[TOC]
>[success] # 开发第一个小程序应用
1. 安装完成 **微信开发者工具** 后,我们打开软件进行 **微信扫码登录** ,这里红线画的是 **微信开发者工具** 的 **版本号** 。

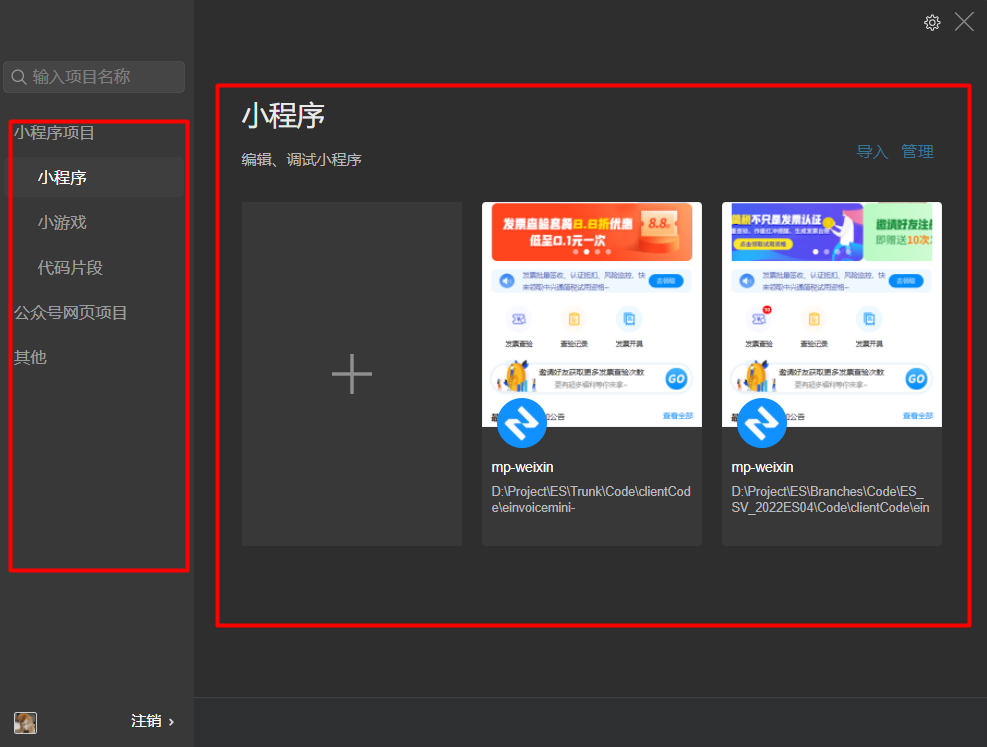
2. 登录成功后会显示下面这样的一个界面,**左侧可以选择项目** ,**右侧可以进行项目的创建**

>[success] ## 创建项目
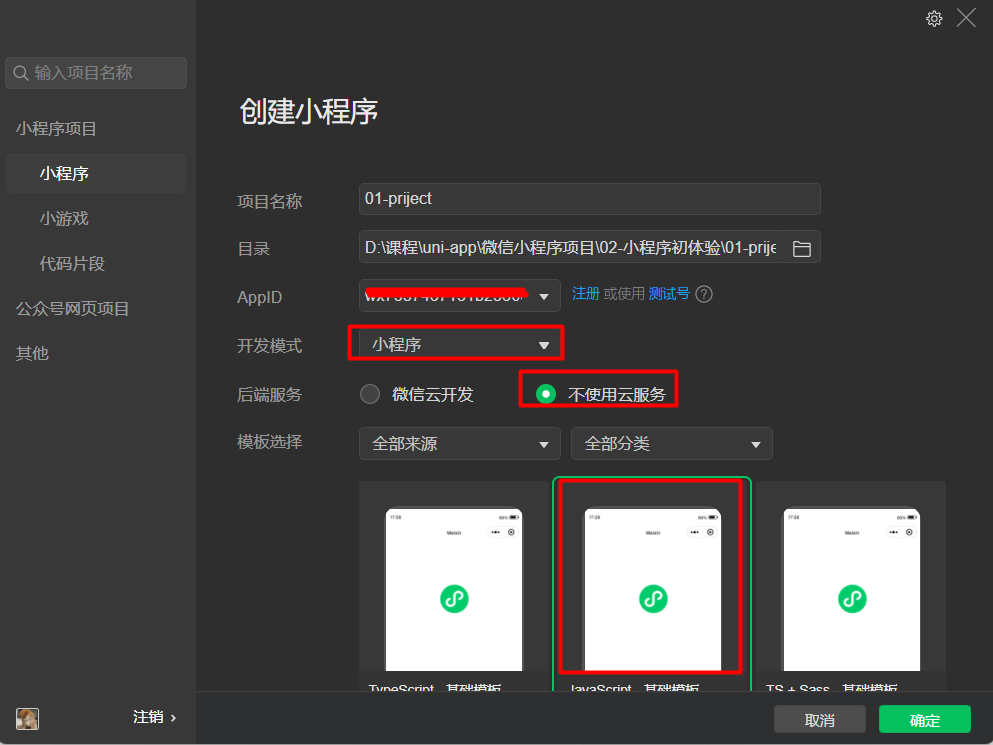
1. **点击右侧的加号** 会弹窗这样一个页面

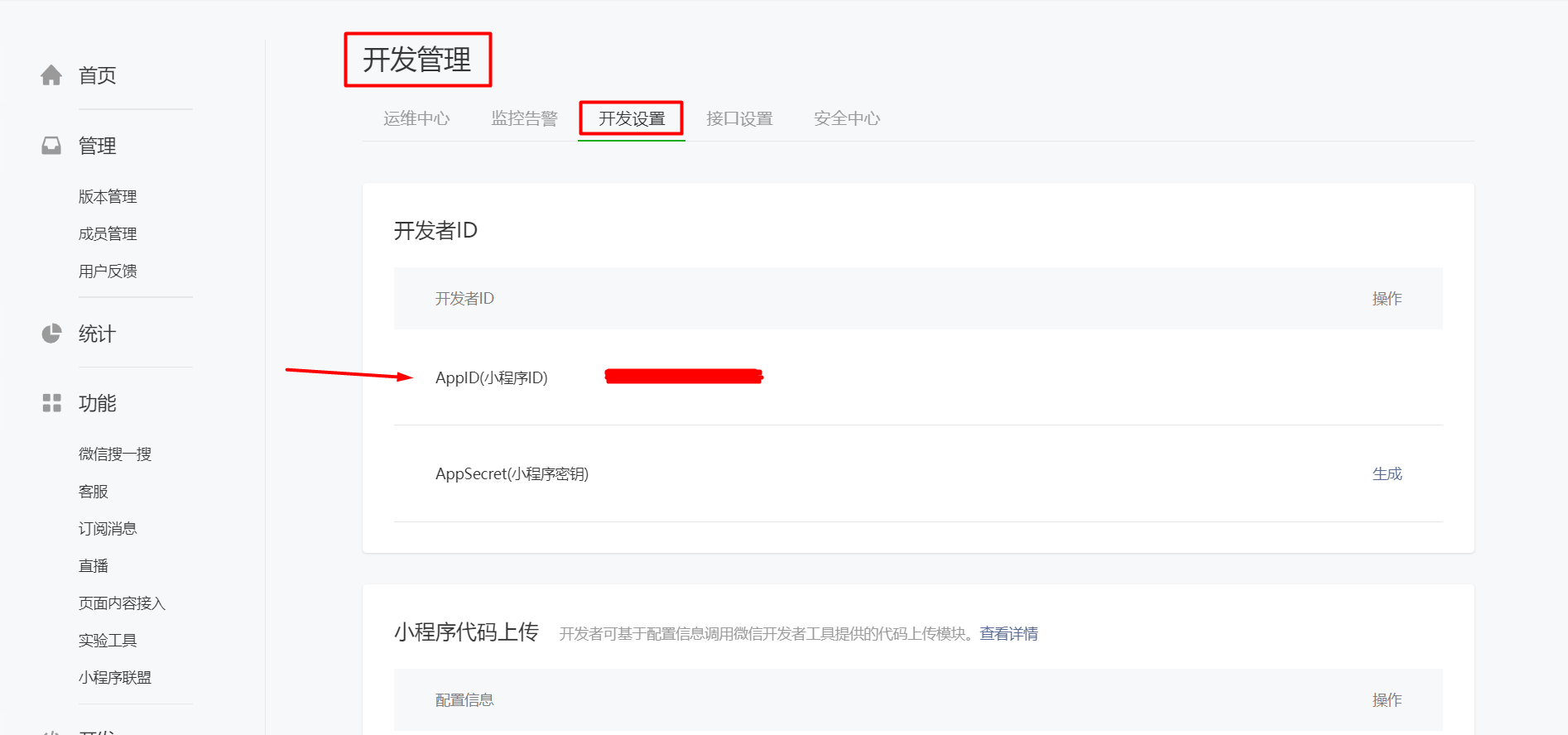
然后我们正常写 **项目名称 、存放项目代码的目录 、开发模式选小程序,如果要开发小程序插件就选择小程序插件,后端服务,根据情况选择,是否使用云开发、云函数那些东西** , 我们这里选择 **不使用云服务** ,模板选择我们选择 **javascript 基础模板** ,这里 **需要注意:这里的 AppID 是需要到 【微信公众平台 > 开发管理 > 开发设置 】页面中去取得 AppID** 如下图:

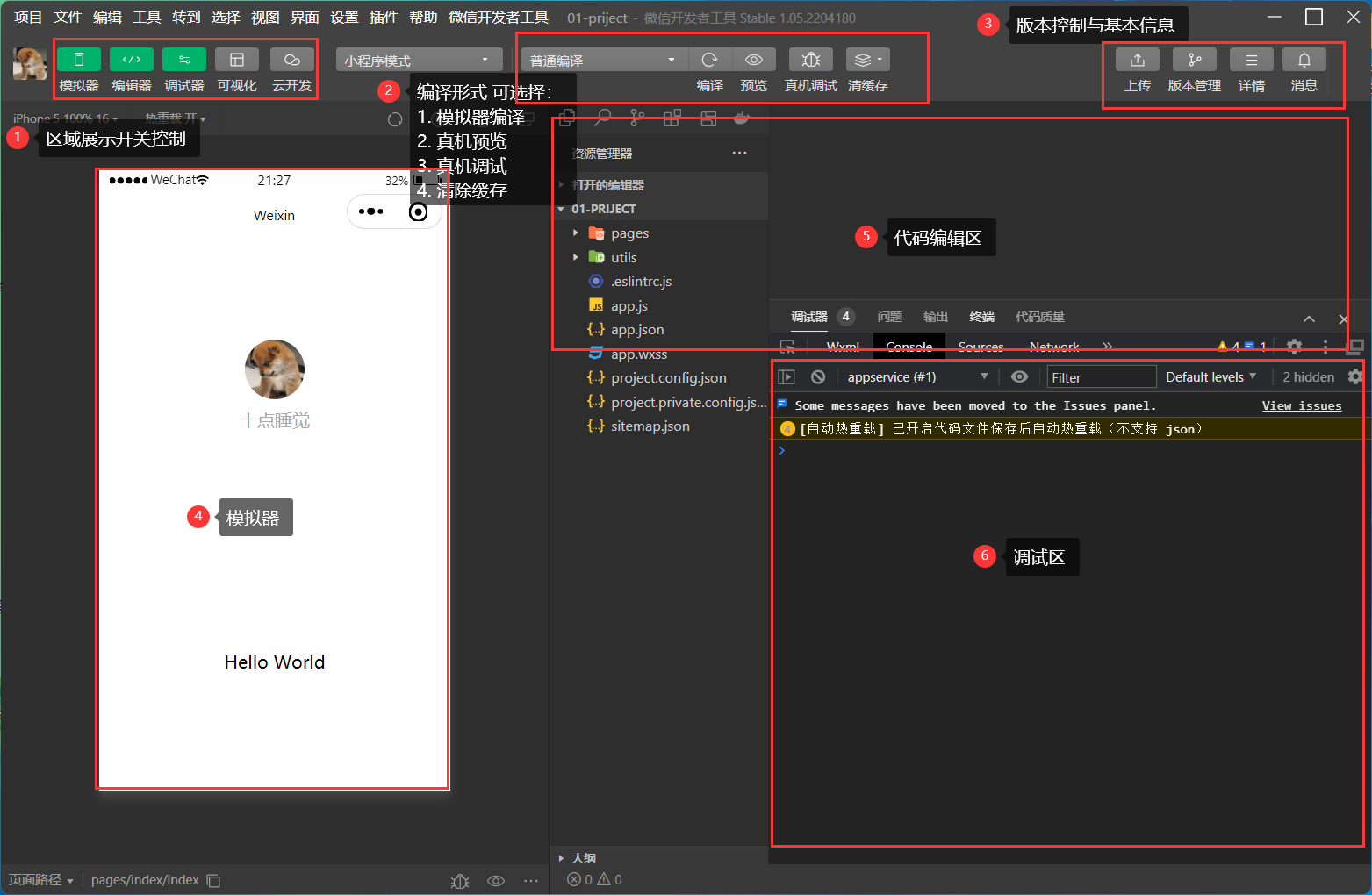
2. 创建成功后会显示下面这个界面,下面的功能解答:
* **模拟器** :可以 **展开 / 关闭** 模拟器窗口
* **编辑器**:可以 **展开 / 关闭** 编辑器窗口
* **调试器**:可以 **展开 / 关闭** 调试器窗口
* **可视化**:方便开发者可以通过 **拖拽等方式对界面进行快速布局与修改,同时代码编辑器的和可视化编辑面板将双向实时同步修改**
* **云开发**:可以使用 **微信小程序** 提供的 **云函数、云数据库**
* **开发模式**:**小程序模式 / 插件模式** ,这个应该跟开发者开发什么有关系,如果 **开发插件** 就选择 **插件** ,如果 **开发小程序** 就选择 **小程序**
* **编译方式**:这个 **后续会讲解区别**
* **真机预览** :可以进行 **手机扫码真机预览**
* **真机调试**:可以 **扫码预览效果** 并且可以 **真机调试** ,可以看到扫码的 **手机型号** ,连接的是 **wifi** 还是自己的流量网络。
* **清缓存**:清空缓存,例如:**清空 Storage**
* **上传**:当我们 **项目进行发布时** 候可以选择点击 **上传按钮** ,**记得发布时一定要是生产环境的接口地址**
* **版本管理**:这里应该是可以把代码提交到 **git** 上
* **详情**:详情中可以看到 **Appid** 、**项目名称**、**项目目录** 等信息
* **消息**:**微信开发者工具** 提示的消息之类的内容