在DedeCMS V5.3版本中加入了自由列表的功能,使用过织梦程序的用户知道,一般网站数据可以通过{dede:arclist/}标签进行调用或者在栏目页通过{dede:list/}标签进行栏目数据的调用,这两种调用方式各有优缺点,前者调用数据方式非常灵活,但是无法分页调用,后者可以分页调用,但调用的数据不是很灵活,只能进行当前栏目数据的调用。为了解决这个问题,织梦的自由列表功能就出现了,很好的解决这个问题。
自由列表:不同于arclist等标签,自由列表标签freelist可以对调用的数据进行分页,这样可以通过对自由列表指定模板按照自定义规则生成不同顺序列表,实现统一化的文档管理。
自由列表同时可以独立编译,不与其他模板混在一起,不会影响系统生成HTML及访问速度。
下面开始了解下织梦自由列表的功能,首先我们以超级管理员身份登陆系统后台,点击[核心]-[频道模型]-[自由列表管理],进入自由列表管理界面。织梦系统默认为大家提供了一个很好的自由列表使用例子,那就是列表名为“Google SiteMap 生成器”的自由列表。

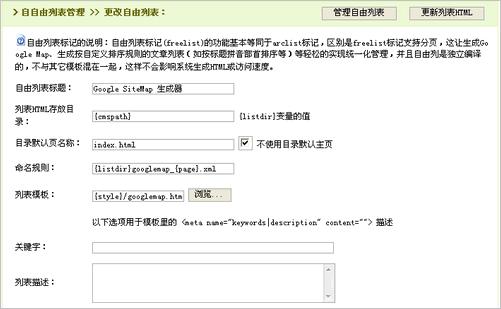
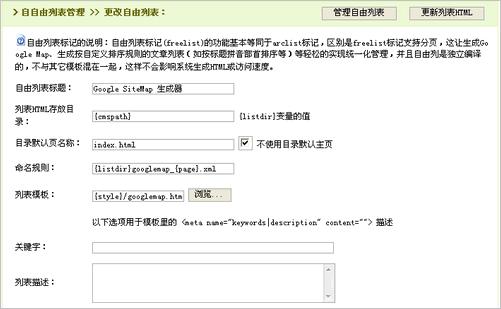
我们增加一个自由列表,来学习这个功能的使用,在增加自由列表页面我们看到上图所示的自由列表信息,我们对几个选项做一些解释:
·自由列表标题: {dede:field.title/}用于显示在自由列表页面中的标题
·列表HTML存放目录 用于生成HTML的存放目录
> {cmspath}:代表网站安装根目录
> 如果需要同某个栏目的地址保持一致,可以进入后台\[核心\]-\[网站栏目管理\],更改一个栏目查看栏目的文件保存目录即可
·目录默认页名称:如果选择了会生成一个相应名称的默认文件,内容为列表页的第一页
·命名规则:生成自由列表的命名规则,可以根据自己要求设置。
{listdir}:列表HTML存放目录,在上面由用户自定义
{listid}:自由列表ID,在自由列表管理中显示
{page}:自由列表分页页码
·列表模板:当前分页列表的模板文件,可以自己指定,默认模板为{style}/list\_free.htm;
·关键词及列表描述:{dede:field name='keywords|description'/}用于模板里的 描述
接下来,我们来介绍下如何制作自由列表的模板。
自由列表的模板其实制作非常简单,如果做过文章的列表页模板的用户不存在任何的问题,因为在文章的列表页中主要是以下两个标签:
{dede:list/}以及{dede:pagelist},前者主要是列出当前栏目中的内容,后者是内容分页标记,但是在自由列表的模板中有所不同,在内容列表中的{dede:list/}标记被替换为{dede:freelist/}标记,并且这个{dede:freelist/}标记不同于{dede:list/}可以自由指定底层模板(innertext),{dede:freelist/}的底层标记需要在自由列表添加页面中指定(详细参见:循环内的单行记录样式(InnerText))。
在模板文件中出现的几个变量如标题、关键词等已经在上面列出,使用方式类似内容页的变量标签,使用两种方式进行书写:
{dede:field name=’titile’/}或者{dede.field.title}
接下来我们通过自由列表添加页面的列表样式通过向导的方式生成底层模板(innertext)。

注:自由列表不支持独立单表模型的频道类型
根据向导设置筛选条件,以便检索出用户需要的结果。
完成以后,在自由列表管理页面选中并且更新生成HTML即可。
