下面列出MediaWiki使用中比较常见的问题以及对应的处理方案
### [创建新页面](http://docs.websoft9.com/xdocs/mediawiki-image-guide/#701)
MediaWiki创建页面
http://wiki.cslized.com/index.php/New
### [重新安装](http://docs.websoft9.com/xdocs/mediawiki-image-guide/#702)
1. 找到根目录下的LocalSettings.php文件,删除之
2. 运行您的mediawiki,系统会进入一个安装完成的初始化页面
3. 找到右侧“重新安装”链接,进入重新安装
### [修改Logo](http://docs.websoft9.com/xdocs/mediawiki-image-guide/#703)
根目录下LocalSettings.php文件,扎到$wgLogo = “$wgResourceBasePath/resources/assets/wiki.png”代码。
修改路径或把wiki.pnp图片上传到目录
### [修改用户权限](http://docs.websoft9.com/xdocs/mediawiki-image-guide/#704)
安装MediaWiki之后,用户的权限设置是完全开放的,需要做一些设置,对匿名用户的设置可以从修改LocalSettings.php入手,下载该文件,然后按照希望设置的用户权限,在文件中插入对应的设置语句,存储后再上传回去就可以了。例如:
禁止所有用户编辑:
$wgGroupPermissions[‘*’][‘edit’] = false;
然后允许注册用户编辑:
$wgGroupPermissions[‘user’][‘edit’] = true;
通过以上两个语句就实现了匿名用户不能编辑的目的
* * *
先设置所有未注册用户不能读,然后设置未注册用户可以读首页
$wgGroupPermissions[‘*’ ][‘read’] = false;
$wgWhitelistRead = array (”首页”);
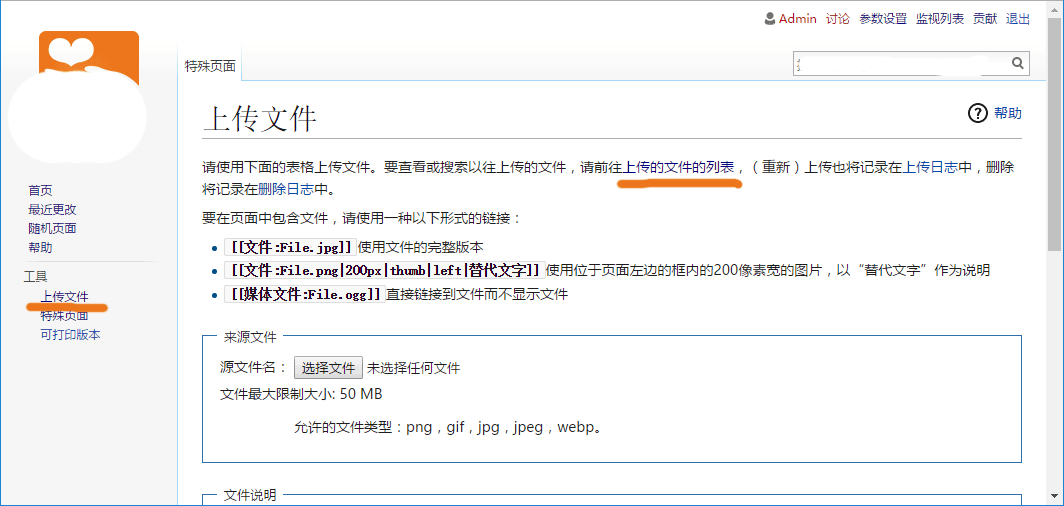
### [上传文件](http://docs.websoft9.com/xdocs/mediawiki-image-guide/#705)
1、修改LocalSettings.php,找到$wgEnableUploads参数,将false改为true,刷新Mideawiki,您就可以看到上传文件链接了:

2、设置images文件夹为可写
3、上传页面的地址是: Special:Upload ,也可以先进入特殊页面,然后进入上传文件页面。在该页面中上传图片,设置好文件名和描述,上传成功以后就可以在文章中使用了。
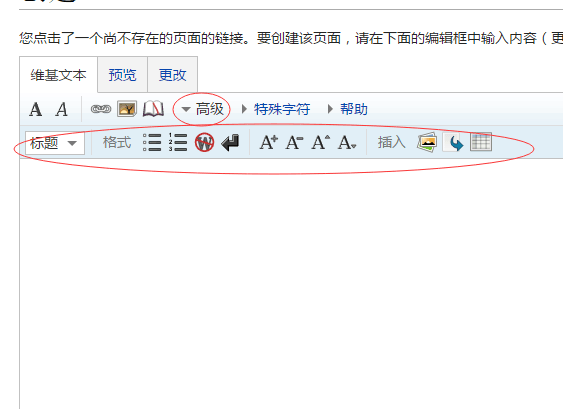
### [增加可视化编辑器](http://docs.websoft9.com/xdocs/mediawiki-image-guide/#706)
Mediawiki默认的编辑器非常简单,不符合排版需求。如何实现可视化编辑呢?
1. [下载](https://www.mediawiki.org/wiki/Special:ExtensionDistributor/WikiEditor)可视化编辑器WikiEditor,将其放置在您extensions/文件夹中的WikiEditor目录内。(覆盖原有文件)
2. 将下列代码放置在您的LocalSettings.php的底部
~~~
wfLoadExtension( 'WikiEditor' );
~~~
3. 在您的wiki上导航至Special:Version,以验证扩展已成功安装。
4. 把上面的代码添加到您的 LocalSettings.php 文件底部。 在某些情况下,WikiEditor可能会在您安装后仍然不能在您的浏览器上显示出来。 如果出现这种情况,请尝试清空浏览器缓存。
~~~
# Enables use of WikiEditor by default but still allows users to disable it in preferences
$wgDefaultUserOptions['usebetatoolbar'] = 1;
# Enables link and table wizards by default but still allows users to disable them in preferences
$wgDefaultUserOptions['usebetatoolbar-cgd'] = 1;
# Displays the Preview and Changes tabs
$wgDefaultUserOptions['wikieditor-preview'] = 1;
# Displays the Publish and Cancel buttons on the top right side
$wgDefaultUserOptions['wikieditor-publish'] = 1;
~~~
5. 刷新浏览器,我们新建一个页面,就可以看到可视化编辑器了

### 移动端设置
参考:https://www.mediawiki.org/wiki/Extension:MobileFrontend/zh
- 关于本书
- 获取一键安装包
- Moodle(魔灯)
- Moodle介绍及演示
- Moodle镜像说明
- Moodle自定义安装
- Moodle实用教程
- Moodle如何设置中文?
- Moodle如何绑定域名?
- Moodle如何发送邮件?
- Moodle如何设置HTTPS?
- Moodle移动客户端使用?
- Moodle备份
- Moodle升级
- Moodle服务启停
- Moodle常见问题
- 附:常用账号与密码说明
- 参:历史版本镜像说明
- Sakai(赛课)
- 功能和演示
- Sakai镜像组成
- Sakai自定义安装
- Sakai实用教程
- Sakai如何发送邮件?
- Sakai如何绑定域名?
- Sakai如何设置HTTPS?
- Sakai备份
- Sakai升级
- Sakai常见问题
- 附:常用账号和密码
- CanvasLMS
- 功能介绍
- CanvasLMS镜像注册
- CanvasLMS实用教程
- CanvasLMS镜像常用命令
- CanvasLMS如何绑定域名?
- CanvasLMS如何发送邮件?
- CanvasLMS如何设置HTTPS?
- 备份
- 升级
- 附:常用账号和密码
- Dokeos
- 功能介绍
- Dokeos镜像组成
- Dokeos自定义安装
- Dokeos实用教程
- Dokeos如何发送邮件?
- Dokeos如何绑定域名?
- Dokeos如何设置HTTPS?
- Dokeos备份
- Dokeos升级
- Dokeos常见问题
- 附:常用账号和密码
- Mediawiki
- 关于Mediawiki
- Mediawiki镜像说明
- Mediawiki自定义安装
- Mediawiki实用教程
- Mediawiki如何安装插件?
- Mediawiki如何绑定域名?
- Mediawiki如何发送邮件?
- Mediawiki如何设置HTTPS?
- Mediawiki服务启停
- Mediawiki备份
- Mediawiki升级
- DefaultSettings变量说明
- Mediawiki常见问题
- 附:常用账号与密码说明
- XWiki
- XWiki安装
- XWiki镜像组成
- 附:常用账号和密码
- HDwiki
- 功能介绍
- HDwiki镜像组成
- HDwiki自定义安装
- HDwiki实用教程
- HDwiki如何使用中文?
- HDwiki如何发送邮件?
- HDwiki如何设置HTTPS?
- HDwiki备份
- HDwiki升级
- HDwiki常见问题
- 附:常用账号和密码
- 域名管理
- 域名解析
- 域名绑定
- 云服务器操作
- Linux:登录与文件管理(SFTP)
- Windows:远程桌面与文件管理
- 安全组设置
- 快照备份
- 附:常见Linux命令操作
- 附:工具和术语
