## 头部右侧工具栏
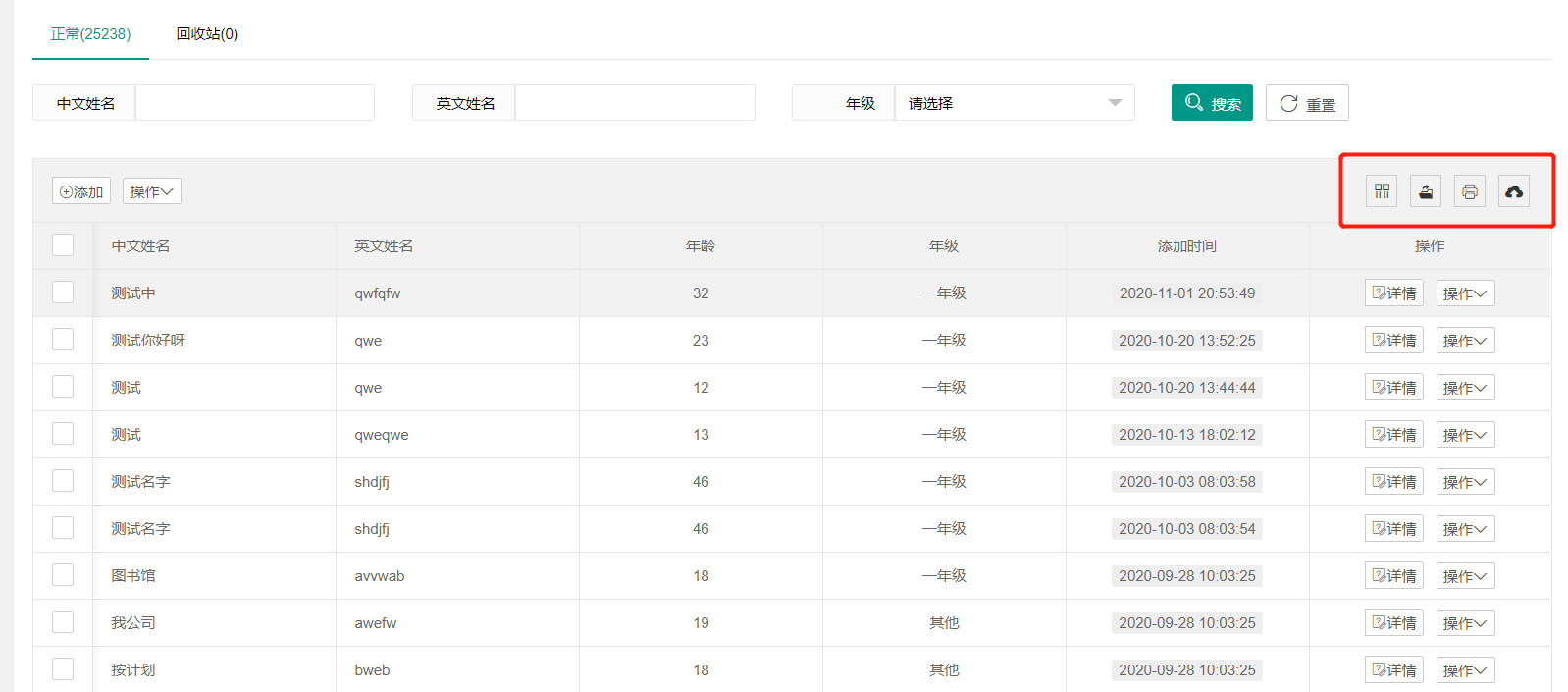
> 图片演示:

> 说明:
设置头部右侧工具栏。可选值:`filter`列显示/隐藏、`print`打印、`export`导出、`import`导入
> 注意!依赖cols的设置
方法:`defaultToolbar($defaultToolbar)`
* 参数 **defaultToolbar** (必须),例:
* 类型一:callable 闭包,例:
```php
// state设置时$state为状态key值,其余情况为null
defaultToolbar(function($state){
return ["filter","export","print"];
});
```
* 类型二:array,例:
```php
defaultToolbar(["filter","export","print"]);
```
* 类型三:...string,例:
```php
defaultToolbar("filter","export","print");
```
> 提示:
* `export` 支持筛选列表数据导出,以及勾选数据导出
* `import` 配合链式操作 import 使用,此处仅限于位置顺序调整
> 示例:
设置`正常(11)`状态头部默认的图标按钮为`隐藏`+`导出`;`回收站(22)`状态筛选条件为`打印`
> 方法如下:
~~~
$builder=YT('general_example')->defaultToolbar(function($state){
$defToolbar=[];
switch($state){
case 11:
$defToolbar=['filter','export'];
break;
case 22:
$defToolbar=['print'];
break;
}
return $defToolbar;
})
~~~
- 序言
- 基础
- 安装
- 目录结构
- 配置
- 版本
- 控制器
- 使用说明
- 视图模板
- 使用说明
- 区块重写
- seo
- headStyle
- headScript
- content
- script
- 验证器
- TP验证器
- 使用说明
- 自动处理
- 数据处理
- 前端验证器
- 概述
- 调用示例
- 通用验证规则
- 表单构建器
- 基础示例
- 初始化
- 链式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染输出
- 字段配置
- 使用说明
- 隐藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密码框(password)
- 富文本(editor)
- 文档编辑(markdown)
- 下拉选框(select)
- 单选框(radio)
- 复选框(checkbox)
- 开关(switch)
- 日期(date)
- 时间日期(datetime)
- 年份(year)
- 月份(month)
- 时间(time)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 取色器(color)
- 地区联动(area)
- 下拉搜索(dropdownSearch)
- 树(tree)
- 自定义字段
- 单一字段调用
- 概述
- 示例
- 表格构建器
- 基础示例
- 初始化
- 链式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染输出
- 表头配置
- 使用说明
- 枚举(enum)
- 时间日期(datetime)
- 单图(img)
- 多图(imgs)
- 单文件(file)
- 多文件(files)
- 拖拽排序(dragSort)
- 颜色呈现(color)
- 地区呈现(area)
- 操作栏(action)
- 自定义表头
- JS事件
- 异步事件监听
- 导入构建器
- 基础示例
- 初始化
- 链式操作
- sheet
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染输出
- 主题开发
- 实现步骤
- 系统主题
- 注意
- PHP公共方法库
- 配置
- yunj_config
- 构建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 响应输出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 数组
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 验证
- is_mobile
- is_positive_int
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 时间日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- 数据加解密
- aes_encrypt
- aes_decrypt
- rsa_encrypt
- rsa_decrypt
- rsa_sign
- rsa_sign_verify
- JS公共方法库
- 调用说明
- 数据类型
- varType
- 判断
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isFunction
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 对象
- objSupp
- 图片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 页面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 网络
- request
- 数据加解密
- aesEncrypt
- aesDecrypt
- rsaEncrypt
- rsaDecrypt
- rsaSign
- rsaSignVerify
- 附录
- 升级指导
- 更新日志
