[TOC]
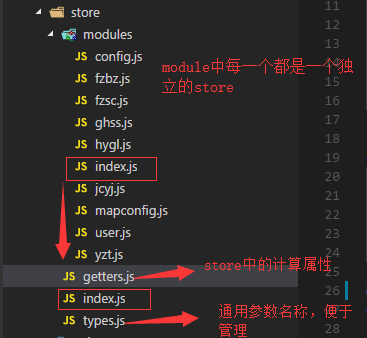
### 1. 项目结构

### 2. modules/index.js(加载其中的全部文件)
~~~
const files = require.context(".", true, /\.js$/);
const modules = {};
files.keys().forEach(key => {
if (key === "./index.js") {
return;
}
const moduleName = key.split("/")[1].split(".")[0];
modules[moduleName] = files(key).default;
});
export default modules;
~~~
### 3. index.js
~~~
import Vue from "vue";
import Vuex from "vuex";
import modules from "./modules";
Vue.use(Vuex);
export default new Vuex.Store({
modules
});
~~~
### 4. type.js
~~~
// 公共
export const SET\_CONFIG \= "SET\_CONFIG"; // 设置全局配置内容
~~~
### 4. config.js
~~~
// 配置信息
import { SET_CONFIG } from "../types";
const config = {
// 命名空间
// namespaced: true,
state: {
config: null
},
mutations: {
[SET_CONFIG](state, config) {
state.config = config;
}
},
getters: {
config: state => state.config
}
};
export default config;
~~~
- vue简介
- 基础项目
- 点赞
- 综合应用(从豆瓣上取数据,渲染到html中)
- 父组件向子组件传参
- 零碎知识点
- vue渲染数据(for、url 、{{}})
- 跳转页面传参
- 路由
- 更改端口
- 计算函数
- vue事件整理
- 整理1
- vue指令整理
- vue生命周期
- 格式
- 元素事件
- v-text和v-html
- vue 安装及打包
- 前端ui组件、ui框架整合
- vue移动端ui之Vant
- 1. 环境配置
- 2.上拉刷新list
- 第一章 起步
- 第1节 开发环境配置
- 第2节 新建页面
- 第3节 页面跳转
- 第4节 跳转页面传参
- 第5节 使用组件
- 第6节 跨域取数据
- 第7节 不跨域使用原生axios
- 第二章 进阶
- 第1节 封装http
- 1. 封装跨域的http
- 2. 不跨域的http
- 第2节 v-for,v-if,事件绑定
- 第3节 豆瓣综合运用(组件传参)
- 1. 子组件向父组件传参
- 2.父组件向子组件传参
- 3. 综合运用
- 第三章 vue动画
- 1. 鼠标滚动渐隐渐现、iconfont 在vue中的使用
- 2.鼠标 点击 渐隐渐现实例
- 3. vue-TosoList
- 第四章 项目实践
- 第1节 开发环境配置
- 1.vue-rem实现配置
- 使用vw配置
- 2. 样式重置,fastclick,border.css的配置
- 3. 引入iconfont
- 4. 模板文件
- 第2节 轮播
- 1. 轮播实现
- 设置swiperList
- 第3节 exclude
- 第4节 使用插槽实现渐隐渐现
- 第5节 引用外部样式scss
- 第6节 递归组件
- 第7节 解决进入页面不是在顶部
- 第8节 异步组件
- 第9节 简化路径
- 第10节 better-scroll
- 第11节 兄弟组件之间联动(传参)
- 第12节 在vuex中设置缓存
- 第13节.页面局部刷新
- 第五章 Vuex
- 第1节 介绍
- 第2节 组件之间传参
- 2.1
- 第3节 封装vuex
- 第六章 weex
- 第1节 weex开发环境配置
- 1.1JDK、SDK配置
- 第2节 使用
- 第七章 前端UI库之
- 第1节 ant-design-vue 的安装 创建
- 第二节 iview的使用
- 第八章 mpvue
- 第1节 安装
- 第九章 Vue中使用饿了么UI
- 1. 踩坑1
- 2. 踩坑2
- 3.知识点整理
- 第十章 其他整理
- 1. this.$的使用
- 2. token配合js-coke插件使用
- 1. token介绍
- 2.使用
- 3. 使用自带api
- 4. 全局引用组件
- 5. vue中的好东西
- 1. http请求
- 2. vuex
- 1. 项目中的使用1
- 2. 项目中使用(大型项目)
- 3. Object.freeze()
- 4. watch的使用
- 5. 全局通用参数配置appConfig
- 6. vue篇之事件总线(EventBus)
- 7. 分析路由配置项router
- 8. 路由权限配置
- 9. 全局配置信息,放置在store中进行使用
- 父子组件之间通信
- 使用Vue.observable()进行状态管理
- 7. 项目工程化管理
- 1. 项目中的.env.development和.env.production文件是啥
- 2. 项目中的vuese.config.js是什么
- 3. commitlint控制规范信息
- 4. vue使用vue-awesome-swiper实现轮播
- 4. 项目代码格式化校验
- 8. vue中mixins的使用
- 知识点
- 1. 重置data中的数据
- 2.解构赋值
- 3.小数相加
- 4. 数字三位加点
- 表格边框
- keep-alive
- fancyBox3图片预览
- 还原data数据
- slot嵌套使用
- vue父子组件的什么周期
- 滚动条样式调整
- 开发问题
- 第十一 通用公共模块
- 通用方法整理
- 递归
- forEach跳出循环
- 通用组件整理
- 模态框
- 知识整理
- 组件
- 竖直导航栏
- 导航知识整理
- 导航栏组件
- index.js
- render.js
- ErsMenu.vue
- 按钮
- 按钮
- icon组件
- icon知识整理
- 组件内容
- 第十二章 插件整理
- 1. perfect-scrollbar滚动条
- 1.1 项目中使用
- 2. jszip文件夹打包上传
- 3. jsPlumb实现流程图
- 4. ztree实现树结构
- 5. better-scroll 手机上滑下滑
- 6. vue-awesome-swiper 轮播
- 7. js-cookie
- 8. v-viewer图片查看器
- 9. Photoswipe 图片查看插件
- 开发流程整理
- vue源码学习篇
- vue2.x
- 源码debugger调试
- 响应式原理
- vue3.x
- 源码调试
- 新响应式原理
- vue3.0新特性
