## 导入的组件名称冲突
flutter 已经有了一个叫 center的组件, 和项目里自定义的组件名称重复。
处理方式是使用别名。
~~~dart
import 'package:my/Center.dart' as mycenter;
// 使用
mycenter.Center()
~~~
## ListView 相互嵌套 row、flex、column 报错
### 第一种

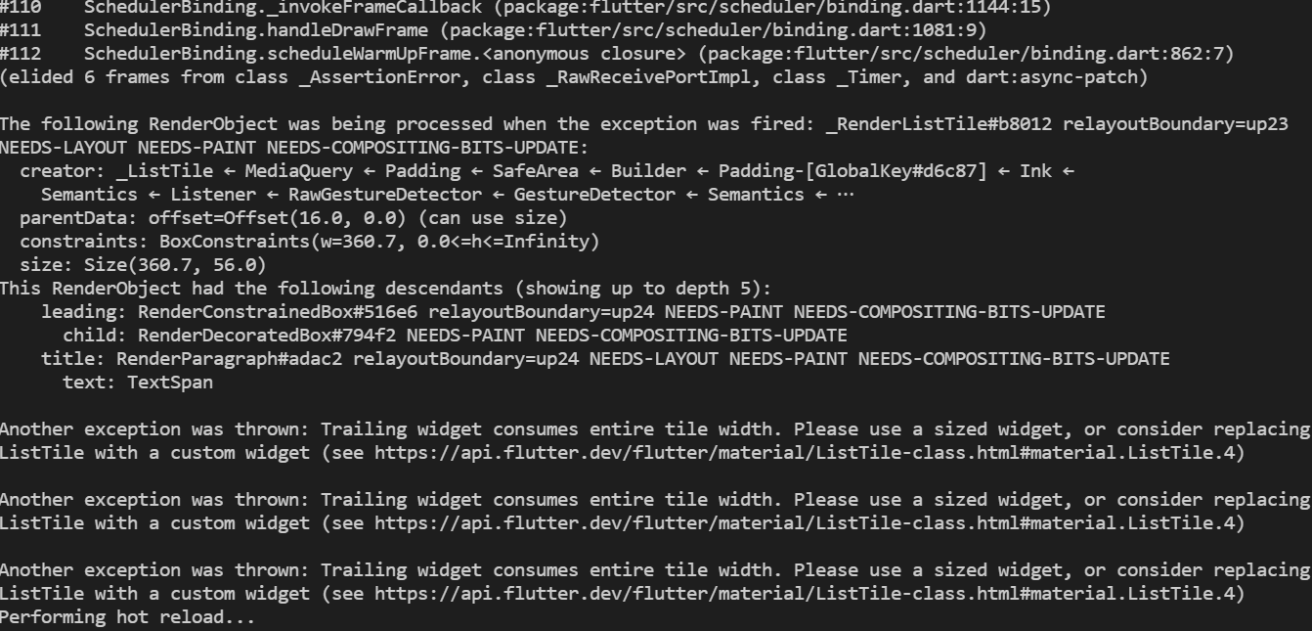
ListView 里的子组件ListTile, ListTile又嵌套了 row、flex 的时候报错
Another exception was thrown: Trailing widget consumes entire tile width. Please use a sized widget, or consider replacing ListTile with a custom widget
### 解决方式
row 、flex 外层加个Container,并设置上宽度
### 第二种 Column 子组件嵌套 listview 报错
~~~plain
The following RenderObject was being processed when the exception was fired: RenderViewport#81408 NEEDS-LAYOUT NEEDS-PAINT
NEEDS-COMPOSITING-BITS-UPDATE:
needs compositing
creator: Viewport ← IgnorePointer-[GlobalKey#3b032] ← Semantics ← Listener ← _GestureSemantics ←
RawGestureDetector-[LabeledGlobalKey<RawGestureDetectorState>#5ea40] ← Listener ← _ScrollableScope
← _ScrollSemantics-[GlobalKey#b78ab] ← NotificationListener<ScrollMetricsNotification> ←
RepaintBoundary ← CustomPaint ← ⋯
parentData: <none> (can use size)
constraints: BoxConstraints(0.0<=w<=392.7, 0.0<=h<=Infinity)
size: MISSING
axisDirection: down
crossAxisDirection: right
offset: ScrollPositionWithSingleContext#4ce3f(offset: 0.0, range: 0.0..0.0, viewport: 168.0,
ScrollableState, AlwaysScrollableScrollPhysics -> ClampingScrollPhysics ->
RangeMaintainingScrollPhysics, IdleScrollActivity#245d3, ScrollDirection.idle)
anchor: 0.0
This RenderObject had the following descendants (showing up to depth 5):
center child: RenderSliverPadding#0af9b NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
child: RenderSliverList#27eaa NEEDS-LAYOUT NEEDS-PAINT
════════════════════════════════════════════════════════════════════════════════════════════════════
Another exception was thrown: RenderBox was not laid out: RenderViewport#81408 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: RenderBox was not laid out: RenderViewport#81408 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: RenderBox was not laid out: RenderViewport#81408 NEEDS-PAINT
~~~
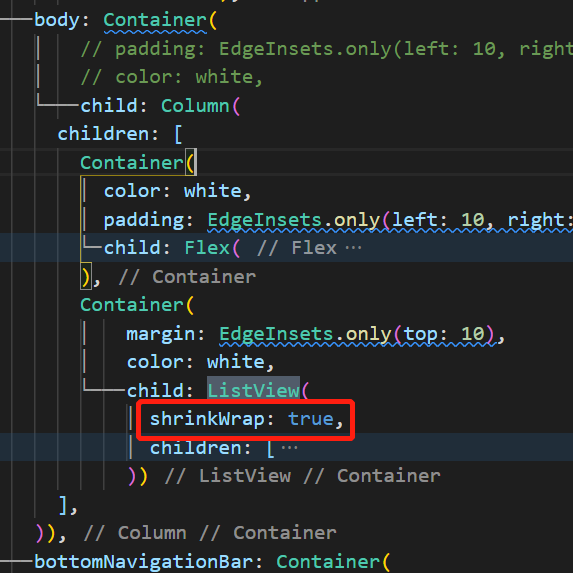
### 解决
是 listview 加 shrinkWrap: true,

## Flutter 点击空白处取消TextField焦点
~~~plain
GestureDetector(
behavior: HitTestBehavior.translucent,
onTap: () {
// 触摸收起键盘
FocusScope.of(context).requestFocus(FocusNode());
},
child: *******
}
把上面的代码放在最外层,你自己的布局就放在child里面
~~~
