首先要设置允许模块投稿
修改设置-拓展信息-允许投稿
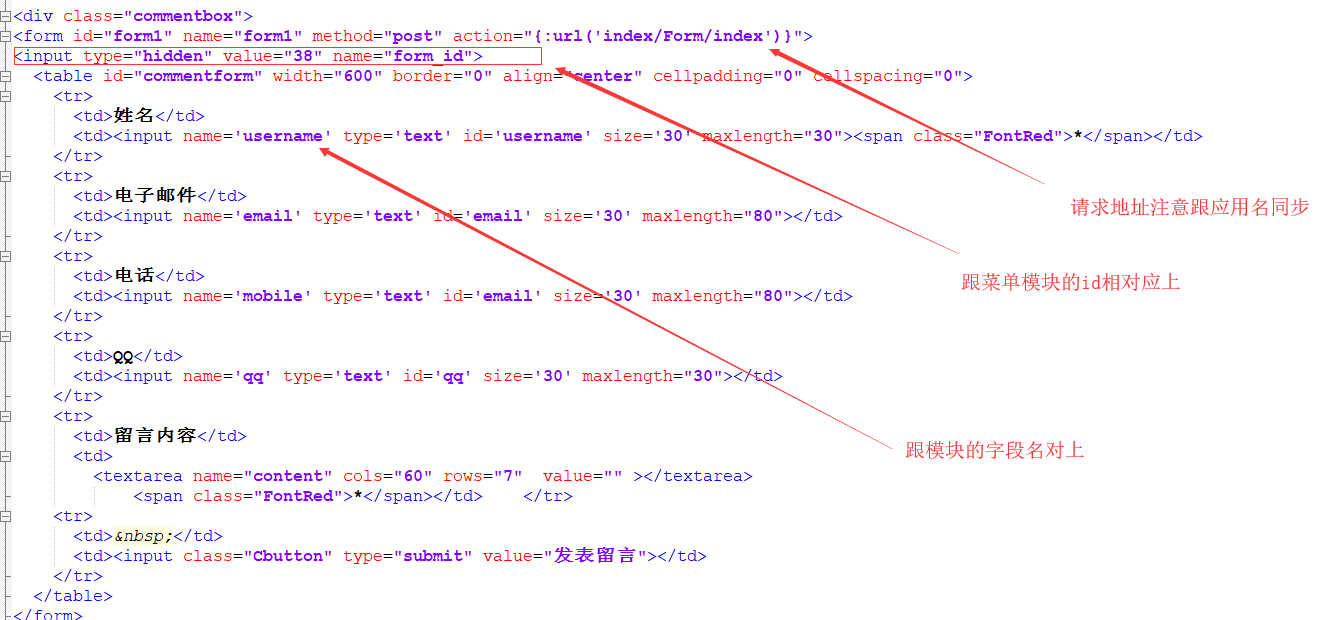
然后提交表单绑定相应的模块信息

> <form action="{:url('index/Form/index')}" enctype="multipart/form-data" method="post" class="form form-block">
> "{:url('index/Form/index')}"请求地址注意跟应用名同步
> <input type="hidden" value="737" name="form_id">
> value="737" 跟菜单模块的 id 相对应
> name="name" 跟模块的字段名 相对应
```
<form action="{:url('index/Form/index')}" enctype="multipart/form-data" method="post" class="form form-block">
<input type="hidden" value="737" name="form_id">
<div class="form-group">
<div class="field">
<input type="text" class="input" id="name" name="name" size="50" data-validate="required:请输入您的姓名" placeholder="姓名">
</div>
</div>
<div class="form-group">
<div class="field">
<input type="text" class="input" id="tel" name="mobile" size="50" data-validate="required:请输入电话" placeholder="电话">
</div>
</div>
<div class="form-group">
<div class="field">
<input type="text" class="input" id="email" name="email" size="50" data-validate="required:邮箱格式错误,length#<50:字数在0-50个" placeholder="邮箱">
</div>
</div>
<div class="form-group">
<div class="field">
<textarea class="input" id="content" name="contents" data-validate="required:请输入内容" placeholder="内容"></textarea>
</div>
</div>
<div class="form-button">
<button class="button bg-main margin-small-right" type="submit">提交</button>
<button class="button bg-main" type="reset">重置</button>
</div>
</form>
```
