# 安装
### Composer安装
支持使用`Composer`安装
> 如果还没有安装`Composer`,在`Linux`和`Mac OS X`中可以运行如下命令:
>
> ~~~
> curl -sS https://getcomposer.org/installer | php
> mv composer.phar /usr/local/bin/composer
>
> ~~~
>
> 在 Windows 中,你需要下载并运行 [Composer-Setup.exe](https://getcomposer.org/Composer-Setup.exe)。
> 如果遇到任何问题或者想更深入地学习 Composer,请参考 [Composer 文档(英文)](https://getcomposer.org/doc/),[Composer 中文](http://www.kancloud.cn/thinkphp/composer)。
由于众所周知的原因,国外的网站连接速度很慢。因此安装的时间可能会比较长,我们建议通过下面的方式使用国内镜像。
> 打开命令行窗口(windows用户)或控制台(Linux、Mac 用户)并执行如下命令:
>
> ~~~
> composer config -g repo.packagist composer https://packagist.phpcomposer.com
>
> ~~~
> 注意:最近`phpcomposer`镜像存在问题,可以改成
>
> ~~~
> composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
>
> ~~~
如果你是第一次安装的话,在命令行下面,切换到你的WEB根目录下面并执行下面的命令:
### Composer安装flysocket
~~~
composer create-project flysnow/flysocket
~~~
这里的`wm`目录名你可以任意更改,执行完毕后,会在当前目录下的`wm`子目录安装最新版本的workerman-api,这个目录就是我们后面会经常提到的应用根目录。
如果出现错误提示,请根据提示操作或者参考[Composer中文文档](http://www.kancloud.cn/thinkphp/composer)。
## Git安装
也可以使用`git`版本库安装和更新,
* 应用项目:`https://github.com/feixuekeji/flysocket`
首先克隆下载应用项目仓库
~~~
git clone https://github.com/feixuekeji/flysocket fly
~~~
现在只需要做最后一步来验证是否正常运行。
在终端中输入
~~~
php start.php start
~~~
如果没有报错则成功
```
Workerman[start.php] start in DEBUG mode
------------------------------------------------ WORKERMAN ------------------------------------------------
Workerman version:4.0.6 PHP version:7.3.19-1+eagle
------------------------------------------------- WORKERS -------------------------------------------------
proto user worker listen processes status
tcp feifei YourAppBusinessWorker none 4 [OK]
tcp feifei YourAppGateway websocket://0.0.0.0:8282 4 [OK]
tcp feifei none http://0.0.0.0:8088 1 [OK]
tcp feifei Register text://0.0.0.0:1238 1 [OK]
tcp feifei internalGateway text://127.0.0.1:7273 1 [OK]
-----------------------------------------------------------------------------------------------------------
Press Ctrl+C to stop. Start success.
```
测试能否连通
新建以下HTML文件,浏览器中打开,打开控制台日志
ws.html
```
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var ws = new WebSocket("ws://127.0.0.1:8282");
ws.onopen = function()
{
var data = {
"api": "index/Index/index",
"app": "iphone",
"ver": 88,
"data": {
"id": 1,
}
}
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send(JSON.stringify(data));
};
ws.onmessage = function (evt)
{
console.log(evt.data)
};
// sendSock('aaa',function (data) {
// console.log(data)
//
// })
</script>
</body>
</html>
~~~
```
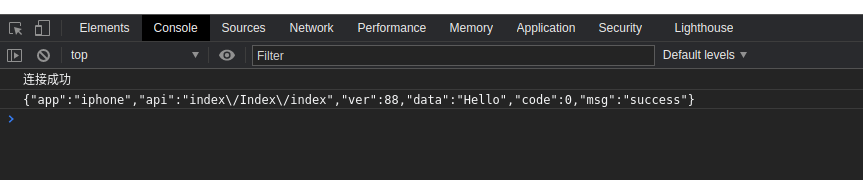
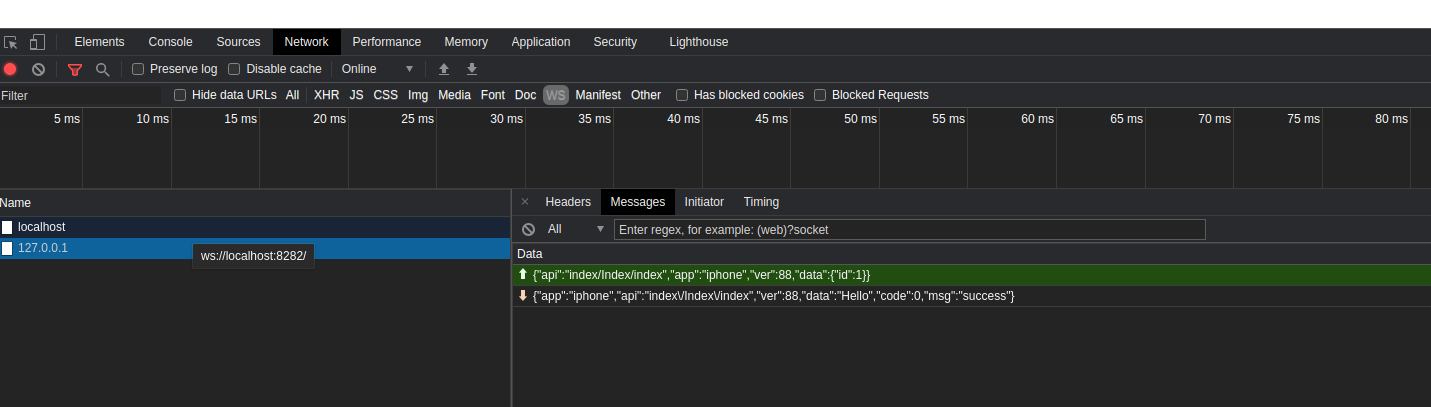
控制台输出如下