## Avada主题教程(9步建站)
在熟悉了WordPress之后,我们通过如下9个步骤的实践来熟悉Avada,同时将前面导入的演示页面修改成我们自己的页面,那么也就完成了一个网站的初步制作。
### 第一步 网站通用设置与配置
Avada采用的是配置式的工作方式,即网站的布局、风格、颜色、文字、页眉、页脚、背景等都是通过后台系统设置出来的,无需任何编程就可以应对个性化的需求。
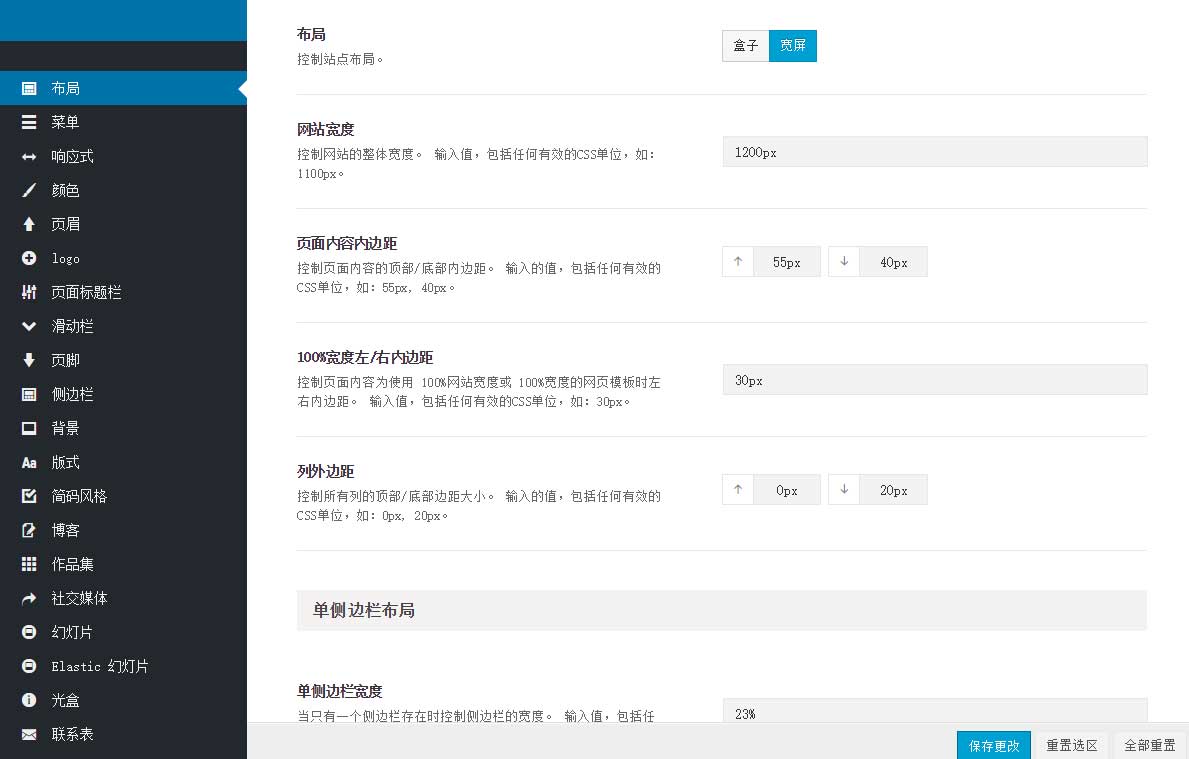
后台-外观-主题选项,我们就进入了如下配置管理界面:

**布局:**对网站内容区的宽度进行设置,一般建议布局采用宽屏模式,网站宽度设置为:1140px;
**菜单:**菜单是网站最重要的部分,设置也非常灵活。为了能够快速上手,我们只对“主菜单”和“手机菜单”的内容进行设置
**响应式:**响应式是即多屏幕自适应,默认请开启;
**颜色:**系统预设了10个颜色皮肤(注意是皮肤),尽量选择一个与您企业logo颜色相近似的皮肤颜色。也可以自定义,但自定义颜色需要对所有与颜色有关的设置中进行操作
**页眉:**即网站的顶部区域,通常网站所有页面都使用同样的页眉,以保持网站的整体风格统一。
* 页眉位置:一般选择顶部
* 页眉布局:一共6种选择,建议选择第一种
* 页眉样式:对页眉的css进行更改,高级用户使用
* 置顶页眉:页面在向上滚动的时候,页眉固定便在浏览器的顶部位置,这个就是置顶页眉。默认选择开启,保持较好的访问体验
**Logo:**即管理自己网站的logo,系统可以对主logo、置顶页眉logo、移动端logo、高清屏幕的logo分别进行设置,也可以只上传一个主logo,其他自动调用这个logo
**图标:**即我们常说的favicon.ico,显示在浏览器的Tabs上,非常重要。默认图标网站Favicon的大小为:16px x 16px。
**页面标题栏:**顾名思义即页面的标题区域,是在菜单栏的下方(如果有Slider的话一般在Slider的下方),每个页面的页面标题栏显示的内容有差异。面包屑导航即我们常说的“网站当前路径”
**滑动栏:**指的是网站右上角通过“+”来开启的伸缩内容,默认建议关闭
**页脚:**即网站的底部区域,分为页脚内容区和页脚版权区,其中页脚版权区在网站的最底部。Avada中页脚内容区是通过小工具来控制显示的,页脚列数即页脚内容区进行分割的内容块数,默认为4
**侧边栏:**主要对通用性的网页侧边内容区进行定义,高级用户使用
**背景:**网站背景图片设置
**版式:**即网站排版,设计到字体大小、H1-H6标题定义,是网站最重要的设置部分之一。正文版式中的字体,我们一般选择“微软雅黑”,字体大小为14。标题字体也默认选择“微软雅黑”比较合适。
**简码风格:**简码是插入html代码的短代码,这是WordPress提供的一中功能扩展方案,适合高级用户使用
**博客:**即文章管理,这里可以对文章分类、文章详情进行个性化的版式设计,内容元素显示控制,请保持默认设置
**作品集:**即案例管理,表现形式为图文混排的文字管理,保持默认设置即可
**社交媒体:**对社交媒体的图标和链接进行录入和设置。录入的社交媒体可以显示在页眉,也可以显示在页脚。可以通过“页眉社交图标”和“页脚社交图片”分别进行显示控制。此类别下的“社交分享盒”主要是对页面分享进行设置;
**幻灯片:**高级用户使用
**Elastic幻灯片:**Avada已经禁用了Elastic幻灯片,无需设置
**光盒:**光盒是点击图片的时候,网站自动对图片进行播放,这种效果即光合。高级用户使用
联系表:
**搜索页面:**对搜索图标的显示位置、搜索内容范围、搜索结果显示方式进行设置,高级用户使用
**附加:**高级用户使用
**高级:**高级用户使用
**自定义CSS:**开发者使用
**导入/导出:**对网站通用设置与配置的内容进行备份和导出导入,普通用户慎用
### 第二步 首页制作
在Avada主题中,首页与其他页面的制作原理是一样的,但显然首页更具有代表性,因此本章重点介绍首页的在线制作。
在学会制作前,请仔细阅读如下的首页布局图:

如果我们通过4.1 网站通用设置与配置已经完成了页眉、页脚,那我们制作首页就非常简单了,只需要完成首页对应的Slider(轮播)和内容设置,再套用已经预设值好的页眉、页脚,首页就完成了。
制作首页有两种方式,包括:新建一个页面,命名为首页或在对一个已有的首页页面进行更改。在这里我们假设新建一个首页:
1、后台-页面-新增页面,我们会看到如下页面

上图就是一个页面制作界面,其中“Fusion页面构建器”为可视化模式,“默认编辑器”为code编辑模式,对于普通用户,我们选择可视化编辑模式
四个Tap,分别是列选项、构建器元素、自定义模板、预定模板。
列选项即css中的Div、行、列,全宽包含容器相当于一个全宽的div,div中可以容纳各种不同宽度的列。系统对列进行了比例划分归类,分别是1/1,1/2,1/3等
构建器元素还需要自己反复探索
自定义模板即对自己制作的页面保存为模板,后面新建页面就可以直接套用
预定模板即系统内置的模板,可以套用但是不能更改
2、如果制作首页?我们建议对一个已有的页面进行可视化编辑,这样更有感觉,学习的效率更高
### 第三步 轮播制作
轮播(Slider)是现代网页制作的一种常见的展现方式,我们务必掌握这个技能。Avada采用知名的轮播插件Slider Revolution作为主要(唯一)的轮播工具。
轮播的制作和使用步骤如下:
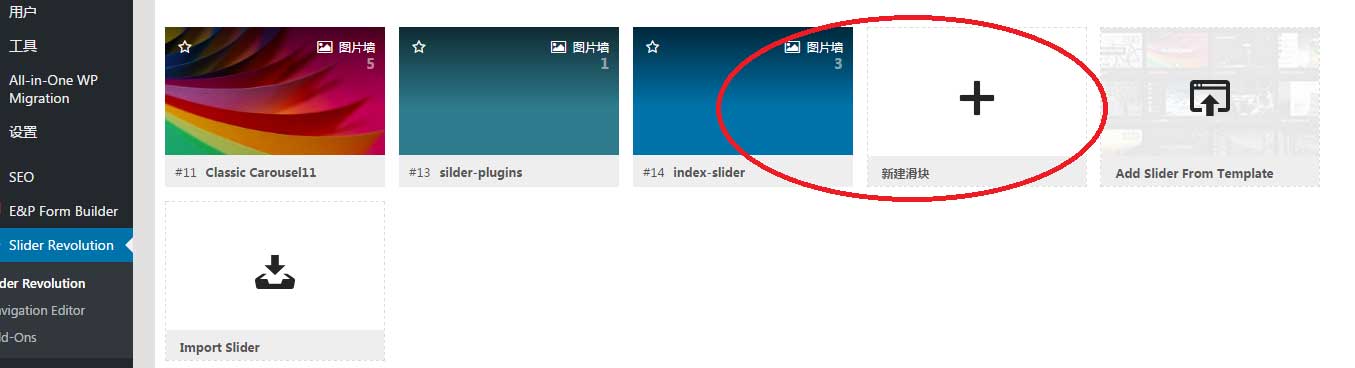
1、后台- Slider Revolution-新建滑块

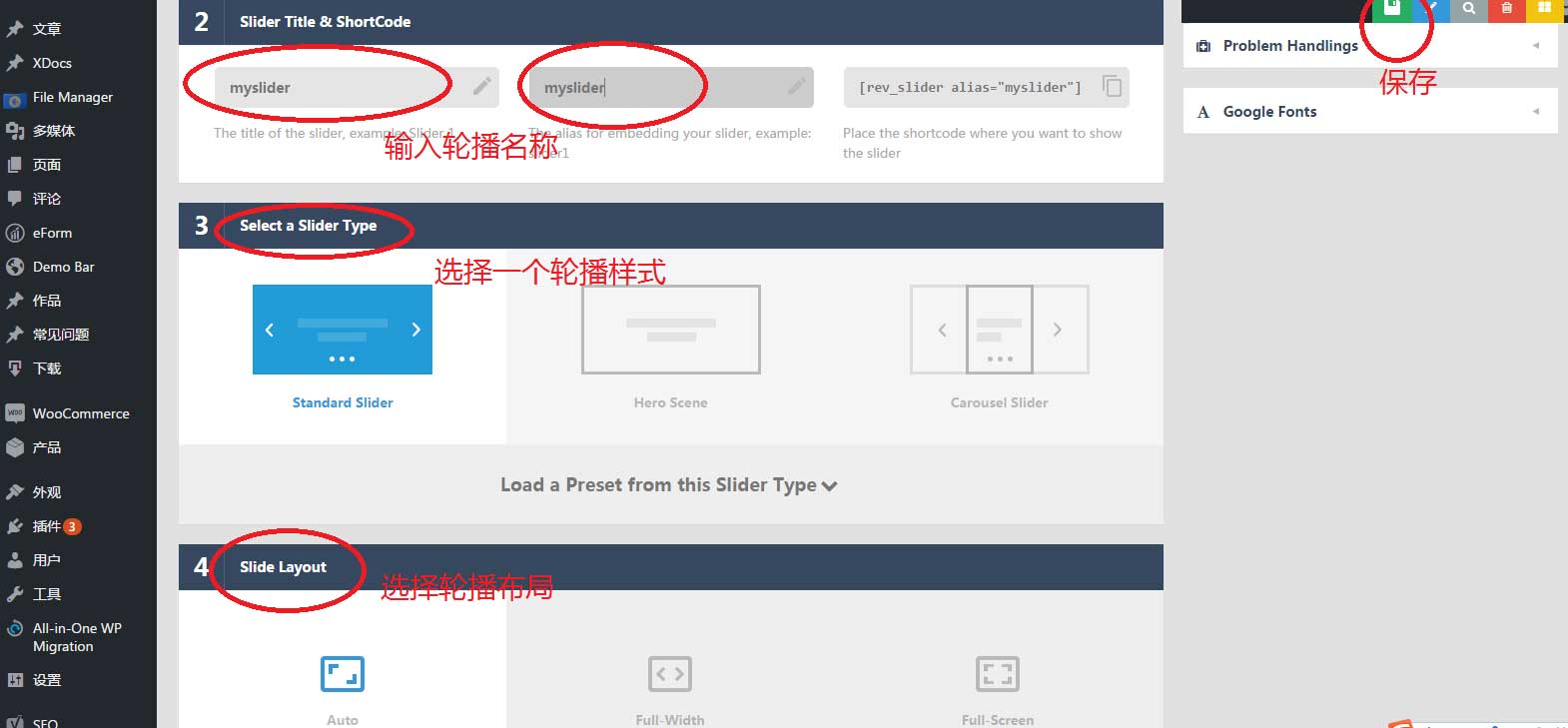
2、输入滑块名称,选择布局和样式,保存。轮播文件就新建好了

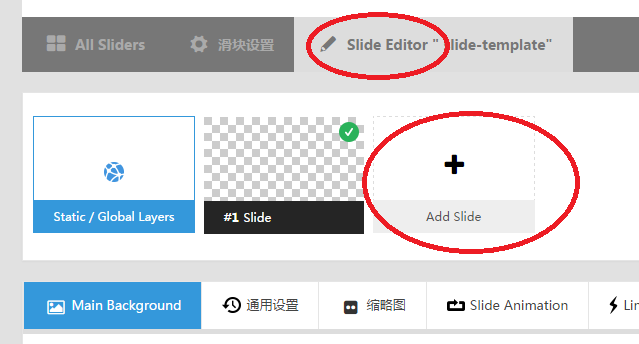
3、点击“Slider Editor”标签,进入轮播项的设计与处理

接下来,我们就像制作ppt一样制作轮播了
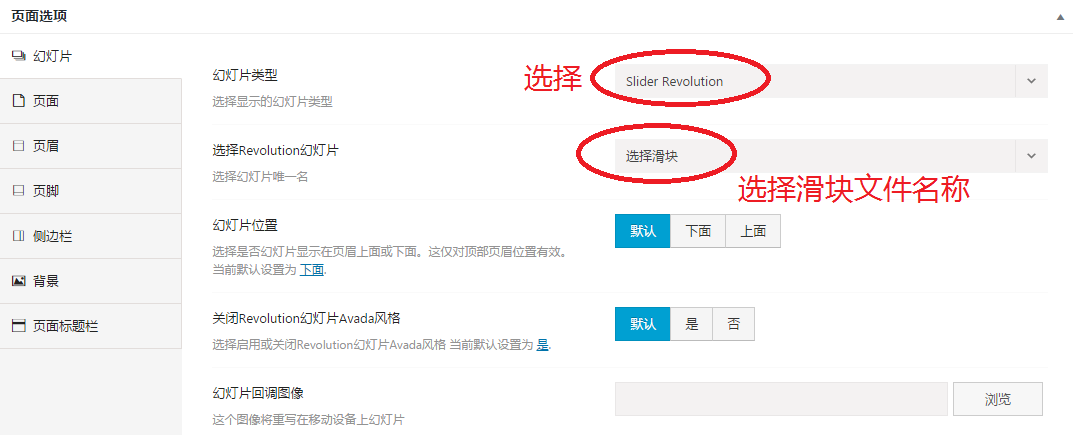
4、轮播完成之后,需要通过页面调用这个轮播。任意一个页面的页面选项,都有幻灯片的调用项。具体如下:

### 第四步 菜单管理
菜单是网站的核心入口,Avada可以把所有内容的标题和链接通过菜单的形式组织起来,然后供页面调用。
那么是如何实现自己的菜单的呢?
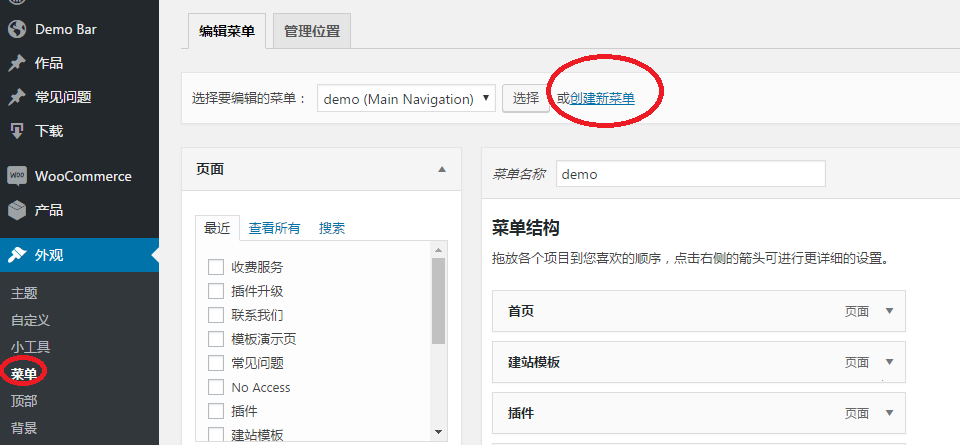
1、后台-外观-菜单,进入菜单编辑页面

2、创建一个新菜单,名称定义为“我的菜单”(任意命名)
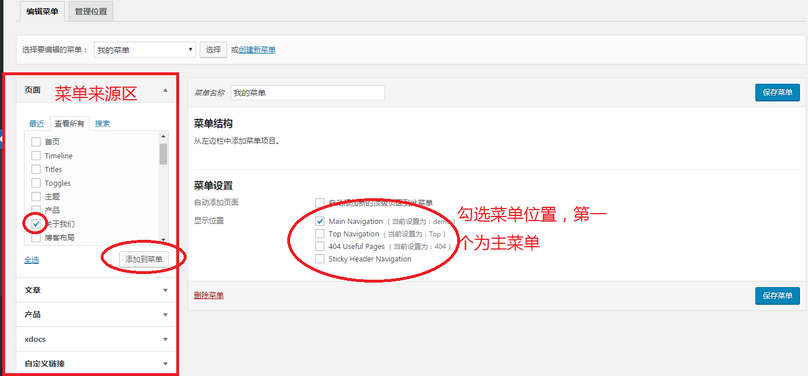
3、选择左侧菜单来源,分别添加到菜单中。显示位置选择“main navigation”为主菜单位置。菜单添加完成后,保存菜单

4、我们刷新网站,发现菜单已经更改成我们的菜单了
### 第五步 文章管理
文章是动态的内容区域,一般网站的新闻主要通过文章管理来实现。
我们以“制作一个动态的新闻中心栏目”来学会文章管理功能。具体操作如下:
1、后台-文章-分类目录-添加新分类目录,例如:公司新闻,保存
2、文章-写文章,其中分类目录勾选我们刚刚新建的“公司新闻”。可以增加多个文章
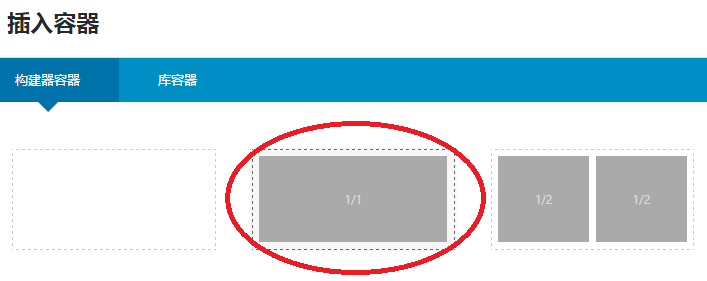
3、新建一个页面,命名为“新闻中心”,给此页面增加一个行的容器元素

4、给行内添加一个构建起元素,选择博客

5、进入博客调用(文章调用)设置页面,其中分类选择刚刚新建的“公司新闻”类目
6、保存页面,完成
### 第六步 案例管理(作品)
Avada有专有的案例管理功能,在后台体现问“作品”。作品管理与文章管理非常类型,都是建栏目,增加作品项,然后在响应的页面进行调用。
下面以一个“新建一个公司官网的成功案例”为例来进行说明,具体如下:
1、后台-作品-作品分类,我们建立一个“设计案例”分类,保持
2、作品-新文章(即增加案例项),自行填写
3、对作品的特色图像进行设置(这样页面调用的时候才会有图片的动画效果)

4、新建一个页面,命名为“案例”,给此页面增加一个行的容器元素
5、给行业增加一个构建器元素-作品

6、进入作品调用设置页面,可以一般设置一边预览
7、设计完成,保存
### 第七步 常见问题管理
常见问题是一个服务类或营销型官网必须具备的栏目,通过简单有效的一问一答的方式,快速的解答客户的疑问。Avada有一个常见问题的模块:
下面以一个“新建一个公司官网的常见问题页面”为例来进行说明,具体如下:
1、后台-常见问题-FAQ目录,我们建立一个“安装问题”分类,保持
2、常见问-写文章(即增加常见问题项),自行填写一个或多个
3、新建一个页面,命名为“常见问题”,给此页面增加一个行的容器元素
4、给行业增加一个构建器元素-常见问题

6、进入常见问题调用设置页面,可以一般设置一边预览
7、设计完成,保存
### 第八步 小工具栏的使用
小工具栏是Avada中的高级功能项,小工具的特点就是可以自行定义内容&可以被任何页面调用。因此,小工具对于个性化的建站非常有作用。小工具栏的的使用原理是:把网页的一些元素或功能插到指定的小工具上,然后需要用到这些元素的页面直接调用响应的小工具即可。
系统默认有几个固定的小工具(不可以删除),包括:
* Blog Sidebar 用于所有文章内容的侧边栏
* Footer Widget1 用于页脚的工具栏1
* Footer Widget2 用于页脚的工具栏1
* Footer Widget3 用于页脚的工具栏1
* Footer Widget1 用于页脚的工具栏1
如何自定义自己的小工具栏,并调用呢?
下面我们一个“建立小广告内容小工具”为例来进行演示,具体如下:
1、后台-外观-小工具
2、小工具-添加小工具(名称一定只能是英文,否则无法调用)
3、将左侧的“可用小工具”元素拖到右侧小工具栏中(如果拖拽的是文本项,可以在文本项中自定义任意html或js代码),然后保存

4、新建或任何已有的页面进入编辑状态,插入构建器元素-小工具区

5、选择您的小工具,保存
备注:小工具一旦与页面实现了关联之后,小工具的内容可以任意更改,页面调用之处都会自动发送变化。实现了一次定义,多处使用的快捷方法。
### 第九步 SEO
Avada的SEO是通过一个SEO插件来实现的,这里我们推荐使用最广的SEO插件-Yoast SEO。
如何实现网站的SEO呢?
1、安装Yoast SEO(免费插件)
2、按照Yoast SEO的设置向导进行初始化的设置
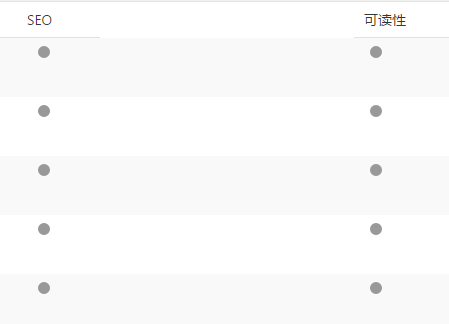
3、Yoast SEO一旦安装完成之后,所有的页面(文章)类型都嵌入登录SEO选项。我们通过页面-所有页面,会看到所有页面都有SEO的属性(其中圆图标代表SEO的优化程度),如下图:

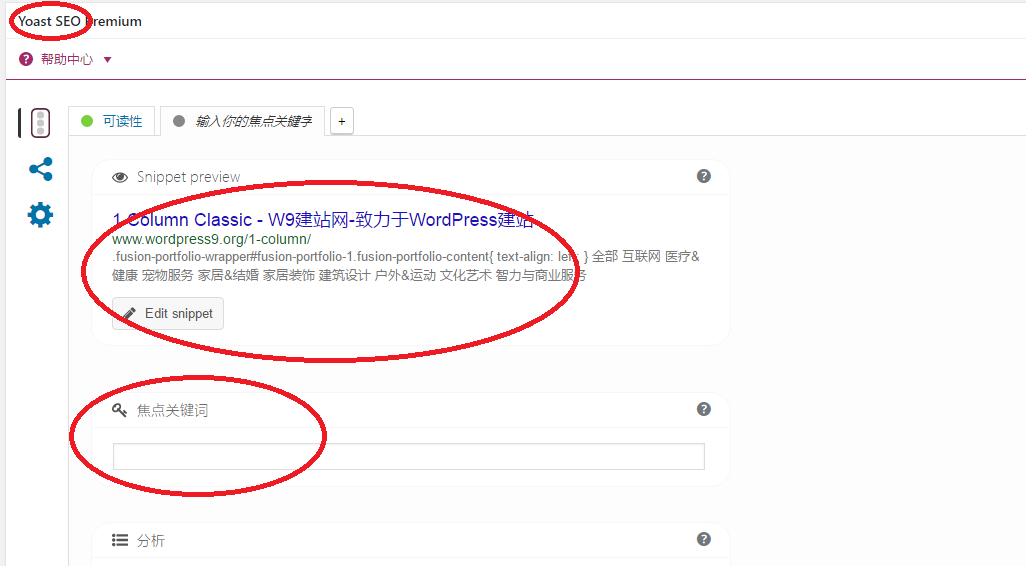
4、进入任意一个页面的的编辑状态项,都会出现SEO的选项。一般填写关键字和描述即可。Yoast SEO还有一个分析检查SEO填写的功能,仅供参考

说明:以上仅描述了SEO的实现方法。SEO是一门学问(伴随人工智能出现,SEO未来的学问会越来越浅),如何设置关键、描述等信息,还需要自己反复探索。
- 关于本书
- 关于WordPress
- 三个观点
- Wordpress演示
- 获取一键安装包
- 附:镜像参数对照表
- 安装必读
- 附:常用账号与密码说明
- WordPress自定义安装
- 续:Avava主题启用
- 续:Porto主题启用
- 专:WordPress+Discuz安装
- 专:Wordpress+PHPwind安装
- 备份
- 升级
- WordPress实用教程
- Wordpress如何发送邮件?
- WordPress如何设置HTTPS?
- Wordpress网站如何更换域名?
- WordPress如何修改管理员密码?
- WordPress如何修改上传文件类型的限制?
- WordPress如何与Discuz集成
- WordPress如何结合对象存储使用?
- WordPress后台使用10大要点
- Wordpress常见问题
- 云服务器管理
- Linux:登录与文件管理(SFTP)
- Windows:远程桌面与文件管理
- 安全组设置
- 挂载数据盘
- 快照备份
- 环境配置
- PHP配置
- LAMP环境
- LNMP环境
- WAMPServer环境
- IIS环境
- 数据库管理
- Web服务启停
- 示例:如何修改Linux文件权限?
- 域名配置
- 域名解析
- 域名绑定
- 维护
- 备份与恢复
- 网站加速
- 示例:网站无法访问应对策略
- 示例:如何在主机上增加更多网站?
- 使用插件
- TOP20常用插件
- Woocommerce:电商
- 使用主题
- Avada
- Avada下载
- Avada主题教程(9步建站)
- Porto
- Porto下载
- Porto主题教程(9步建站)
- 附:常见命令(Linux)
- 链接
- 配套视频教程
