> 使用个人测试号,对于非企业开发者来说非常方便,并且做调试时,使用测试号不会影响正式环境
> 内网穿透推荐使用ngrok
[TOC]
# 1. 测试号申请入口,扫码授权
> 扫码入口:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
# 2. 申请之后的配置
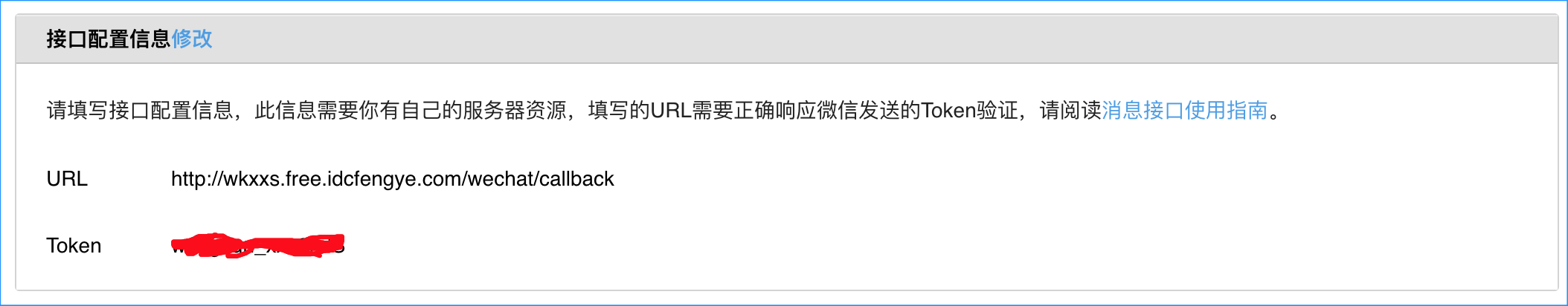
## A) 接口配置
**URL**
> 后台服务器的url接口。必须是80端口(微信强制要求),可用来接收关键词回复,菜单定义、模版消息等功能。
**TOKEN**
> 自己随意定义就好,点击“接口配置“保存按钮时,会对URL接口进行验证签名,会用到token、appid、appsecret等信息的组合验签

## 功能列表:
### 接收关键词回复
> 可自动回复用户 文字、图片、语音、视频等资源,当然还可以加上其他更多有趣的功能,比如用户的图片识别文字、图灵机器人回复、查询积分等功能;
> 文档:https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Passive_user_reply_message.html
### 菜单定义
> 文档:https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Creating_Custom-Defined_Menu.html
### 模版消息
> 需先设置行业后,再到公众号上设置对应的模版,即可在程序中使用;
> 文档:https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Template_Message_Interface.html
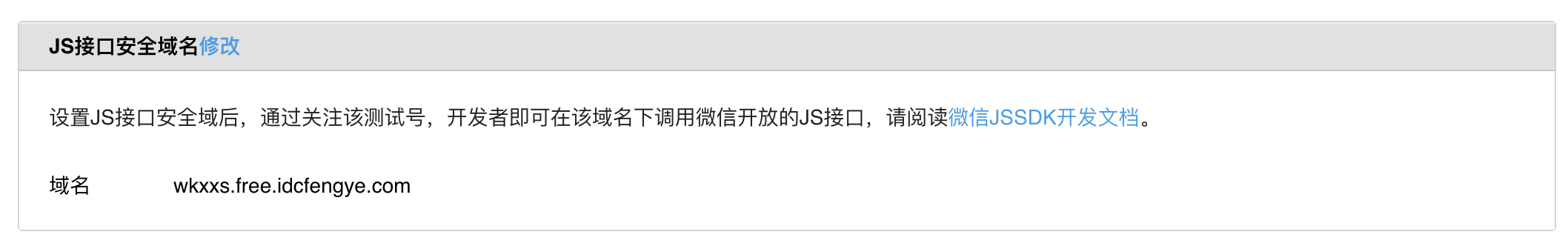
## B) 设置 "JS接口的域名"
> 注意:无需以"http://",直接写域名就可以,例如 "aa.bb.com"
> 设置JS接口安全域后,通过关注该测试号,开发者即可在该域名下调用微信开放的JS接口

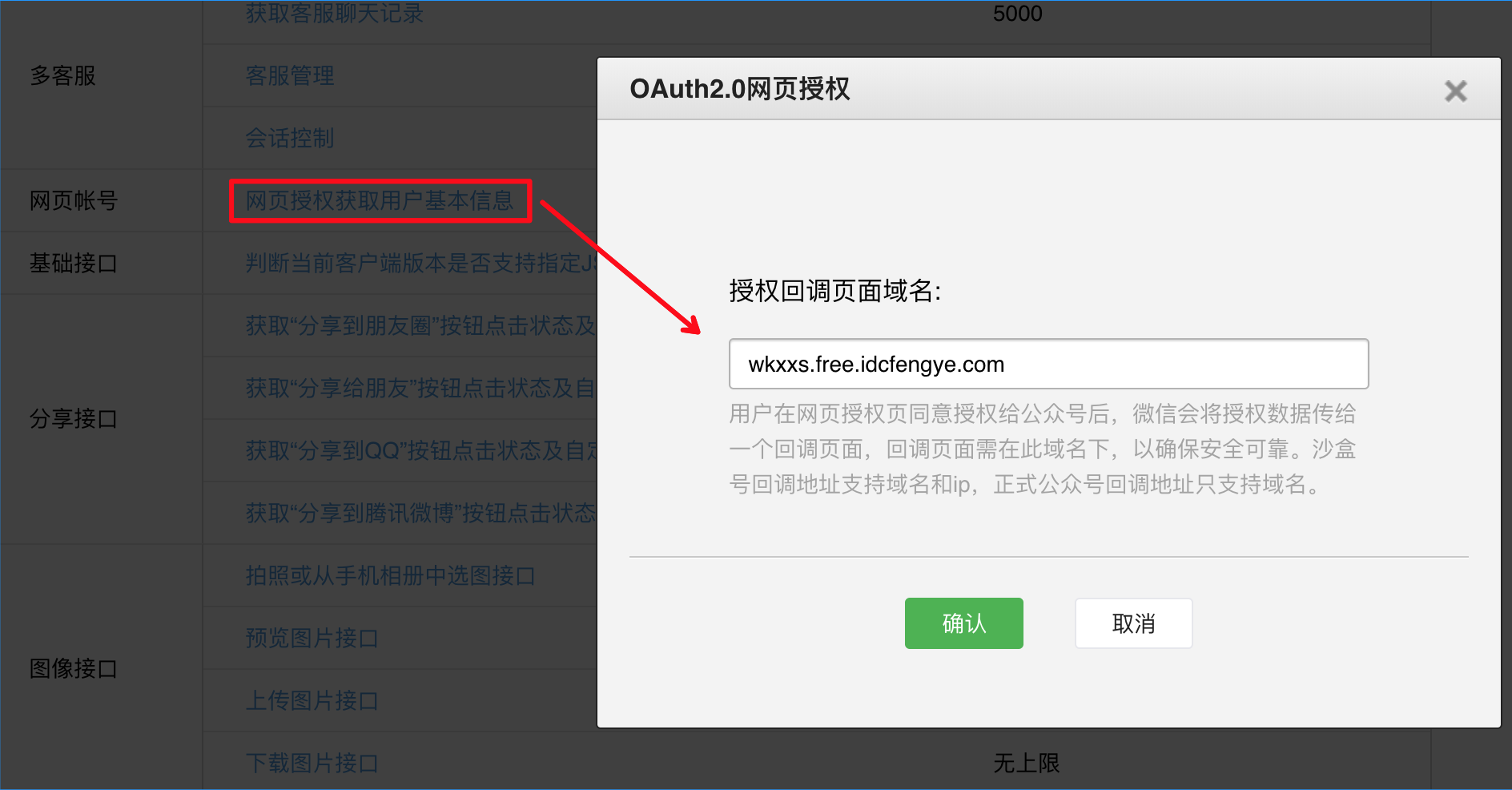
## C) 设置 "网页授权获取用户基本信息"
> 在接口权限表中找到 "网页授权获取用户基本信息",点击修改进行配置,可用来获取用户的openid

## D) 设置 "获取unionid"???
