container:固定960px宽度,(如果又引入了响应式样式,则会适当调整,例如1600\*900,它会显示1200px)
container-fluid:自适应屏幕宽度,即满屏显示。
row和col可以参考一下:https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1和http://v3.bootcss.com/css/
尤其http://v3.bootcss.com/css/讲的特别清楚哦
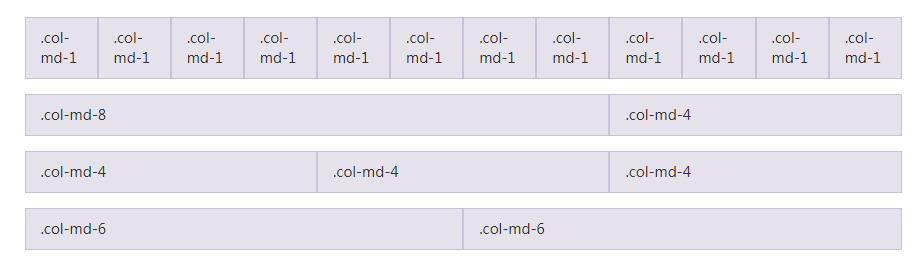
例如:
使用单一的一组 `.col-md-*` 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” `.row` 内。

.navbar——设置nav元素为导航条组件;
.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定div元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
navbar-brand默认是放文字的,也可以放图片,但必须是小图片,如果图片太大,位置就会靠下.
例子:
~~~
<head>
~~~
~~~
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
~~~
~~~
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
代码执行时,样式是这样的:
~~~

我们发现图标和字体是错位了。我们只需要在加入:display: inline;就可以了,加入后的代码如下:
~~~
<head>
~~~
~~~
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
~~~
~~~
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
~~~
~~~
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
代码执行后,样式如下图,已经成为我们想要的样子了:
~~~

也可以这样写:
~~~
<head>
~~~
~~~
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
~~~
~~~
<style>
.navbar-brand>img {
display: inline;
}
</style>
~~~
~~~
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
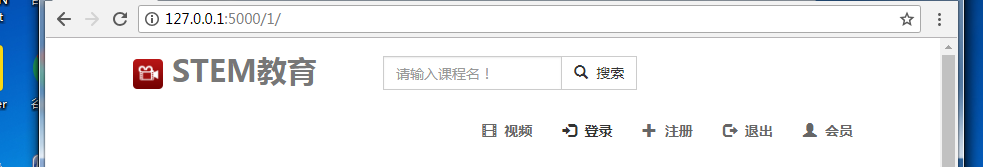
效果是一样的:
~~~

解释:
display:inline 的作用是设置对象做为行内元素显示,也就是它能够将垂直排列变成横向排列。
.collapse——设置div元素为视口大于768px时显示;
.navbar-collapse——设置div元素为导航条组件各列表项的父元素;
这里说的有点不清楚,我解释一下,collapse的作用是为了当浏览器的窗口宽度小于768px的时候,将设置为collapse样式的div元素内的所有其它元素都折叠起来,以一个列表的形式显示。
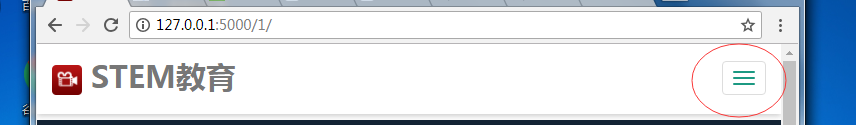
例子:

可以看到以现在的大小,还没有进行折叠,当再缩小时,就会折叠:

.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
当出现navbar-right时:
~~~
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>
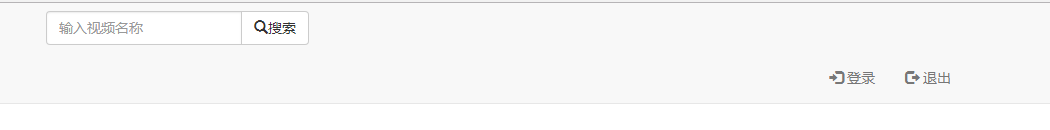
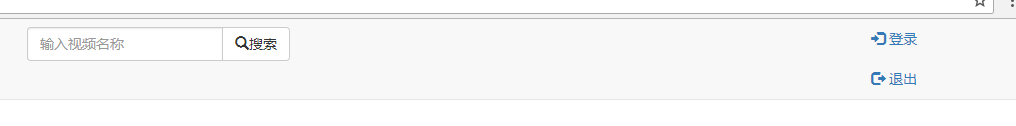
运行结果如下:
~~~

可以看出form和ul不在同一行,这是因为ul使用navbar-right指定靠右显示,而form并未指定靠左还是靠右。应该将form指定靠左显示,即设置样式为navbar-left
~~~
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>
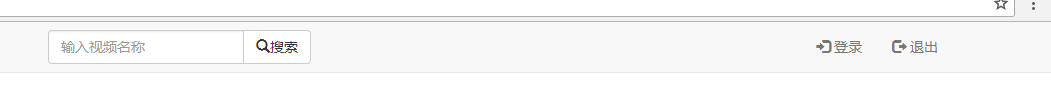
执行解决为:
~~~

在ul标签中使用了navbar-nav的样式,如果没有使用的话:
~~~
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
~~~

会导致两个li标签在不同的行,加上navbar-nav后,可以使两个li标签在同一行显示。
.navbar-form——为导航条组件内部的表单组件;
navbar-form:主要调整所有form都为行内元素
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq\_15267341/article/details/54016811写的很好哦。
~~~
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:
~~~

`.btn` 是按钮的基础,主要是调整盒模型的,`.btn-default` 以及其他 `.btn-*` 系列则是视觉样式的调整,如颜色、大小等等。
例子:
~~~
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:
~~~

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

~~~
input-group-btn的作用:
例子:
~~~
~~~
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
运行效果如下:
~~~

想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
~~~
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:
~~~

如果将*input-group-btn换成input-group-addon后,就会变成如下的样子:*

是不是很难看?
