# vs code 护眼设置
vs code 护眼主题
代码:
~~~cpp
"workbench.colorCustomizations": {
"editorGroupHeader.tabsBackground": "#FFFAE8", // 标题栏未使用的地方
"editorLineNumber.foreground": "#9F9371", //代码行号颜色
"editor.lineHighlightBackground": "#fcf3e1", //代码选中高亮颜色
"editor.selectionBackground": "#BCD68D",
"editor.background": "#FFFAE8",
"editorIndentGuide.background": "#cecdc2", //代码对齐线颜色
// "editorCursor.foreground"
//标题栏颜色设置
"titleBar.activeBackground": "#fffef9",
"titleBar.inactiveBackground": "#fffef9", //失去焦点时titlebar颜色
//活动栏颜色
"activityBar.background": "#b4ad99",
"activityBar.activeBorder": "#41A863",
//选项卡颜色设置
"tab.activeModifiedBorder": "#41A863",
"tab.hoverBackground": "#daeace",
"tab.border": "#fffae8",
"tab.activeBackground": "#41A863",
"tab.activeForeground": "#ffffff",
"tab.inactiveBackground": "#fffae8",
"tab.inactiveForeground": "#41A863",
//侧边栏颜色设置
"sideBarSectionHeader.background": "#FFFAE8",
"sideBar.background": "#FFFAE8",
"sideBarSectionHeader.foreground": "#AB7E05",
"sideBar.border": "#d8ca9e",
"sideBar.foreground": "#46433c",
"sideBarTitle.foreground": "#46433c",
//底部状态栏颜色设置
"statusBar.background": "#b4ad99",
//滚动条颜色
"scrollbarSlider.background": "#cfb56a",
"scrollbarSlider.hoverBackground": "#cfb56a",
"scrollbarSlider.activeBackground": "#cfb56a",
//终端窗口面板颜色设置
"panel.background": "#fffcf3",
"panel.border": "#d8ca9e",
//弹出小窗口:选项设置提示窗口,源代码补全窗口
"editorWidget.background": "#444746", // 弹出小窗口的背景
"editorSuggestWidget.selectedBackground": "#e8dfc4", //代码提示选中行高亮
"list.hoverBackground": "#e8dfc4", // 鼠标所在行的颜色
"editorWidget.border": "#BCD68D", // 弹出小窗口的边框
"list.activeSelectionBackground": "#41A863", //侧边栏选中高亮
"list.inactiveSelectionBackground": "#d8ca9e" //侧边栏选中未获得焦点颜色
},
~~~
我是模仿HBuilderX的绿柔主题做的这个vs code主题,为了达到和HBuilderX一样的效果,我用macOS自带的数码测色剂一个一个去取色。
关于字体颜色我是用Slack Theme主题的颜色
* * *
## 使用方法:
**windows**: control+shift+P
**macOS**:cmd+shift+P


vs code 搜索框
选择Open Settings(JSON)然后将代码复制进去
* * *
## DIY
如果想要修改或自己定制自己的主题也可以,提供参数方便各位修改
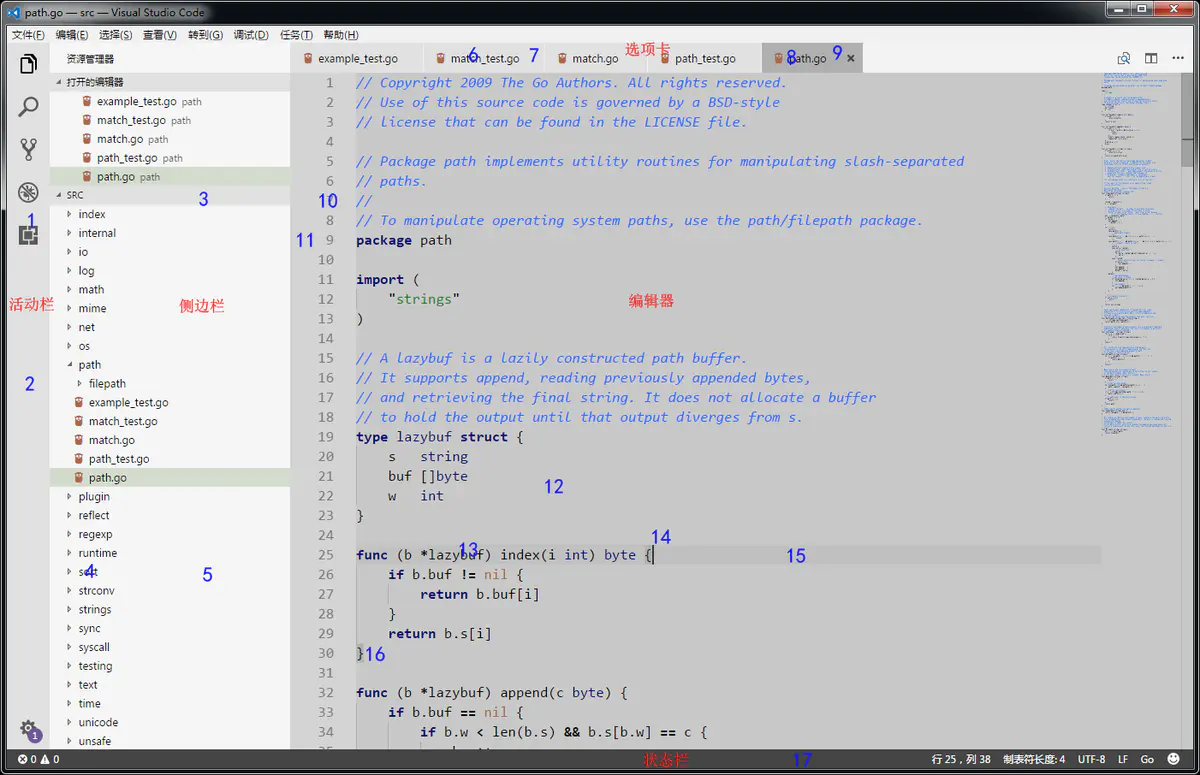
| 图 示 | 参数名 | 作用 |
| --- | --- | --- |
| 1 | activityBar.foreground | 活动栏前景色(例如用于图标) |
| 2 | activityBar.background | 活动栏背景色 |
| 3 | sideBarSectionHeader.background | 侧边栏节标题的背景颜色 |
| 4 | sideBar.foreground | 侧边栏前景色 |
| 5 | sideBar.background | 侧边栏背景色 |
| 6 | tab.inactiveForeground | 活动组中非活动选项卡的前景色 |
| 7 | tab.inactiveBackground | 非活动选项卡的背景色 |
| 8 | tab.activeForeground | 活动组中活动选项卡的前景色 |
| 9 | tab.activeBackground | 活动选项卡的背景色 |
| 10 | editorLineNumber.foreground | 编辑器行号颜色 |
| 11 | editorGutter.background | 编辑器导航线的背景色,导航线包括边缘符号和行号 |
| 12 | editor.background | 编辑器背景颜色 |
| 13 | editor.foreground | 编辑器默认前景色 |
| 14 | editorCursor.foreground | 编辑器光标颜色 |
| 15 | editor.lineHighlightBackground | 光标所在行高亮文本的背景颜色 |
| 16 | editorBracketMatch.background | 匹配括号的背景色 |
| 17 | statusBar.background | 标准状态栏背景色 |
| 17 | statusBar.noFolderBackground | 没有打开文件夹时状态栏的背景色 |
| 17 | statusBar.debuggingBackground | 调试程序时状态栏的背景色 |
| | editor.findMatchBackground | 当前搜索匹配项的颜色 |
| | editor.findMatchHighlightBackground | 其他搜索匹配项的颜色 |
| | editor.selectionBackground | 编辑器所选内容的颜色 |
| | editor.selectionHighlightBackground | 与所选内容具有相同内容的区域颜色 |
| | editor.rangeHighlightBackground | 突出显示范围的背景颜色,例如 "Quick Open" 和“查找”功能 |

vs code各个参数对应的区域
* * *
我知道护眼主题可能需求不是特别大,但是我还是希望大家能够保护好自己的眼睛
黑色确实挺酷,很有“极客”的感觉,但眼睛对程序员来说真的很重要,外观的炫酷远远没有实用来的重要。
~~~
// 淡绿色配置
"workbench.colorCustomizations": {
"editorGroupHeader.tabsBackground": "#EAEAEB", // 标题栏未使用的地方
"editorLineNumber.foreground": "#9F9371", //代码行号颜色
"editor.lineHighlightBackground": "#99d4a1", //代码选中高亮颜色
"editor.selectionBackground": "#BCD68D",
"editor.background": "#C7EDCC",
"editorIndentGuide.background": "#cecdc2", //代码对齐线颜色
//标题栏颜色设置
"titleBar.activeBackground": "#EAEAEB",
"titleBar.inactiveBackground": "#EAEAEB", //失去焦点时titlebar颜色
//活动栏颜色
"activityBar.background": "#99d4a1", //最左侧背景
"activityBar.activeBorder": "#75ce92",
//选项卡颜色设置
"tab.activeModifiedBorder": "#75ce92",
"tab.hoverBackground": "#daeace",
"tab.border": "#fffae8",
"tab.activeBackground": "#75ce92",
"tab.activeForeground": "#ffffffd3",
"tab.inactiveBackground": "#EAEAEB",
"tab.inactiveForeground": "#75ce92",
//侧边栏颜色设置
"sideBarSectionHeader.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"sideBarSectionHeader.foreground": "#AB7E05",
"sideBar.border": "#d8ca9e",
"sideBar.foreground": "#46433c",
"sideBarTitle.foreground": "#46433c",
//底部状态栏颜色设置
"statusBar.background": "#99d4a1",
//滚动条颜色
"scrollbarSlider.background": "#cfb56a",
"scrollbarSlider.hoverBackground": "#cfb56a",
"scrollbarSlider.activeBackground": "#cfb56a",
//终端窗口面板颜色设置
"panel.background": "#d5f3d9",
"panel.border": "#d8ca9e",
//弹出小窗口:选项设置提示窗口,源代码补全窗口
"editorWidget.background": "#666b5d", // 弹出小窗口的背景
"editorSuggestWidget.selectedBackground": "#e8dfc4", //代码提示选中行高亮
"list.hoverBackground": "#99d4a1", // 鼠标所在行的颜色
"editorWidget.border": "#BCD68D", // 弹出小窗口的边框
"list.activeSelectionBackground": "#75ce92", //侧边栏选中高亮
"list.inactiveSelectionBackground": "#75ce92" //侧边栏选中未获得焦点颜色
},
~~~
~~~
// 更多配置
"foreground": "#519657",
"editor.background": "#c8e6c9",
"editor.lineHighlightBackground": "#dcedc8",
"editor.selectionBackground":"#f0f4c3",
"editorWidget.background": "#c8e6c9",
"editorHoverWidget.background":"#c8e6c9",
"editorHoverWidget.border":"#a5d6a7",
"editorLineNumber.foreground": "#a5d6a7",
"editorWhitespace.foreground": "#a5d6a7",
"editorIndentGuide.background": "#c8e6c9",
"editorIndentGuide.activeBackground": "#a5d6a7",
"editorSuggestWidget.background": "#c8e6c9",
"editorSuggestWidget.border":"#a5d6a7",
"editorSuggestWidget.foreground": "#338a3e",
"editorSuggestWidget.highlightForeground": "#338a3e",
"editorSuggestWidget.selectedBackground": "#a5d6a7",
"activityBar.background": "#c8e6c9",
"activityBar.foreground": "#519657",
"activityBarBadge.background": "#519657",
"activityBarBadge.foreground": "#FFFFFF",
"editorLineNumber.activeForeground": "#519657",
"input.background": "#c8e6c9",
"input.border": "#c5e1a5",
"focusBorder": "#c5e1a5",
"sideBar.background": "#c8e6c9",
"sideBarSectionHeader.background": "#c8e6c9",
"tab.activeBackground": "#c8e6c9",
"tab.activeForeground": "#519657",
"tab.inactiveBackground": "#c8e6c9",
"tab.inactiveForeground": "#97b498",
"tab.border": "#c8e6c9",
"badge.background": "#519657",
"statusBar.background": "#c8e6c9",
"statusBar.foreground": "#519657",
"statusBarItem.hoverBackground": "#dcedc8",
"statusBar.noFolderBackground": "#519657",
"statusBar.debuggingBackground": "#519657",
"statusBar.debuggingForeground": "#00701a",
"debugToolBar.background": "#a5d6a7",
"editorGroupHeader.tabsBackground": "#c8e6c9",
"button.background": "#519657",
"button.foreground": "#FFFFFF",
"button.hoverBackground": "#519657",
"extensionButton.prominentBackground": "#3BBA54",
"extensionButton.prominentHoverBackground": "#4CC263",
"scrollbar.shadow":"#a5d6a7",
"scrollbarSlider.background":"#a5d6a7",
"scrollbarSlider.hoverBackground":"#81c784",
"scrollbarSlider.activeBackground":"#81c784",
"list.activeSelectionBackground":"#dcedc8",
"list.activeSelectionForeground":"#519657",
"list.inactiveSelectionBackground":"#dcedc8",
"list.inactiveSelectionForeground":"#519657",
"list.hoverBackground":"#dcedc8",
"list.highlightForeground":"#dcedc8",
"gitDecoration.modifiedResourceForeground": "#00600f",
"dropdown.background":"#c8e6c9",
"dropdown.border":"#c5e1a5",
"titleBar.activeBackground": "#c8e6c9",
"titleBar.activeForeground": "#519657",
"titleBar.inactiveBackground": "#c8e6c9",
"titleBar.inactiveForeground": "#519657"
~~~
- Introduction
- 1.配置sublime
- 1.1sublime配置sass
- 1.2sublime配置less
- 2.webstrom配置sass
- 3.vscode前端开发环境配置
- 4.git补充教程
- sass安装环境的配置:
- 部署网站(域名解析到服务器)
- 字体压缩
- jshint(js错误提示)
- 格式转换器
- sourceTree
- 配置接口
- Java环境变量
- 激活
- 大白菜装机
- 真机调试
- 彩色字
- docsify配置和使用
- vscode插件安装
- git分支管理
- 更换远程仓库地址
- fork项目
- 获取全部分支
- git 开发管理
- git 代码提示
- git 常用操作
- 预提交问题
- vpn
- 禅道
- 蓝湖
- px to rem 插件
- 插件同步
- 项目代码格式校验
- 在全局配置的文件可以直接使用process.env访问到
- 快捷键设置
- 安装node-sass
- 使用yarn commit 提交代码
- vscode 开启大小写敏感
- vscode插件换位置
- 清除vscode
- vscode 配置
- 全局安装的插件无法使用,说的是什么禁止运行脚本??
- mac配置ssh
- git 配置邮箱/用户名
- 终端查找文件
- vscode外观设置
- 大数据学习路线
- mac
- 装nvm,node包管理工具
