# 2-3-2、手机端显示
* **网站名称**:网站名称将显示在顶部。

* * *
* **网站版权**:网站名称将显示在底部。

* * *
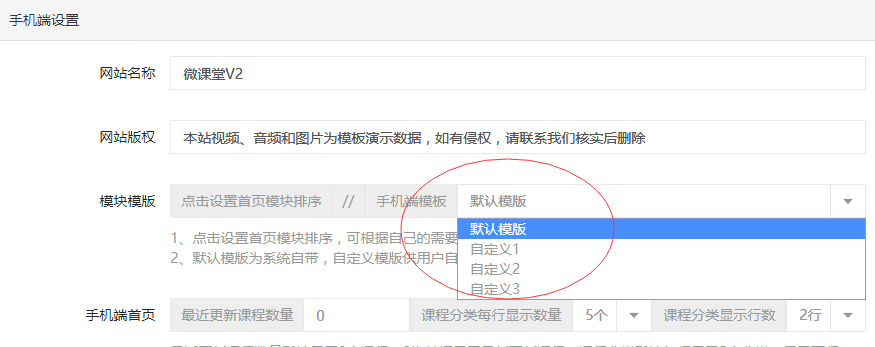
* **模块模版**:
1. “点击设置首页模块排序”:点击进去可以设置手机端首页各个模块的排序和状态是否显示。
2. 手机端模板默认为default,除此之外还有style1、style2和style3三个空模板供用户自行开发前端模板使用,升级更新微课堂不会覆盖这三个目录。具体看使用手册附录章节的附录二。

* * *
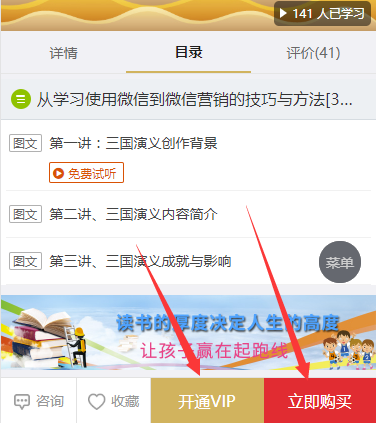
* **课程详情页默认显示**:该选项为手机端用户进入课程详情页时默认显示的页面。

* * *
* **课程详情页购买入口**:课程详情页底部开通VIP和立即购买按钮,只有课程支持VIP免费学习时,选择显示开通VIP按钮才生效。

* * *
* **单课程海报入口**:选择后,对应的课程详情页右上角单课程海报入口显示状态,如需设置课程的全局海报,请在后台“课程管理~课程海报”里添加。

* * *
* **课程详情页设置**:勾选“课件”和“评价”后,详情页将出现对应的内容。

* * *
* **购买课程需完善信息**:开启该选项后,请勾选需要完善的会员信息。

* * *
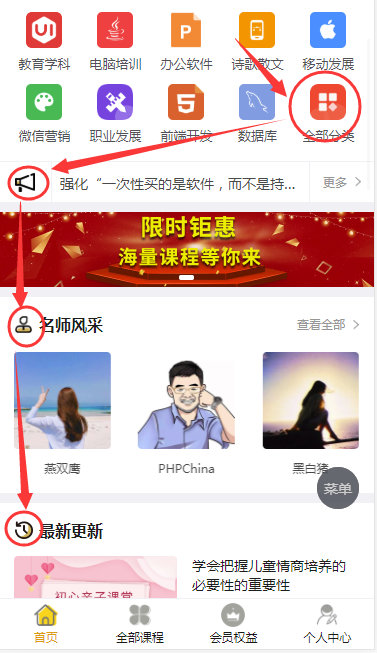
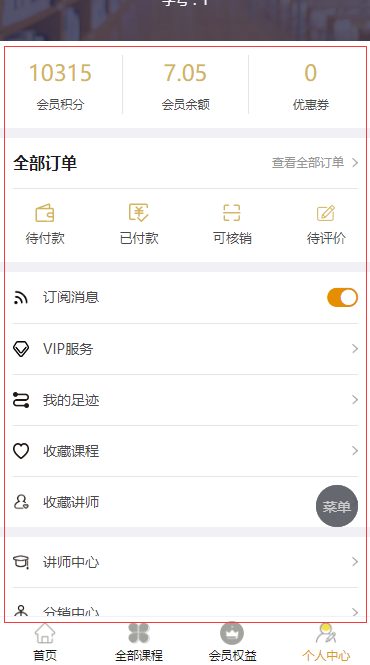
**首页图标设置**:各个图标对应前端如下图所示,从上到下依次:全部分类、通知公告、名师风采、最新更新的小图标。

* * *
* **个人中心菜单**:勾选的自定义菜单会显示在个人中心里,已申请通过审核的讲师继续显示讲师中心,关闭分销功能后,分销中心不会显示。如需添加自定义的个人中心菜单,请在后台“基本设置~导航栏管理”里添加“底部导航栏”。

* * *
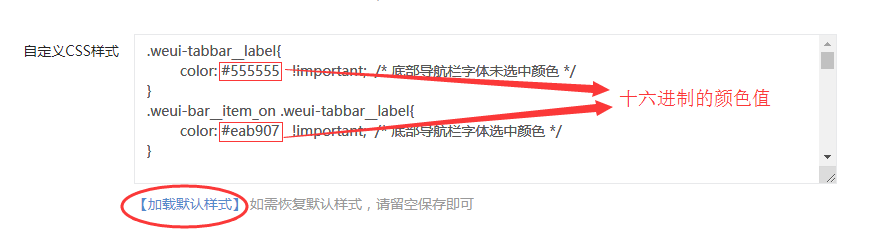
* **自定义CSS样式**:手机端部分字体和颜色可以在这里修改,首次修改请点击“【加载默认样式】”,然后按页面的注释修改颜色值。

* * *
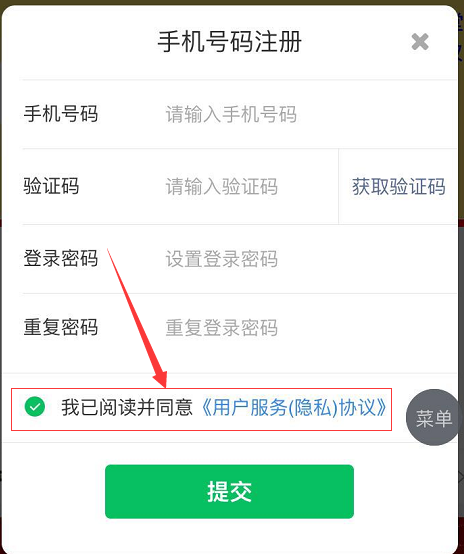
* **用户服务(隐私)协议**:用户前端绑定手机号码时,会显示出来,建议填写。

* * *
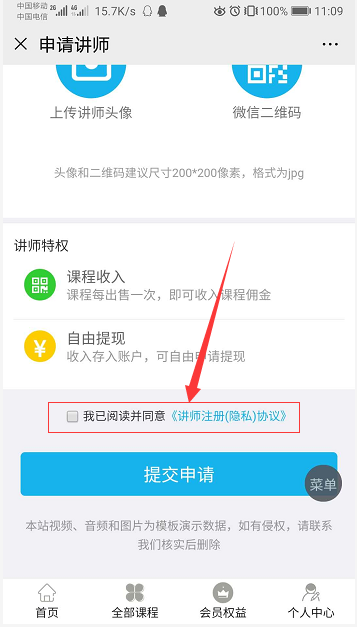
* **讲师注册(隐私)协议**:用户申请讲师时,显示在申请页面底部的协议,建议填写。

- 写在前面的话
- 网慧云课堂
- 一、使用条件
- 二、总体设置
- 2-1、菜单设置
- 2-2、支付功能
- 2-3、基本设置
- 2-3-1、全局设置
- 2-3-2、手机端显示
- 2-3-3、 模版消息
- 2-3-5、广告位管理
- 2-3-6、导航栏管理
- 2-3-7、存储方式
- 2-3-8、短信配置
- A、阿里云短信
- B、腾讯云短信
- 2-3-9、加群客服
- 2-4、分销设置
- 2-4-1、分销参数设置
- 2-4-2、分销海报
- 2-5、参数设置
- 三、课程设置
- 3-1、课程分类
- 3-2、讲师管理
- 3-2-1、添加/编辑讲师
- 3-2-2、购买讲师设置
- 3-3、推荐板块
- 3-3-1、添加板块
- 3-3-2、推荐课程到板块
- 3-4、课程管理
- 3-4-1、基本信息
- 3-4-2、价格信息
- 3-4-3、课程介绍
- 3-4-4、营销信息
- 3-4-5、分销分享
- 3-4-6、课程属性
- 3-4-7、课程海报
- 3-4-8、开课提醒
- 3-4-9、更换音视频域名
- 3-5、章节管理
- 四、课程订单和VIP服务
- 4-1、课程订单
- 4-2、VIP服务
- 4-2-1、VIP订单管理
- 4-2-2、VIP会员管理
- 4-2-3、VIP等级服务设置
- 4-2-4、VIP服务卡
- 4-2-5、创建会员服务
- 五、分销管理
- 5-1、分销商管理
- 5-2、佣金提现管理
- 5-3、分销佣金明细
- 5-4、分销佣金统计
- 5-5、分销商等级
- 六、七牛云对象储存
- 6-1、申请七牛云存储
- 6-2、配置存储空间
- 6-3、获取AccessKey/SecretKey.
- 6-4、命名课程视频文件
- 6-5、https化自定义域名
- 七、腾讯云对象储存
- 7-1、申请腾讯云存储
- 7-2、创建Bucket列表
- 7-3、获取APPID/secretID等参数
- 7-4、使用腾讯云CDN加速
- 八、阿里云点播
- 8-1、开通阿里云点播
- 8-2、点播全局设置
- 8-3、安全设置
- 8-4、 购买资源包
- 九、腾讯云点播
- 9-1、进入腾讯云点播
- 9-2、获取全局配置参数
- 9-3、视频处理设置
- 十、阿里云OSS(对象存储)
- 10-1、开通阿里云OSS
- 10-2、创建存储空间
- 10-3、获取存储方式参数
- 10-4、绑定用户域名(非必选项)
- 十一、营销管理
- 11-1、积分设置
- 11-2、优惠券管理
- 11-3、优惠券规则
- 11-4、限时折扣
- 十二、演示连贯发布操作
- 14-1、发布一个完整课程
- 14-2、发布首页布局
- 十三、【课堂直播】插件使用
- A、腾讯云直播配置
- 1、申请腾讯云直播
- 2、云直播域名接入
- 3、直播参数配置
- 4、直播录制回放
- 5、快直播注意事项
- B、阿里云直播配置
- 1、开通阿里云直播
- 2、接入推流域名
- 3、接入播放域名
- 4、直播录制回放.
- C、YY直播使用
- D、开始直播推流
- 1、电脑端推流直播
- 2、手机端推流直播
- E、发布直播课程
- F、互动聊天室配置
- 十四、视频讲解
- 1、【课堂直播】插件使用
- 附录章节
- 附录一、如何获取用户openid?
- 附录二、自定义修改手机模板文件?
- 附录三、自定义修改PC模板文件
- 附录四、阿里云申请https域名证书
- 附录五、微信支付常见错误?
- 微讲师
- 一、前言
- 二、讲师中心
- A、课程管理
- A-1、添加课程
- A-2、章节管理
- A-3、课件管理
- A-4、课程目录
- B、订单管理
- C、课程收入
- D、评论管理
- E、讲师设置
- 三、视频管理
- A、七牛云对象存储
- B、腾讯云对象存储
- C、阿里云点播
- D、腾讯云点播
- E、阿里云OSS
- 四、直播管理
- A、发布直播课程
- B、开设腾讯云、阿里云直播
- C、电脑OBS直播推流
- D、小程序直播推流
- 五、修改密码
- 云课堂-常用操作位置标注
- PC端设置
- 1、创建PC平台
- 2、配置同步数据
- 3、伪静态配置
- 关于远程存储和云课堂内部的七牛云设置问题
