
### **React Bootstrap with Material Design**
MDB PRO是一个专业UI套件,其中包含成千上万个组件、模板、插件和集成模块,可帮助您最大程度的提升工作效率。MDB 5是有史以来为Bootstrap 5制作的第一个UI套件。使用预先设计的功能丰富和先进前端工具集合,已经被2,000,000+开发人员和组织信任。
在此处展示组件演示 [**这里**](https://mdbootstrap.com/docs/b5/react/pro/)
## 主要特性
* **组件的终身使用**\- 即使取消订阅仍然可以终身使用最后订阅的组件更新
* **最新的Bootstrap 5**\-基于纯JavaScript,但也适用于jQuery
* **基于Material Design 2.0**\- 2020年推出的最新指南,保证了直观性和可访问性
* **不限项目和域名使用**\-市场所有版本均不限制项目和域名,意味着你只需要购买一份授权
* **支持NPM&Git安装**\-可以通过Git版本库随时跟踪版本更新
## 版本区别
| 免费版 | 基础版 | 高级版 | 企业版 |
| --- | --- | --- | --- |
| | 原价:228欧元 | 原价:599欧元 | 原价:2628欧元 |
| 永久免费,MIT许可证 | 188 RMB | 支持续订可选 | 488 RMB |
|  |  |  |     |
| 每2周更新一次 | 每2周更新一次 | 每2周更新一次 | 每2周更新一次 |
| 无限的项目,用于个人和商业用途 | 无限的项目,用于个人和商业用途 | 无限的项目,用于个人和商业用途 | 无限的项目,用于个人和商业用途 |
| [Free design builders & generators](https://mdbootstrap.com/docs/standard/tools/) | [PRO design builders & generators](https://mdbootstrap.com/docs/standard/tools/) | [PRO design builders & generators](https://mdbootstrap.com/docs/standard/tools/) | [PRO design builders & generators](https://mdbootstrap.com/docs/standard/tools/) |
| npm和git存储库访问 | npm和git存储库访问 | npm和git存储库访问 | npm和git存储库访问 |
| 论坛支持 | **高级** 支持 | **高级** 支持 | **高级** 支持 |
| | **5000+** 优质组件 | **5000+** 优质组件 | **5000+** 优质组件 |
| | 高级**Snippets** | 高级**Snippets** | 高级**Snippets** |
| | | 高级 **模板** | 高级 **模板** |
| | | 高级 **插件** | 高级 **插件** |
> **奖励:** 每次购买MDB 5 React PRO都会免费添加以前的MDB 4 PRO UI 组件(用于Bootstrap 4)。
> **支持和维护:** 每次购买都包含**12个月的**高级支持和维护功能-您可以随时取消它们,而不会失去使用**高级组件**本身的权限。
## 团队折扣
团队软件包包含**ADVANCED**层的所有内容,但适用于多个开发人员:
| 3位开发者 | 4位开发者 | 5位开发者 |
| --- | --- | --- |
| *559 RMB* | *749 RMB* | *939 RMB* |
## 优质组件
所有组件均由**专业设计师**根据最新的**Material Design 2.0**准则起草-这是您的设计将更**直观清晰**的保证。
所有组件均由**专业开发人员**开发和测试,并通过了有关可访问性和性能的**高标准审核**。.
MDB在以下类别中包括数千种**可定制的组件**变体:

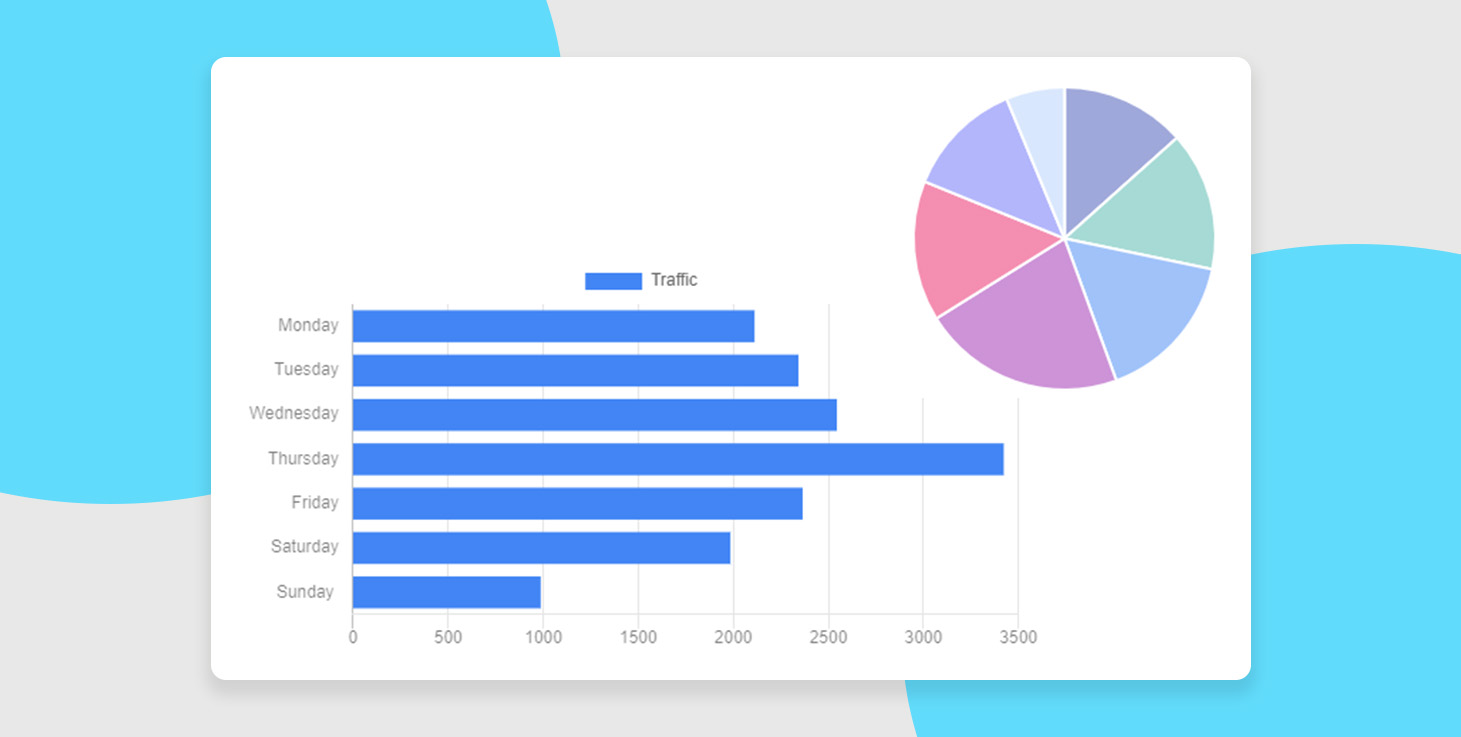
### 简单的图表 Simple charts([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/data/charts/))
图表是数据的直观表示。它们反应灵敏,易于定制。您可以使用九种类型的图表,这些图表具有多种定制选项。
* 柱状图
* 折线图
* 水平柱状图
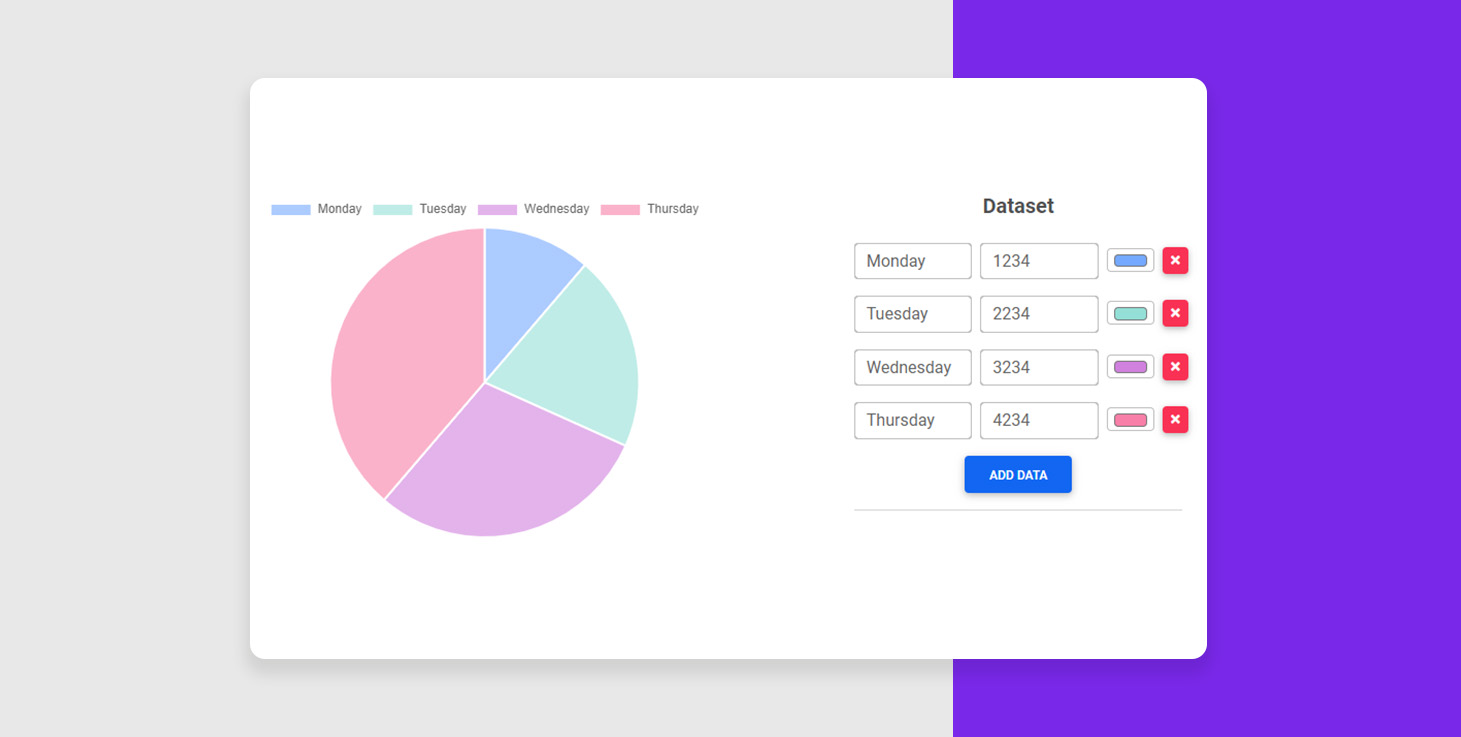
* 饼图
* 甜甜圈图/环形图
* 极坐标图
* 雷达图
* 气泡图
* 散点图
PS。任何MDB PRO许可证还包括对可视化图表构建器的访问权: [**可视化图表构建器:**](https://mdbootstrap.com/docs/standard/tools/builders/charts/)


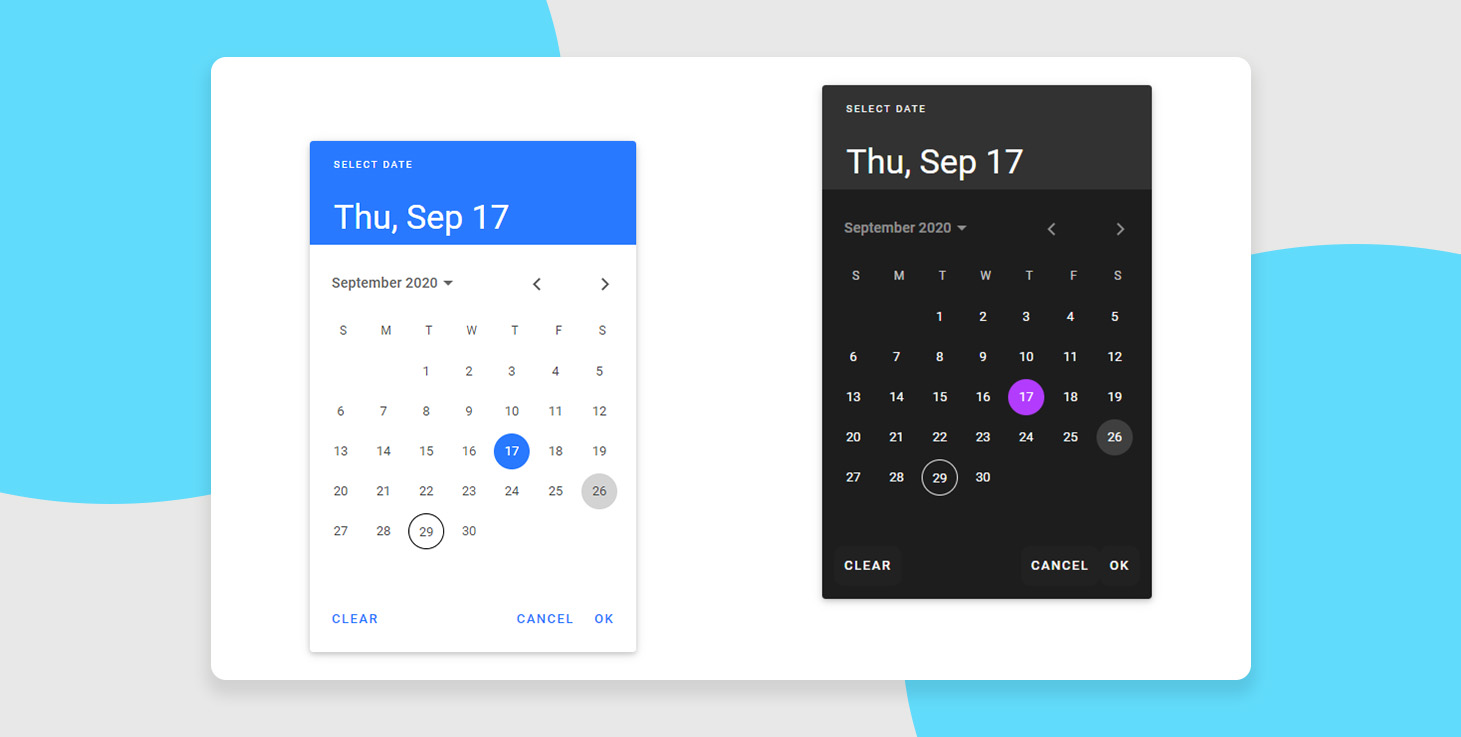
### 日期选择器 Date Pickers([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/forms/datepicker/))
日期选择器是一个组件,它增加了选择日期的功能,而无需使用自定义JavaScript代码。
该组件支持:
* 国际化(翻译)
* 所有常见的日期格式
* 最小和最大日期限制
* 禁用所选日期
* 内联版本
* 先进的辅助功能选项
* 进阶切换选项
* 定制化

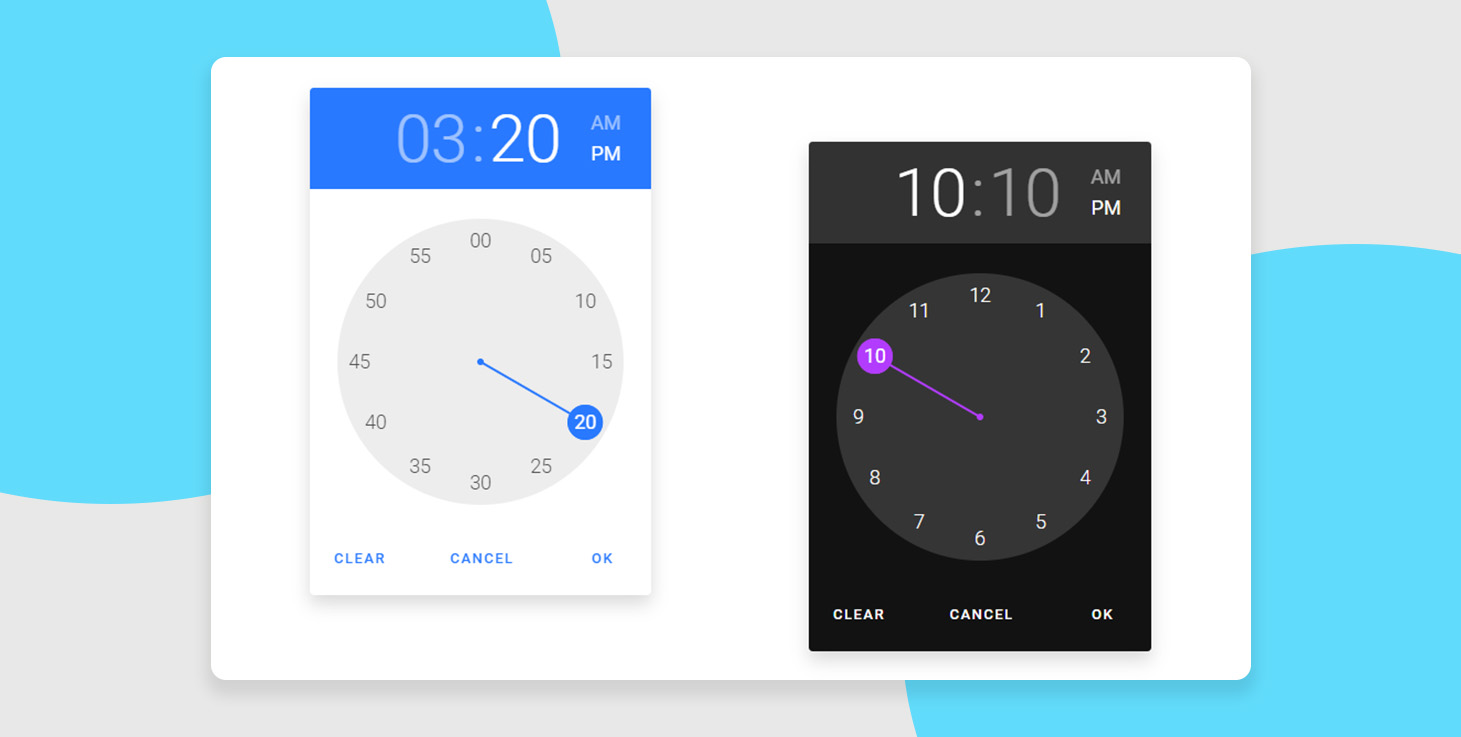
### 日期时间选择器 DateTime Pickers([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/forms/timepicker/))
日期时间选择器是一个组件,它增加了选择日期和时间的功能,而无需使用自定义JavaScript代码。
该组件支持:
* 国际化(翻译)
* 所有常见的日期格式
* 最小和最大日期限制
* 禁用所选日期
* 内联版本
* 先进的辅助功能选项
* 进阶切换选项
* 定制化

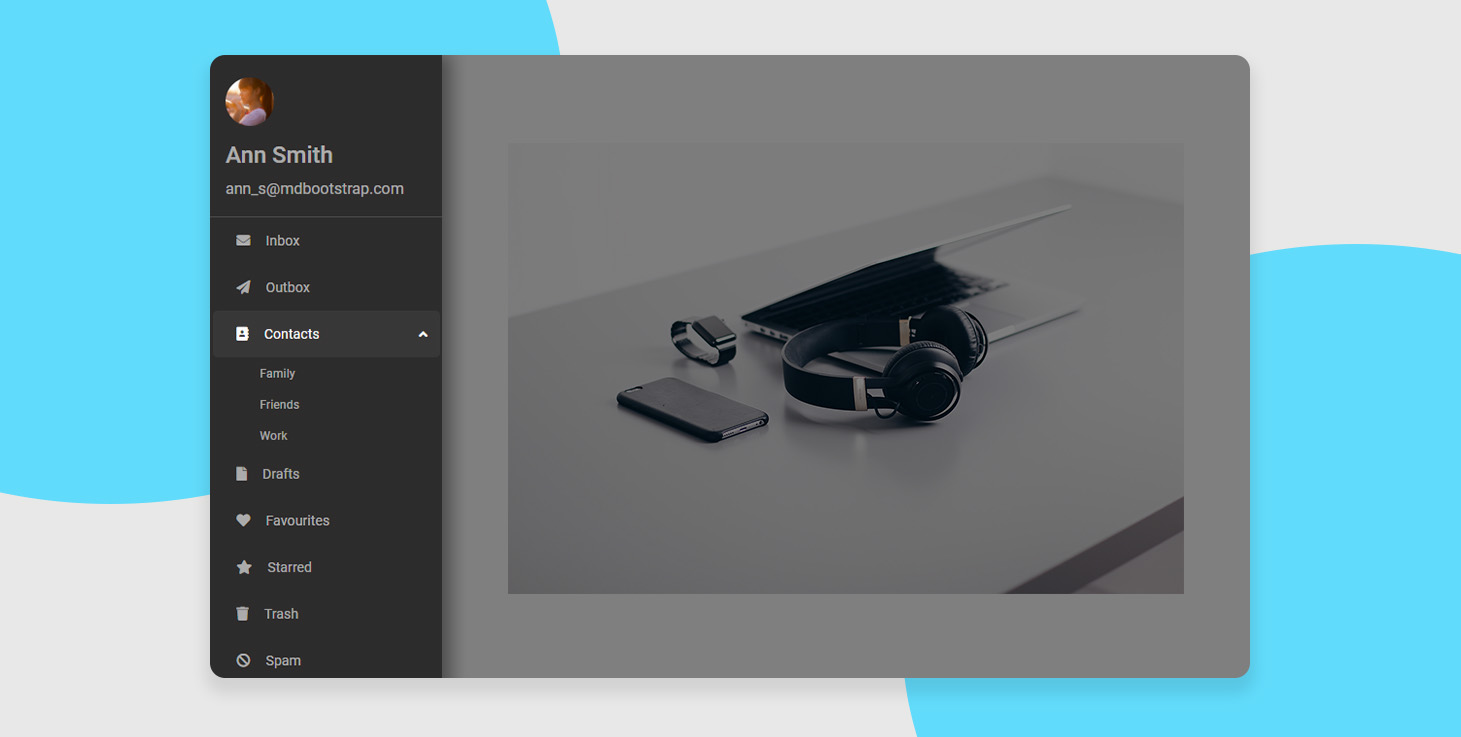
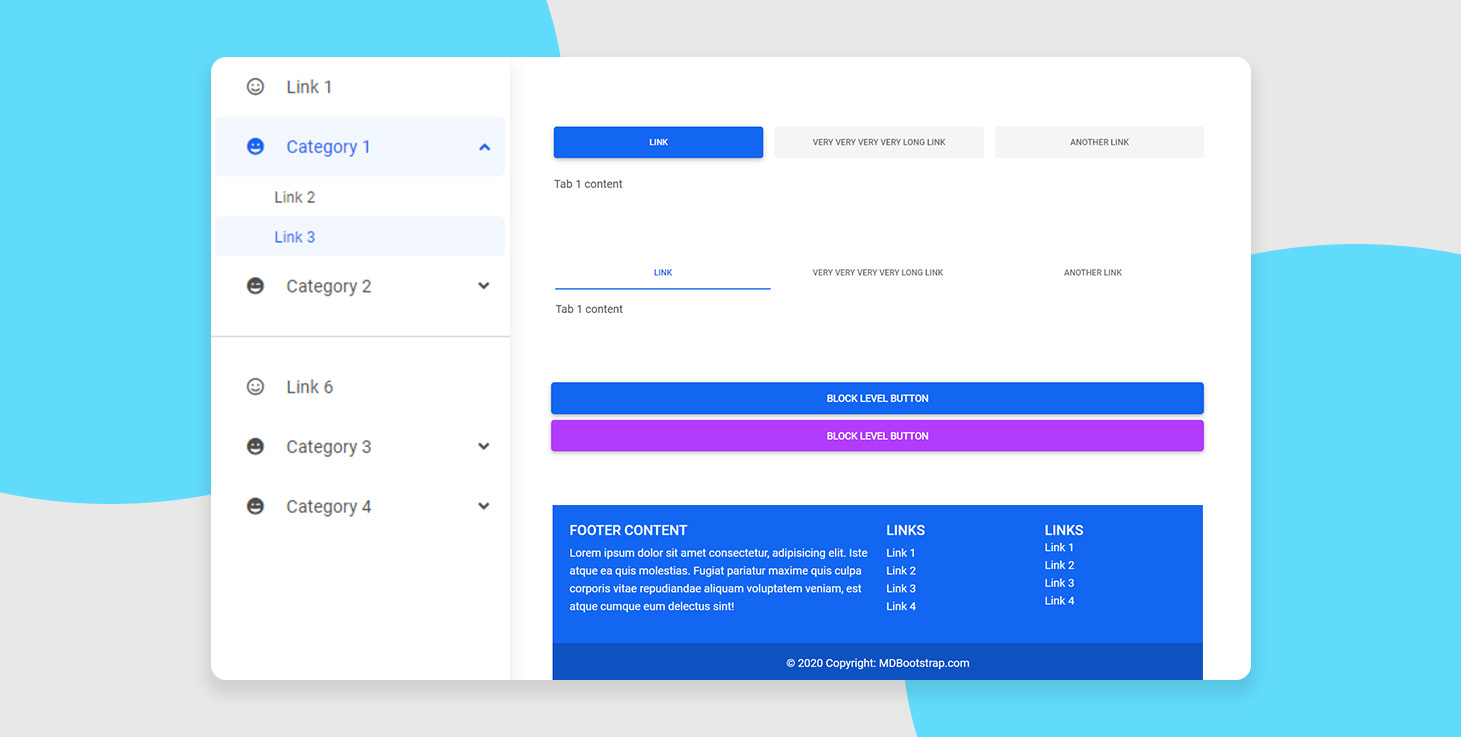
### 侧面导航 Side Navigation([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/navigation/sidenav/))
侧面导航组件提供了一种轻松浏览网站的简便方法。
它的外观和行为可以通过'data-mdb-attributes'和方法轻松进行调整-其他功能(如触摸事件和焦点陷阱(在大项目开发时))是立即可用的。

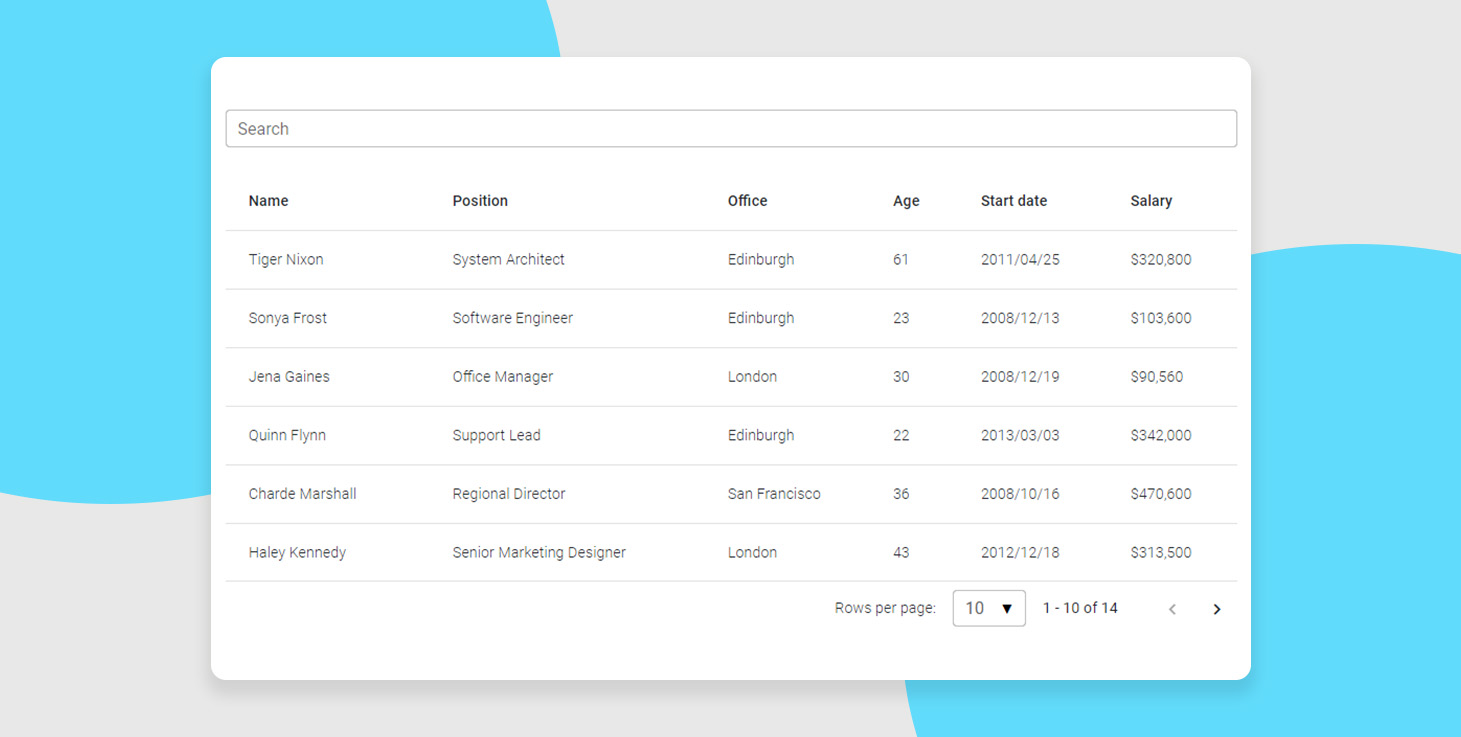
### 互动数据表 Interactive Data Tables ([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/data/datatables/))
Datatable是一个将表于高级选项(如:搜索、排序和分页)混合在一起的组件。
任何MDB PRO许可证还包括访问 [**可视化表格生成器:**](https://mdbootstrap.com/docs/standard/tools/builders/datatables/)

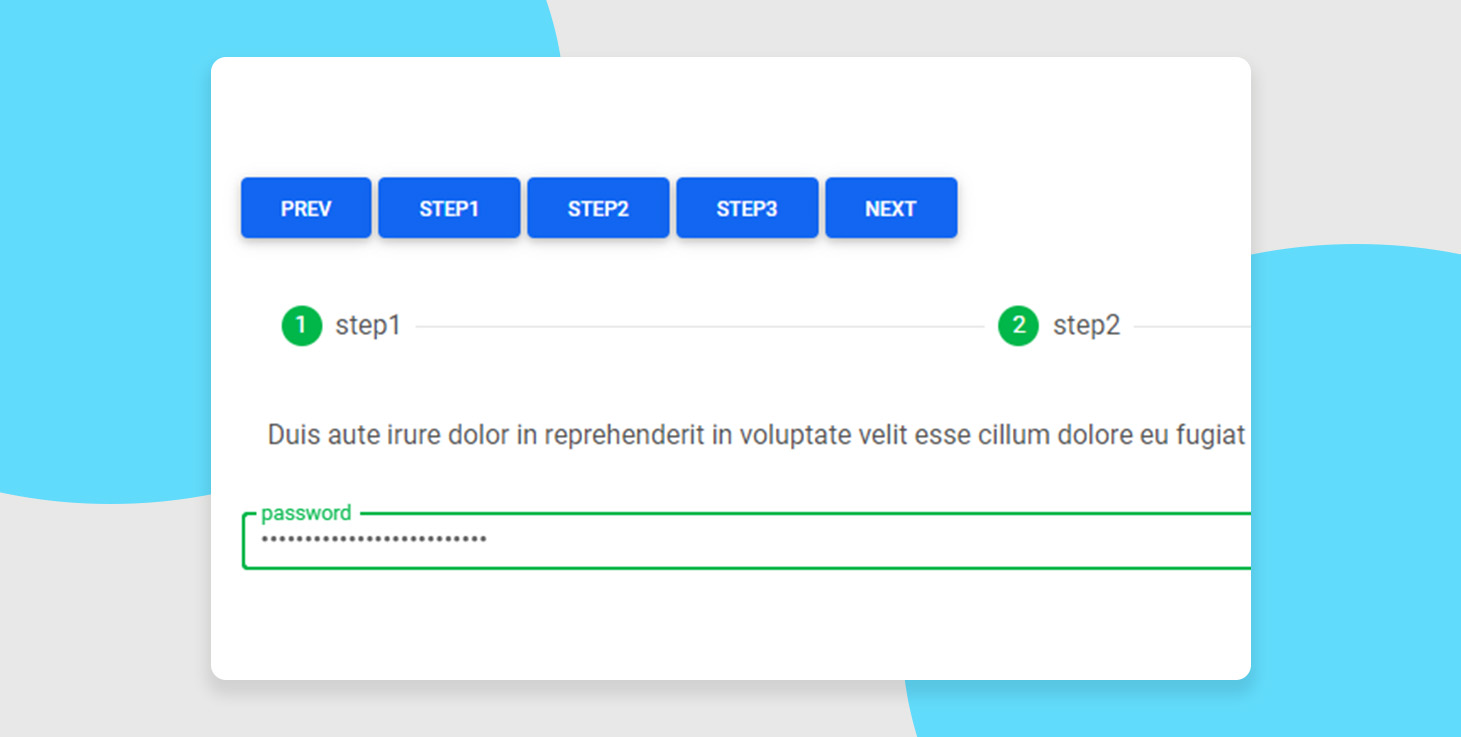
### 步进器 Stepper([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/components/stepper/))
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more/表单向导,垂直步进器,多步表单验证,可选步骤,移动步进器等
Stepper is a component that displays content as a process with defined by user milestones. This is a great solution for a variety of registration forms, where you don't want to scare the user with lots of fields and questions.步进器是将内容显示为由用户渐进的过程的组件。 对于各种各样的注册表格来说,这是一个很好的解决方案,您不想用很多字段和问题来吓到用户。

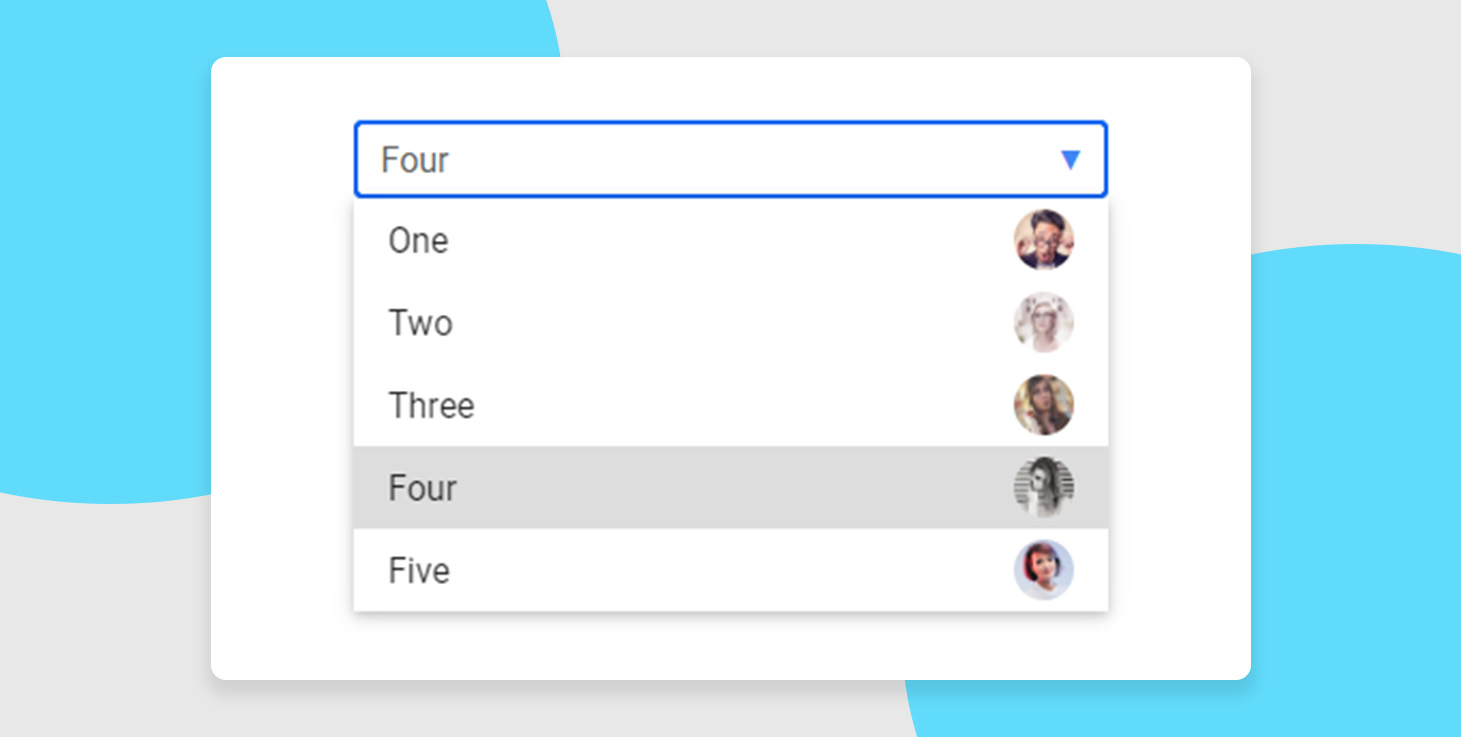
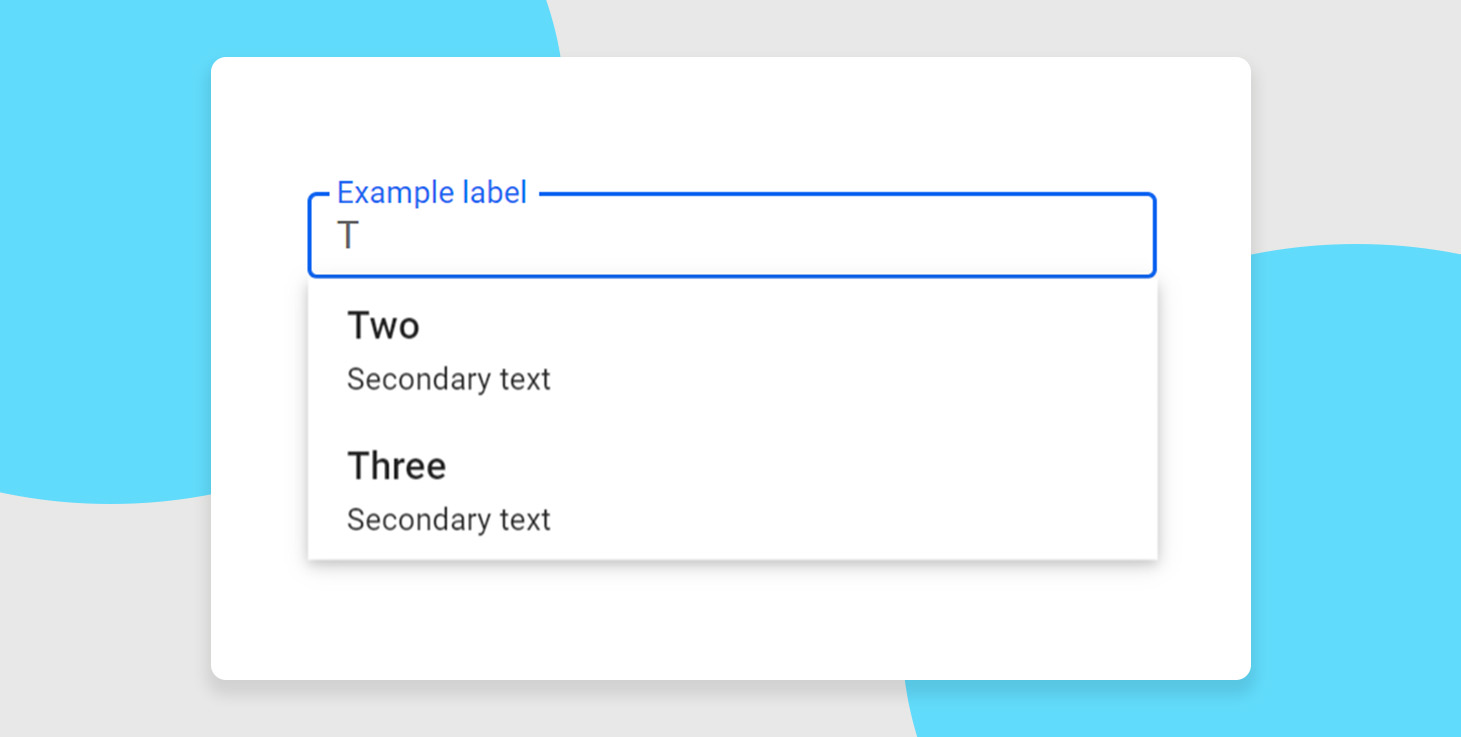
### 选择字段组件 Select(\[文档,演示和教程\](([https://mdbootstrap.com/docs/b5/react/forms/select/](https://mdbootstrap.com/docs/b5/react/forms/select/)))
选择字段组件用于从选项列表中收集用户提供的信息。

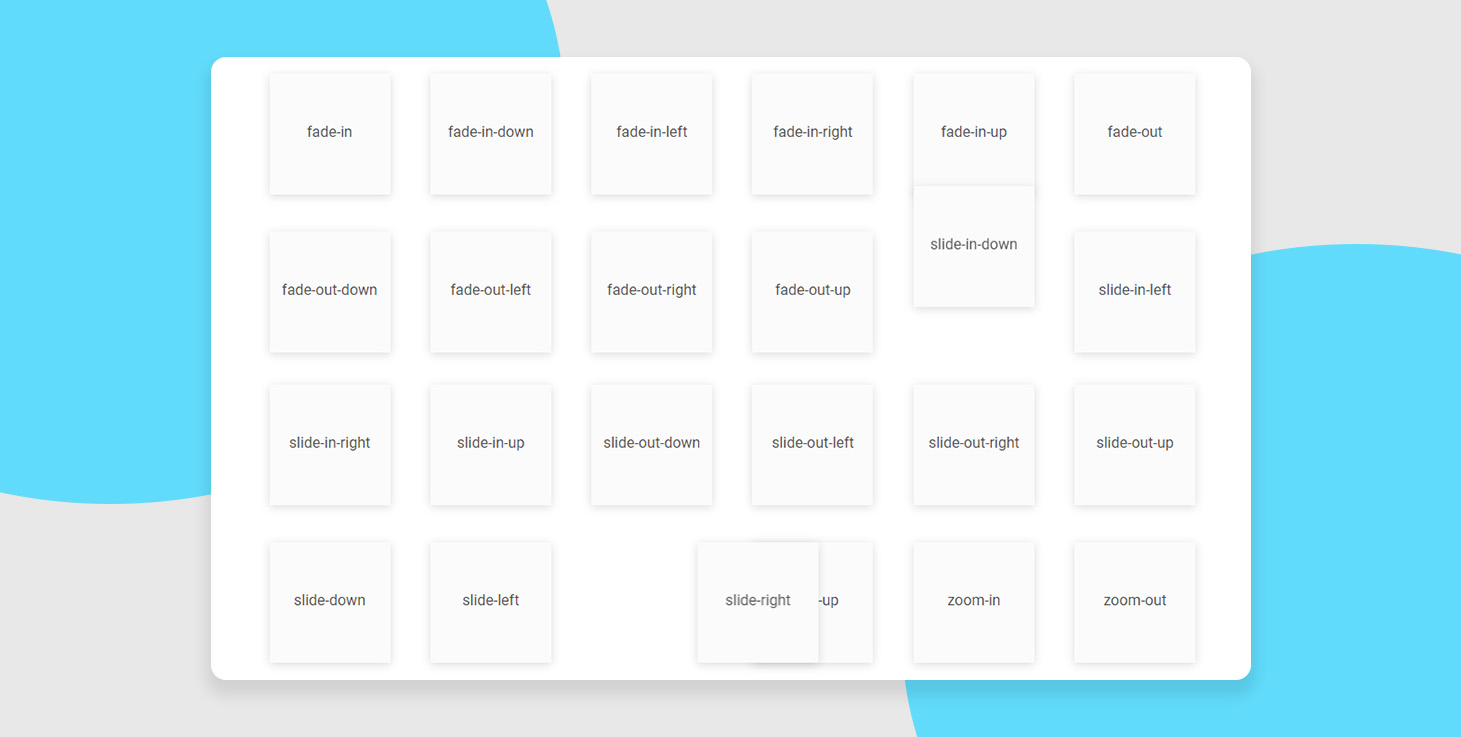
### 动画制作 Animations([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/content-styles/animations/))
与UI交互时,微妙而流畅的MDB动画为用户提供了独特的体验。 您可以使用几十个动画以及许多自定义和实现选项。
Bootstrap 5动画模仿了Web元素的运动。 仅由CSS生成的+70动画可在各个浏览器上使用。
PS.任何MDB PRO许可证还包括对 **\[视觉动画生成器\]的访问权限(**[**https://mdbootstrap.com/docs/standard/tools/builders/animations/**](https://mdbootstrap.com/docs/standard/tools/builders/animations/)**)**

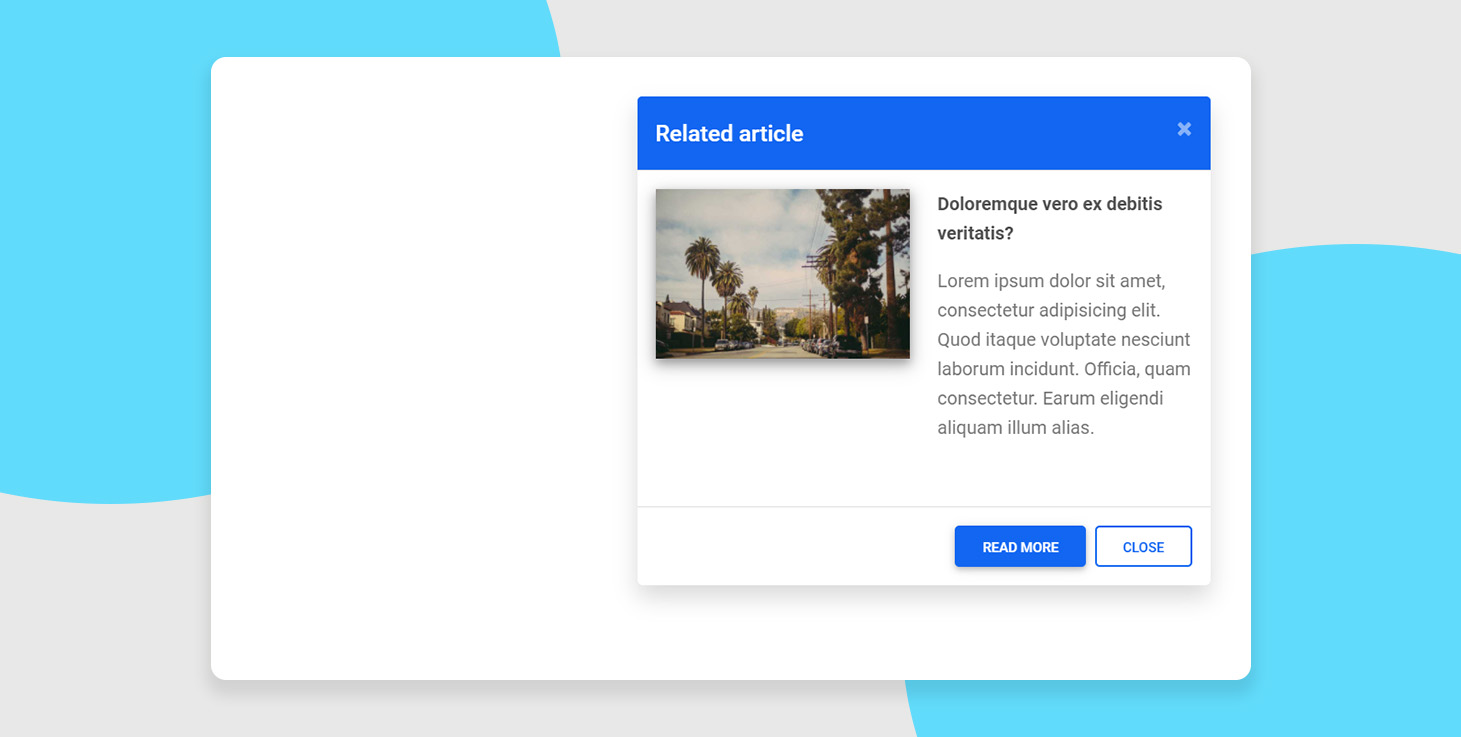
### 高级模态 Advanced Modals([文档,演示和教程](https://mdbootstrap.com/docs/standard/components/modal/#section-advanced-examples))
模态是用于显示额外内容的响应式弹出窗口。 其中包括提示,配置,Cookie同意等。
PS. 任何MDB PRO许可证还包括对 **\[可视化模态生成器:\]的访问权限((**[**https://mdbootstrap.com/docs/standard/tools/builders/modals/**](https://mdbootstrap.com/docs/standard/tools/builders/modals/)**)**

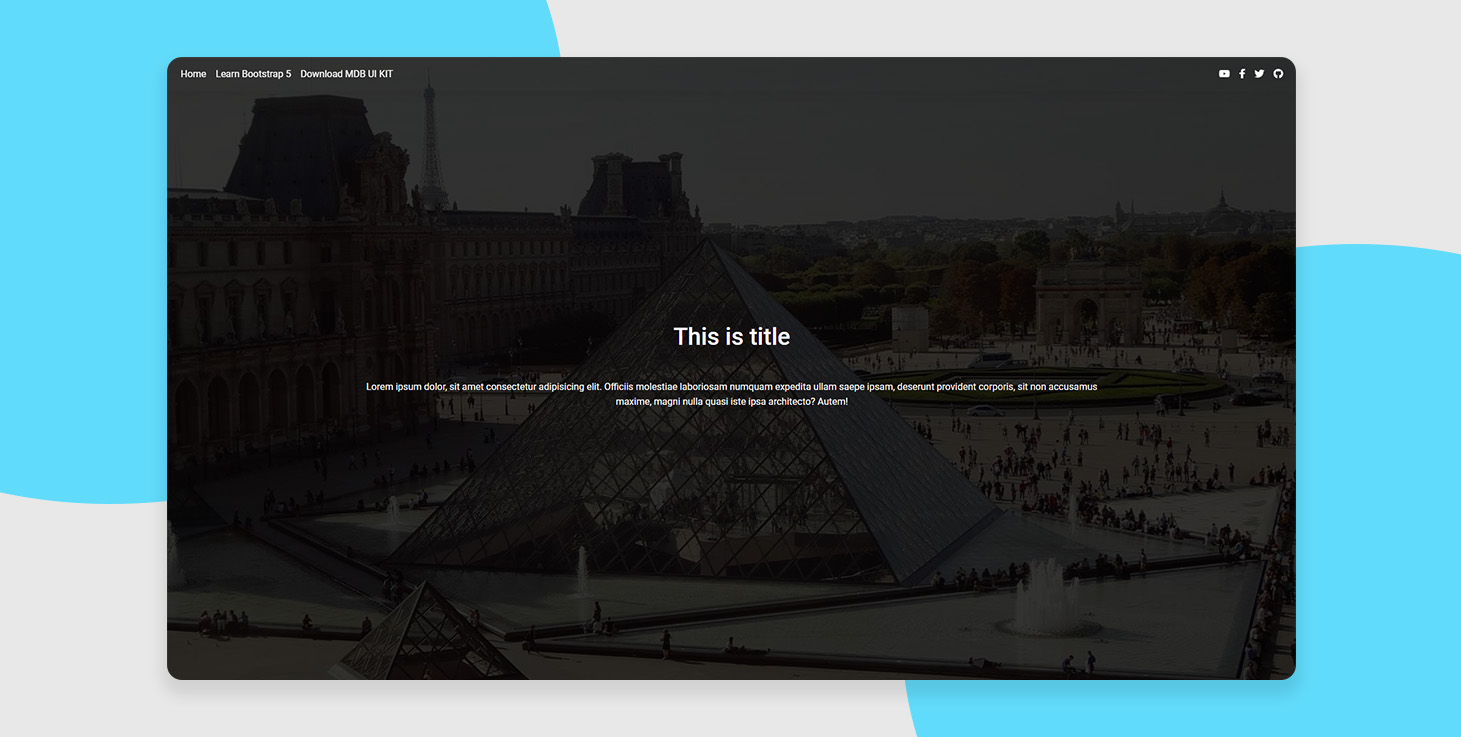
### 动画导航栏 Animated Navbar([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/navigation/headers/#section-animated-navbar))
您可以使用我们的动画导航栏来获得令人印象非常深刻的效果,该导航栏在开始时是透明的,并在滚动后更改颜色。
PS. 任何MDB PRO许可证还包括对 **\[可视导航栏生成器\] 的访问。(**[**https://mdbootstrap.com/docs/standard/tools/builders/modals/**](https://mdbootstrap.com/docs/standard/tools/builders/modals/)**)**

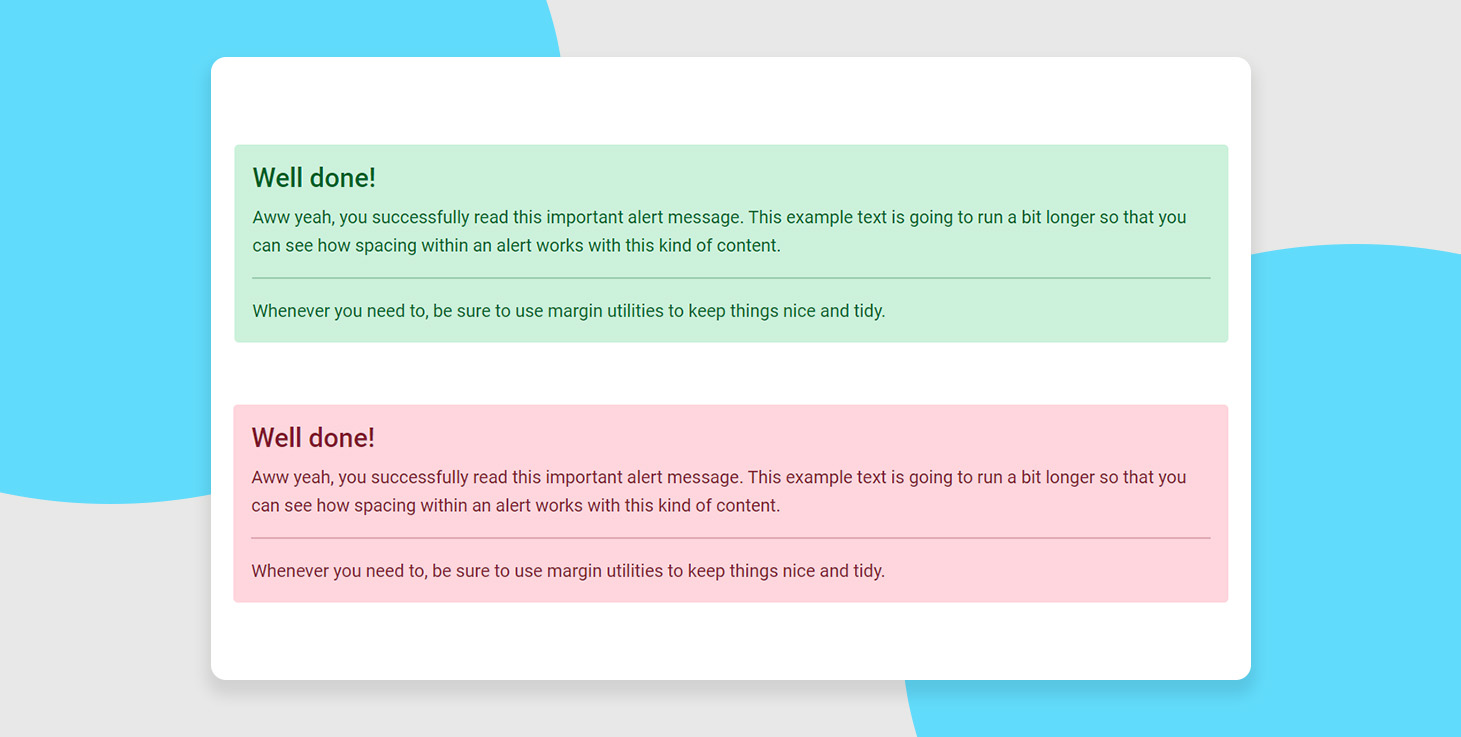
### Alerts 警报([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/components/alerts/))
选择字段组件用于从选项列表中收集用户提供的信息。
PS. 任何MDB PRO 许可证还包括对 **\[可视导航栏生成器\] 的访问。(**[**https://mdbootstrap.com/docs/standard/tools/builders/alerts/**](https://mdbootstrap.com/docs/standard/tools/builders/alerts/)**)**

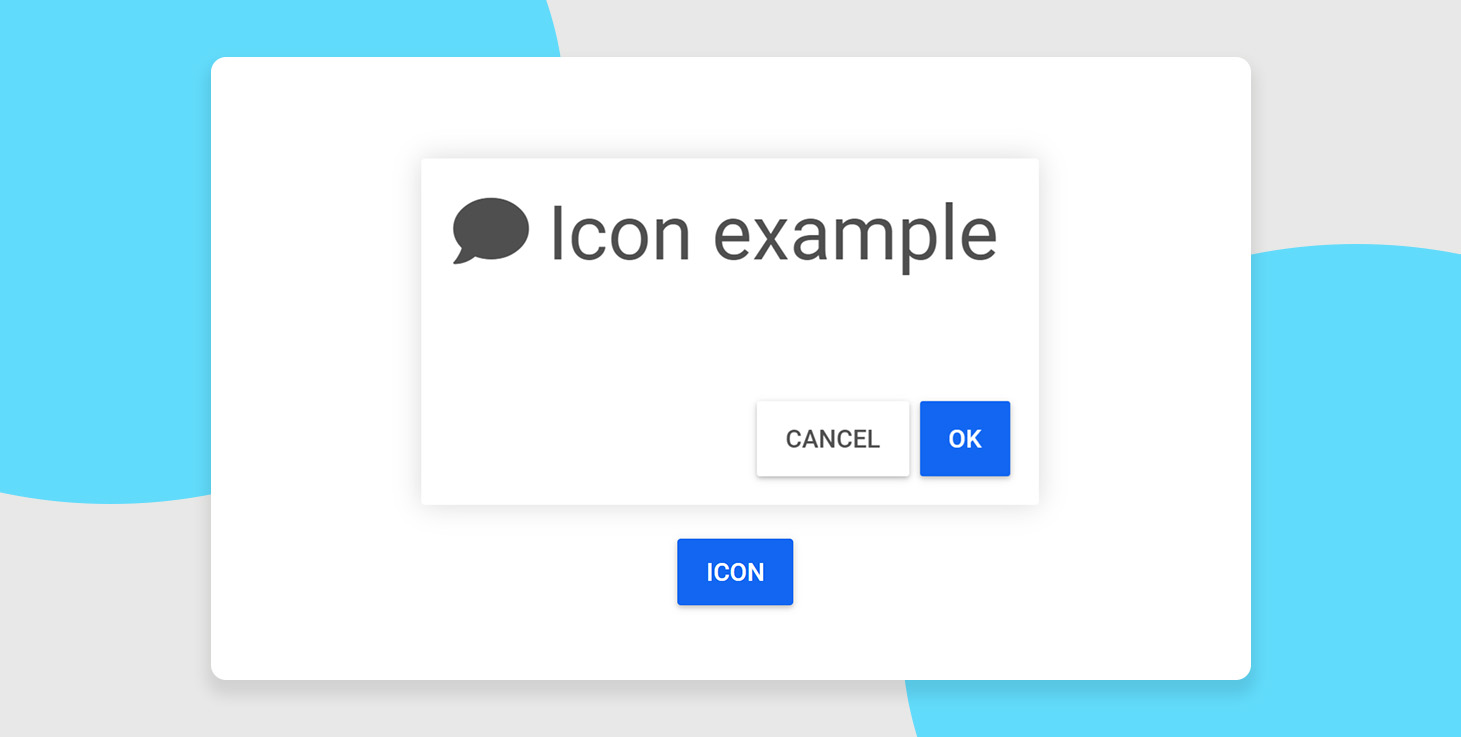
### 确认框 Popconfirm([文档,演示和教程](https://mdbootstrap.com/docs/react/components/popconfirm/))
Popconfirm是一个紧凑的对话框警报,用它来确认/取消决定或显示额外的内容,如:解释。

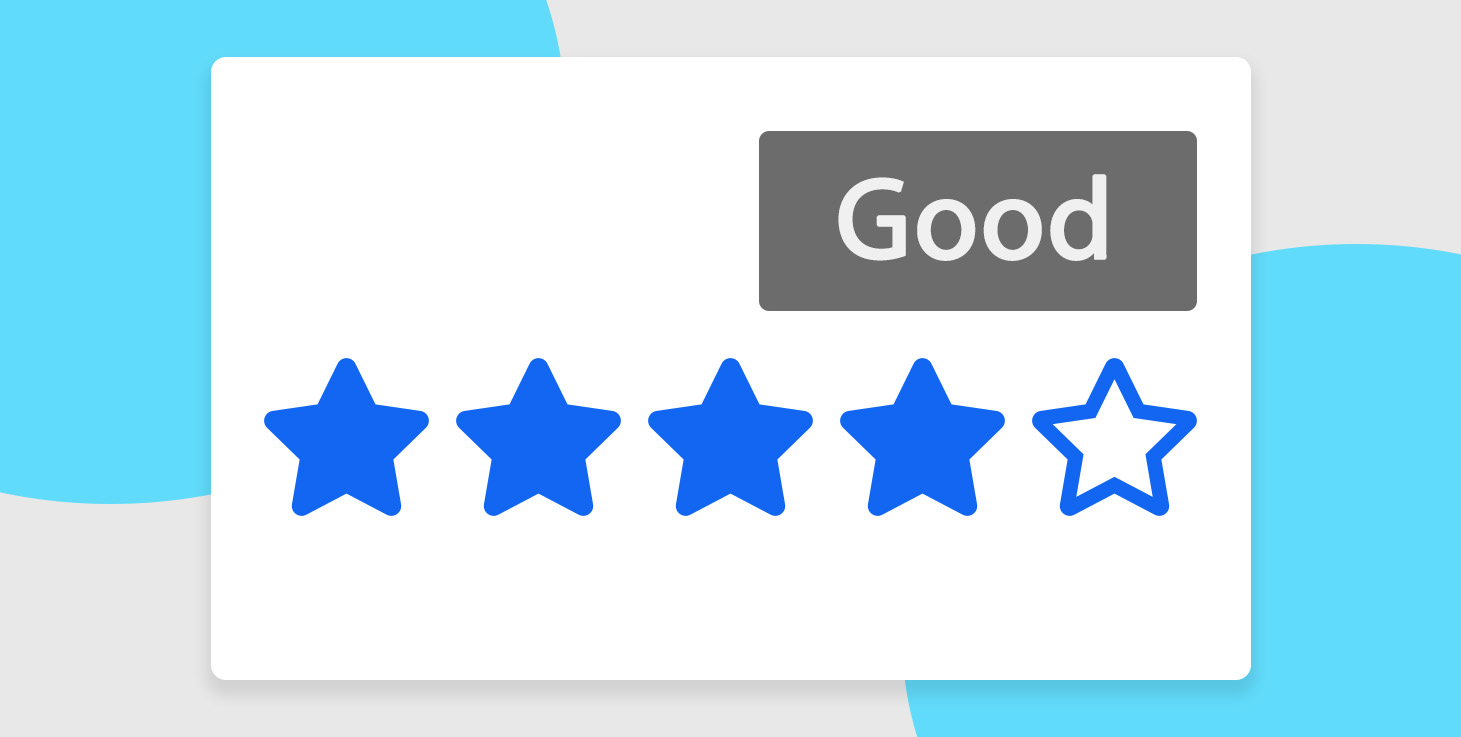
### 评级 Rating([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/components/rating/))
评级可以洞察他人对产品的看法和体验。使用星星或其他自定义符号(如笑脸)。

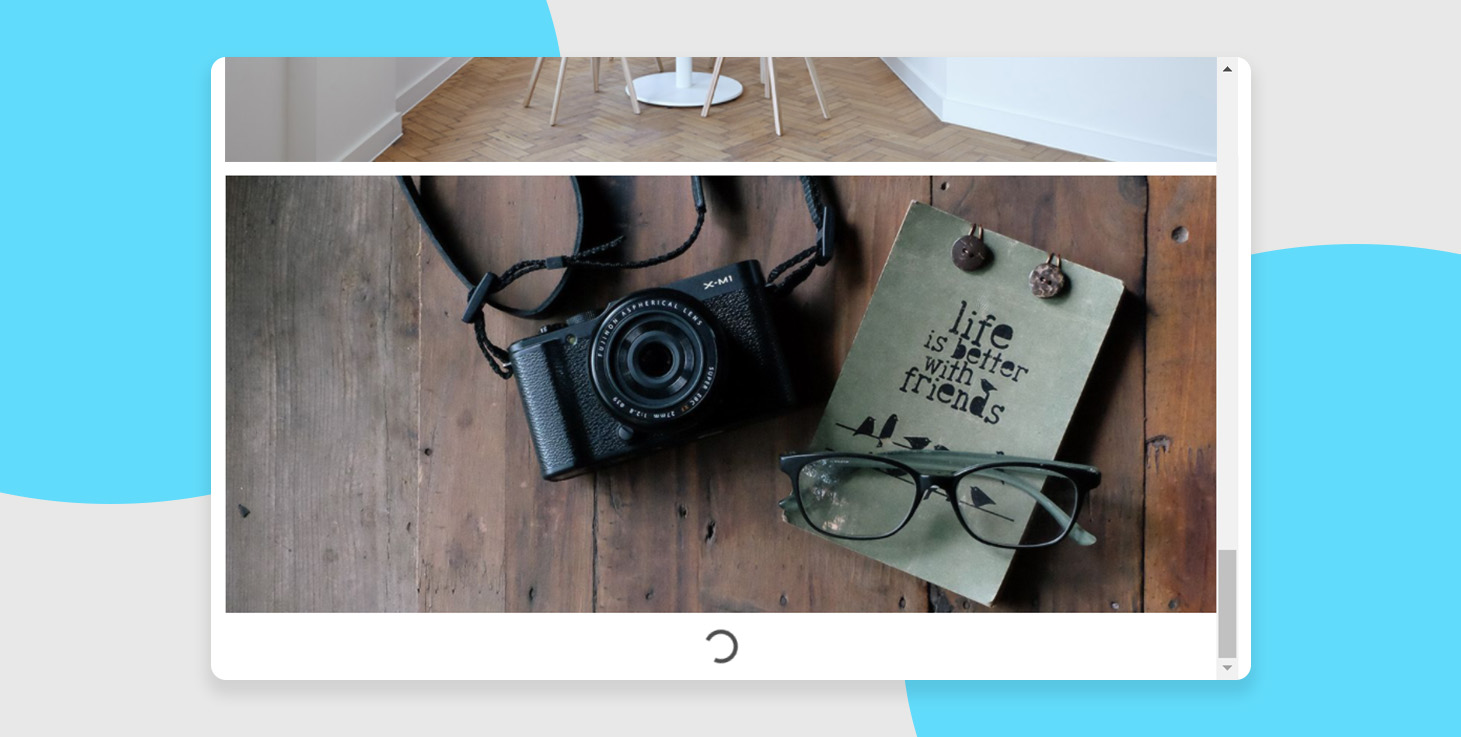
### 无限滚动 Infinite Scroll([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/methods/infinite-scroll/))
此功能添加了一个滚动事件侦听器(如果窗口或组件的overflow-y属性设置为滚动,则会添加到该窗口或附加的组件),并在用户每次到达页面/容器的末尾时调用一个回调方法。

### 延迟加载 Lazy Loading([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/methods/lazy-loading/))
延迟加载是一项允许您仅在屏幕上可见图像或视频时加载它们。

### 滚动条 Scrollbars([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/methods/scrollbar/))
滚动条允许您创建一个自定义的滚动条。

### 平滑滚动 Smooth Scroll([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/methods/smooth-scroll/))
Bootstrap平滑滚动是从触发器(例如按钮,链接或任何其他可点击元素)到同一页面另一位置的动画移动。
!\[粘性定位\]\]([https://mdbcdn.b-cdn.net/img/press-pack/components-react/sticky.jpg](https://mdbcdn.b-cdn.net/img/press-pack/components-react/sticky.jpg))
### 粘性定位 Sticky([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/methods/sticky/))
Sticky是一个允许将元素锁定在页面的特定区域的组件。它经常被用于导航菜单。

### 触摸 Touch([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/methods/touch/))
此组件使您可以通过在以下自定义事件上调用方法来改善移动触摸屏上的用户体验:缩放,滑动,点击,按下,拖移和旋转。

### 加载管理 Loading management([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/methods/loading-management/))
加载数据时在容器(如表)中显示动画。

### 自动填充 Autocomplete([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/forms/autocomplete/))
Autocomplete组件会根据用户给出的前几个字母来预测要输入的单词。 您可以使用基本滚动条和键盘箭头搜索列表。

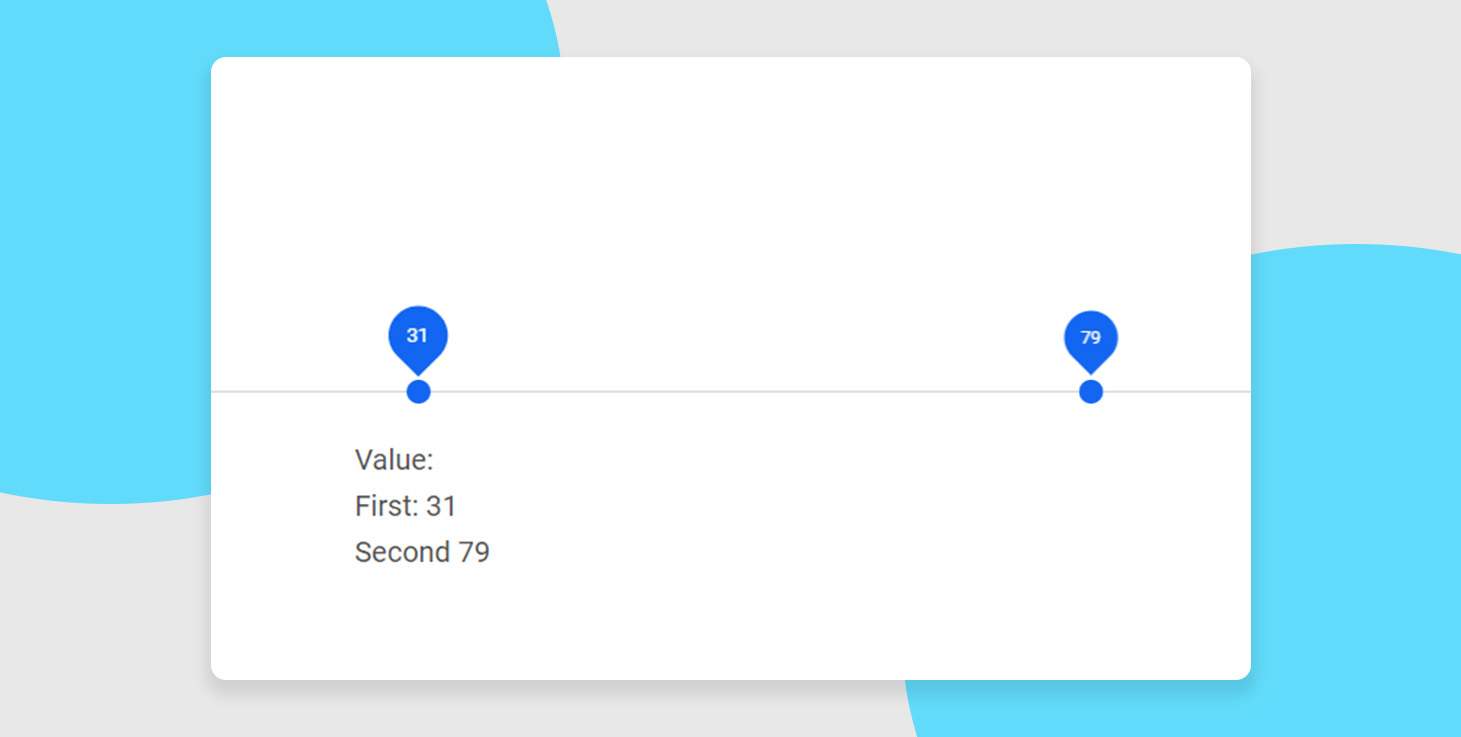
### 多范围滑块 Multi Range Slider([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/forms/multi-range-slider/))
一种交互式组件,允许用户快速滑过分布在所需范围内的可能值。

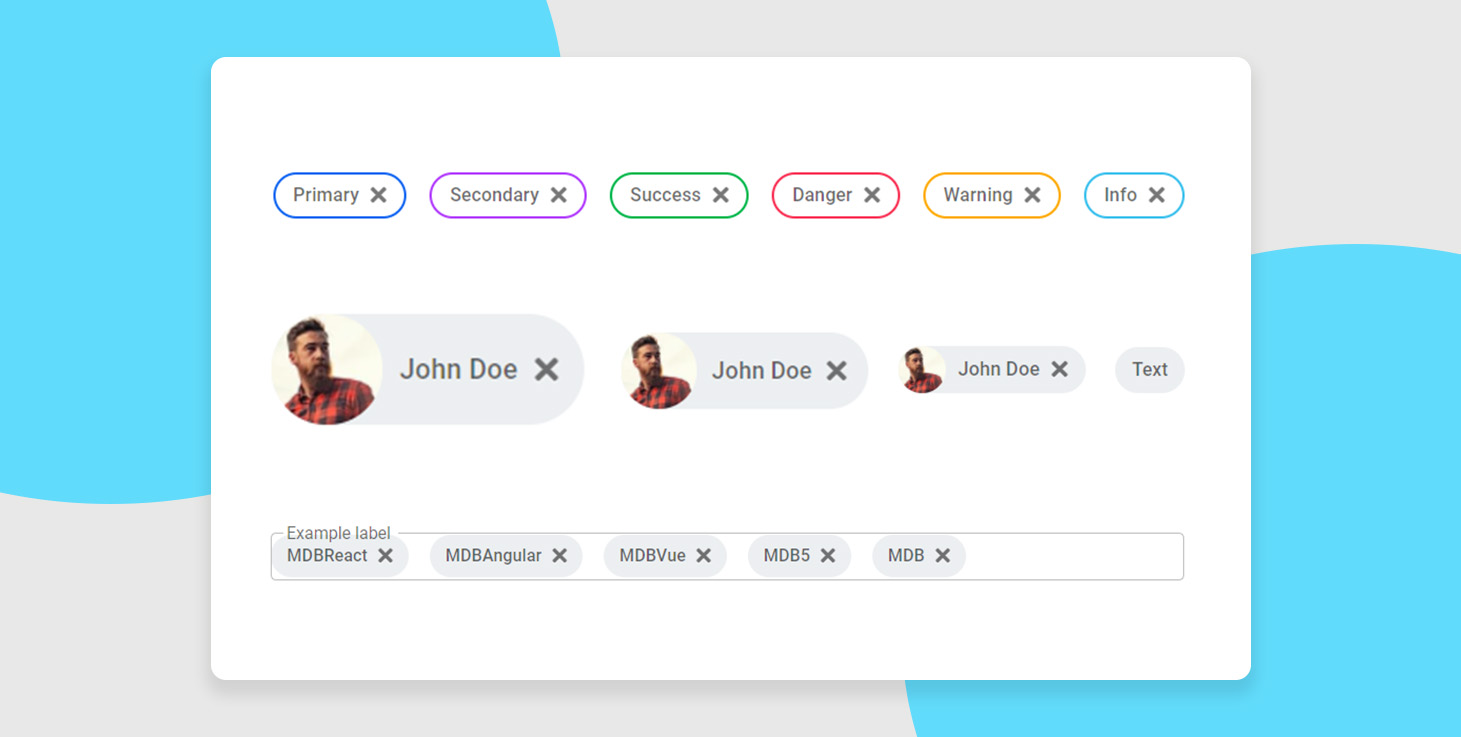
### 标签 Chips([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/forms/autocomplete/))
Chips (又名标签)通过同一类别的不同文章使内容分类和浏览更容易。
Bootstrap tags和chips使用文本和图标进行内容分类。 Tags和chips使浏览整篇文章,评论或页面变得更加容易。他们的主要目的是为您的访客提供一种直观的方式来获得他们想要的东西。只要考虑一下,仅仅通过使用一个标签就能找到所有与Web开发相关的文章有多方便。

### 主题系统 Theming system([文档,演示和教程](https://mdbootstrap.com/docs/b5/react/forms/autocomplete/))
Theming system使您可以自定义所有MDB组件的外观。
外观自定义选项使您可以为您的Bootstrap 5项目创建皮肤。使用预定义的dark theme, light theme或创建自定义主题。

### 剪贴板 Clipboard([文档,演示和教程](https://mdbootstrap.com/docs/standard/forms/autocomplete/))
一键使您的用户轻松复制文本或链接。

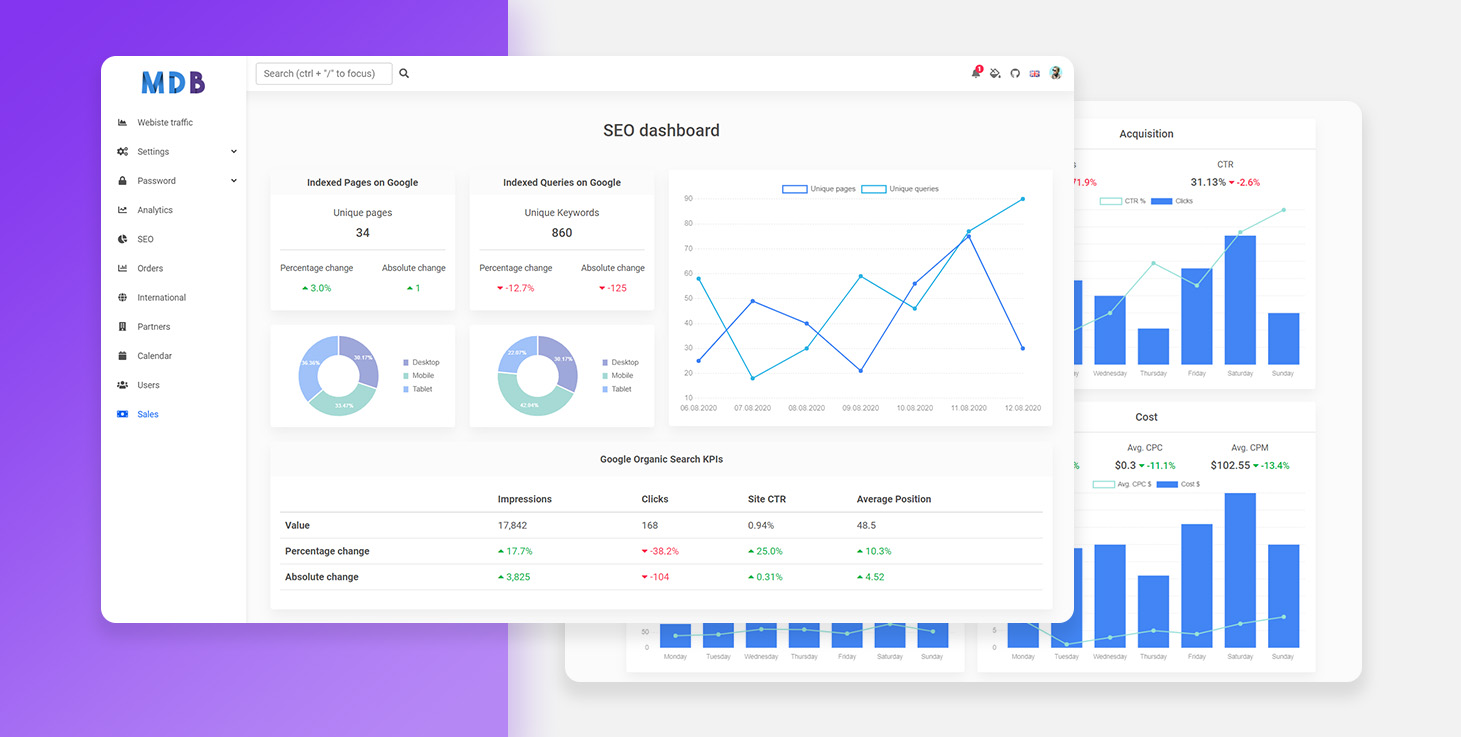
## 高级模板 Premium Templates
MDB提供以下类别的模板:
* Admin Dashboards/管理控制台
* Blog/博客
* eCommerce/电商模板
* Landing Pages/登陆页面
* Portfolios/作品集
* & **更多**
## Premium Support
为了给您提供最佳的体验并加快工作速度,购买时附带高级支持:
* 支持论坛上的高级徽章
* 专业回答保证
* Unlimited tickets
* 为您的代码提供直接帮助
* 问题状态更新
* 问题通常在一个工作日内解决
## npm和git存储库访问
GitGit使您可以更轻松地跟踪更改,更新和协作您的项目。由于购买中包含Git访问权限,您将获得:
* 对共享存储库的访问权限
* 对源代码的访问权限
* NPM安装选项
* 团队协作选项
* MDB CLI访问&功能
## 无限更新
频繁的更新和持续的产品改进是我们的首要任务。我们努力保持领先的前端技术和坚持最高的标准。
* 每2周更新一次
* 详细的更新日志
* 关注向后兼容性
* 用户友好的迁移说明
* 无限下载