# :-: jeecgboot数据字典使用
## input页面下拉框使用
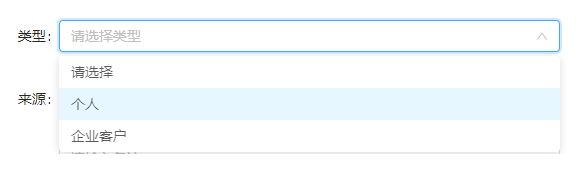
**效果展示**
[](https://img-blog.csdnimg.cn/20191219154432619.png)
**实现**
1. 定义数据字典
[](https://img-blog.csdnimg.cn/20191219154524311.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
2. 引用并调用JDictSelectTag组件
~~~javascript
import JDictSelectTag from '@/components/dict/JDictSelectTag.vue'
export default {
....
components: {
JDate,
CustomerModal,
JDictSelectTag
},
...
}
~~~
~~~javascript
<j-dict-select-tag :triggerChange="true" v-model="queryParam.type1Id" placeholder="请选择类型" dictCode="customer_type"/>
~~~
dictCode为数据字典中定义的code。
## list页面显示 数据字典
**效果展示**
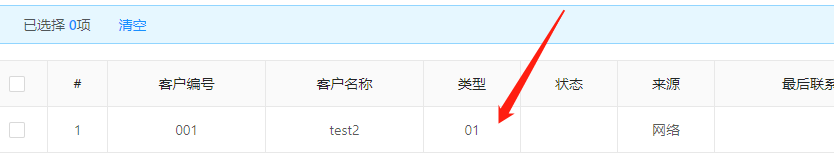
处理前
[](https://img-blog.csdnimg.cn/20191219154729217.png)
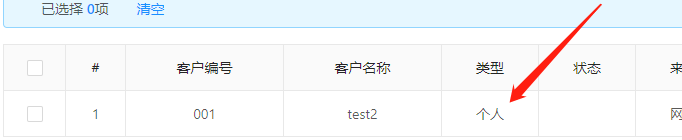
处理后
[](https://img-blog.csdnimg.cn/20191219154748123.png)
**实现**
1. 实体类添加注解
~~~java
@Dict(dicCode = "customer_type")
private String type1Id;
~~~
dicCode为数据字典中定义的code。
2\. 修改table column定义
~~~javascript
{
title:'类型',
align:"center",
dataIndex: 'type1Id_dictText',
},
~~~
dataIndex值为字段名+"\_dictText"
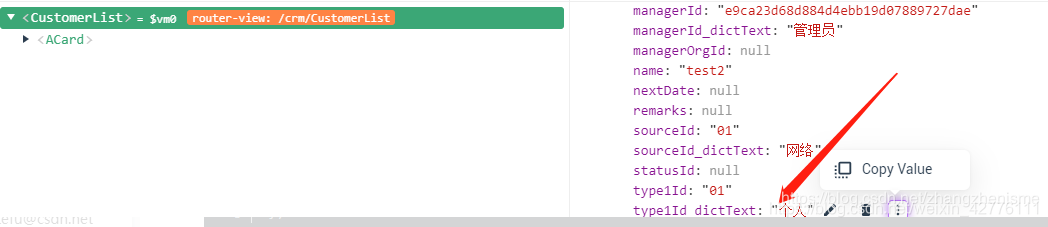
修改后也可以在vue中查看数据源。
[](https://img-blog.csdnimg.cn/20191219154956775.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
## list页面显示 表关联
**效果展示**
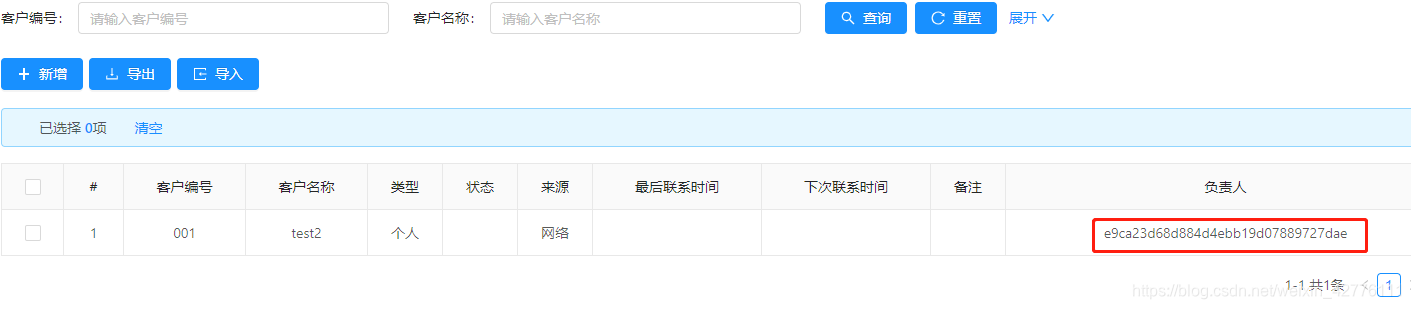
处理前
[](https://img-blog.csdnimg.cn/20191219155038727.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
处理后
[](https://img-blog.csdnimg.cn/2019121915505565.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
**实现**
1. 实体类添加注解
~~~java
@Dict(dicCode = "id",dictTable = "sys_user",dicText = "realname")
private String managerId;
~~~
~~~
dicCode为关联表的组件
dictTable为关联表
dicText 为需要显示的内容
~~~
2. 修改table column定义
~~~javascript
{
title:'负责人',
align:"center",
dataIndex: 'managerId_dictText'
},
~~~
dataIndex值为字段名+"\_dictText",和数据字典的一致。
参考自:[https://blog.csdn.net/zhangzhenisme/article/details/100155052](https://blog.csdn.net/zhangzhenisme/article/details/100155052)
