
```
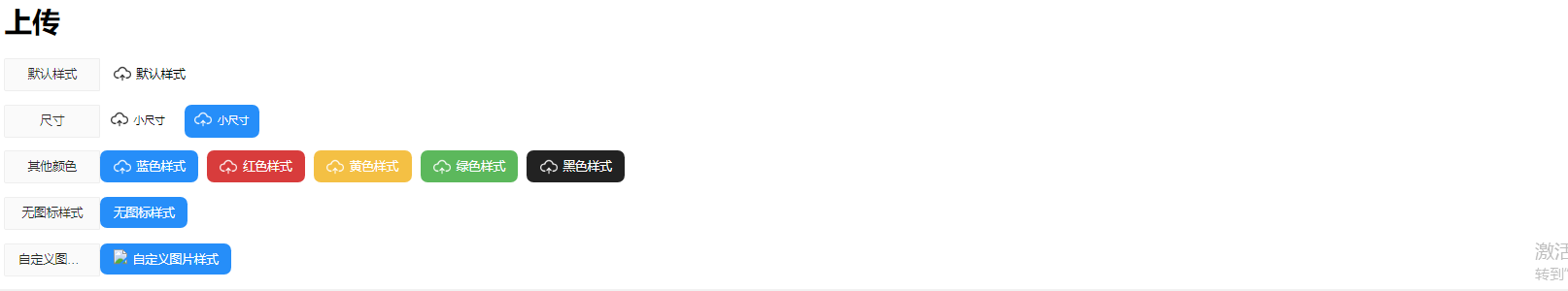
<form class="real-form real-form-pane" action="">
<div class="real-form-item">
<label class="real-form-label">默认样式</label>
<div class="real-input-block">
<div class="real-file"> <input type="file"><span><i></i>默认样式</span> </div>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">尺寸</label>
<div class="real-input-block">
<span class="real-file real-lit"><input type="file"><span><i></i>小尺寸</span></span>
<span class="real-file real-lit real-blue"><input type="file"><span><i></i>小尺寸</span></span>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">其他颜色</label>
<div class="real-input-block">
<span class="real-file real-blue"><input type="file"><span><i style="color:#fff"></i>蓝色样式</span></span>
<span class="real-file real-red"><input type="file"><span><i></i>红色样式</span></span>
<span class="real-file real-yellow"><input type="file"><span><i></i>黄色样式</span></span>
<span class="real-file real-green"> <input type="file"><span><i></i>绿色样式</span></span>
<span class="real-file real-black"><input type="file"><span><i></i>黑色样式</span></span>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">无图标样式</label>
<div class="real-input-block">
<div class="real-file real-blue"> <input type="file"><span>无图标样式</span> </div>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">自定义图片样式</label>
<div class="real-input-block">
<div class="real-file real-blue"> <input type="file"><span><img src="css/img.png">自定义图片样式</span> </div>
</div>
</div>
</form>
```
