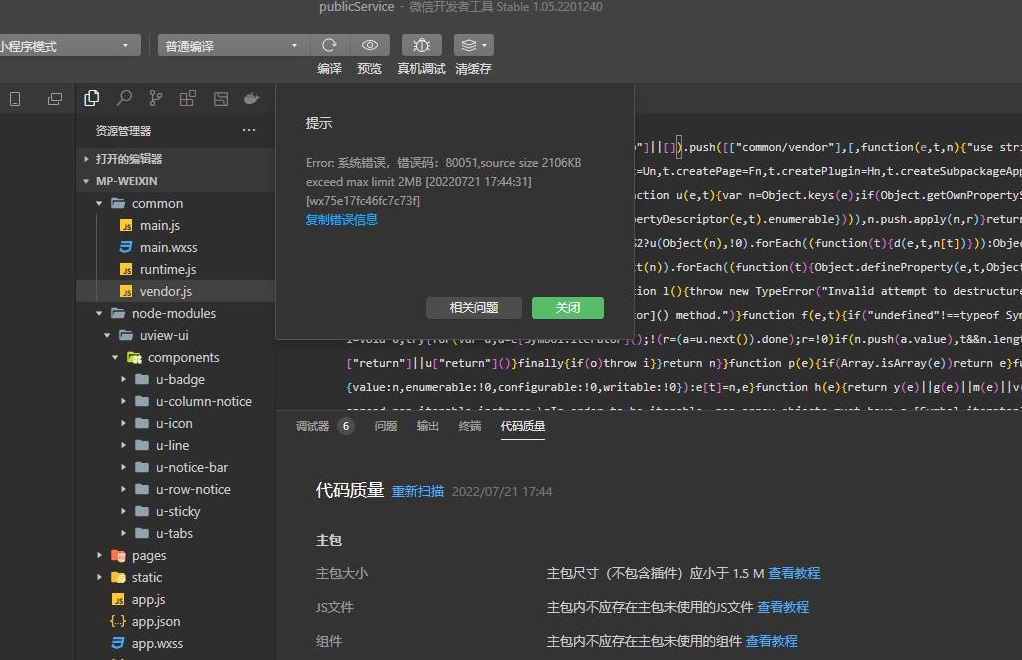
# 小程序预览提示包过大
>[success] 频繁被问到这个问题,被迫写下这篇教程。

### 步骤一:开启运行时压缩代码
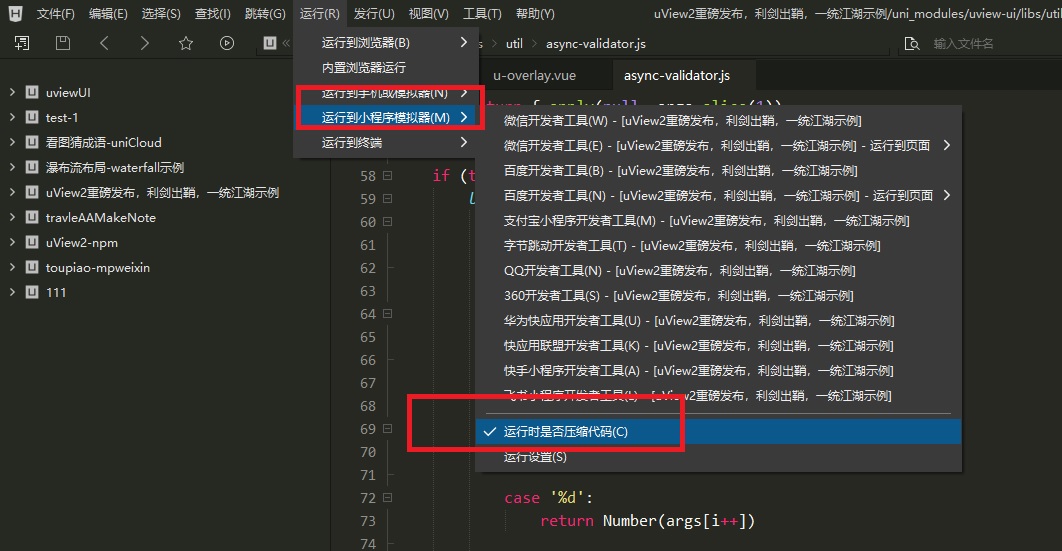
#### 1) HbuilderX创建的项目按下图所示操作(勾选开启后,重新启动 `HbuilderX` 并重新运行到小程序)

#### 2) vue-cli创建的项目可以在 `package.json` 中添加参数 `--minimize` ,看下方代码示例
`
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
`
>[warning] 如果步骤一没有解决你的问题,看步骤二
### 步骤二:检查 uni.scss 文件引用资源
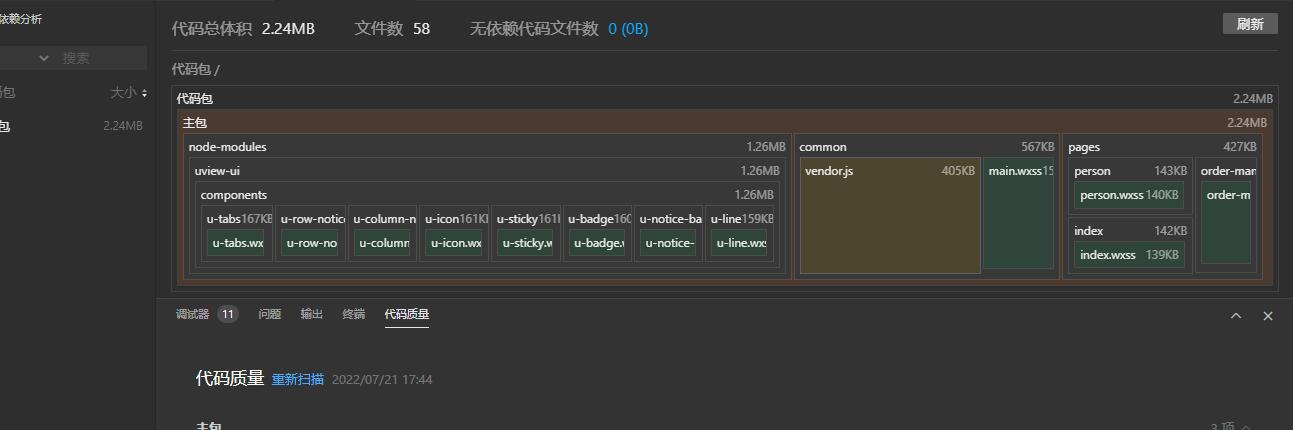
#### 1. 查看小程序的资源占用情况

如上图,uView 的组件大小明显异常,一般都是 `uni.scss` 文件引用的文件导致

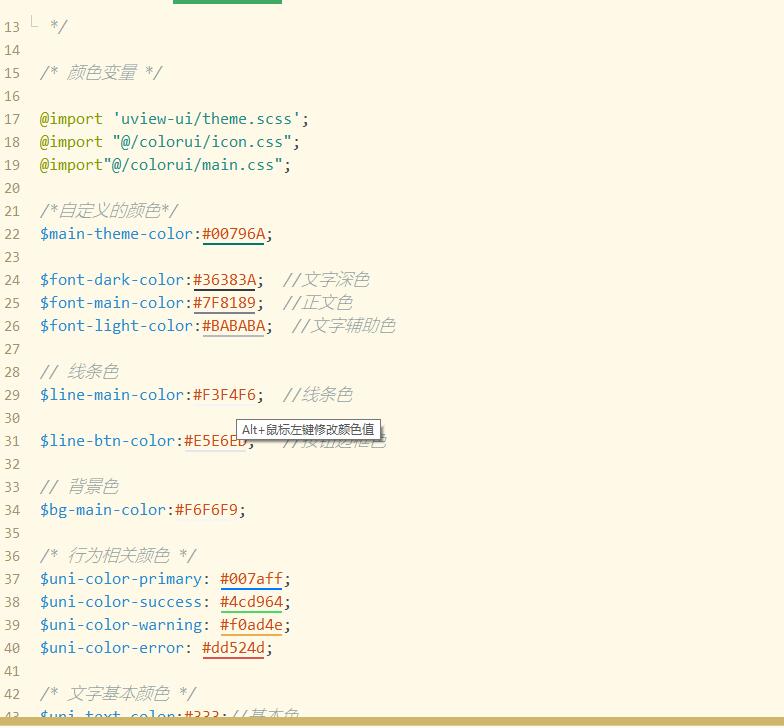
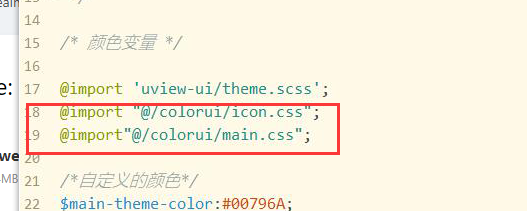
如上图所未,文件中引用了 colorui 相关的文件

#### 2. 调整文件引用 方式
将与 uView 无关的文件删除后,调整为在 App.vue 文件中引用
> 编辑:uView UI 河浪
- 自述
- 学会提问
- 起步
- 安装
- 版本升级
- 1.x 升级 2.x 常见问题
- 命令行模式下node-sass安装错误
- 查看版本
- uView UI 1.x 相关问题
- 安装
- Popup 弹窗
- tabs 标签
- Waterfall 瀑布流
- Table 表格
- Dropdown 下拉菜单
- uview-ui组件篇
- u-upload监听beforeRead事件无效
- 组件怎么关不了
- 导航栏不默认返回好麻烦
- ref怎么获取不到
- z-index拉满都覆盖不了map
- u-text对手机号脱敏
- u-input的placeholder去不掉
- 服务端返回数据,form表单验证错误
- checkbox增加选中面积
- uview-ui组件篇/checkbox无法取消选中
- 小程序输入框的placeholder会穿透到弹出层
- JavaScript篇
- 判断数据类型
- 数组操作
- 节流与防抖函数
- this怎么就不对
- 计算地图上两点间的距离
- CSS篇
- 我要超出显示省略号
- uniapp中小程序样式穿透问题
- 关键帧与动画
- CSS动画属性总结
- 过渡与动画
- 正则表达式篇
- 身份证号
- 手机号
- 是否合法的http/https域名
- 数据处理篇
- 对数组分组
- 深拷贝对象
- 提取数组属性
- 提取对象属性
- 常见问题
- 如何给由组件触发的事件中传入自定义的参数
- 分类的双列联动
- 三级联动的实现
- 小程序预览提示包过大
- 框架安装失败
- 表格、瀑布流、下拉列表 组件为什么没有了
- tabBar组件怎么用
- 时间、日历、选择器相关问题
- 字体图标不显示
- class 或 /deep/ 不生效
