# ionic 背景层
我们经常需要在 UI 上,例如在弹出框、加载框、其他弹出层中显示或隐藏背景层。
在组件中可以使用$ionicBackdrop.retain()来显示背景层,使用$ionicBackdrop.release()隐藏背景层。
每次调用retain后,背景会一直显示,直到调用release消除背景层。
## 实例
### HTML 代码
```
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="action()">$ionicBackdrop</h2>
</ion-content>
</ion-pane>
</body>
```
### JavaScript 代码
```
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$ionicBackdrop',function($scope,$timeout,$ionicBackdrop){
$scope.action = function() {
$ionicBackdrop.retain();
$timeout(function() { //默认让它1秒后消失
$ionicBackdrop.release();
}, 1000);
};
}])
```
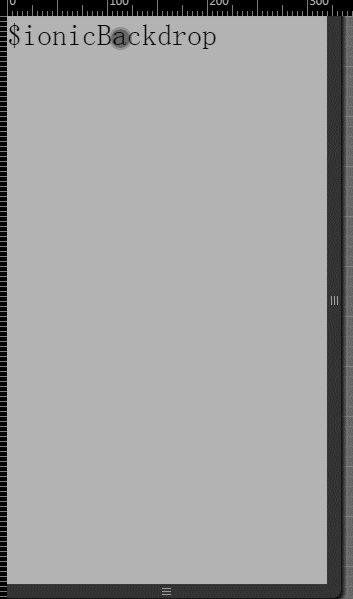
显示效果如下图所示:

- ionic 入门
- ionic 简介
- ionic 安装
- ionic 创建 APP
- ionic CSS
- ionic 头部与底部
- ionic 按钮
- ionic 列表
- ionic 卡片
- ionic 表单和输入框
- ionic Toggle(切换开关)
- ionic 单选框
- ionic Range
- ionic select
- ionic tab(选项卡)
- ionic 网格(Grid)
- ionic 颜色
- ionic icon(图标)
- ionic JavaScript
- ionic 上拉菜单(ActionSheet)
- ionic 背景层
- ionic 下拉刷新
- ionic 复选框
- ionic 单选框操作
- ionic 切换开关操作
- ionic 手势事件
- ionic 头部和底部
- ionic 列表操作
- ionic 加载动作
- ionic 模型
- ionic 导航
- ionic 平台
- ionic 浮动框
- ionic 对话框
- ionic 滚动条
- ionic 侧栏菜单
- ionic 滑动框
- ionic 加载动画
- ionic 选项卡栏操作
