你想拥有一个属于自己的app吗?
学完本课程你就可以拥有一个属于你自己的高度类似【简书】app的应用
而且同时兼容安卓端,ios端和小程序段
本项目前端采用当下最流行的前端框架uniapp编写,后端采用thinkphp6编写
同时 本项目采用flex弹性盒子布局,不管是那个终端都能完美展示
但是,本项目不适合高手,因为本项目讲解细致入微,高手会觉得啰嗦哈哈
**购买本项目后请联系qq2119521240 索要资料** ^
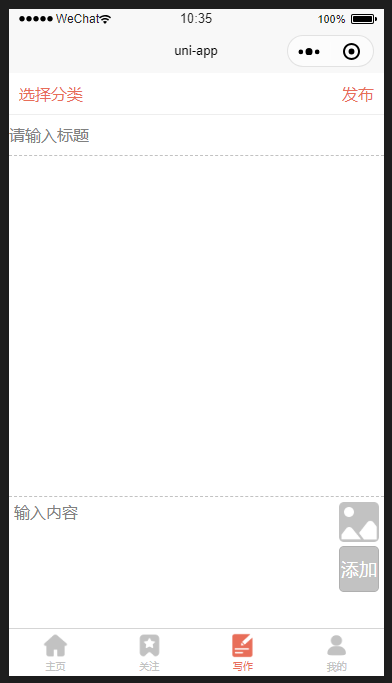
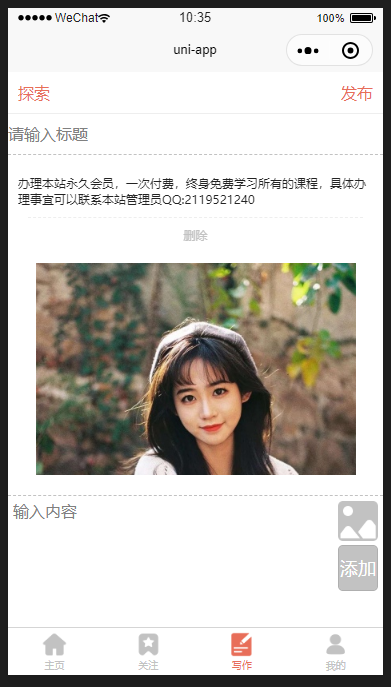
项目如下图:
写作页面

放点内容

- 基础知识
- 开发工具准备
- 创建uniapp项目
- 创建项目并多端演示
- uniapp开发规范
- 全局样式的配置
- 新建页面及配置
- 配置底部导航
- 启动模式详解
- view组件的使用
- 按钮组件
- 图片组件的使用
- 项目实战
- 创建前台和后台项目
- 封装登录函数
- 登录检查的完善
- 微信登录逻辑
- 真机调试查看微信反馈的信息
- 创建数据库和用户数据表并连接后端
- 微信登录
- tp6处理用户登录逻辑
- 写入微信用户信息到数据库
- 请求结果展示
- 微信登录后写入本地存储并跳转
- 小程序端登录
- 签名验证
- 微信小程序登录完成
- 用tp6生成签名并返回
- tp6完成签名校验
- 写作页面布局
- 开始布局写作页面
- 写作页面大体架构布局完成
- 优化写作页面引入scrollview
- 展示分类及创建分类数据表
- 写作页面数据处理
- 从数据库获取分类数据并展示
- 显示选定的分类和获取分类id
- 文章内容多图上传
- 删除图片
- 添加文本到内容区
- 删除添加的文本