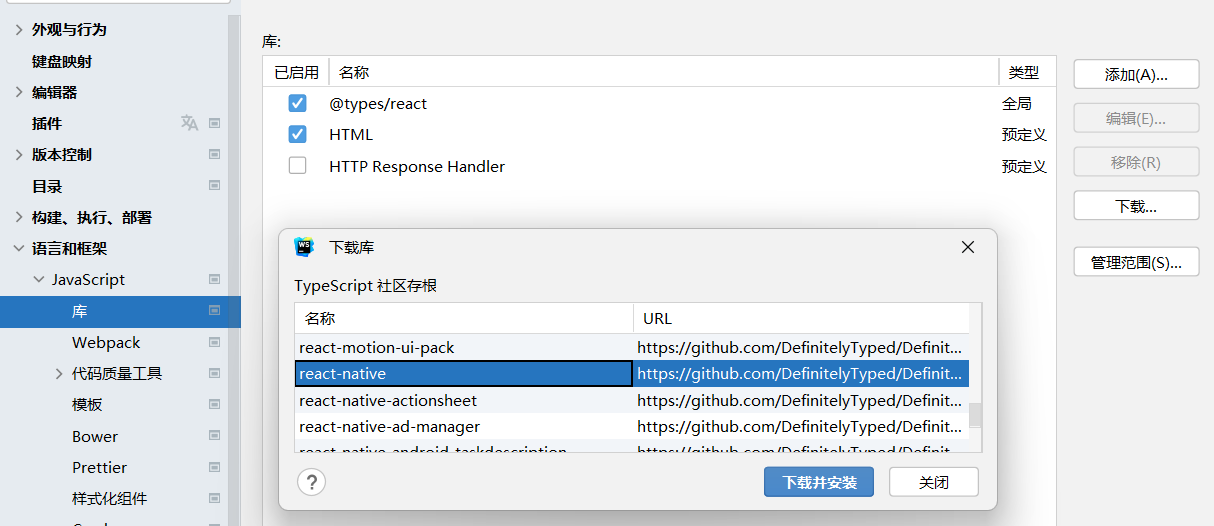
可以在`webstorm`中添加`React`提示,以方便编写代码。比如这里安装`React-Native`提示:

且可以找到对应的`github`的链接地址,比如:https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/react-native
同时,可以在浏览器安装一个开发插件`React Developer Tools`,可以用于检测该网站是否是`React`编写的,且可以用来检测组件、状态数据等。

## 1.3 简单理解
看下`babel`是如何翻译的,进入`babel`的官网:https://babel.docschina.org/repl/#:
粘贴:
```
class MyElement extends React.Component {
render() {
return (
<h1>Hello!</h1>
)
}
}
```
可以看到生成的内容为:
```
"use strict";
class MyElement extends React.Component {
render() {
return /*#__PURE__*/React.createElement("h1", null, "Hello!");
}
}
```
也就是转换为`React.createElement`来实现。且注意到使用了`"use strict";`,这是什么意思呢?
> 即:`JavaScript` 严格模式
> 目的是指定代码在严格条件下执行,具体而言:
> - 严格模式下你不能使用未声明的变量,也就是所有变量必须先声明后赋值;
> - 禁止`this`关键字指向全局对象,在严格模式下,函数中的`this`会转变为`undefined`;
> - `use strict`指令只允许出现在脚本或函数的开头;
那么,如果我们生成一个复杂的标签内容:
~~~
class MyElement extends React.Component {
constructor() {
super();
this.datas= ["张三", "李四", "王五"]
}
render() {
return (
<ul>
{
this.datas.map((item, index) => {
return <li key={index}>{item}</li>
})
}
</ul>
)
}
}
~~~
对应的在`HTML`页面会生成:
```
<ul><li>张三</li><li>李四</li><li>王五</li></ul>
```
那么,对于上述`jsx`标签的内容生成的`babel`是如何的?不妨再次使用[上面的网站](https://babel.docschina.org/repl/#)来查看:
```
"use strict";
class MyElement extends React.Component {
constructor() {
super();
this.datas = ["张三", "李四", "王五"];
}
render() {
return /*#__PURE__*/React.createElement("ul", null, this.datas.map((item, index) => {
return /*#__PURE__*/React.createElement("li", {
key: index
}, item);
}));
}
}
```
可以看见最终使用`babel`转换后也是对应的:
```
return /*#__PURE__*/React.createElement("li", {
key: index
}, item);
```
说明创建元素我们虽然省略了,但是`babel`转换后,还是按照正常创建流程来进行`createElement`。
