### 一、什么是官网,作用是什么?

官网作为一个展示企业风采的面板,该信息模块主要用于树立企业品牌形象、提升企业信誉,有官网内容展示的小程序会让客户更加信赖,更容易将用户沉淀在里面。
### 二、如何创建官网顶部轮播图?
* 操作流程
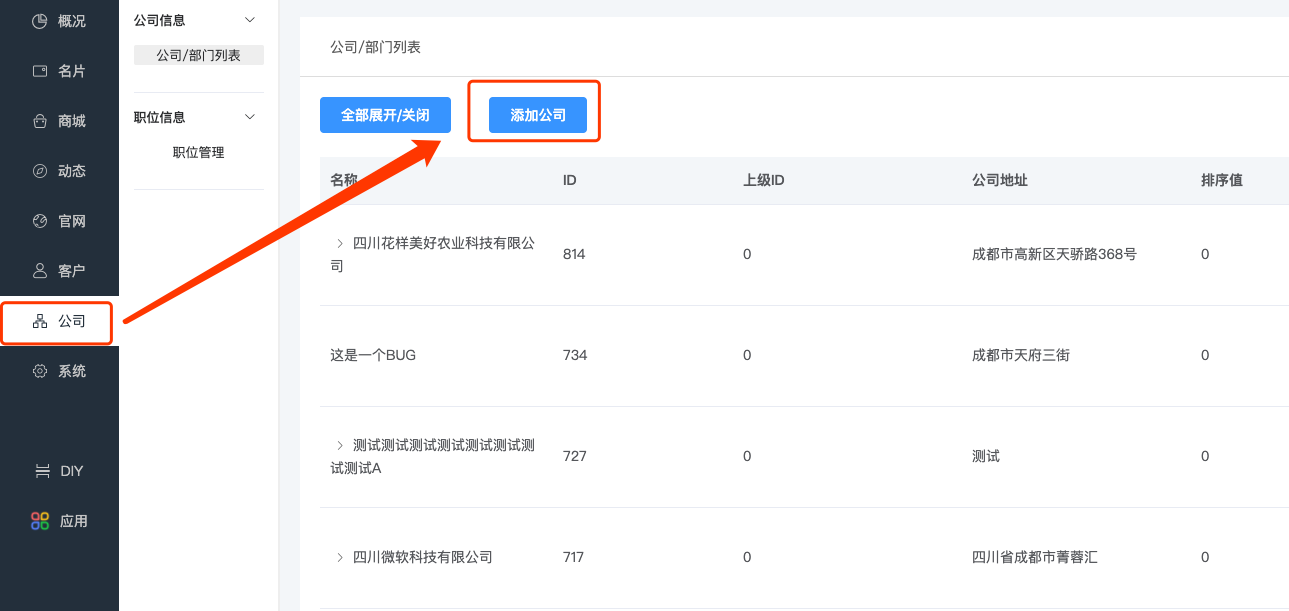
进入后台——点击左侧公司——点击添加公司

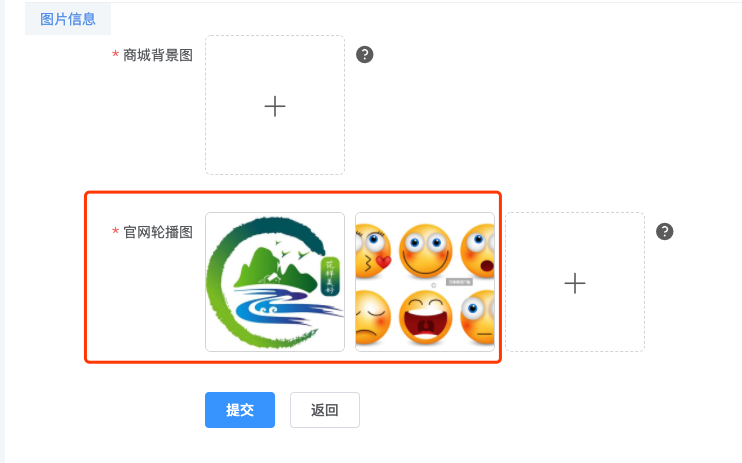
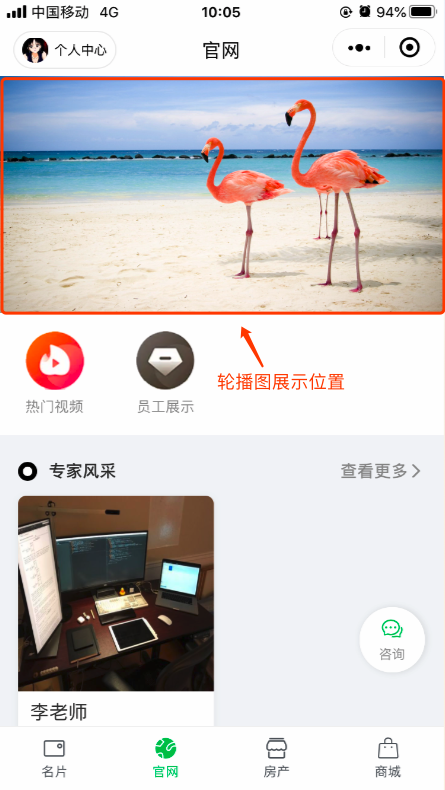
图片信息里面-上传官网轮播图,支持上传多张图片进行轮播


### 三、如何配置顶部有图标的内容?
* 操作路径
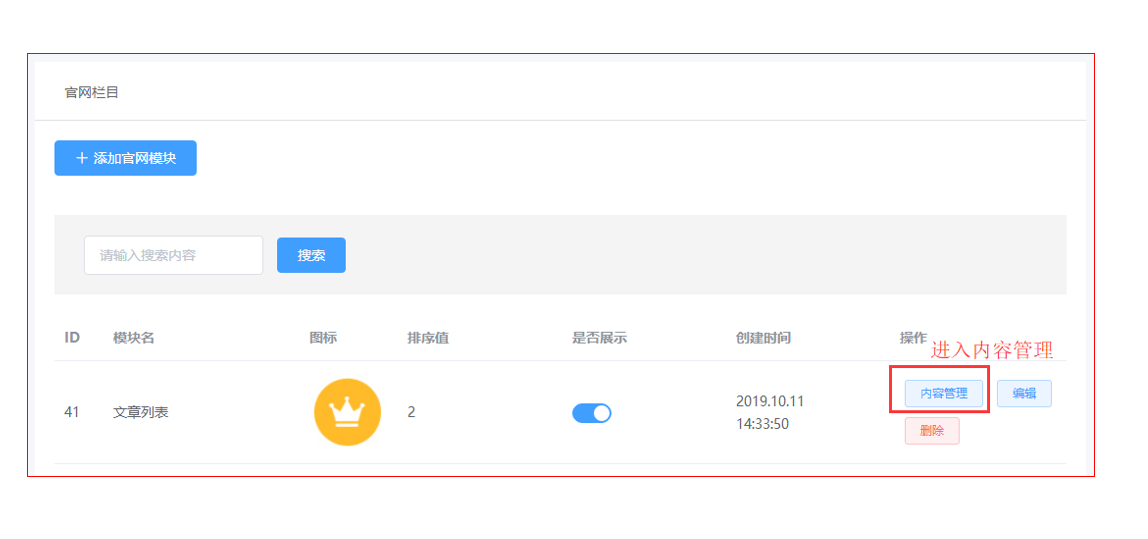
进入后台——点击左侧官网——点击添加模块

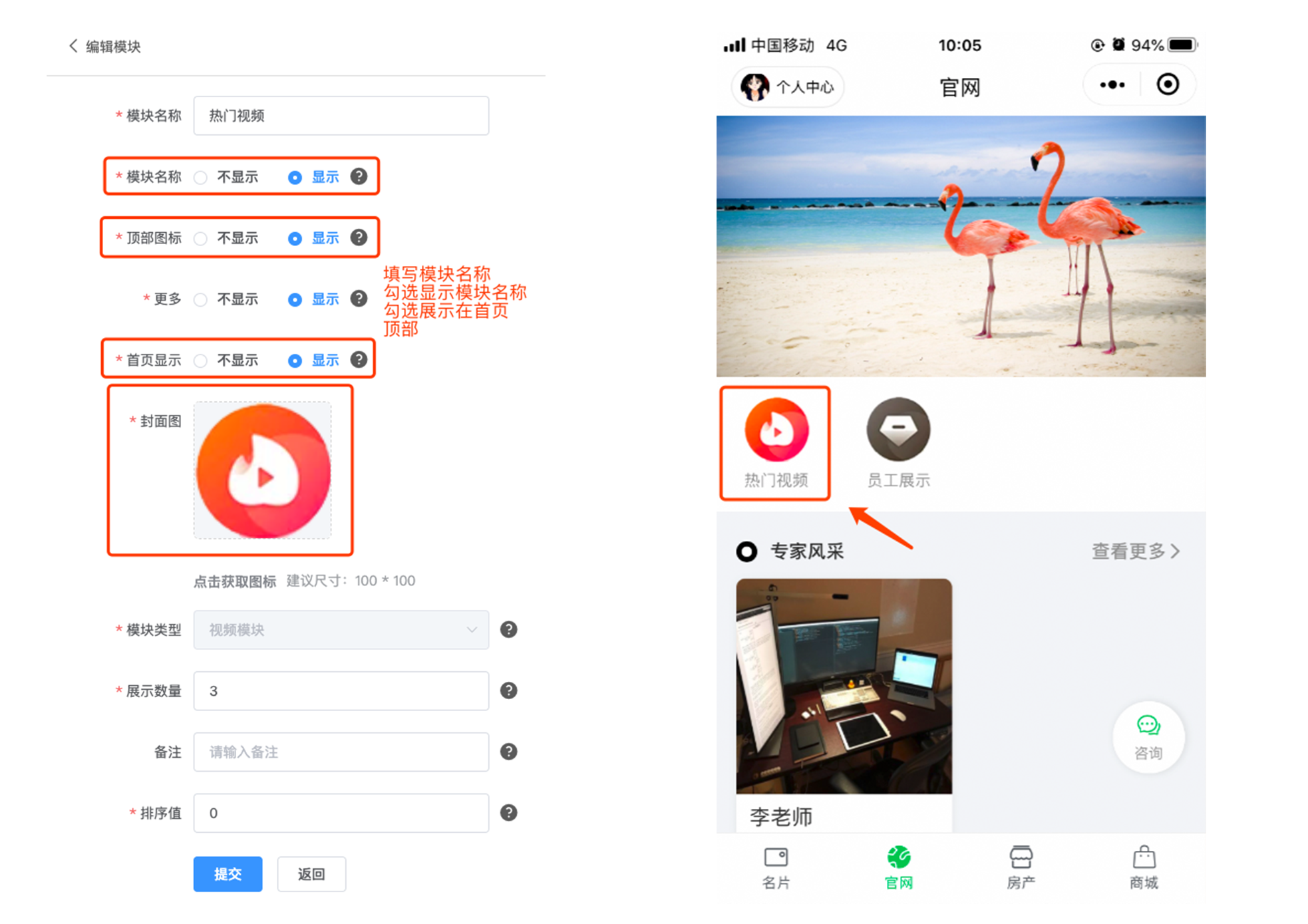
填写模块内容

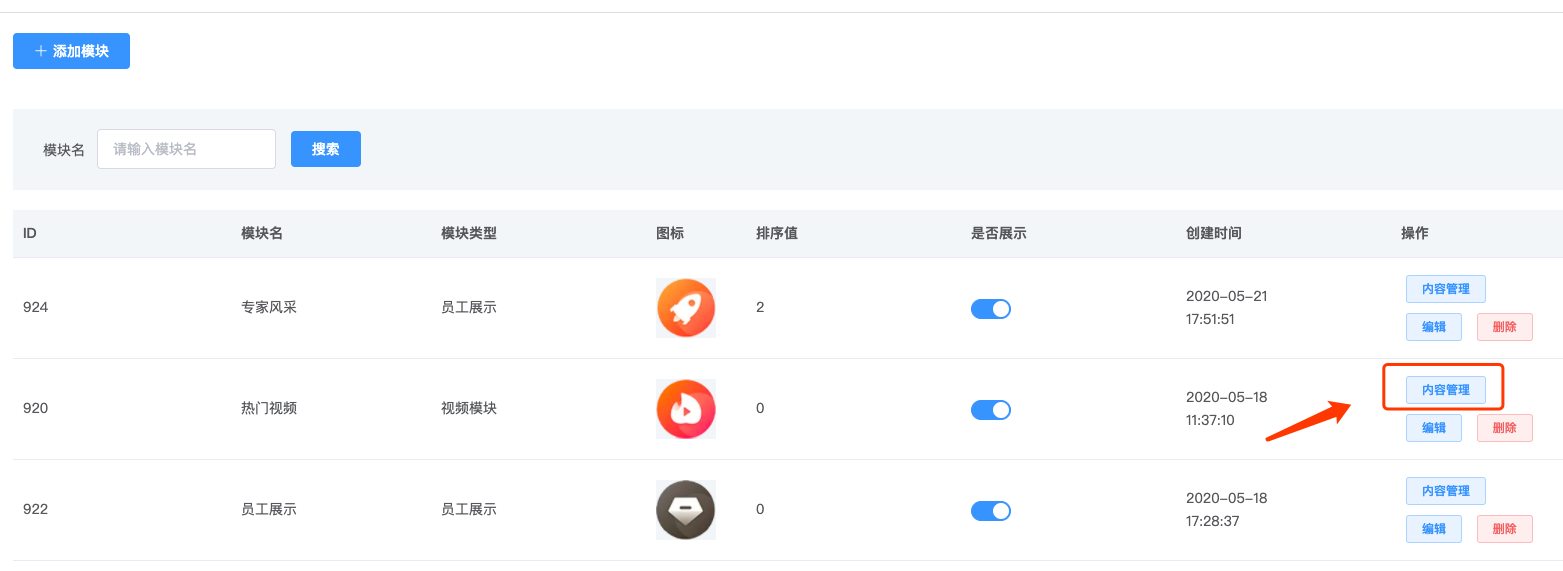
返回模块列表-内容管理-添加模块里的内容,这样点击小程序里的顶部图标就能有内容展示啦

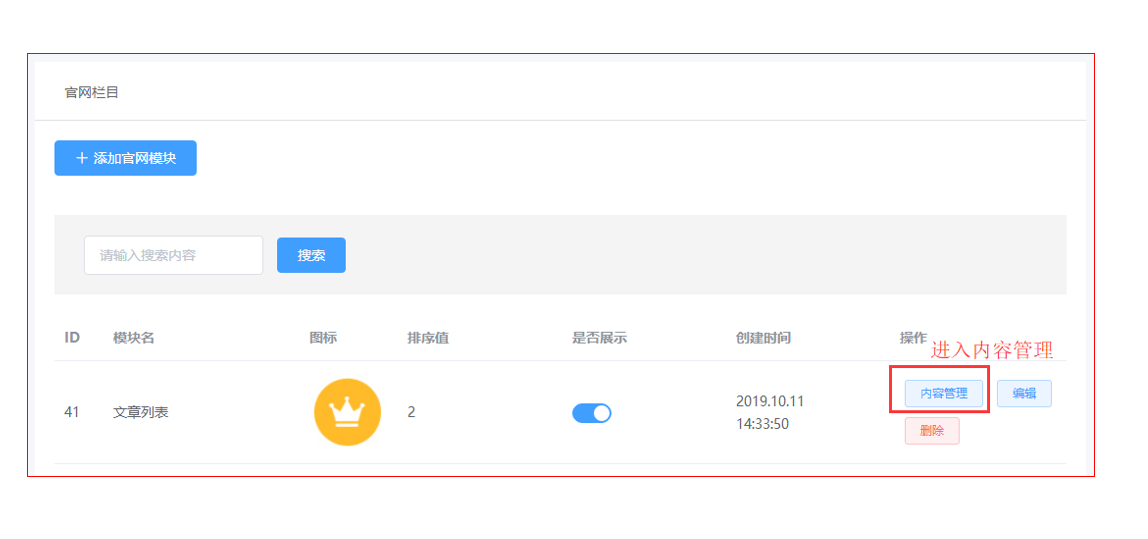
### 四、如何配置官网内的【文章列表】模块
* 操作路径
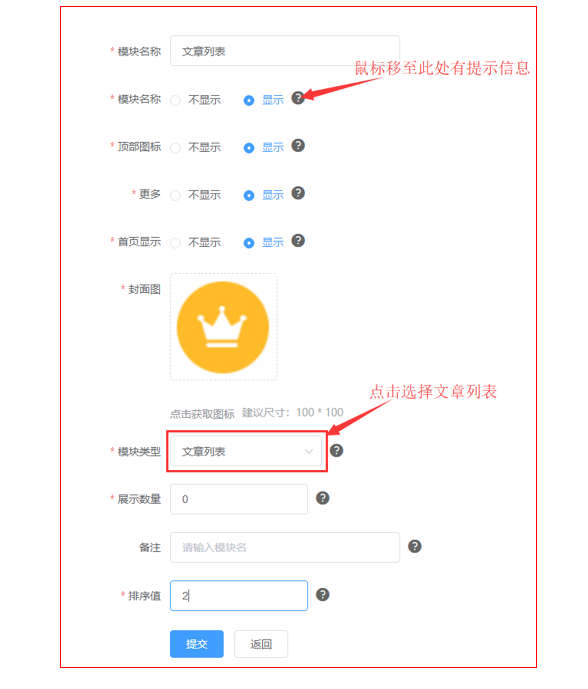
管理端后台--官网--添加模块--选择模块类型--文字列表




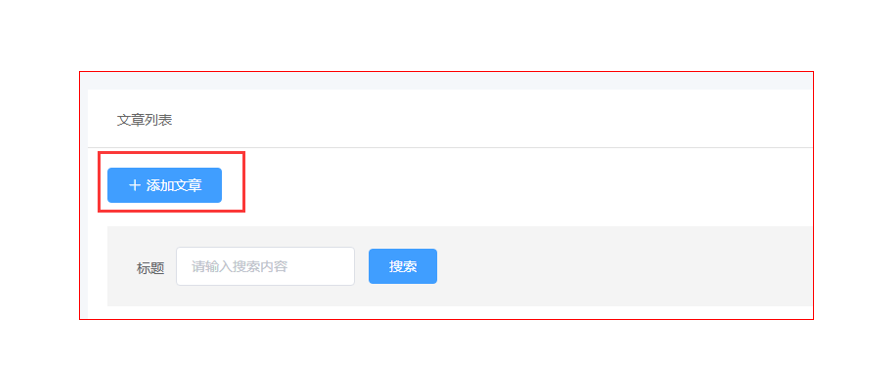
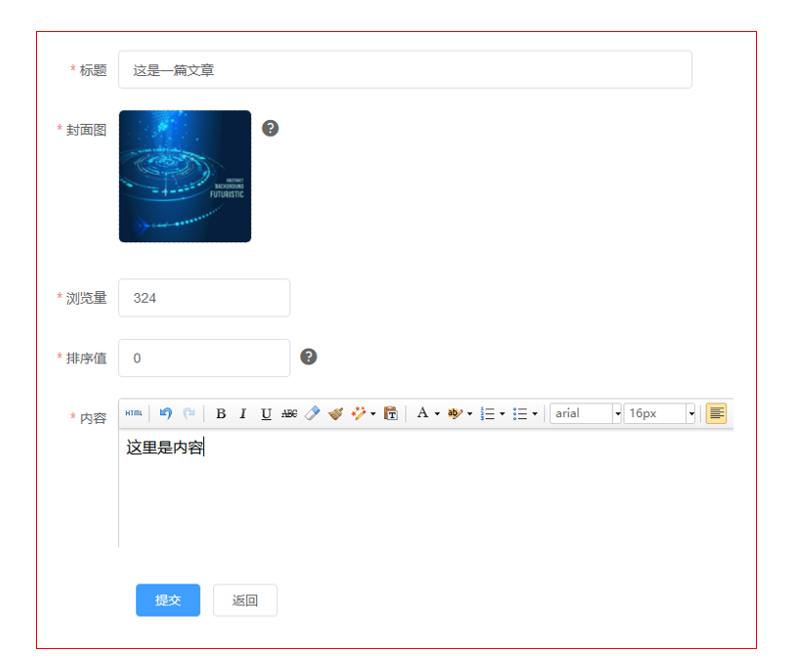
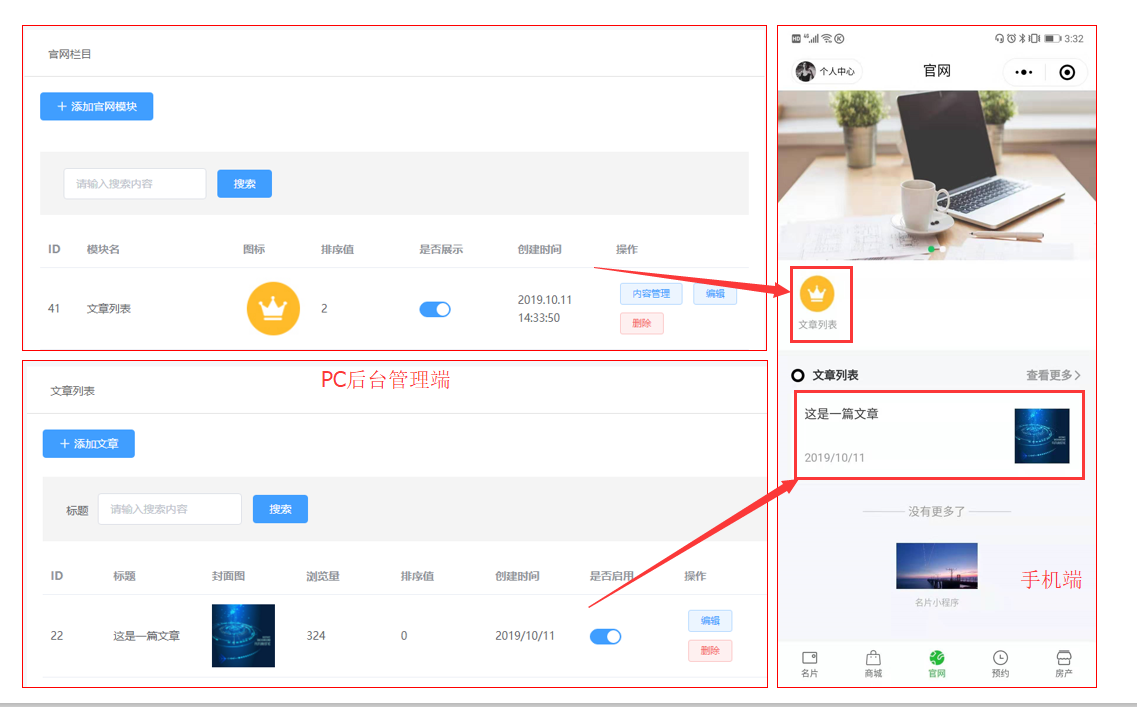
文章列表模块展示及效果

### 五、如何配置官网内的【招聘信息】模块
* 操作路径
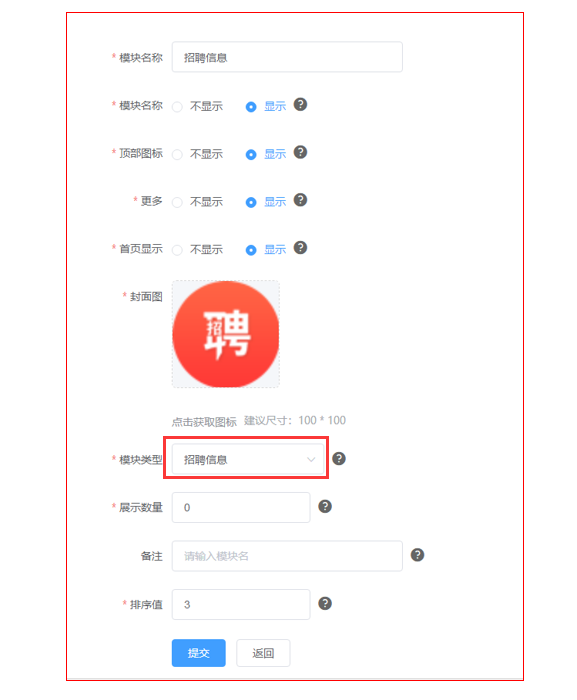
管理端后台--官网--添加模块--选择模块类型--招聘信息

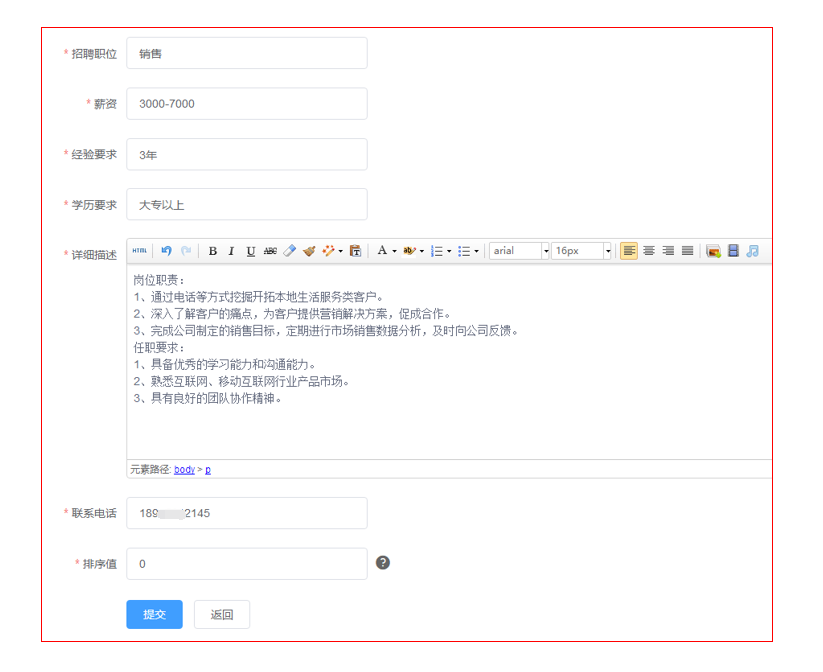
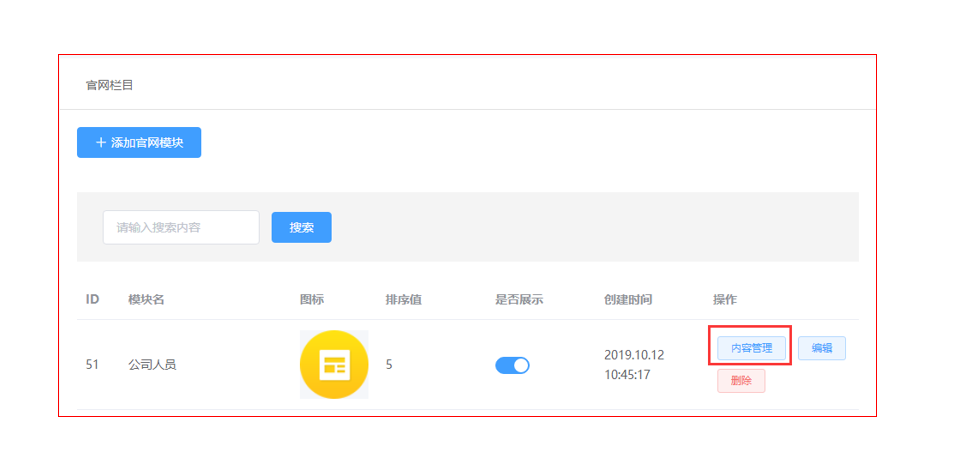
点击内容管理--添加招聘信息

手机端页面展示效果如下

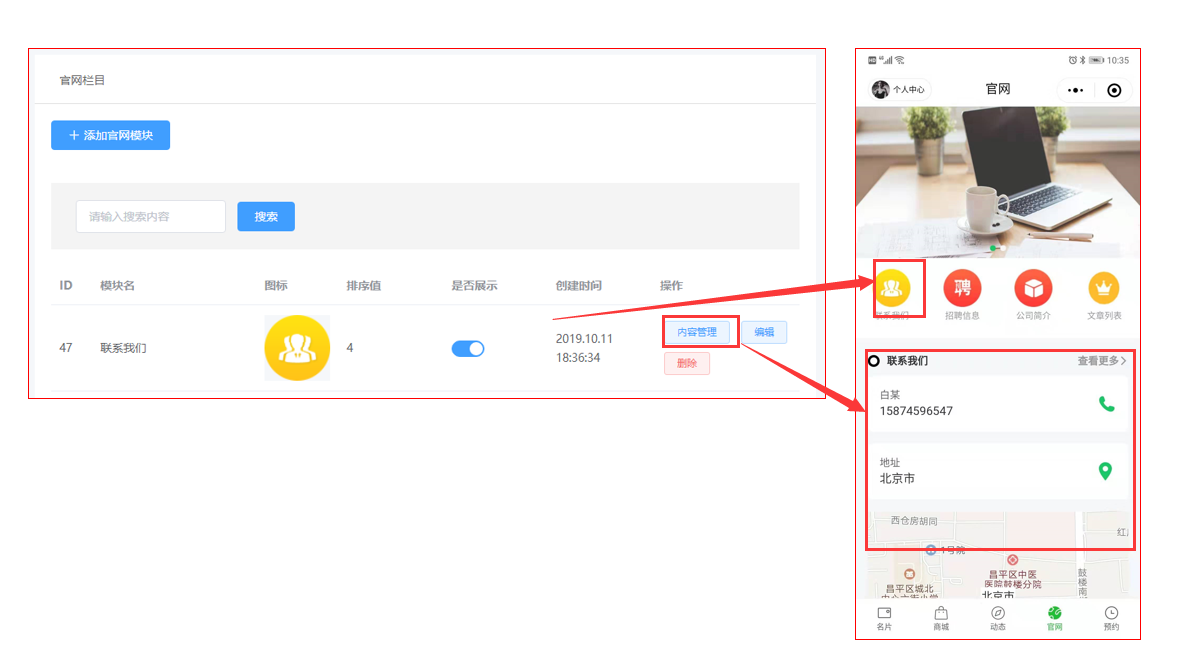
### 六、如何配置官网内的【联系我们】模块
* 操作路径
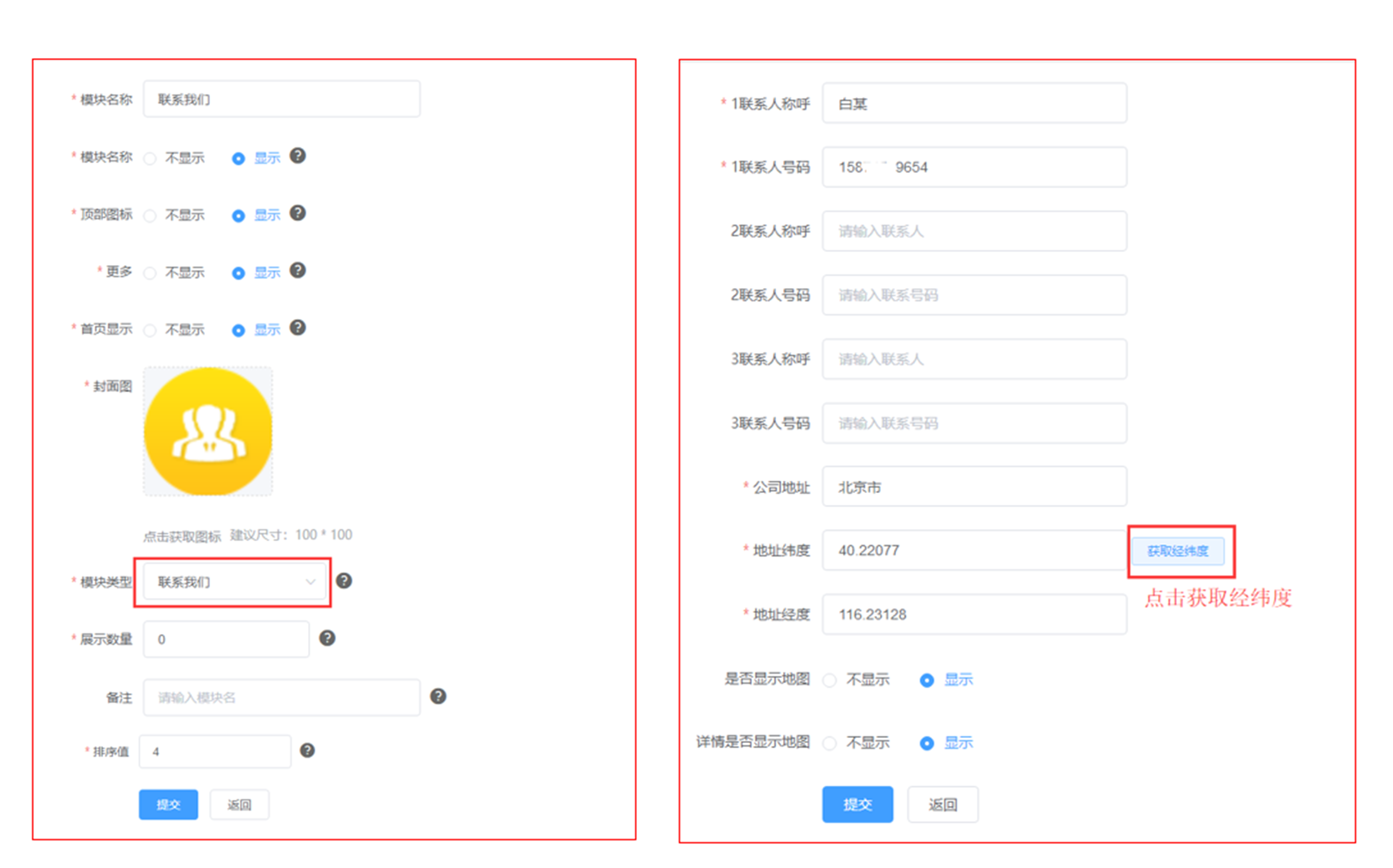
管理端后台--官网--添加模块--选择模块类型--招聘信息

联系我们展示及效果

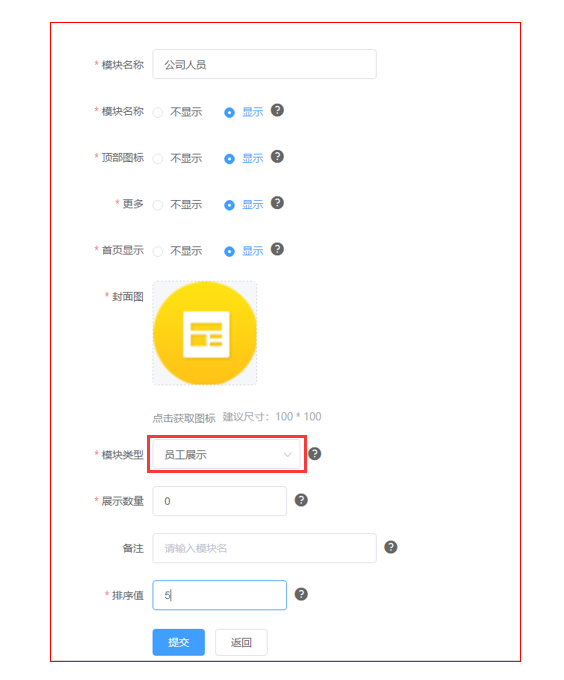
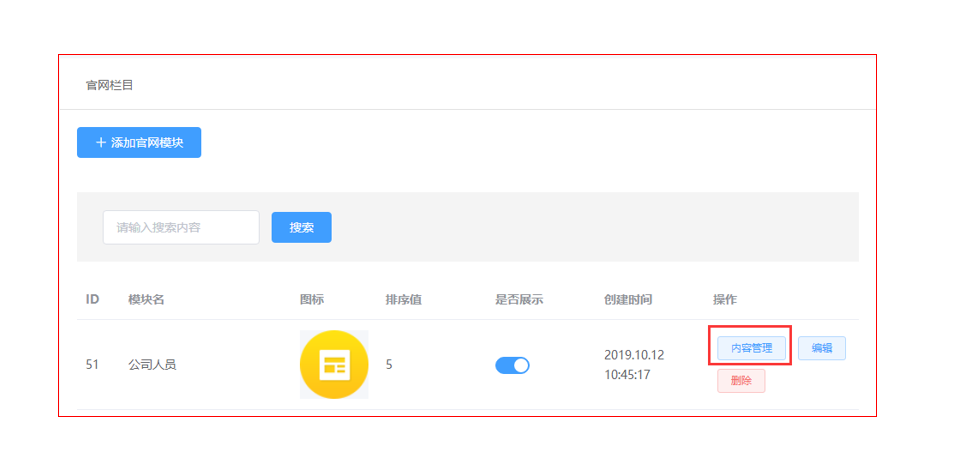
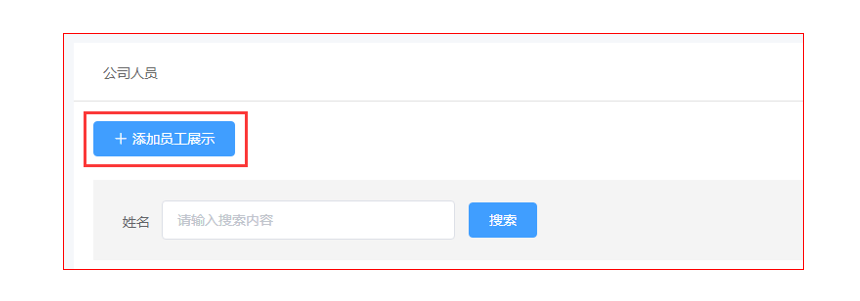
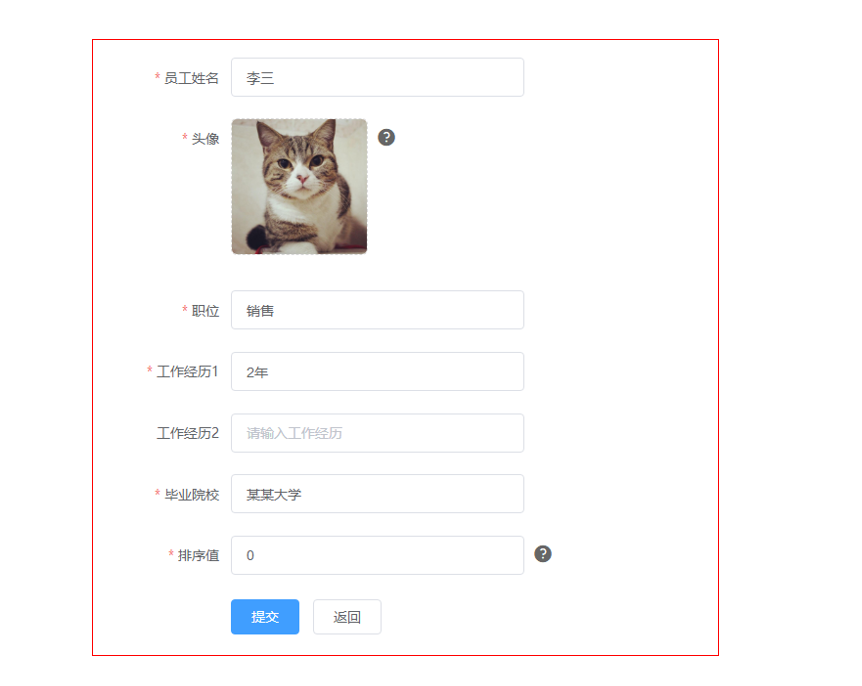
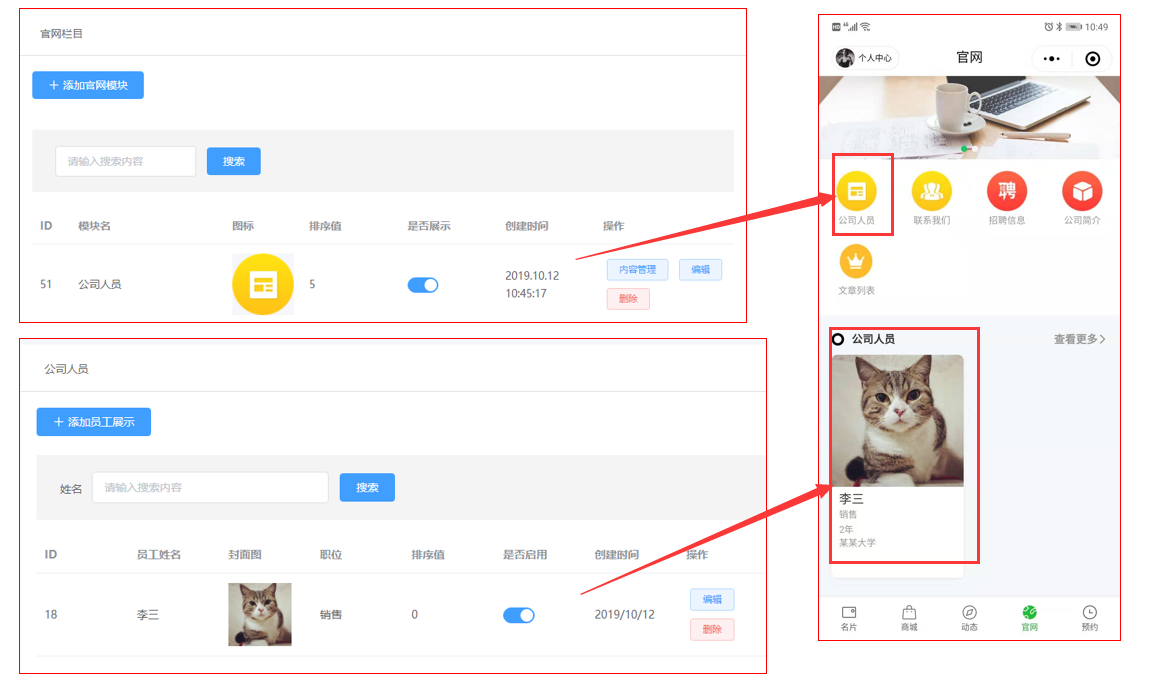
### 七、如何配置官网内的【员工展示】模块
> 添加“员工展示”模块




> “员工展示”展示及效果

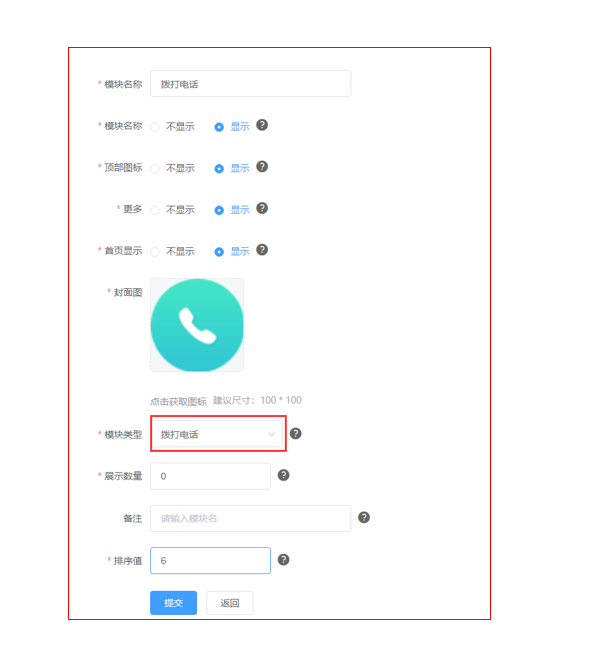
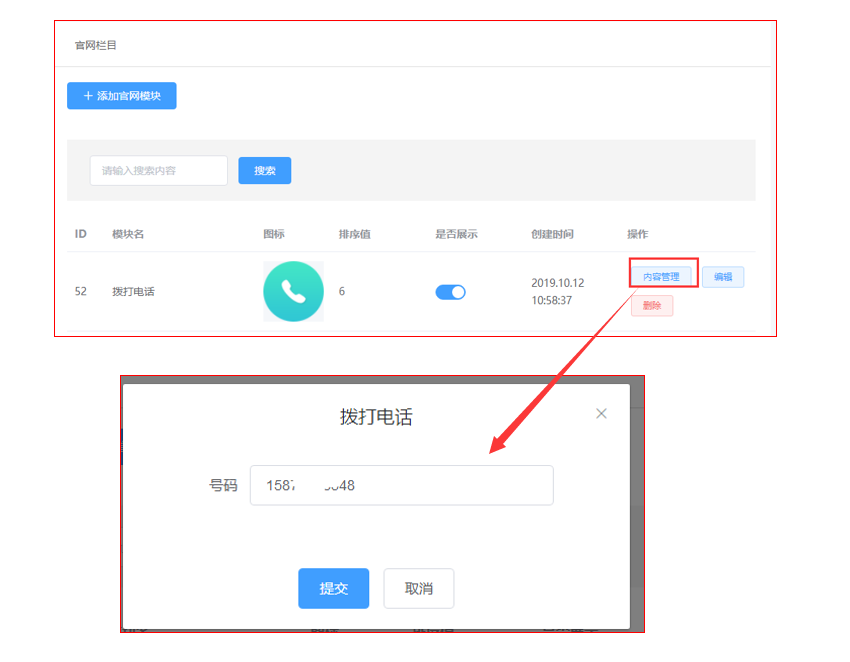
### 八、如何配置官网内的【拨打电话】模块
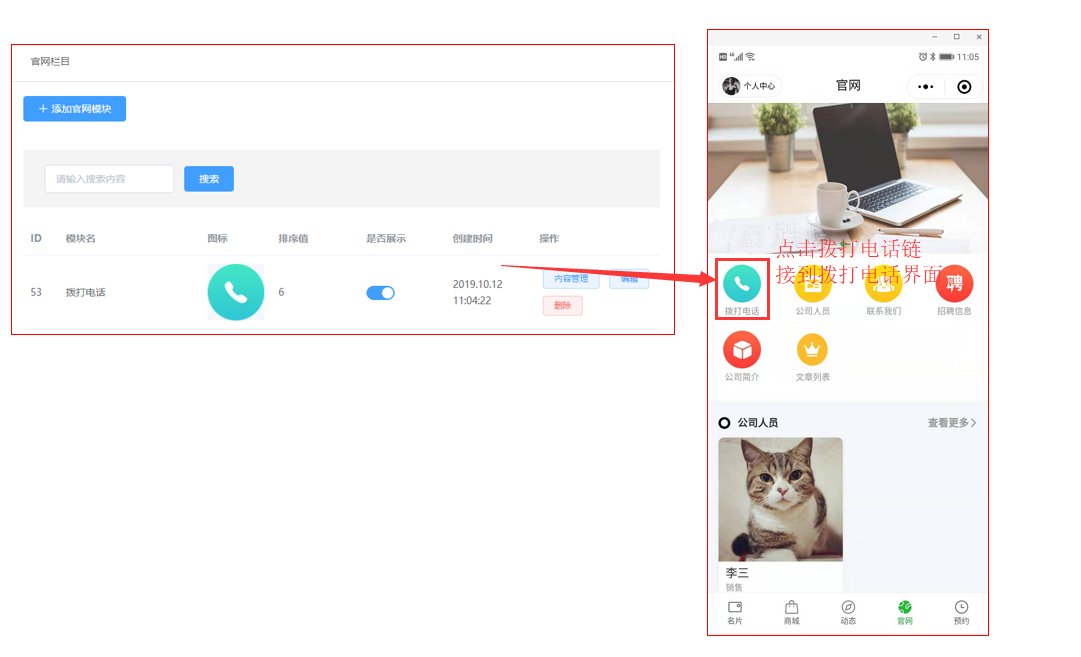
> 添加“拨打电话”类型模块


> “拨打电话”展示及效果

### 九、如何配置官网内的【视频】模块
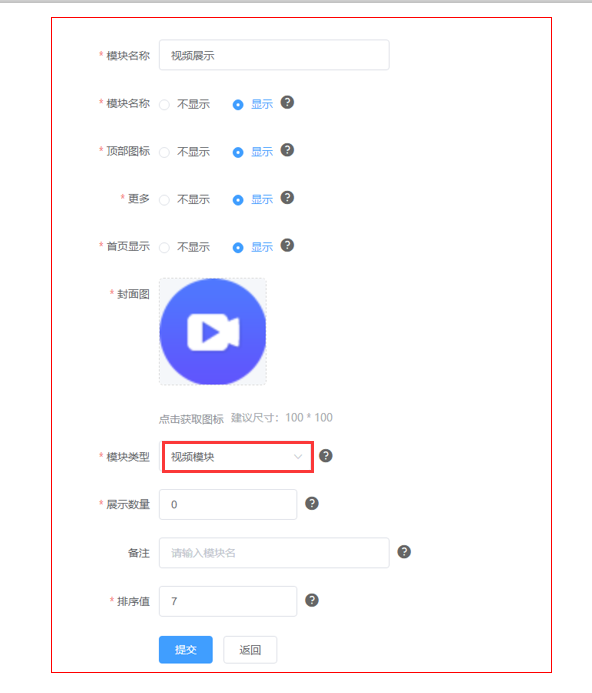
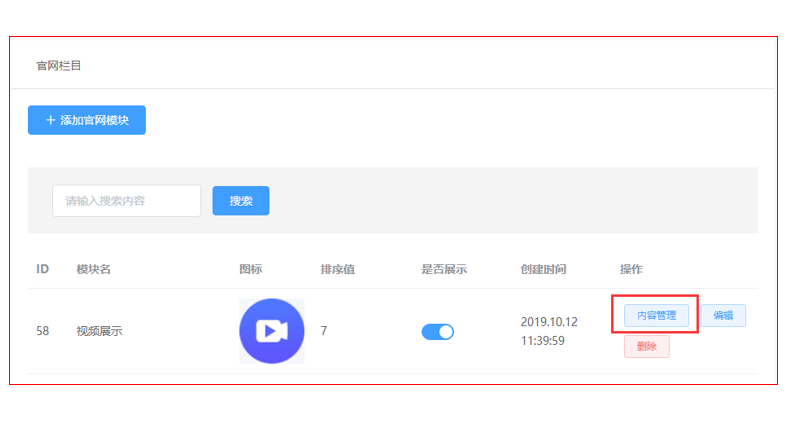
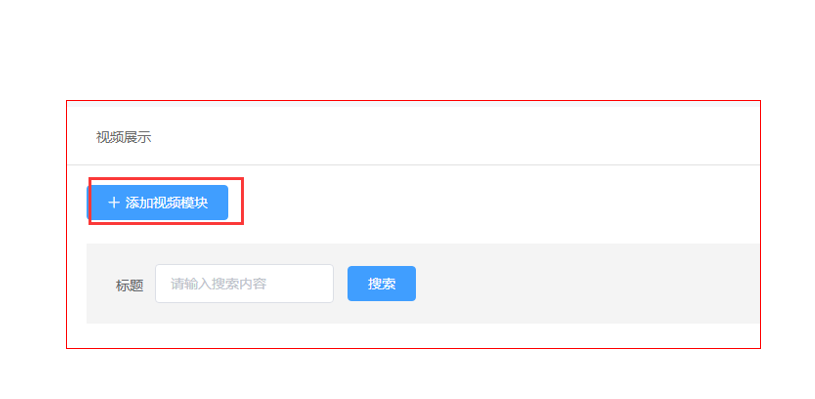
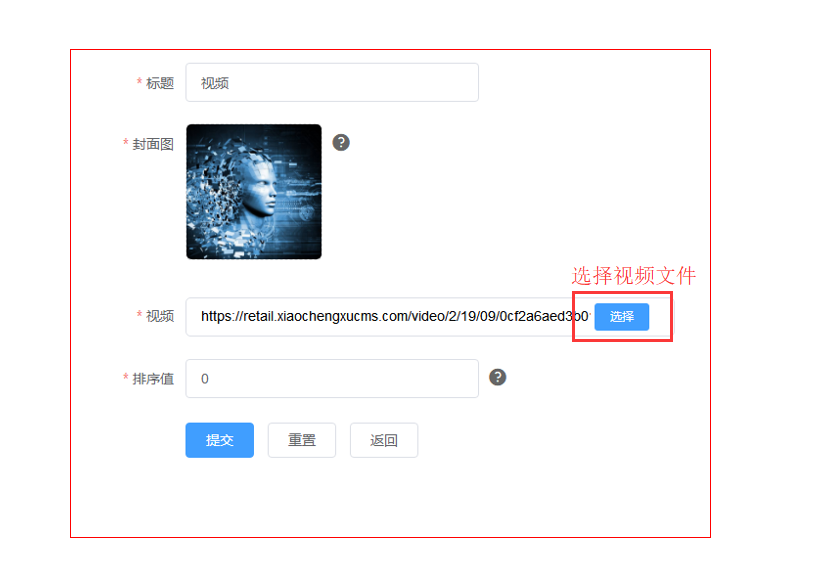
> 添加“视频模块”




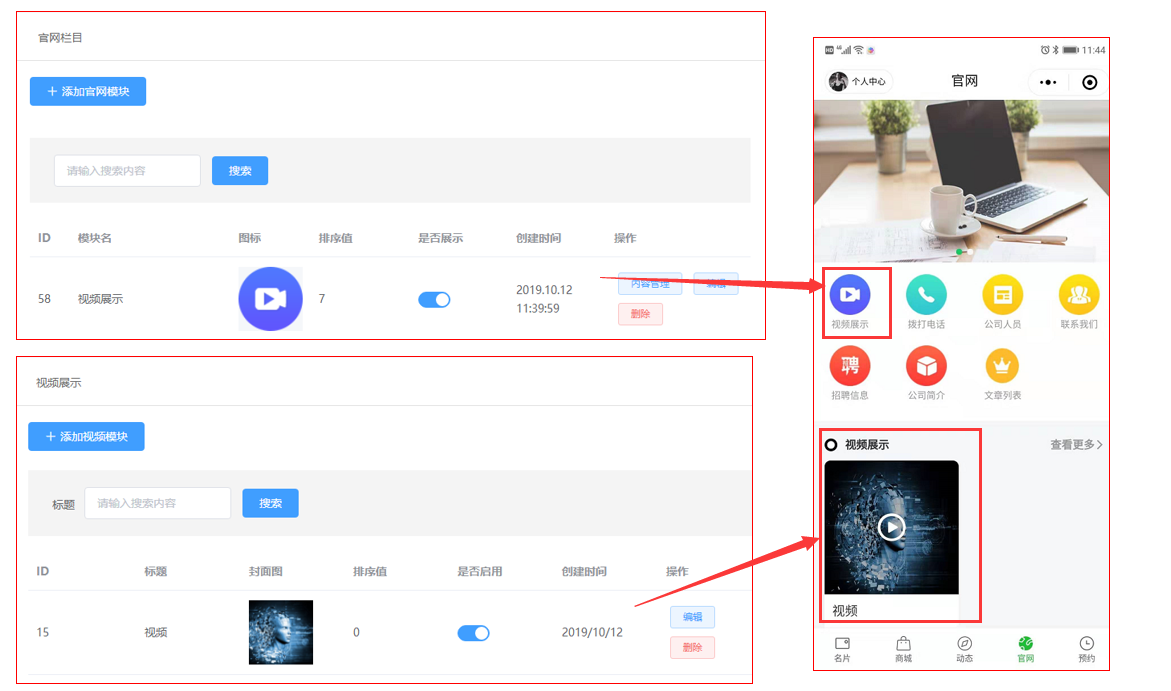
> “视频模块”展示及效果

### 十、如何配置官网内的【表单】模块
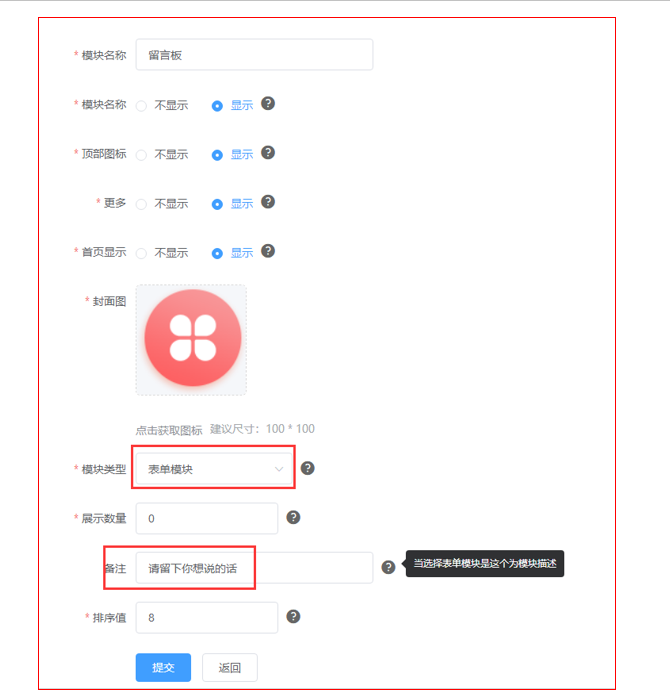
> 添加“表单模块”

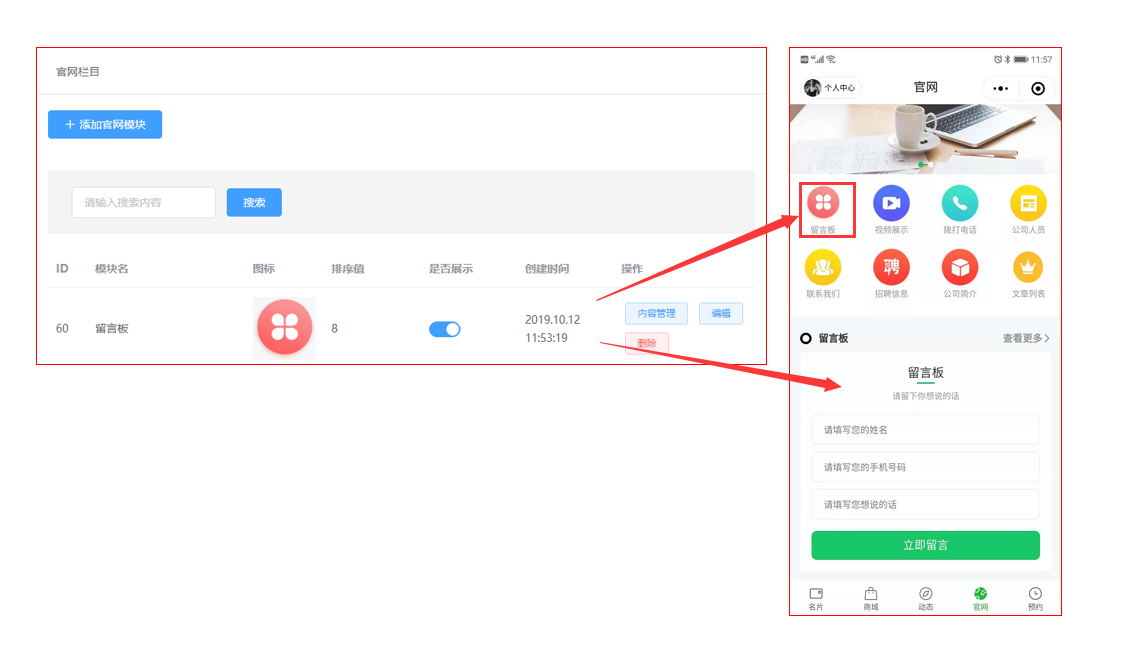
> “表单模块”展示

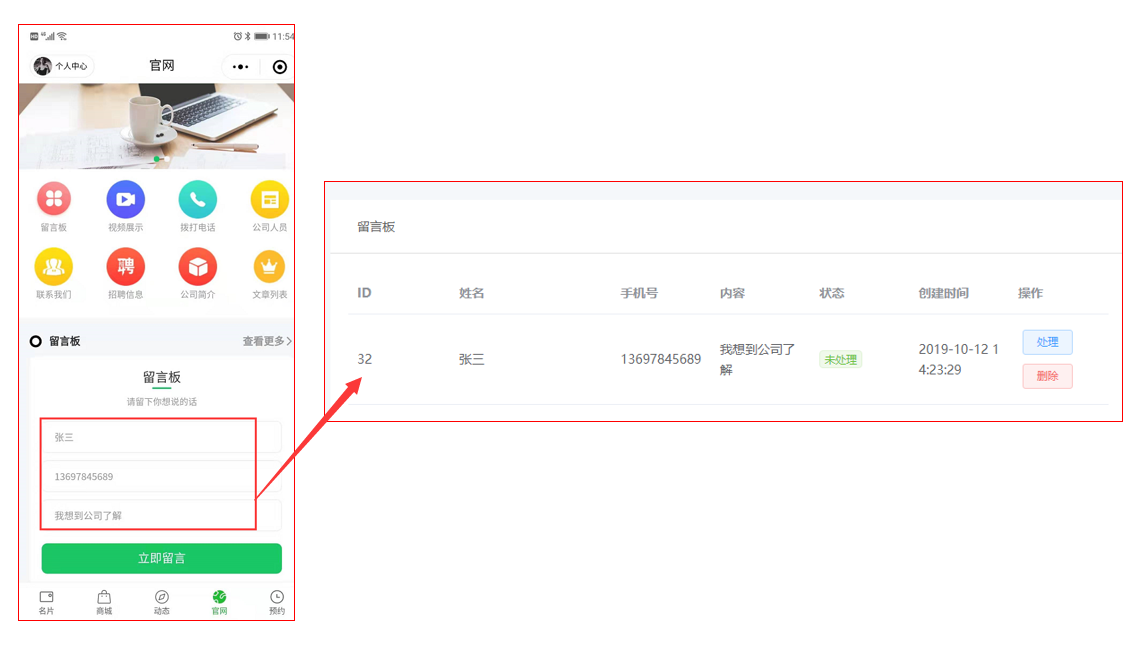
### 十一、如何在小程序里添加留言
> 小程序端添加留言

### 十二、如何在官网里设置跳转网页模块
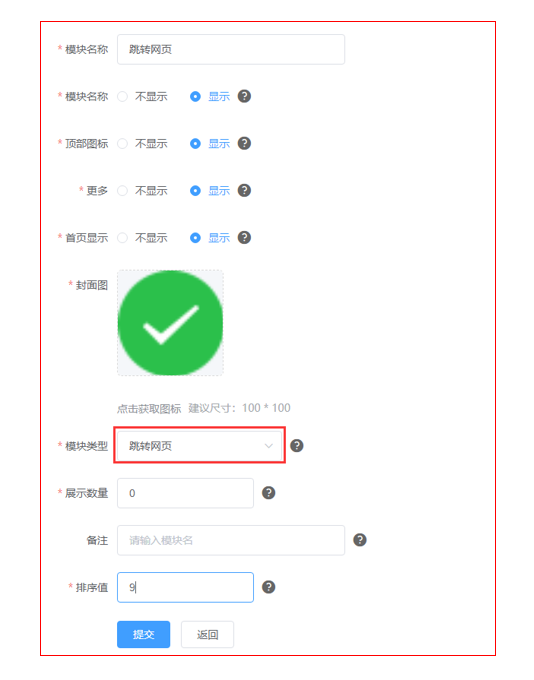
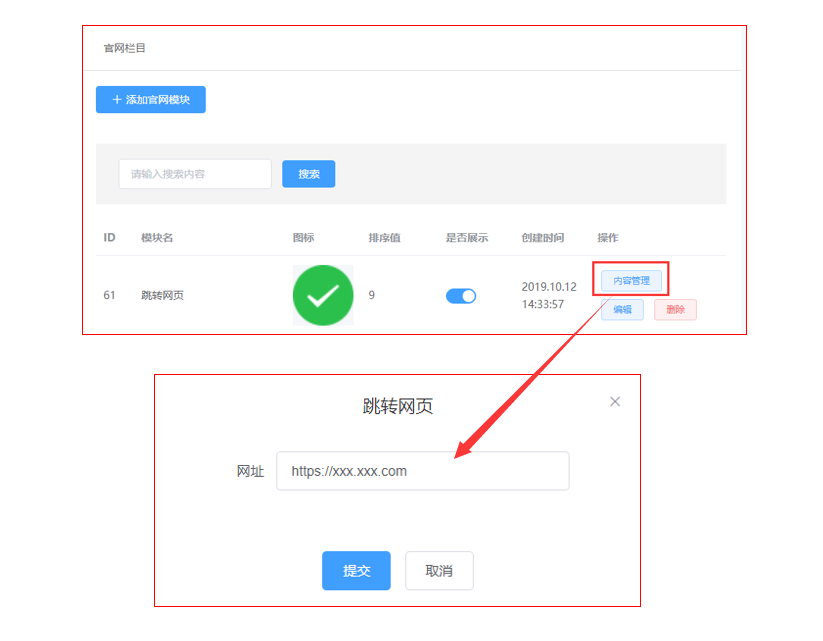
> 添加“跳转网页”模块
> 跳转网页详情参考:[https://www.kancloud.cn/book/fupengxian520/mp2\_0/preview/H5外链配置.md](https://www.kancloud.cn/book/fupengxian520/mp2_0/preview/H5%E5%A4%96%E9%93%BE%E9%85%8D%E7%BD%AE.md)


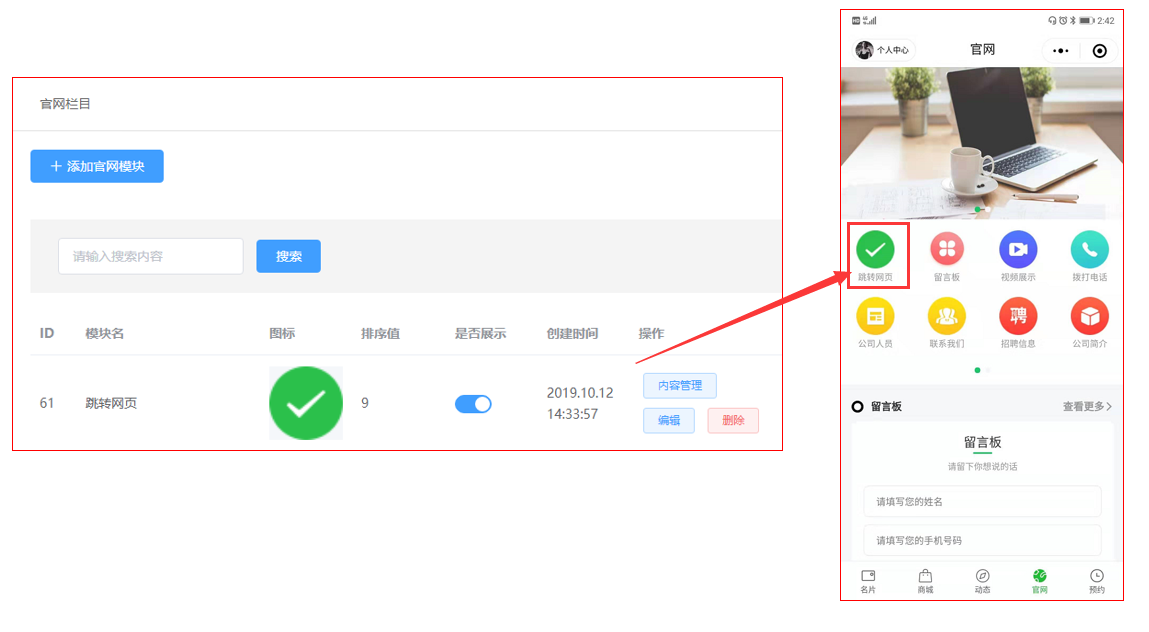
> “跳转网页”展示及效果

### 十三、如何在官网设置跳转小程序
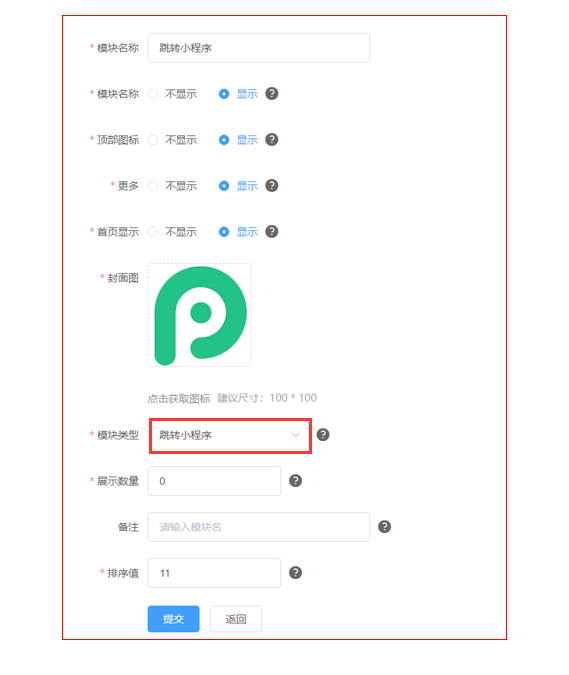
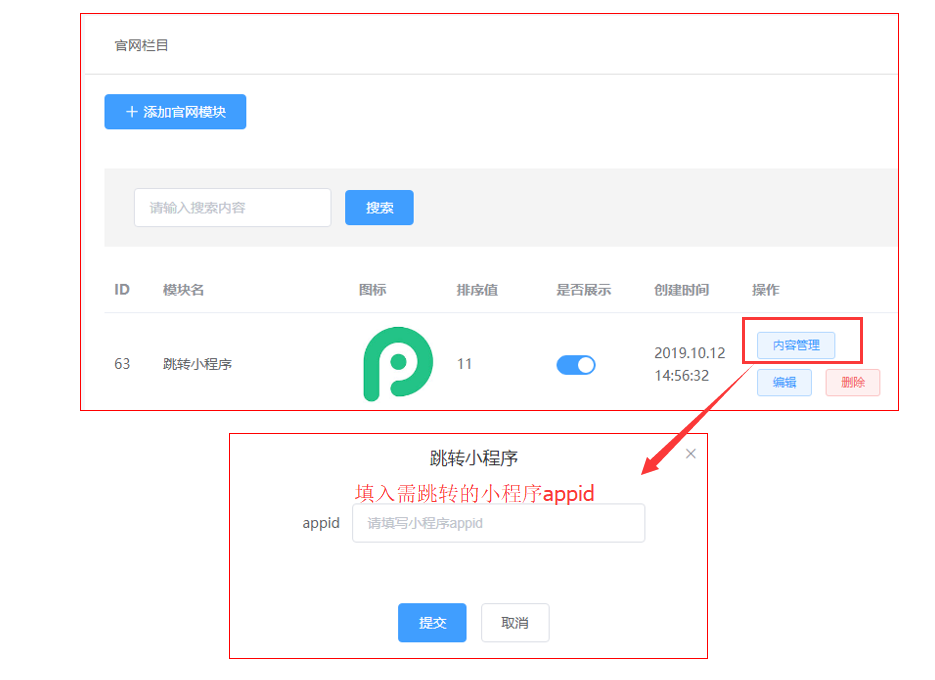
> 添加“跳转小程序”模块
> 跳转小程序详情参考:[https://www.kancloud.cn/book/fupengxian520/mp2\_0/preview/小程序链接.md](https://www.kancloud.cn/book/fupengxian520/mp2_0/preview/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E9%93%BE%E6%8E%A5.md)


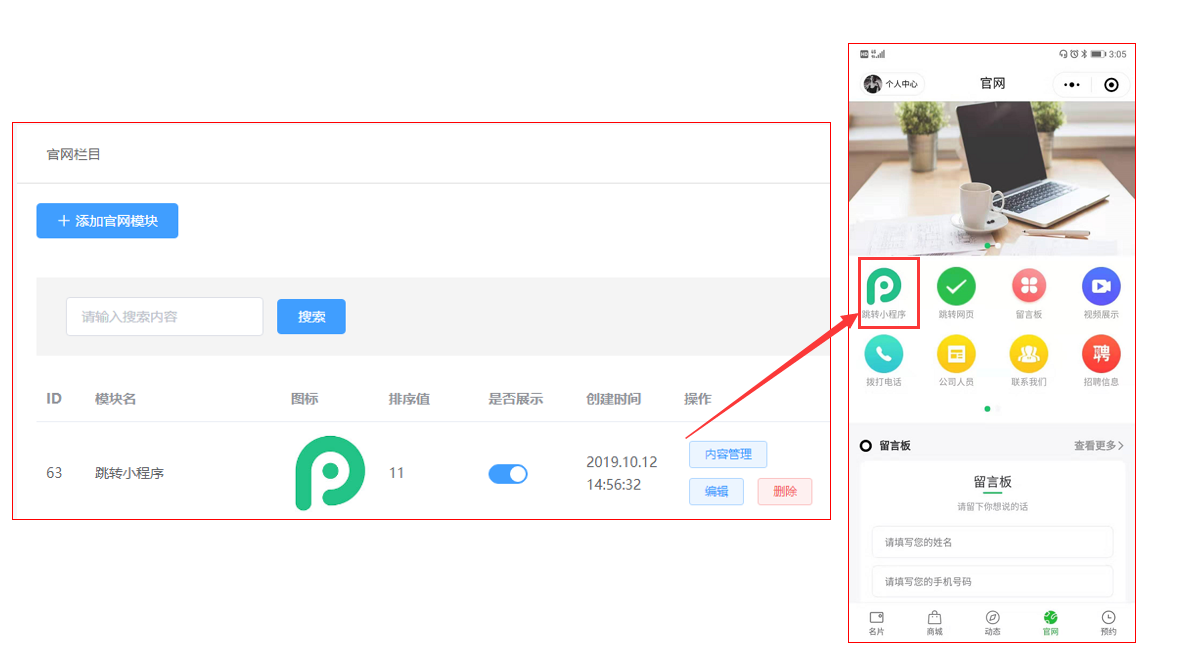
> “跳转小程序”展示及效果

- 开通小程序流程
- 名片设置
- 商城
- 商城管理
- 订单管理
- 营销管理
- 商城设置
- 分销管理
- 物流配送
- 参数管理
- 动态
- 官网
- 客户
- 客户信息
- 客户话术
- 客户问卷
- 公司
- 系统
- 小程序设置
- 其他设置
- DIY(SaaS专享)
- 常见问题解决方案
- 后台添加商品以后小程序端不显示?
- 代理端授权小程序插件以后,后台应用不显示?
- 版本升级后,小程序为什么打不开/出现白屏?
- 系统更新后,如何进行升级和发布小程序
- 应用
- 扫码支付(SAAS 专享)
- 获客海报
- 预约管理
- 获客文章
- 活动插件
- 房产插件
- 公司BOSS插件
- 引流系统(SAAS 专享)
- 带客有礼(SAAS 专享)
- 短视频功能常见问题汇总
- 新客福包(SAAS专享)
- 直播(SAAS 专享)
- 等级会员(SAAS 专享)
- 付费课程(SAAS专享)
- 好友砍价(SAAS专享)
- 微信支付配置
- H5外链设置
- 获客文章设置
