<p align="center">
<a href="https://github.com/xaboy/form-create">
<img width="200" src="http://file.lotkk.com/form-create.png">
</a>
</p>
<h1 align="center">form-create</h1>
<p align="center">
<a href="https://github.com/xaboy/form-create/blob/master/LICENSE">
<img src="https://img.shields.io/badge/License-MIT-yellow.svg" />
</a>
<a href="https://github.com/xaboy">
<img src="https://img.shields.io/badge/Author-xaboy-blue.svg" />
</a>
<a href="https://www.npmjs.com/package/form-create">
<img src="https://badge.fury.io/js/form-create.svg" alt="version" />
</a>
<a href="https://www.npmjs.com/package/form-create">
<img src="https://img.shields.io/npm/dt/form-create.svg" alt="npm" />
</a>
<img src="http://img.badgesize.io/https://cdn.jsdelivr.net/npm/form-create/dist/form-create.min.js?compression=gzip&label=gzip%20size&style=flat-square" alt="JS gzip size">
</p>
**具有数据收集、校验和提交功能的表单生成器,支持双向数据绑定和事件扩展,组件包含有复选框、单选框、输入框、下拉选择框等表单元素以及省市区三级联动,时间选择,日期选择,颜色选择,滑块,评分,框架,树型,文件/图片上传等功能组件。**
> 1.4.5版本已支持 iview3
[Github](https://github.com/xaboy/form-create) | [Gitee](https://gitee.com/xaboy/form-create) | [Npm](https://www.npmjs.com/package/form-create) | [在线示例](http://jsrun.net/LQhKp)
## 该文档不再维护,新版文档地址: [form-create 文档](http://fc.gd8.top)
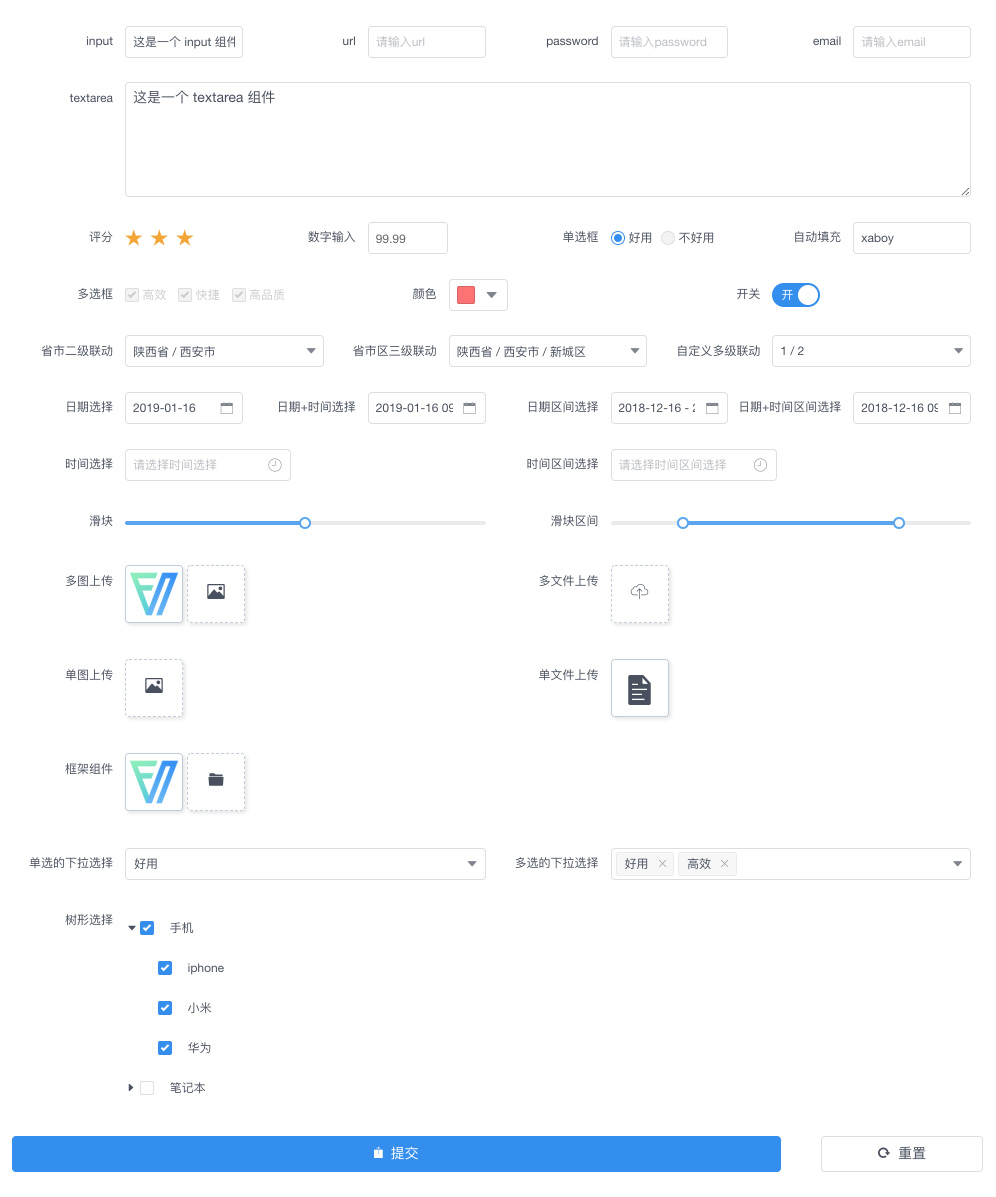
### 图例

### 安装
```
npm install form-create
```
**OR**
```
git clone https://github.com/xaboy/form-create.git
cd form-create
npm install
```
### 运行
```shell
npm run dev
```
**OR**
`双击打开 demo/index.html`
### 引入
浏览器:
```markdown
<!-- import Vue 2.5-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.min.js"></script>
<!-- import iview 2.14.3-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/iview@2.14.3/dist/styles/iview.css">
<script src="https://cdn.jsdelivr.net/npm/iview@2.14.3/dist/iview.min.js"></script>
<!-- 省市区三级联动json数据,不使用三级联动不需要引入 -->
<script src="district/province_city_area.js"></script>
<!-- 模拟数据,实际使用中不需要引入 -->
<script src="demo/mock.js"></script>
<!-- import formCreate -->
<script src="dist/form-create.min.js"></script>
```
NodeJs:
```js
import Vue from 'vue';
import iView from 'iview';
import 'iview/dist/styles/iview.css';
import formCreat from 'form-create'
//三级联动数据,不用可以不引入
import 'form-create/district/province_city_area.js'
//示例规则,实际使用中不需要引入
import 'form-create/mock.js'
Vue.use(iView);
Vue.use(formCreat)
```
### 三种模式创建表单
> 说明:
> mock() 为表单生成规则
> root 为表单插入节点
> $f 为表单实例
#### 标签模式
> **标签模式下 `rule` 规则发生变化会实时动态渲染表单**
```html
<div id="app1">
<form-create ref="fc" :rule="rule" :option="option"></form-create>
</div>
```
```js
let rules = mock();
new Vue({
el:'#app1',
data:{
//表单生成规则
rule:rules,
//组件参数配置
option:{
//显示表单重置按钮
resetBtn:true,
//表单提交事件
onSubmit:function (formData) {
//formData为表单数据
//按钮进入提交状态
this.$f.btn.loading();
//重置按钮禁用
this.$f.resetBtn.disabled();
//重置按钮恢复正常
//this.$f.resetBtn.disabled();
//按钮进入可点击状态
//this.$f.btn.loading(false);
}
},
//初始化变量
$f: {},
model: {}
},
mounted:function () {
//获取表单api
this.$f = this.$refs.fc.$f;
//获取双向数据绑定的数据规则
this.model = this.$f.model();
}
});
```
#### 构造方法
```html
<div id="app2">
<div id="form-create"></div>
</div>
```
```js
let rules = mock();
new Vue({
el:'#app2',
data:{
//初始化变量
$f:{},
model:{}
},
mounted:function () {
//表单插入的节点
const root = document.getElementById('form-create');
//$f为表单api
this.$f = this.$formCreate(
//表单生成规则
rules,
//组件参数配置
{
el:root,
//显示表单重置按钮
resetBtn:true,
//表单提交事件
onSubmit:function (formData) {
//formData为表单数据
//按钮进入提交状态
this.$f.btn.loading();
//重置按钮禁用
this.$f.resetBtn.disabled();
//重置按钮恢复正常
//this.$f.resetBtn.disabled();
//按钮进入可点击状态
//this.$f.btn.loading(false);
}
});
//获取双向数据绑定的数据规则
this.model = this.$f.model();
}
})
```
#### 全局方法
```html
<div id="app3">
<div id="form-create"></div>
</div>
```
```js
//表单插入的节点
var root = document.getElementById('form-create'),rules = mock();
//初始化变量
var $f = {},model = {};
//$f为表单api
$f = window.formCreate(
//表单生成规则
rules,
//组件参数配置
{
el:root,
//显示表单重置按钮
resetBtn:true,
//表单提交事件
onSubmit:function (formData) {
//formData为表单数据
//按钮进入提交状态
$f.btn.loading();
//重置按钮禁用
$f.resetBtn.disabled();
//重置按钮恢复正常
//$f.resetBtn.disabled();
//按钮进入可点击状态
//$f.btn.loading(false);
}
});
//获取双向数据绑定的数据规则
model = $f.model();
```
