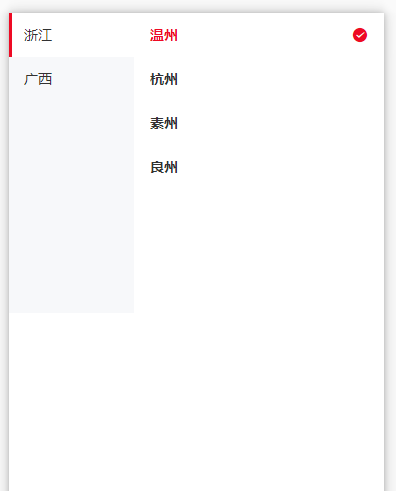
## 实现效果

*****
## 具体代码
```
<template>
<div class="app">
<!--confirm 点击右上方完成按钮 一个数组参数,具体格式看下方数据格式章节
cancel 点击取消按钮时
change 选项改变时触发 参考Picker 实例,所有列选中值,当前列对应的索引-->
<van-tree-select
:items="items"
:active-id.sync="activeId"
:main-active-index.sync="activeIndex"
/>
</div>
</template>
<script>
import Head from "../../components/Head.vue";
import Top from "../../components/Top.vue";
import ActiviteItem from "../../components/ActiviteItem.vue";
import activityApi from "../../api/impl/activityApi";
import IndexAtcItem from "../../components/IndexAtcItem.vue";
export default {
name: 'ActiviteList',
components: {
Head,
Top,
ActiviteItem,
IndexAtcItem
},
data() {
return {
activeId: 1,
activeIndex: 0,
items: [
{ text: '浙江',
// 该导航下所有的可选项
children: [
{
// 名称
text: '温州',
// id,作为匹配选中状态的标识符
id: 1,
// 禁用选项
// disabled: true,
},
{text: '杭州',id: 2,},
{text: '素州',id: 3,},
{text: '良州',id: 4,},
],
},
{ text: '广西',
// 该导航下所有的可选项
children: [
{
// 名称
text: '温州1',
// id,作为匹配选中状态的标识符
id: 11,
// 禁用选项
// disabled: true,
},
{text: '杭州1',id: 12,},
{text: '素州1',id: 13,},
{text: '良州1',id: 14,},
],
},
],
};
},
methods: {
onChange (picker, value, index) {
console.log('当前值:' + value + '当前索引:' + index)
let areaName = ''
for (var i = 0; i < value.length; i++) {
areaName = areaName + value[i].name + ' '
}
this.carmodel = areaName
}
}
}
</script>
```
